Free Online Wireframe Tool
Effortlessly Create Wireframes for Digital Product Structures
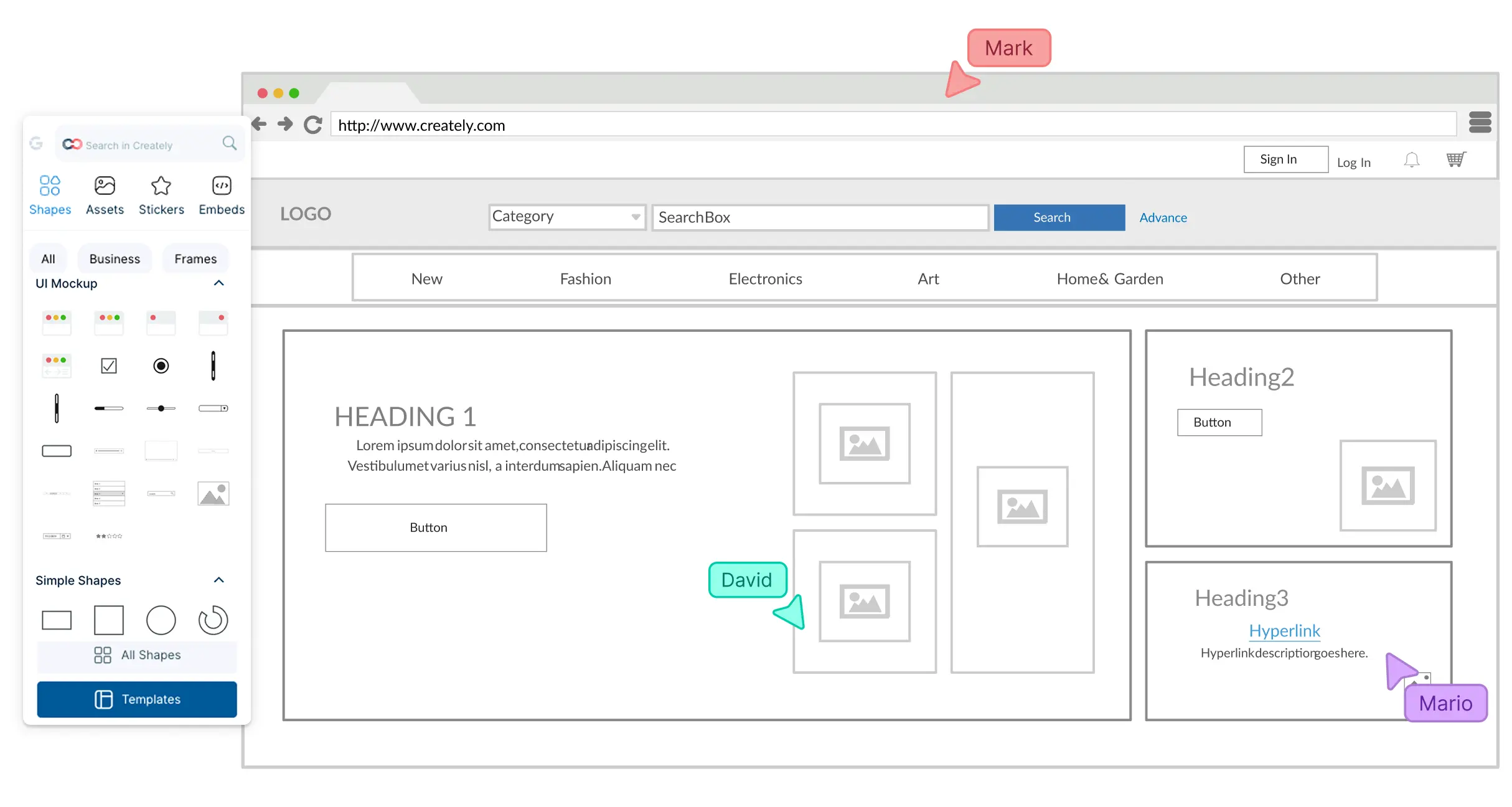
Collaborate with your team and create visual sketches of app layouts to effectively connect information architecture to visual designs with Creately’s online wireframe tool.
Free professional wireframe templates and UI elements
Real-time collaboration to work across teams
Easily export and share as SVG, PNG, JPEG, and PDF

 Diagramming
Diagramming Visual Collaboration
Visual Collaboration Org Chart
Org Chart








Wireframe Complex App Structures & Websites in Minutes

Visualize website structures and complex app layouts effortlessly with customizable wireframe templates.
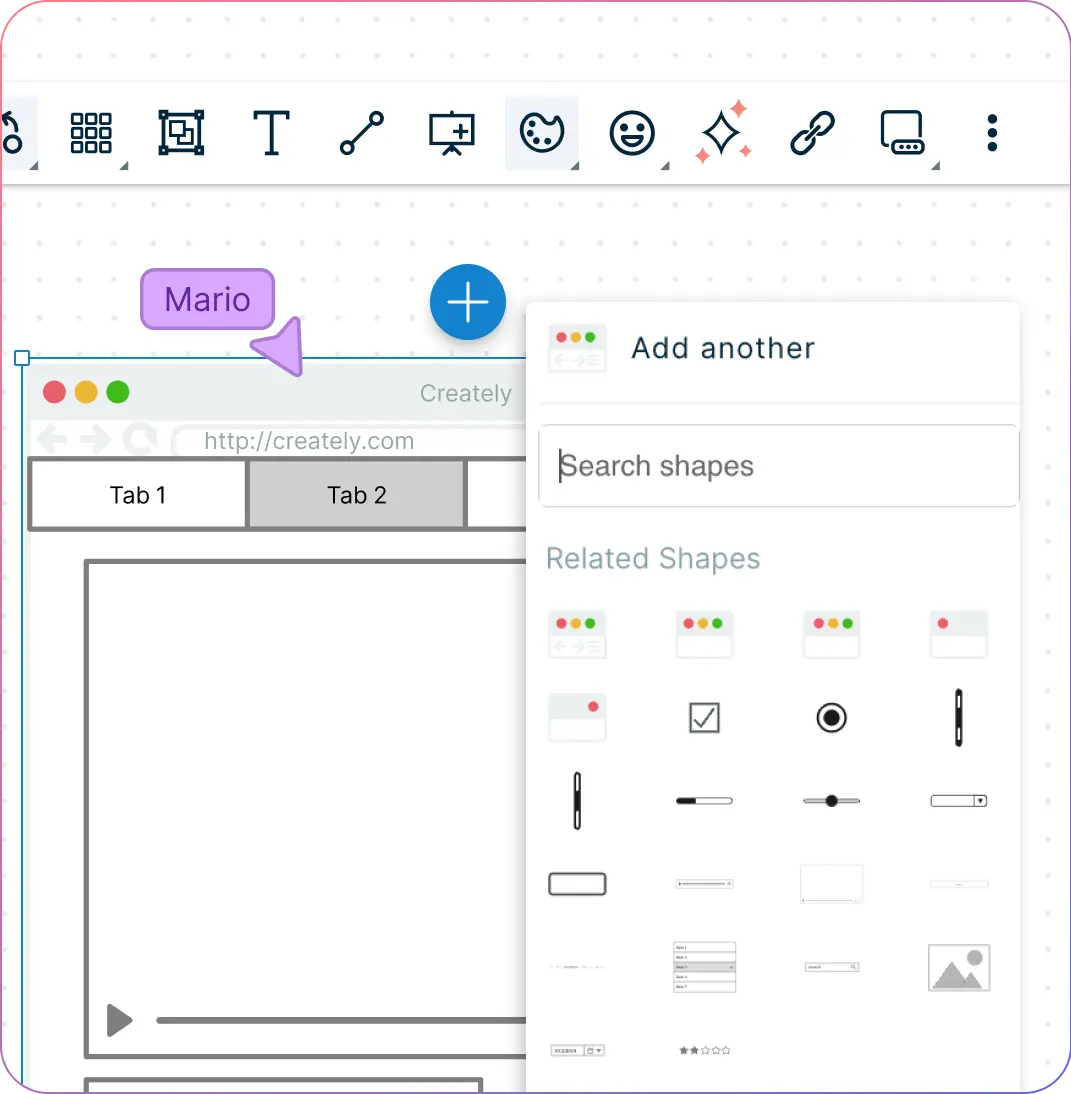
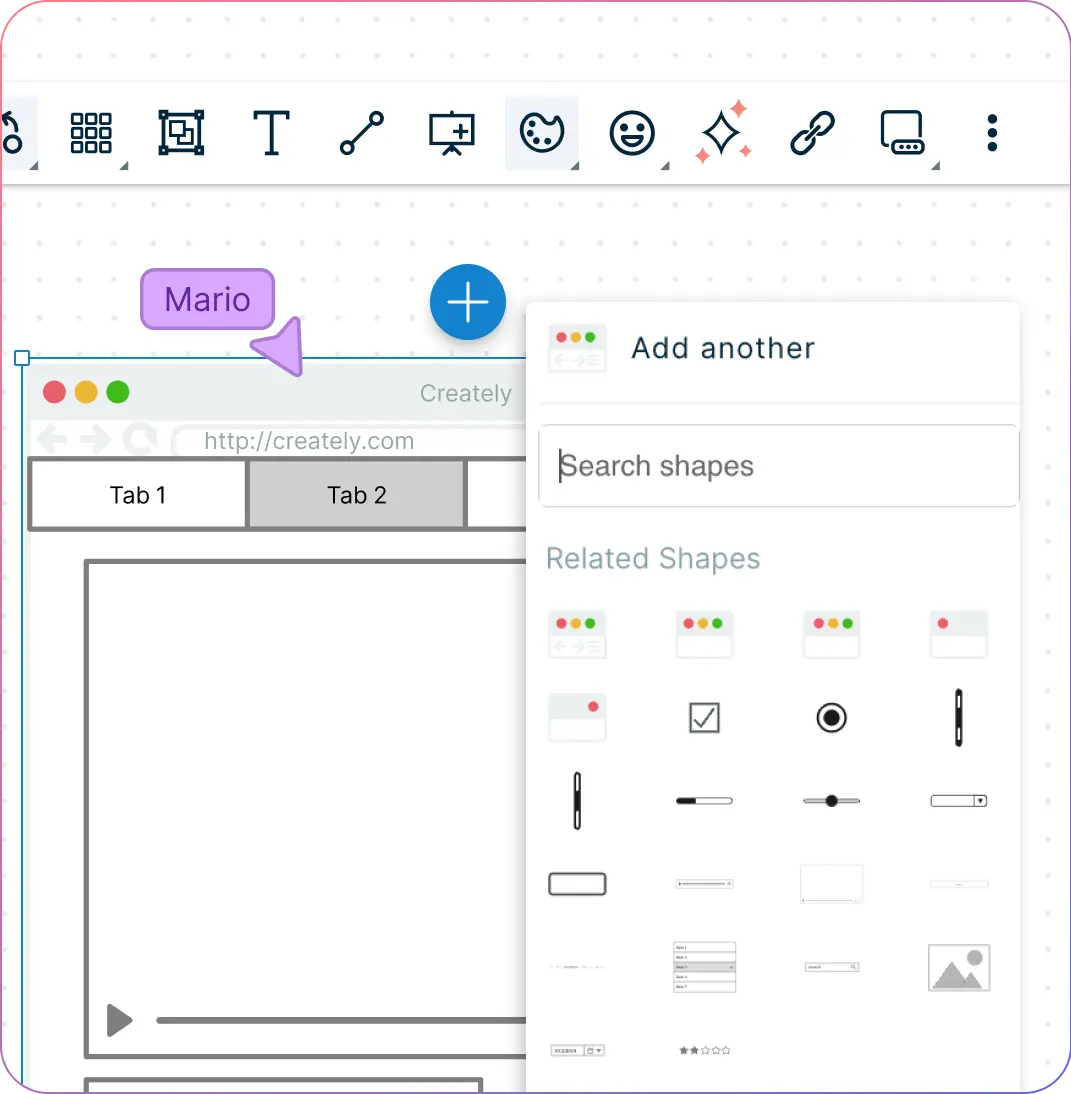
Use drag-and-drop tools and Plus Create for an easy-to-use wireframing experience.
Arrange and compare multiple wireframes on the infinite canvas to iterate on designs faster.
Build seamless UI flows with smart navigation and linking for a clear user journey.


Design App Experience Collaboratively in Real Time Efficiently

Run design sprints effortlessly with built-in whiteboard and brainstorming tools.
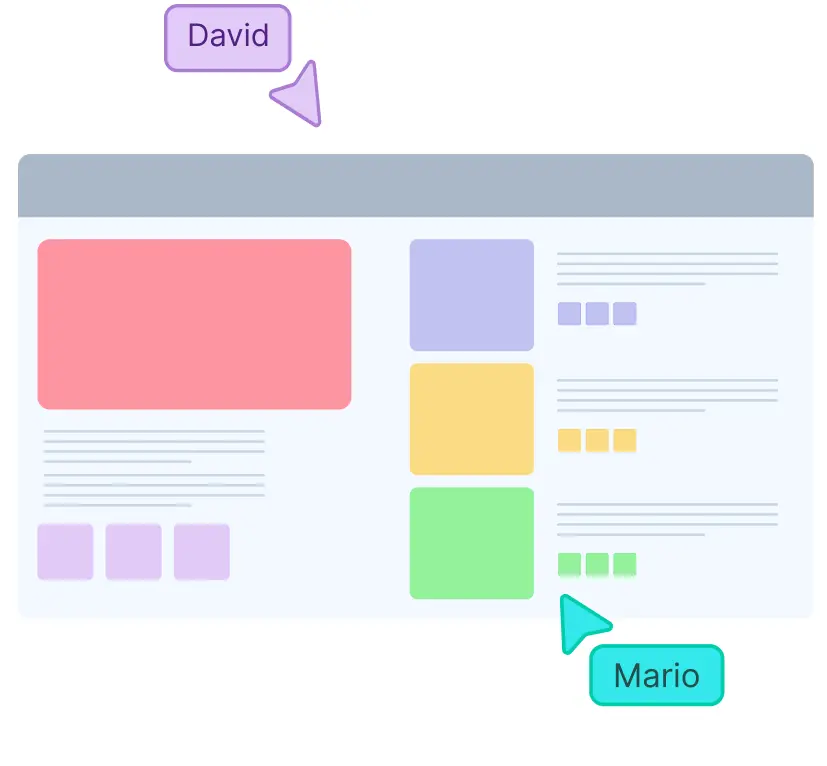
Invite teammates to collaborate via email or link with full access control (edit or view-only)
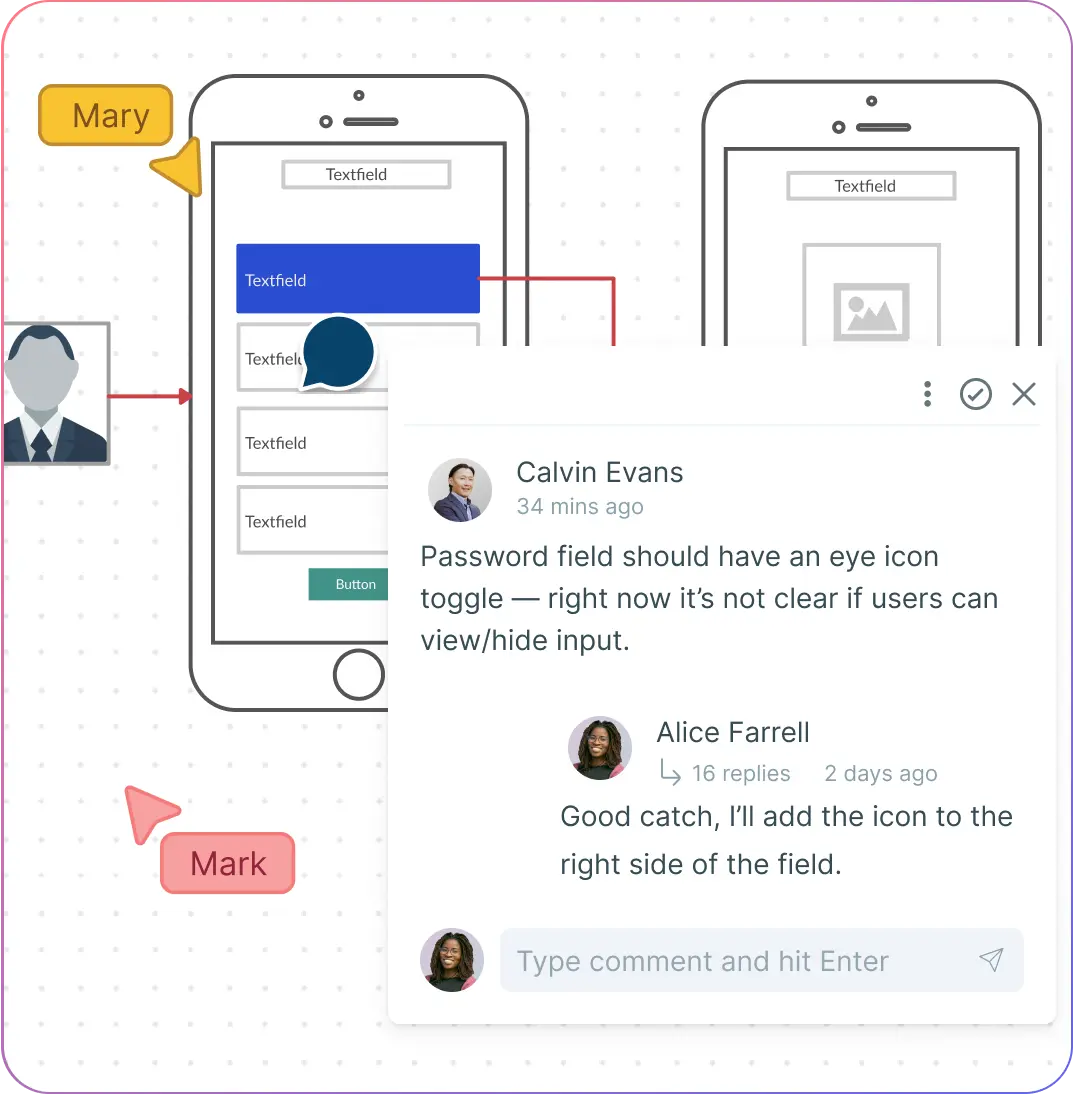
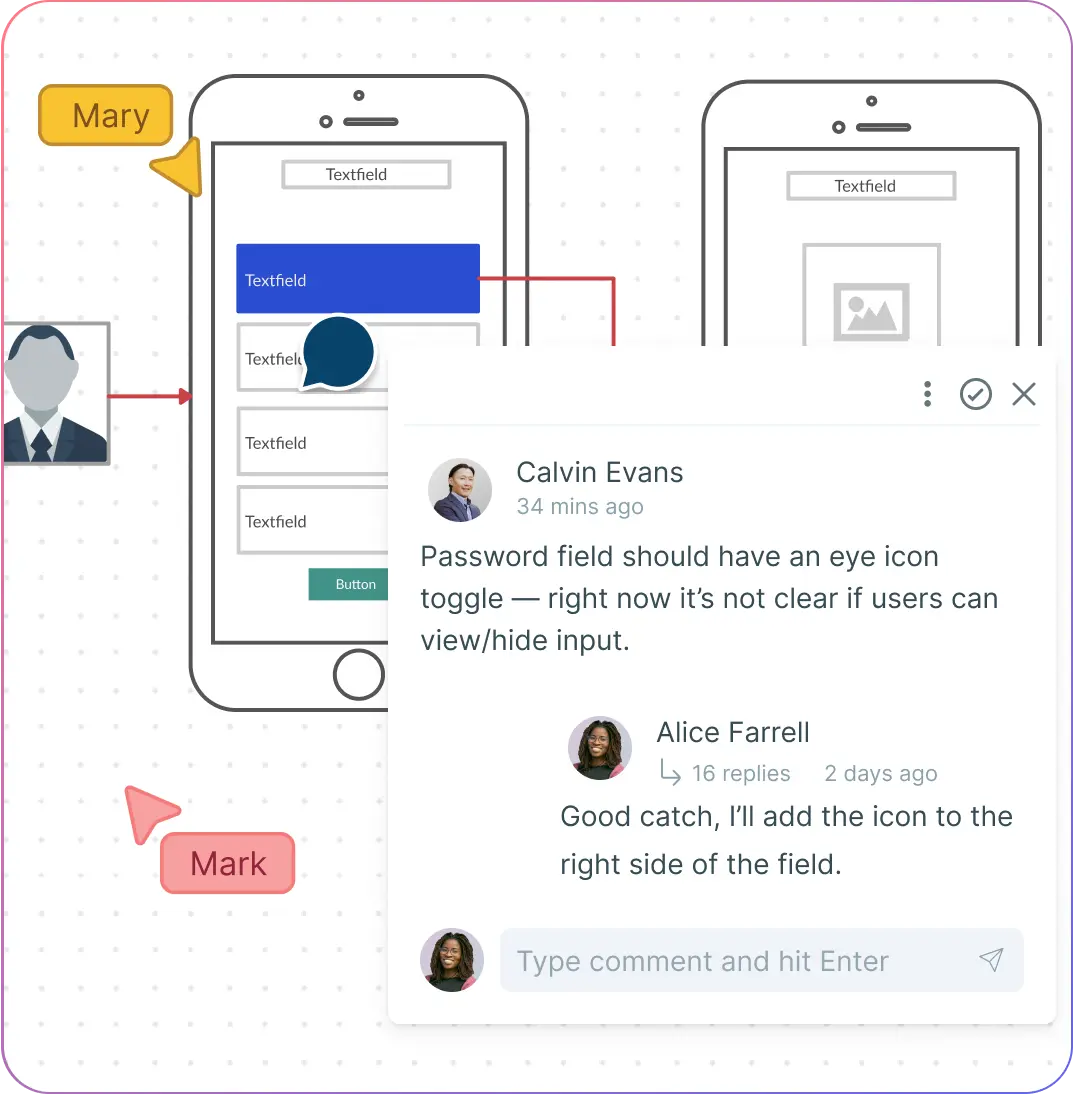
Use @mentions and in-context comments to keep feedback clear and actionable.
Work asynchronously or in real time with teammates using live cursors on a shared canvas.
Maintain version history to track changes and roll back effortlessly.
Connect and Manage All Your Wireframe Designs in One Place

Seamlessly integrate with project management tools you already use, including GitHub, Slack, Confluence, and more.
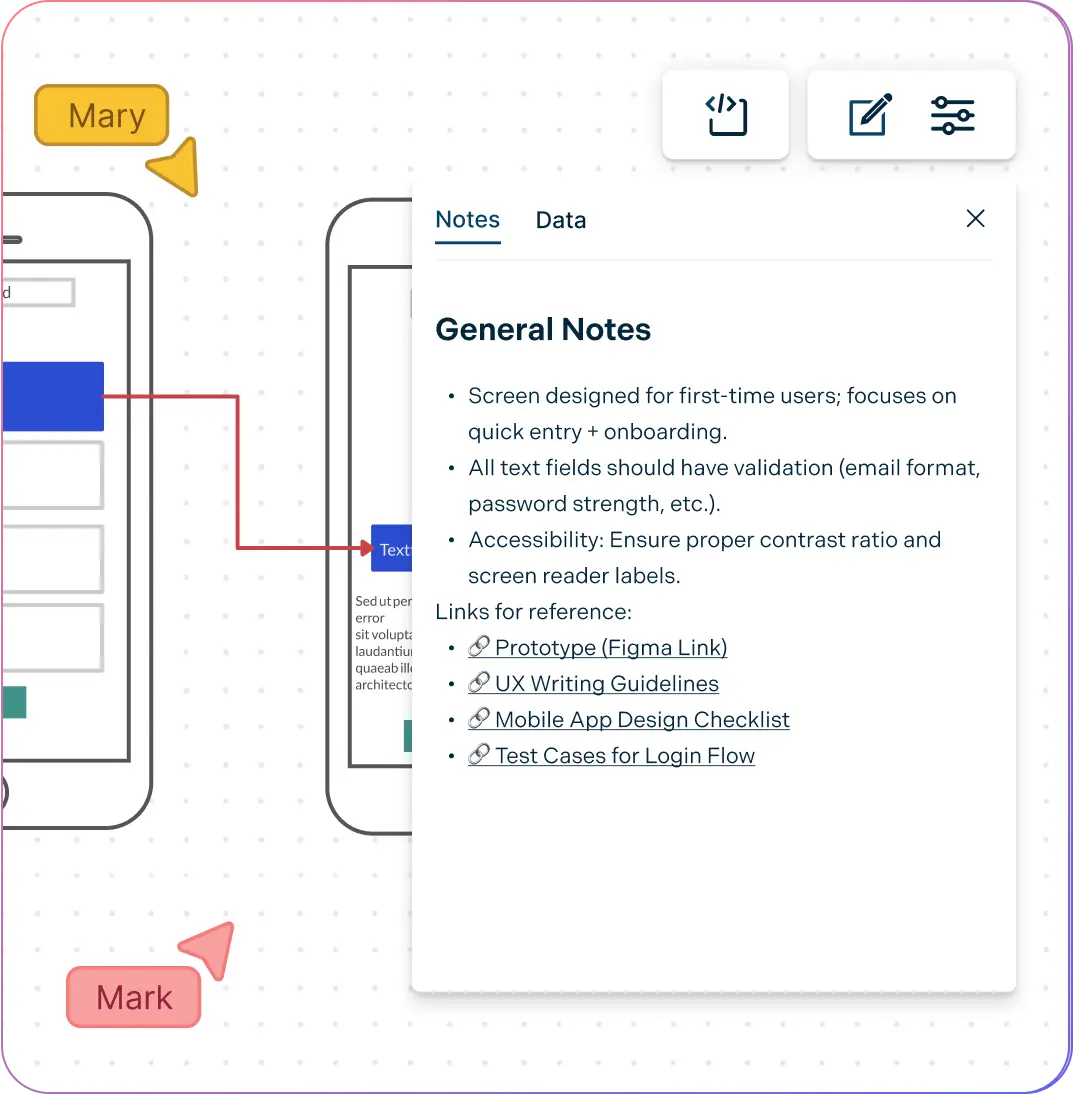
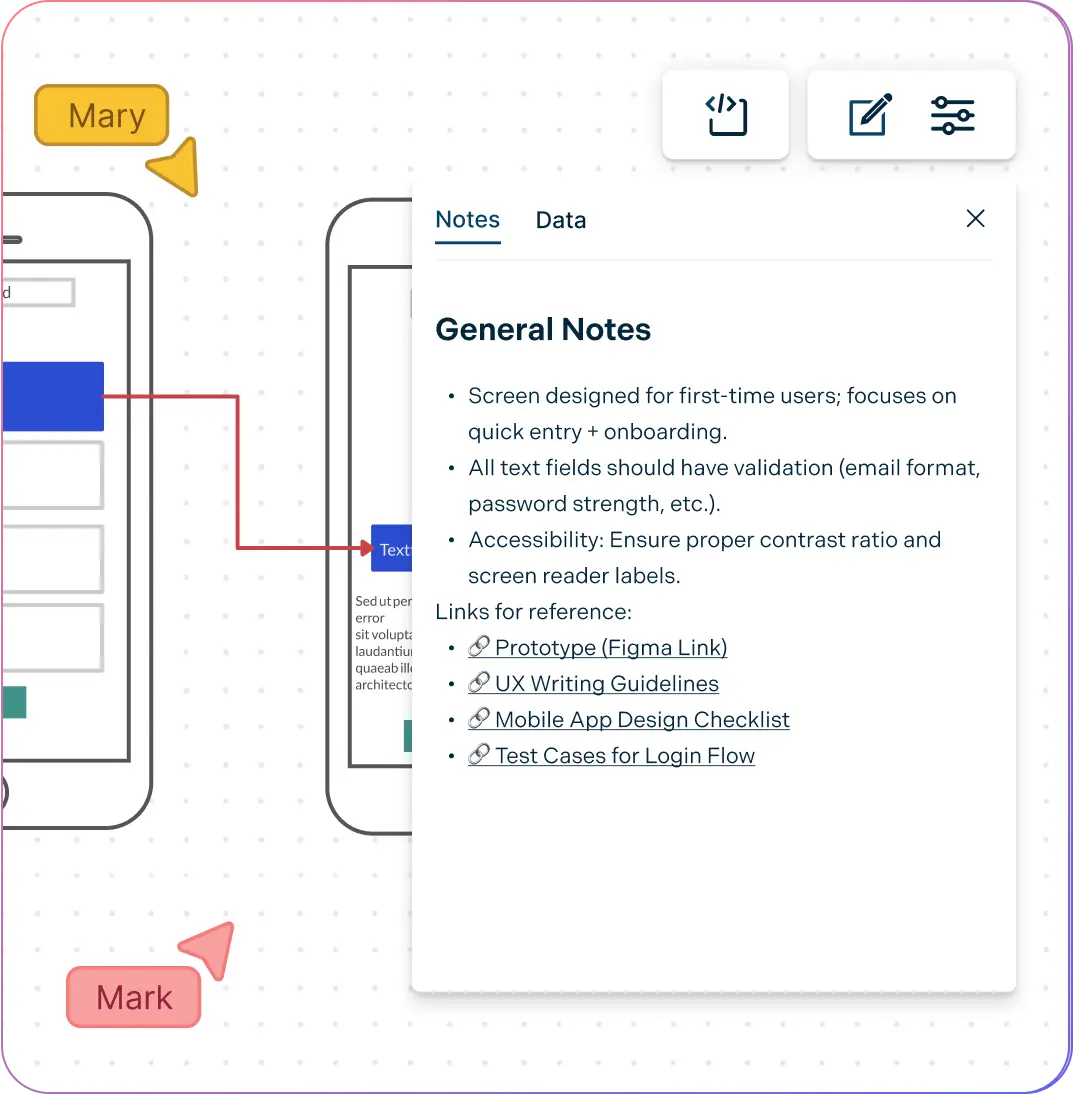
Link external documents, assets, and design references so your team always has the full context.
Use the notes panel to add hyperlinks, annotations, and reference designs directly within your wireframe.


Export and Share Wireframes Effortlessly

- Presentation mode to quickly create presentations for your wireframes online.
- Export wireframes in SVG, PNG, JPEG and PDF formats to publish, present, print, or share.
- Embed wireframes directly in documents, wikis, or project management tools to provide context and streamline workflows.
What Is a Wireframe?

A wireframe is a low-fidelity illustration of a digital product’s UI outlining the key elements, layout, and structure of a page. It acts as a blueprint for your digital product, allowing designers and developers to plan functional elements such as navigation, buttons, and content placement before investing time in full-fidelity designs or development.
Wireframes are essential for communicating design ideas clearly with stakeholders, iterating quickly on layouts, and ensuring a smooth user experience. Using an online wireframe tool or wireframe maker makes it effortless to create, edit, and share wireframes, helping teams visualize website structures and app layouts efficiently and collaborate more effectively.
How to Create a Wireframe Using Creately’s Wireframe Tool?
Launch Creately
Sign in to Creately’s online wireframe tool and open a new workspace for your project. Start by defining the key functions, pages, and user navigation for your app. Use built-in brainstorming features like sticky note walls or mind maps to gather ideas collaboratively with your team.
Choose and Customize a Template
Select a wireframe template that fits your app’s needs. Creately’s templates provide a solid structure to build on and save time. Customize layouts, colors, and components to match your project’s style while keeping the focus on functionality and user flow.
Add and Arrange Elements
Use drag-and-drop tools to insert buttons, text boxes, images, navigation bars, and other UI components. Arrange elements on the canvas to create a clear and intuitive layout. The infinite canvas lets you organize multiple screens and iterate on designs effortlessly.
Link Pages and Collaborate
Connect screens and components to visualize how users will navigate your app. Share your wireframe with team members to get feedback in real time, or work asynchronously using collaboration features. Add notes, comments, and references to keep everyone aligned.
Review, Finalize, and Share
Once your wireframe accurately represents the app’s structure and user experience, review it with stakeholders. Make necessary adjustments, then export or share it online in formats like PNG, SVG, or PDF. Your wireframe now serves as a blueprint for developers and guides future iterations.
Create a WireframeQuickly Create Wireframes with These Free Premade Templates
FAQs About Creately’s Wireframing Tool
Do I need design experience to use the wireframe tool?
Is Creately’s wireframe tool free to use?
What’s the difference between a wireframe and a prototype?
What types of projects can I create wireframes for?
Can I use wireframes to gather client or stakeholder feedback?
How can I collaborate with my team on a wireframe?