From flowcharts to UML diagrams, we’ve offered quite a bit of important reading material for you out there. Our last post focused on wireframes and this present one also revolves around this really useful tool. To start things off we thought we’d focus a bit on the uses and benefits of wireframes.
You see, for the layman, the topic of wireframes may relate to just web designers and software developers. However, the fact of the matter is that wireframes are actually used by a variety of disciplines. While the main functionality of wireframes depends on the profession per se, find below some of the professions that utilize wireframes the most and how it benefits them.
- Developers would use a wireframe to understand the functionality of a particular site
- Designers would use a wireframe to push the user interface process
- Information architects would utilize wireframes to illustrate the navigation paths that is present between pages
- Business stakeholders would use wireframes to make sure that objectives and requirements are met via the design
Choosing to work with wireframes will lead to a collaborative effort since it helps link the information architecture to the visual design. Conflicts are sure to take place among these professional roles, as wireframing is a controversial part of the design process. Since wireframes signify an aesthetic that is very minimal, it is hard for designers to see how close the wireframe needs to depict actual screen layouts. Another difficulty with wireframes is that they don’t effectively display interactive details.
Generally speaking, wireframes usually have different levels of detail and may be split into two categories to show how closely they resemble the end product (this is also known as fidelity).
Wireframes that are Low-fidelity
Ideally low-fidelity wireframes (more like a quick mock-up) possess less detail and consume less time to produce. Additionally, these wireframes assist a project team to share effectively since they are usually abstract, with the use of rectangles and labelling to provide content. These wireframes are easy to identify with dummy content or symbolic content utilized to represent data when there is a lack of real content being available. For simple or low-fidelity drawings, paper prototyping is a common technique. Since these sketches are just representations, annotations—adjacent notes to explain behavior–are useful. However, online wire framing provides added benefits such as collaboration across distances, versioning and publishing for the next stage.
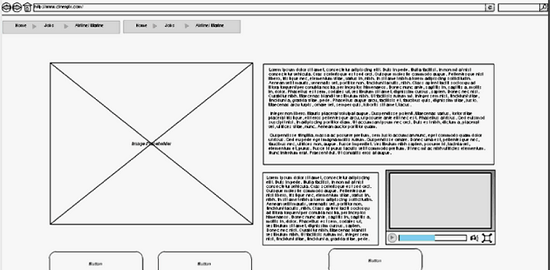
Wireframes that are High-fidelity
Then there are also high-fidelity wireframes. These are used for documenting, since they incorporate a level of detail that is very close to the design of the actual webpage or application, thus taking longer to create. With high fidelity wireframes, it is far easier to engage the client of a project since you are showing something that is close to the finished product. As mentioned previously, high fidelity wireframes gives a lot of priority to documenting. Needless to say, documenting is very significant since it is very important to communicate clearly with the next stage of a project. This would offer many benefits like reducing the chances of having to do re-work and also reducing time and money wastage.
We hope this gives you some useful insights into wireframes. However, there is more to come next week, with the focus once again being on wireframes and UI mockups, so stay tuned to this space. As always, you are more than welcome to give us a shout or to leave a comment below this post. Till next time – Happy Diagramming!





[…] some of our recent posts walked you through the art of wireframing and its benefits, have you ever wondered why we’re going on and on about wireframes? Well the reason is rather […]
[…] our last post was all about highlighting some benefits and uses of wireframes, today’s post will focus on some tips that need to be taken into consideration when dealing with […]