Gathering requirements may seem like a lot of work, unless you have the right tools at hand.
In this post we will discuss several requirements gathering techniques that you can use during software planning and development. These tools will help you make your requirements document more reader-friendly.
By no means are these requirement gathering techniques restricted to software development. You can use these tools in any other project to make requirements gathering as smooth as possible.
What is Requirements Gathering
Requirements gathering is a crucial part of any project, large or small. It is essential to understanding and fulfilling the needs of the customers.
The process of requirement gathering include identifying and documenting the necessary requirements of customers, users, stakeholders etc. related to the project. This knowledge will be used to develop solutions in the form of products, services, software etc.
Methods used to gather this data may include techniques such as interviewing, brainstorming, focus groups, questionnaires etc.
Requirements Gathering Techniques for Software Development
The following requirements gathering tools can be used to facilitate the methods mentioned above or can be used on their own as requirements gathering techniques.
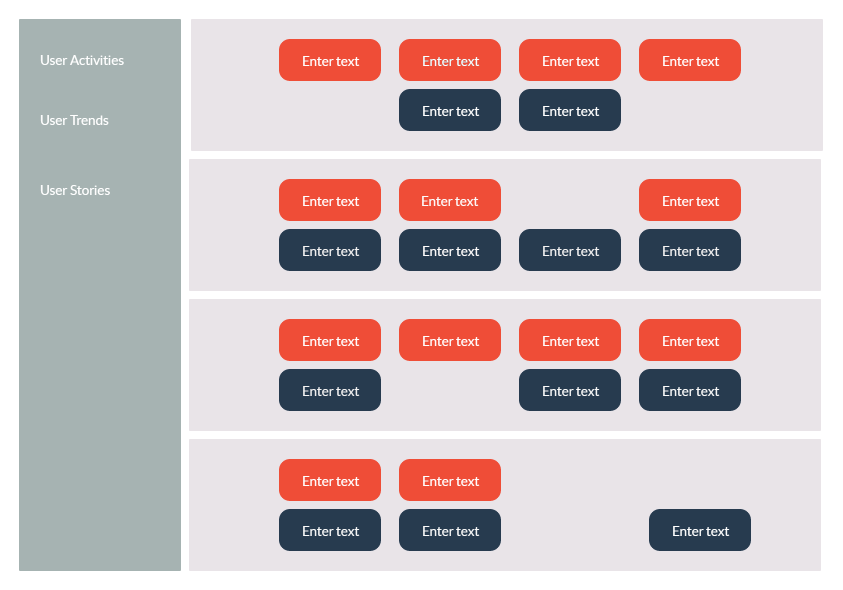
User Story Mapping
User story mapping is a technique that is used to identify and understand the requirements of end-users. It helps development teams prioritize their work based on what will help create a great user experience.
Using a user story map, you can outline how a user interacts with your software (or product, service, website etc.), or the user’s journey through your product.
By doing so you will be able to identify which steps benefit your users the most and prioritize building the features that will add more value to their experience.
How to create a user story map
Step 1: Gather a cross-functional team of employees involved in developing the product.
Step 2: Identify your users, their goals, needs etc. with the help of a user persona. Analyze the data you have gathered to specify your user’s problems. Think of how your product can solve these issues.
Step 3: Identify the activities your users do as they use your product. These will be the stories or themes placed across the top of your user story map. You can use Creately real-time collaboration feature to get your team to work together on breaking down these activities into smaller user stories. Place these stories vertically on the map with the most important ones at the top.
Step 4: Outline how the users flow through the product from left to right on your user story map. If there are multiple users, create different scenarios for each.
Step 5: Highlight the stories that are important for creating a greater user experience. Then identify the dependencies, technical requirements, bottlenecks that may affect the work you have to do. Make sure that you have solutions in place to overcome these issues before you plan your work.

A similar tool that you can use to outline and analyze your user’s journey is the customer journey map.
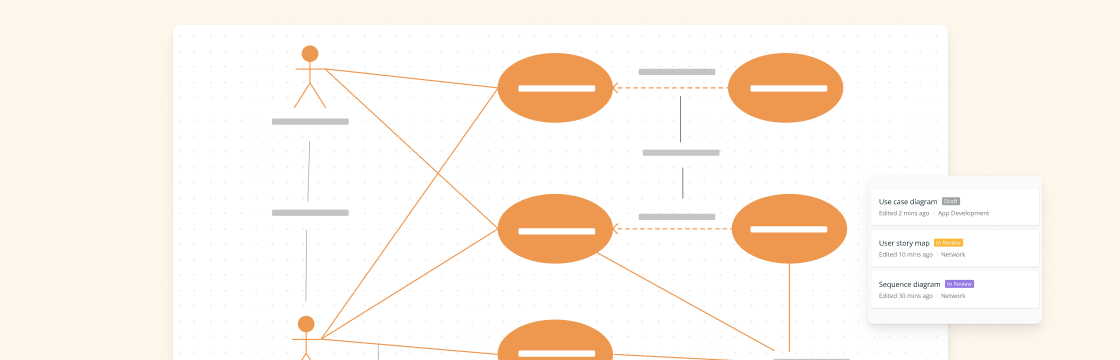
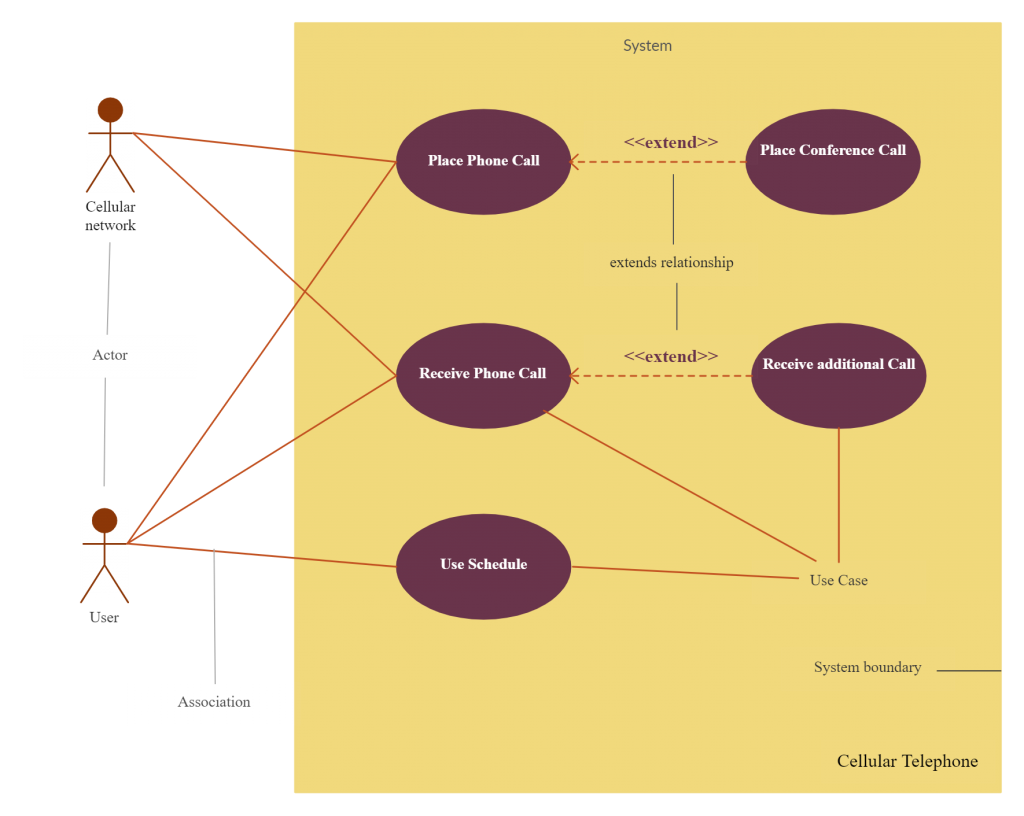
Use Case Diagrams
Use case diagrams help visualize the interaction between the user and the system, or in other words, the user actions and the system responses. It helps keep the focus on the requirements of the end user throughout the development of the system.
Check out our Use Case Diagram Tutorial to learn how to draw one.

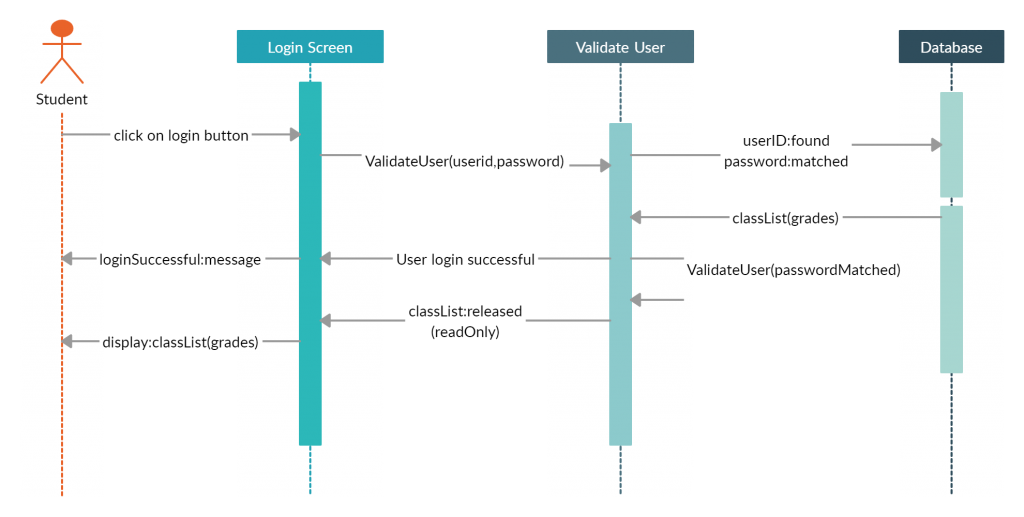
Sequence Diagrams
Another UML diagram type that can serve as a requirements gathering technique is the sequence diagram.
A sequence diagram illustrates how the different parts of a system interact with each other to carry out a function, and the order in which the interactions occur when a particular use case is executed.
Learn all about sequence diagrams and how to draw one with our Sequence Diagram Tutorial.
Wireframes and UI Mockups
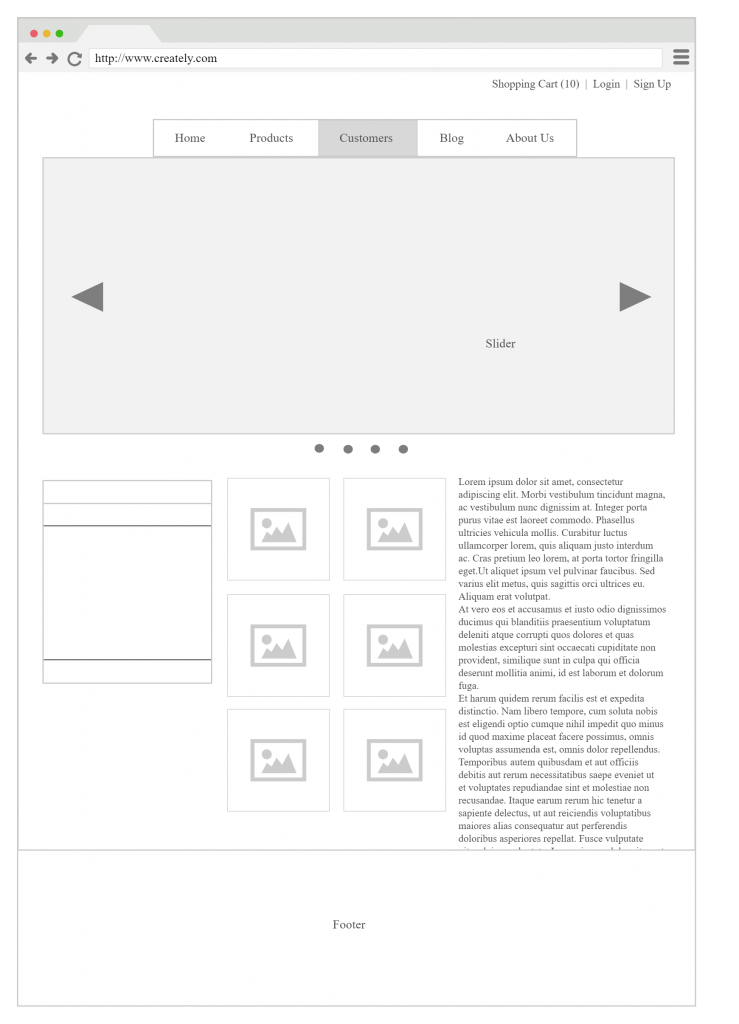
Wireframes
Wireframes provides a blueprint of the interface of a website or app by visualizing its navigation and layout. It helps you understand how the app or website will work and identify if there are any errors in the design.
Using a wireframe template like the one below you and your team can understand how your system works.
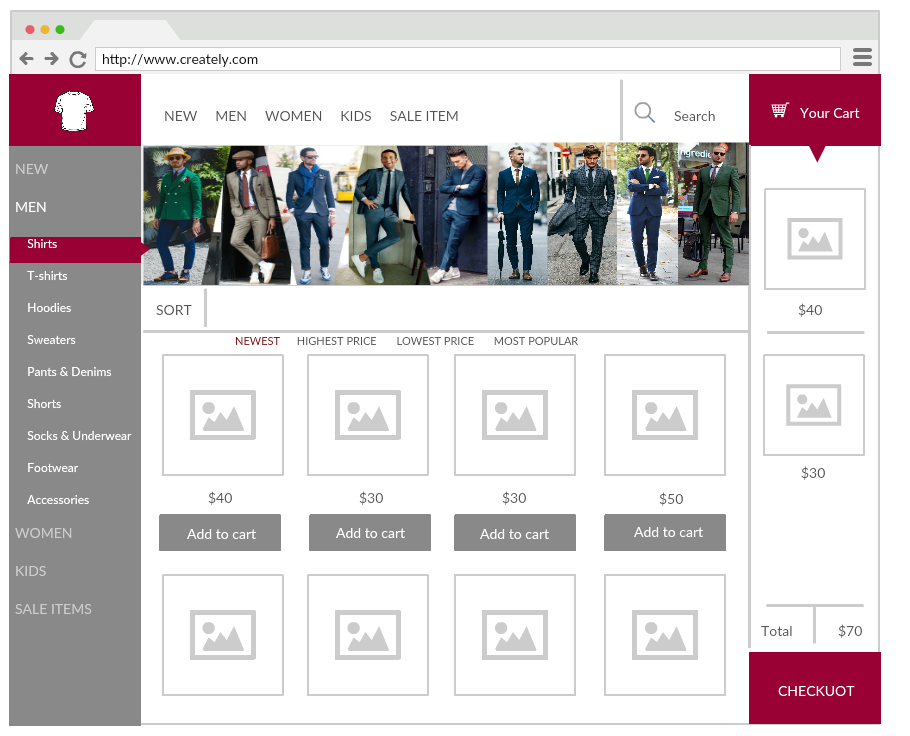
UI Mockup
A more graphic, fleshed-out version of the wireframe is the UI mockup. It will not only help you get an idea about how your application works, but also how it will look.
With Creately’s UI mockup tool you can add links to the elements of the diagram making it navigable, so when you click a button it will take you to the relevant page. This will help you make sense of the user experience of the website.

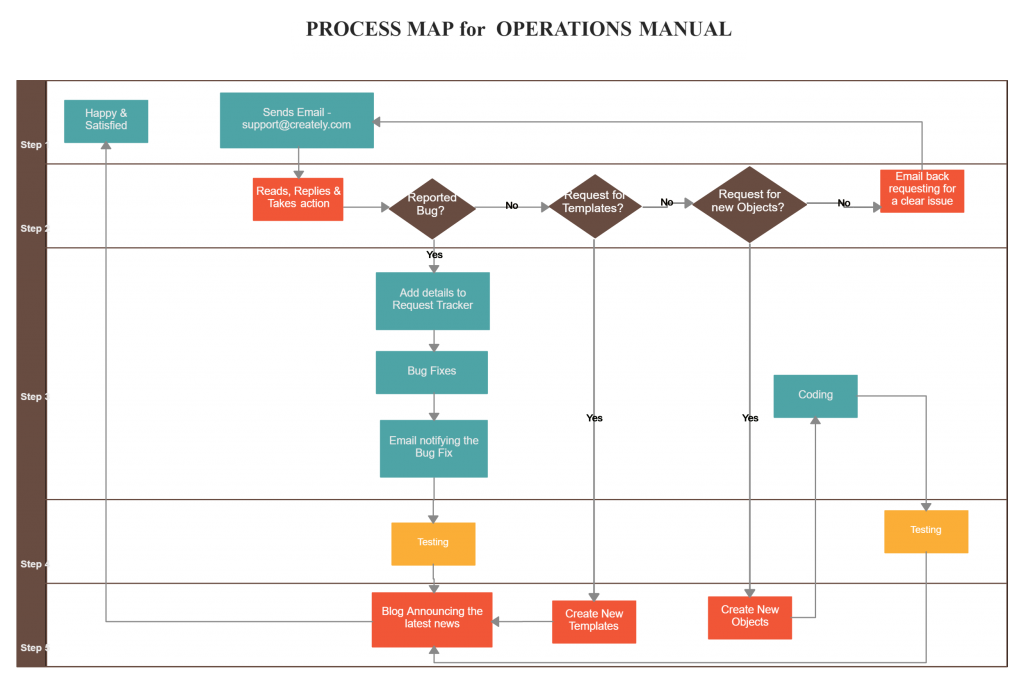
Process Maps and Flowcharts
Process maps and flowcharts give a simplified depiction of a process. Whether you want to map your business processes, user flows, or even understand and explain your requirements gathering process, process maps and flowcharts can be of great help.
You can use it to
- Understand the existing system (with a current-state map) and how the system will change once a solution has been applied (with a future-state map)
- Explain how to apply the new solution
- Map out the project tasks and steps (also add additional information like task owners or departments with swim lanes)
- Identify the gaps and blockers in your processes and find solutions
Here’s our Ultimate Flowchart Tutorial to understand how to draw and use one.
Mind Maps
When gathering requirements, individual and group brainstorming sessions are done frequently. You can use mind maps to capture your ideas, organize and categorize them and further develop them using mind maps.

Here are more visual brainstorming techniques that you can use for faster idea generation.
System Context Diagrams
Context diagrams is one of the software requirements gathering techniques that you should use in the very beginning of the process.
System context diagrams give a high-level view of the system in its environment and how it interacts with external entities such as users, other systems etc.

Functional Decomposition Diagrams
A functional decomposition diagram can be used to break down a system smaller and simpler parts. This will help you take a closer look at how the system functions.
By breaking down the system or process thus, you will be able to easily understand the needs requirements.

More Requirements Gathering Techniques?
These requirements gathering techniques are easier to read, and their visual nature will help make your requirements document easier to read and understand by anyone.
Want to add to our list of requirements gathering techniques? Let us know what’s your favorite in the comments below.