When it comes to ideating a website design, the usual MO for most is to conjure up a sitemap (which can be defined as a set of pages of a web site, which is accessible to both crawlers and users) before proceeding towards the design of a wireframe. This would be a logical and the most natural way to proceed, however, there is no reason why you cannot do both in tandem. This is certainly something that can save you quite a bit of time while also helping you get a better end result as well. Let’s put some real world practicality into this process. Hypothetically speaking, imagine your aim is to start an e-commerce site that sells groceries.
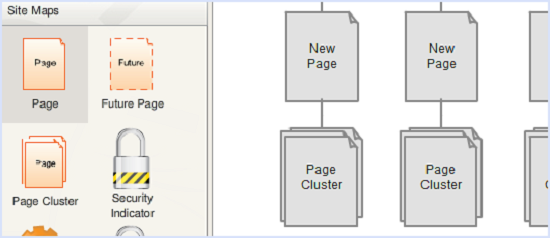
Now, observe the following two screen shots that have been designed on Creately.
The topmost screen shot illustrates your sitemap, while the one below shows you the wireframe for your homepage.
As you may be aware, both tools offer you the same information but in two different perspectives. The main advantages of this two-pronged approach is that you can:
- Save time doing two tasks at once
- Crucially, consider the wireframe to help you add or subtract more pages onto the sitemap as you go along, and
- Collaborate and agree/disagree on whether you like the basic design or not in the first instance (as shown below). This is an approach that you can employ for every stage of your site, thereby discussing and finishing off the whole process page by page.
This approach would certainly be tedious if you were to use an advanced design application like Adobe Illustrator or CorelDRAW. Rather this approach is made much easier using Creately thanks to its ready-made templates and one-click smart technology.
We hope this new approach helps you out when it comes to the process of effective diagramming. As always we encourage you to reach out to us via our support page. We’d certainly love it if you would like us to cover any topics that you may have any difficulty in. Make sure you stay tuned to this space for more information on sitemaps.