User flow diagrams are indispensable in mastering user experience. They allow you to understand how users interact with your app or website, and the steps they take to complete a task or achieve a goal on your website. This will help you create a superior user experience for the user and meet their needs more efficiently.
In this guide, we’ll take a look at the important role user flow diagrams play in UX design, how to make a user flow diagram, and the best practices you should keep in mind. We’ve also got you covered with some handy templates that you can use throughout the process of designing your user flow.
- What is a User Flow Diagram
- How to Make a User Flow Diagram
- Best Practices to Keep in Mind When Creating a User Flow Diagram
- Common Mistakes to Avoid When Creating User Flow Diagrams
- User Flow Diagram Templates
What is a User Flow Diagram
A user flow can be interpreted in many ways. It can be regarded as an overview that describes where users can navigate in your product. It can also mean the actual quality and experience of the path users take to accomplish a task.
Or it can mean the actual sequence of steps the user takes to complete a task. Flowcharts can be useful in visualizing these routes users take when they are using your solution (i.e. website or app).
Such tools that help with visually tracing the steps of interaction between user actions and program interfaces are called user flow diagrams or user flow maps.
They help work out the logical path a user should take when interacting with the system, and they depict the relationships between the functionality of the system, potential user actions, and the associated consequences.
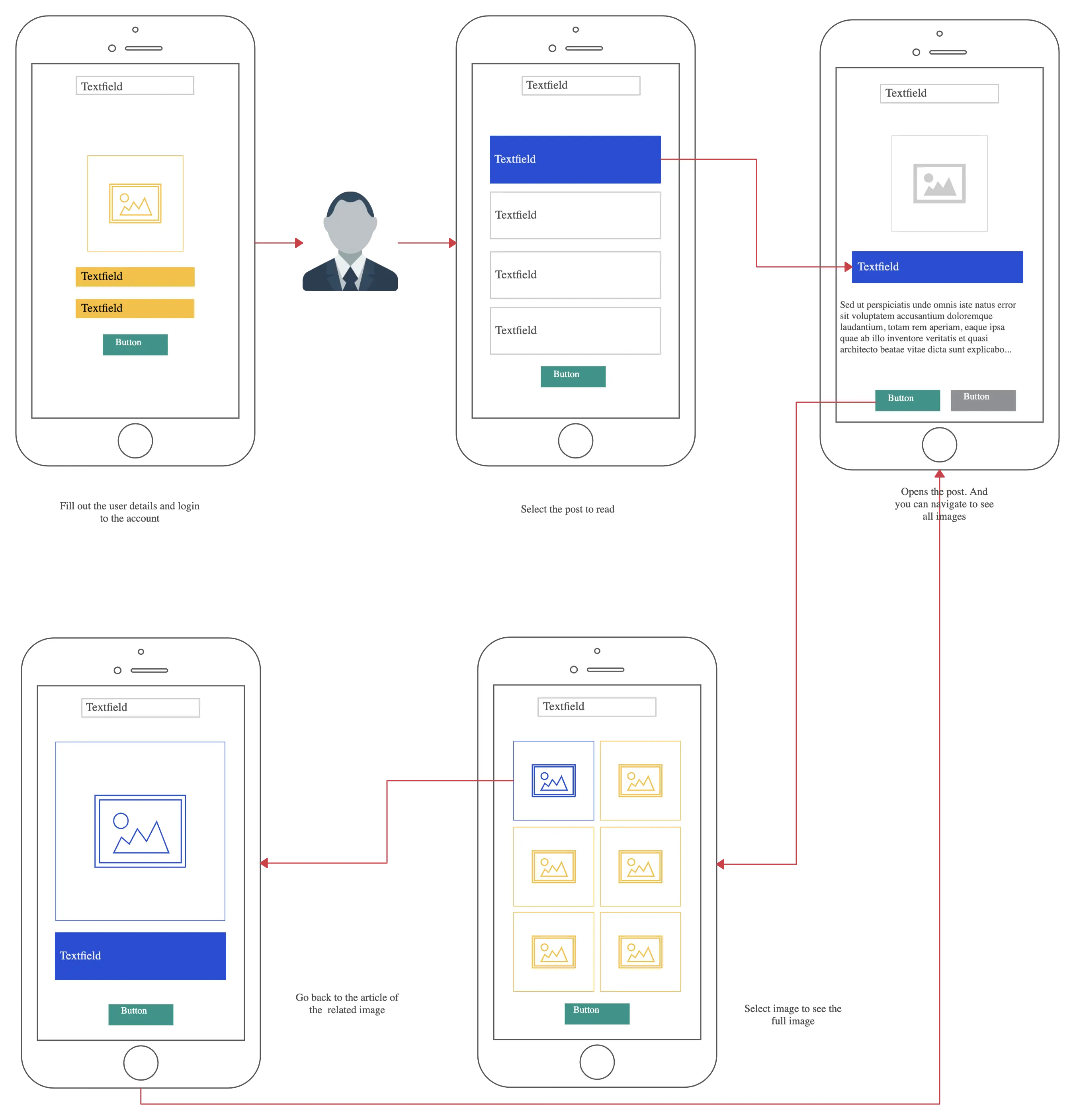
User flow diagrams can have different looks based on the stage of the design process you are in. If you have the wireframes for your app or website already made, you can use them to create your flowchart. Such wireframe flowcharts are called Wireflows.
User flow diagrams are also referred to as interaction flow, activity flow, user interface flow, navigation flow, or task flow diagrams.
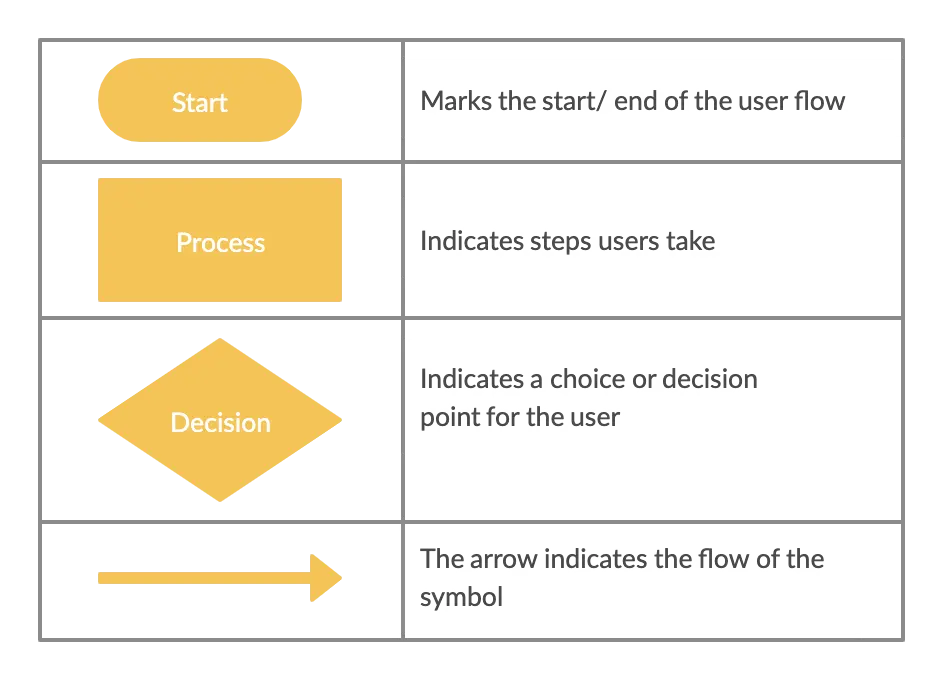
User flow diagram symbols are as follows

User Flow Diagram Symbols
Refer to this resource to understand more flowchart symbols that might be useful when creating user flows diagrams.
Importance of a User Flow Diagram
- User flow diagrams come in handy when you want to understand your designs based on the goals of your users.
- They can be used to communicate the intended flow of users as they navigate through the pages of your website or through the actions in your app
- Engineers, designers, and architects can use them to understand the complexities, scope, and paths of the design of a system as well as identify gaps, dependencies, and deficiencies in it.
How to Make a User Flow Diagram
Without further ado, let’s discuss how to make a user flow diagram.
Step 1: Understand the Customer Journey
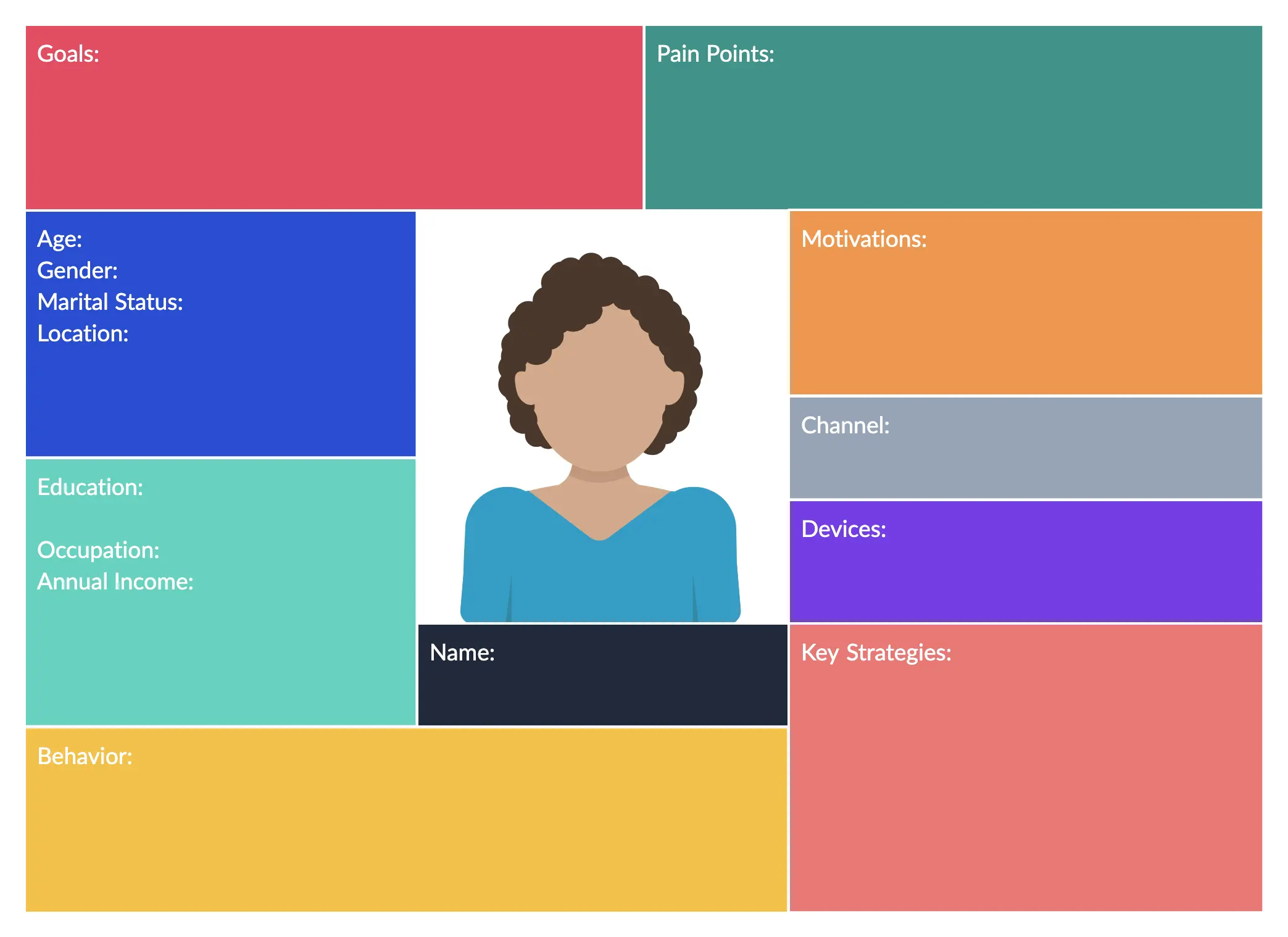
A user flow is based on what the user does – therefore understanding who they are, their motivations, needs, and behavior is crucial to making an effective user flow diagram.
It may seem like an additional step, but conducting proper user research and designing user personas will help you create smoother user flows.
We have already covered how to create user personas in an earlier post, refer to it to learn how to create a buyer persona in a few simple steps. Or if you are already familiar with the process, here’s a template to begin with.

Once you have created the customer profile, you are a step closer to understanding your user journey.
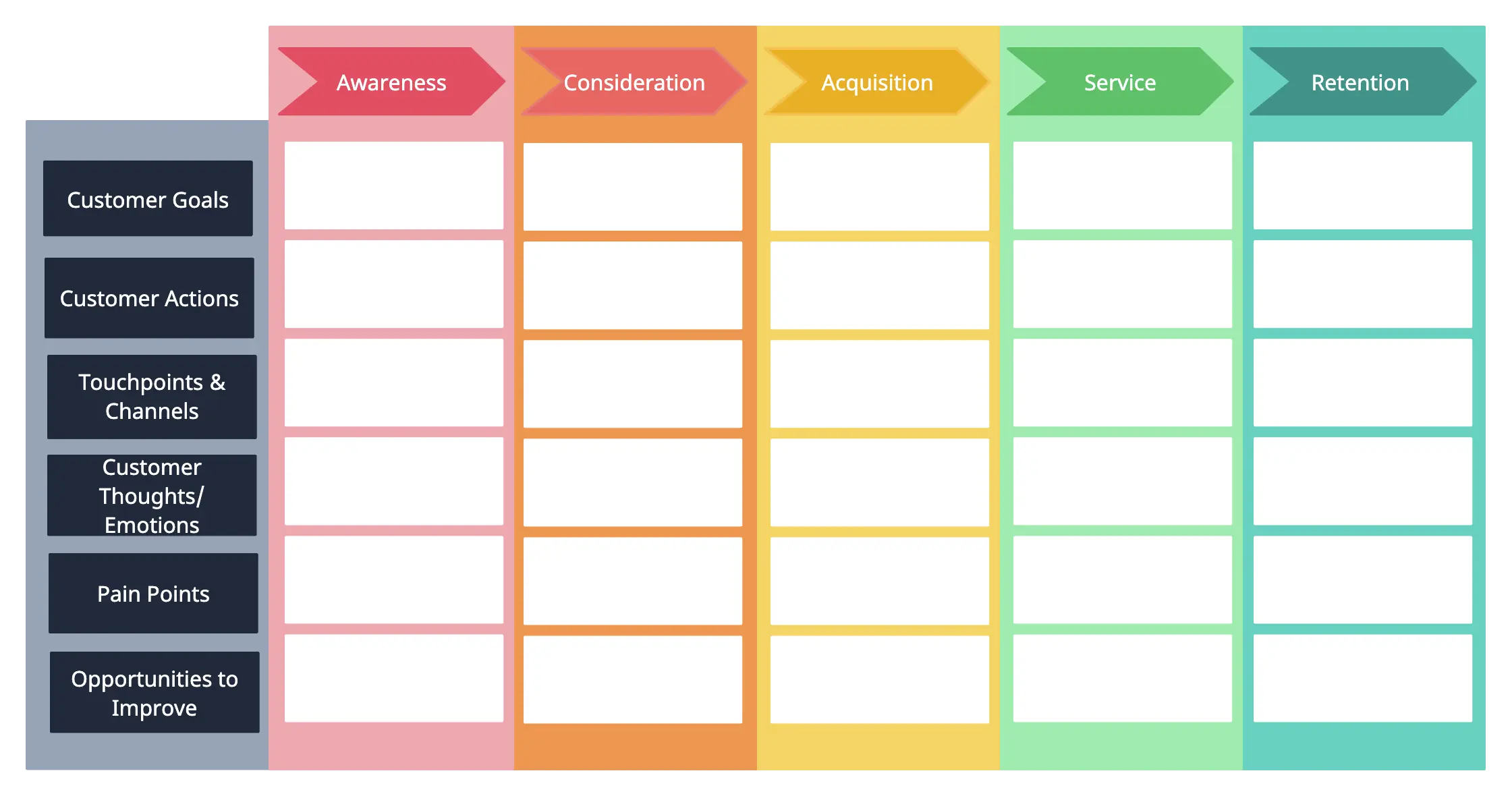
You can use a customer journey map here to properly analyze what your customers do, feel, and expect when they are interacting with your business (i.e. visiting your website), the various touchpoints, and pain points.

We’ve also covered the process of creating a customer journey map in 6 simple steps. Do check it out.
The rest of the steps of creating a user flow will be easier once you know your user’s journey.
Step 2: Identify Your Goals and Your User’s Goals
The next step is to get an idea about the objectives of your business as well as that of your users.
You may already be aware of your business’s goals; e.g. to increase conversion on your website, to boost the sale of your product, etc. It’s usually the final outcome of the actions you want your users to take.
On the other hand, your users’ objectives include the desires and needs they want to satisfy. And different users also may have varied goals in mind. This is where the user personas and the customer journey maps you created earlier will help you out in figuring out what they are.
Step 3: Identify Where Your Users are Coming From
If you are designing a website, you may want to know where your customers are coming from or in other words what the entry points are. These usually include,
- Direct traffic
- Organic search
- Social media
- Paid advertising
- Referral sites
- Press or news items
You can use Google Analytics to get the percentages for these entry points. They may also indicate different user behaviors.
For example, a direct visitor would search your brand name, while an organic search visitor would first Google the product they want before discovering you as a suitable seller.
And it is important to map out these different user flows based on the different entry points. It’s key to developing a better experience for the users.
Step 4: Identify the Information the Visitor Needs
In order to design the best possible user flow, you need to get into the shoes of your customers.
This means understanding what their needs and motivations are by heart. So you need to know what problems they have, their doubts, and hesitations, what questions they have about the product, and what answers they seek.
Since you have already created your buyer personas and the journey map, this step is easier to complete.
Step 5: Visualize Your User Flows
By now you are aware of the users you are creating the user flow for, what their objectives are, and where they are coming from. The next step is to create the user flow.
Think of what your users do before and after they visit a particular page on your website. What do they see, and what action do they take to reach their goal? This will help you identify the pages you need to create, what information/ content you need to provide, and how they should be connected to each other.
Pay attention to the start and end of each task. This may change based on the goal of different users.
Once you have filtered out the necessary information, visualize it with a user flow diagram.

Step 6: Prototype Your Flow
You can use low-fidelity prototypes wireframes or UI mockups to test out the user flow outlined in the previous step. The prototype helps add more detail to the flow and helps you understand the flow between user actions and content.
It will also help you validate that your product is designed according to your and your users’ objectives.
Step 7: Review, Refine and Test
You can share your user flow diagrams with stakeholders and discuss where adjustments need to be made.
And once a high-fidelity prototype is ready, you can also test it out with actual users.
This way you can collect data on each step of the user flow and understand how your users navigate through your product. You can then identify areas for improvement and apply solutions before the release of the final product.
Better understand customer journey paths and create superior user experiences with Creately.
Create a User FlowBest Practices to Keep in Mind When Creating a User Flow Diagram
Stick to the best practices below to make sure that the user flow diagrams you create are actually effective in helping you out.
- Always give your user flow diagram a name that describes its purpose. This will help anyone who refers to it understand its basis.
- Stick to one direction when drawing the flowchart. Since the chart maps out a story, it helps to read and understand it better when the map flows in one direction.
- Limit the number of decision points to make it clutter-free/ less complicated.
- Make sure the scope of the user flow diagram covers a single task or a single goal of your user. If the user flow only covers half of the task or maps out the steps to cover more than one user goal, it will not serve its purpose.
- Make sure to only add the necessary information and avoid any other detail that doesn’t help you describe the flow and actions of the user.
- Use a digital flowchart tool like Creately, to speed up the process. Plus it will allow you to get the input of others and keep your work saved in one place and in the cloud, which will enable you to refer to it and work on it from anywhere. Moreover, it will help you save up space with its infinite canvas area; otherwise, it may take up several walls of your conference room!
Common Mistakes to Avoid When Creating User Flow Diagrams
Create effective user flow diagrams by avoiding the following common mistakes.
- Avoid making assumptions about what the user wants or needs. Conduct thorough user research to understand the needs and behaviors of the target audience to create an accurate representation of the user journey.
- Avoid including too much detail or getting bogged down in specific interactions or UI elements as the user flow diagram should show the high-level journey of the user through the application.
- The user’s goals should be at the center of the user flow diagram. Prioritize user goals and ensure that the flow supports them.
- Avoid using ambiguous or confusing language. Use clear and concise labels and symbols to represent each step of the user’s journey.
- Don’t assume that the user will follow a linear path through the application. Consider all possible scenarios and edge cases when creating the user flow diagram.
- Involve all relevant stakeholders in the creation of the user flow diagram, including designers, developers, and product owners to ensures that everyone is on the same page and that the flow accurately reflects the product vision.
- User flow diagrams are a starting point, not a final product. Therefore, it’s crucial to continuously test and refine the flow based on user feedback and data to ensure that it’s meeting the needs of the intended audience.
User Flow Diagram Templates






Ready to Make Your Own User Flow Diagram?
User flows are a powerful tool in a designer’s toolkit. They make it easier for designers to see the big picture – what pages they need to create and how they should be connected. We’ve pretty much-covered everything you need to know to make a user flow diagram – including templates you can use to start right away.
Now we would like to know your opinion on user flow diagrams. Type away in the comments section below.
FAQ on the User Flow Diagram
There are different types of user flow diagrams based on how you choose to visualize the user journey.
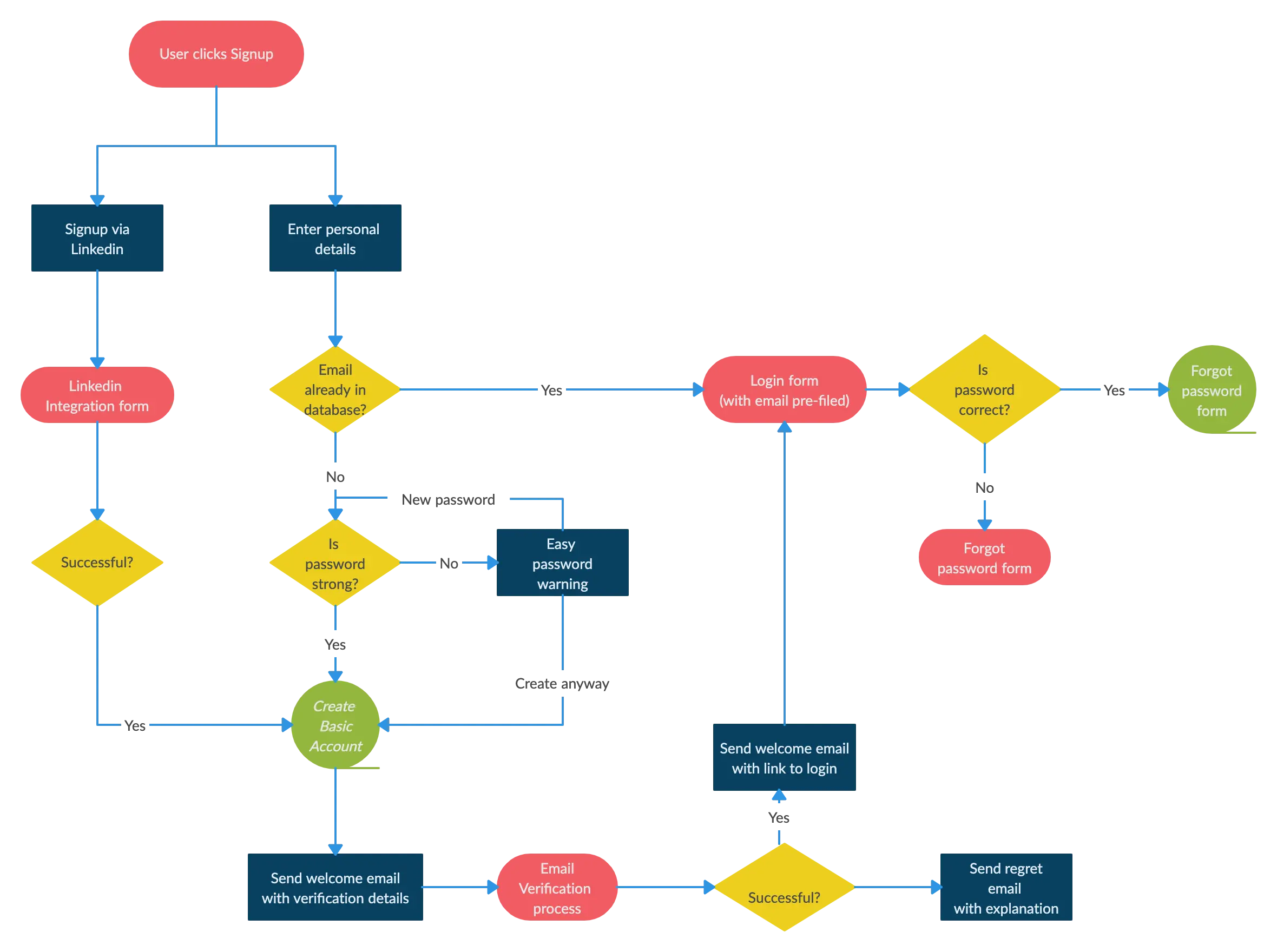
- Task flows: a task flow chart focuses on a single feature or a single task the user performs without showing other pathways. They are linear charts that don’t show options for variability.
- Wire flows: this type of user flow diagram visualizes the flow through a combination of wireframes and flowcharts. Instead of shapes, they use wireframes of each page showing what users see on the screen.
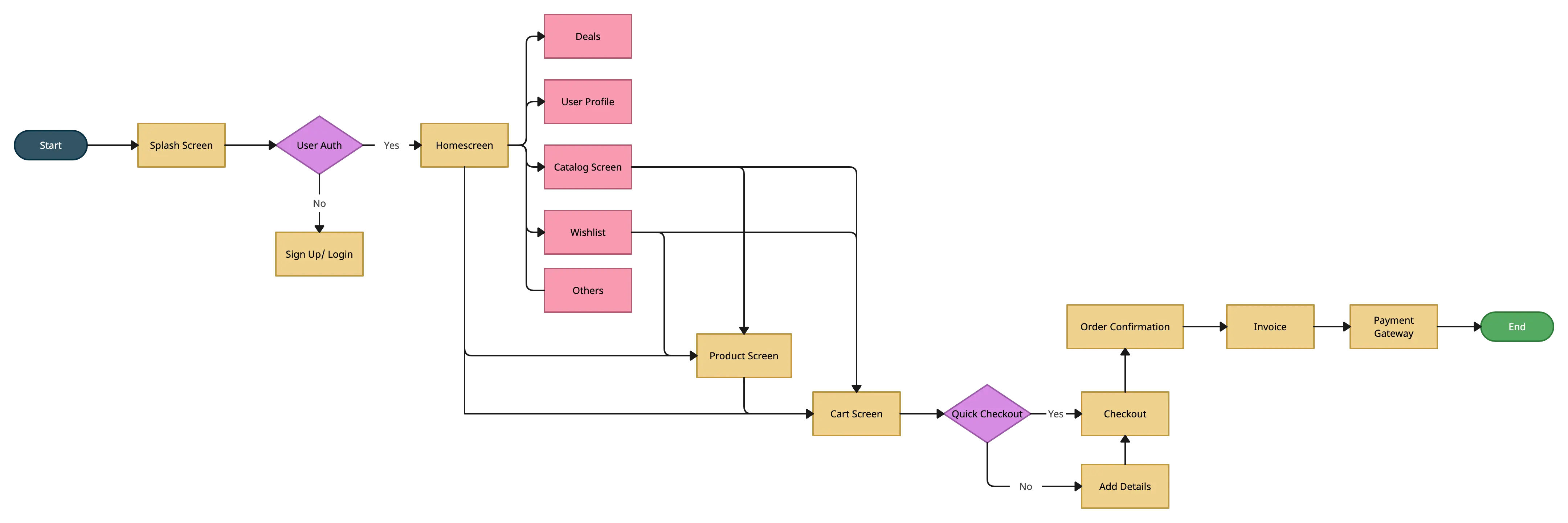
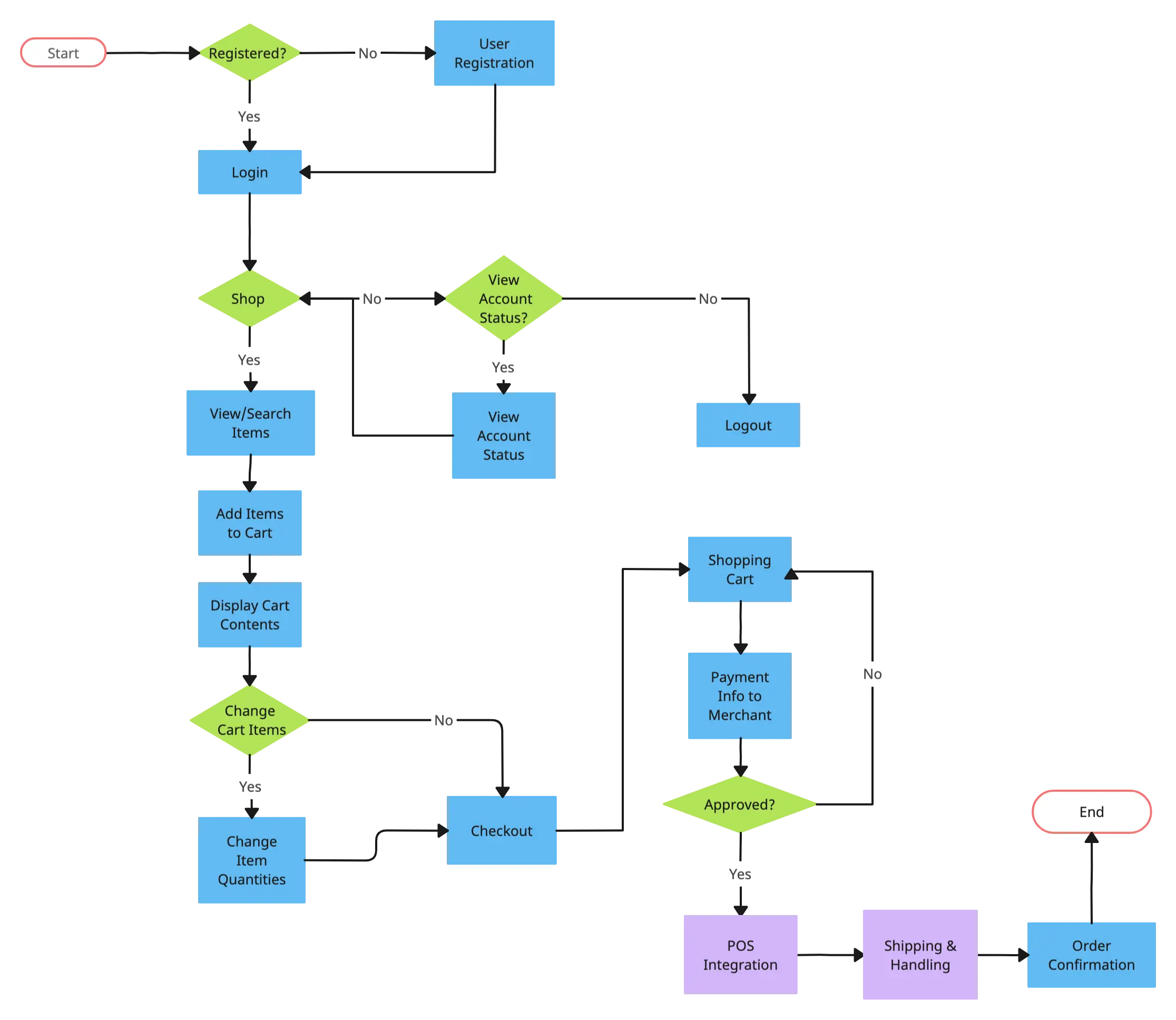
- User flows: user flowcharts map out how a user interacts with a product as a whole. They illustrate the different paths or journeys users can take to reach the end goal.
Typically a user flow diagram should represent the following elements.
- A starting point
- Content that is presented to the users
- Actions offered
- The buttons that take the user to the next stage once clicked
- An ending point