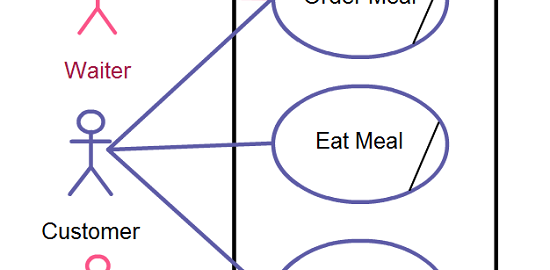
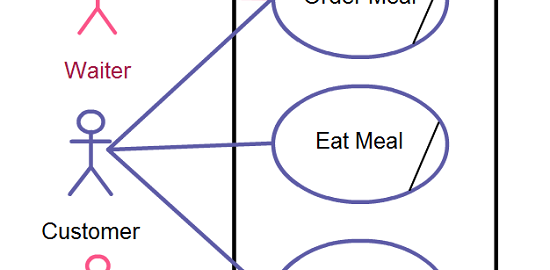
First and foremost, before delving headfirst into the basics, let’s ascertain what Use case Diagrams are in the first place. Use case diagrams can be defined as behavior diagrams that are used to illustrate a set of actions or use… Read More


First and foremost, before delving headfirst into the basics, let’s ascertain what Use case Diagrams are in the first place. Use case diagrams can be defined as behavior diagrams that are used to illustrate a set of actions or use… Read More

We thought of breaking up the usual string of UML diagram posts with a simple post on flowchart basics. We will cover the flowchart symbols, best practices to follow and some simple templates for you get started fast. For a… Read More

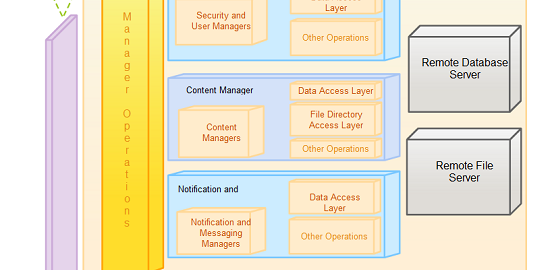
As promised in our last post, where we unveiled Creately’s forward thinking Text capabilities, we are now thrilled to offer a fresh new perspective, in this post, on our intuitive KObjects, namely 3D versions of the Cube, Cylinder and Cone…. Read More

We break our usual slew of knowledge-based posts with a very exciting announcement today. With the latest Creately release, we’ve added on some really smart features that is sure to make your diagramming experience easier and rewarding. While we do have… Read More

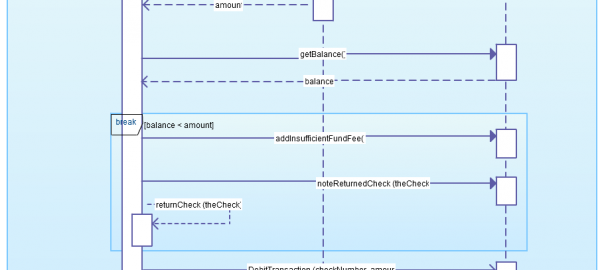
We got the final part of this series right here. While we did spend some time discussing Gates and its use or relevance to Sequence Diagrams, we now concentrate on just two elements known as Combined fragments. Combined fragments (break and… Read More

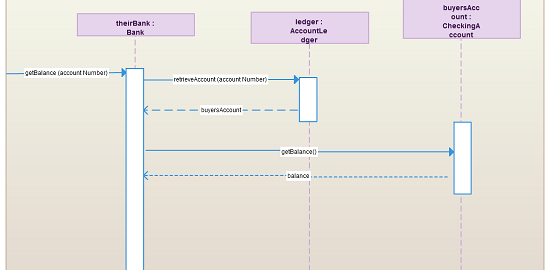
We wrap up the week with where we left off with Sequence Diagrams and a look into more advanced elements. Today we will concentrate on the use of Gates in Sequence Diagrams. Gates The previous post illustrated how to reference… Read More