While some of our recent posts walked you through the art of wireframing and its benefits, have you ever wondered why we’re going on and on about wireframes? Well the reason is rather simple. Wireframing is a valuable stage of any web design project, and now let’s take a step forward to understand why it is so important.
Wireframes are blue prints that illustrate the elements of a web site. Creating a wireframe gives the client, the developer and the designer an opportunity to take a critical look at the structure of the website and allows them to make revisions easily. Most teams discuss the requirements with their clients, and maybe sketch a few quick ideas on paper, and then jump right into Photoshop to design the layout or into Dreamweaver to do the coding. This is not always the best approach as this can result in hours of productive time being wasted on revisions. It’s always best to design wireframes as an initial step in the designing process to save loads of time in the long run. By doing this, you can address problems early and not wait to resolve the issues during the full color phase. Let’s take a look at why wireframes are so important for you and your clients.
Just simple and clear
Having an unpolished framework minus the aesthetic details eliminates the distraction of an element’s visual treatment. When reviewing a web page layout for the first time in color, it’s very easy for the client’s opinion to be influenced by the graphical design. For example – Imagine having the Call-to-Action (CTA) button in yellow and your client happens to hate the colour. Your client will likely be influenced by the CTA button’s appearance, which will probably make it harder for him/her to focus on the layout of the page. Feedback may be, “I think this needs to be re-done”, even though the layout works well. Thus, a simple wireframe without any colour distraction will let you get important feedback on sizing, layout and placement without your client making life harder for you.
Get a close-up view of the web site design
Project requirements might seem like excellent viable ideas during project initiation, but unfortunately projects are rarely simple. Anyone with experience will know the number of unforeseen problems that you’re likely to face when you start drawing the design ideas on paper. Wireframes take considerably less time to design than Photoshop layouts, so you can spend time early on using wireframes to map out the functionality of the pages. This will help you get a thorough understanding of the user experience at the early stage and therefore identify potential usability problems with the design. It’s better to make adjustments early rather than spending time on full revisions.
Know your client better
Working on wireframes will let you understand your client’s ideas better. The feedback you get from your client and your interaction with them will give you a better understanding of what to expect during future stages of the project. For example – when you initially lay out quick line drawings of the page, the client might comment on a particular element on the layout. As you’re working through the process of wireframing you may notice that the client is consistently commenting on certain elements. This will help you track the feedback patterns and learn about what your client wants to see and what they don’t like. Having this knowledge and applying it to the future phases of your project you will save considerable amounts of time.
Save time and effort
It takes a lot more time, effort and expertise to create a full colour layout on Photoshop than a wireframe. The first time your client will see the finished design is after you have spent all the effort creating it. But design changes are inevitable and more time and effort will be spent making the revisions. However, when we review wireframes, both internally and with clients, design changes can be reworked in a matter of minutes. If you don’t like the size of the button, make it smaller. If it is too small, then tweak it a bit to the perfect size. Wireframing makes it quick and inexpensive to make revisions in any day.
Wireframing Resources
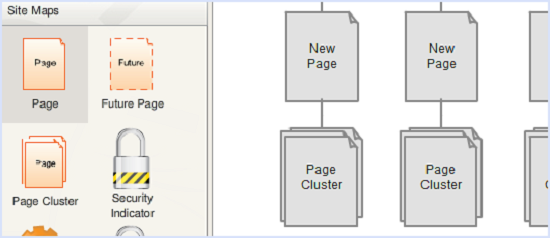
Traditionally, quick and easy ways to communicate a design layout to others was hand drawn sketches, which was later replaced by full colour mockups done on Photoshop. However, in recent years, there has been a handful of drawing tools that allow designers to create interactive wireframes and user interface mockups that you can share with your client and team members on the project.
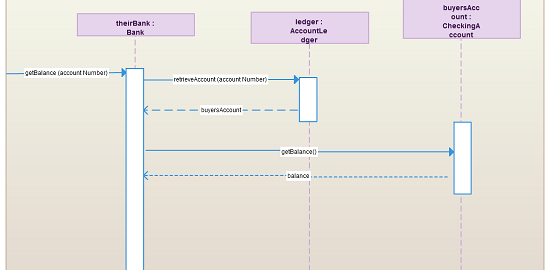
Here’s a simple wireframe built using Creately. This uses simple wireframe objects to represent the content and navigation on a web page to understand its real functionality.
I’m sure people have different approaches to wireframing. But, it is best to opt for an option which saves times, assists in collaboration and ultimately improves your productivity. Let us know if you’ve got any questions.