UI Mockup Tool
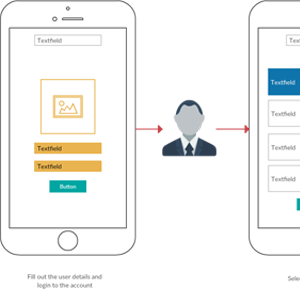
Easily Design Interactive UI Mockups
Quickly and easily design professional quality user interface mockups with Creately’s intuitive mockup creation tool.
Drag and drop tools to create intuitive mock-up designs
Multiple premade templates to create wireframes and prototypes
Export in multiple formats for sharing and publishing

 Diagramming
Diagramming Visual Collaboration
Visual Collaboration Org Chart
Org Chart


Rapid UI Design & Prototyping

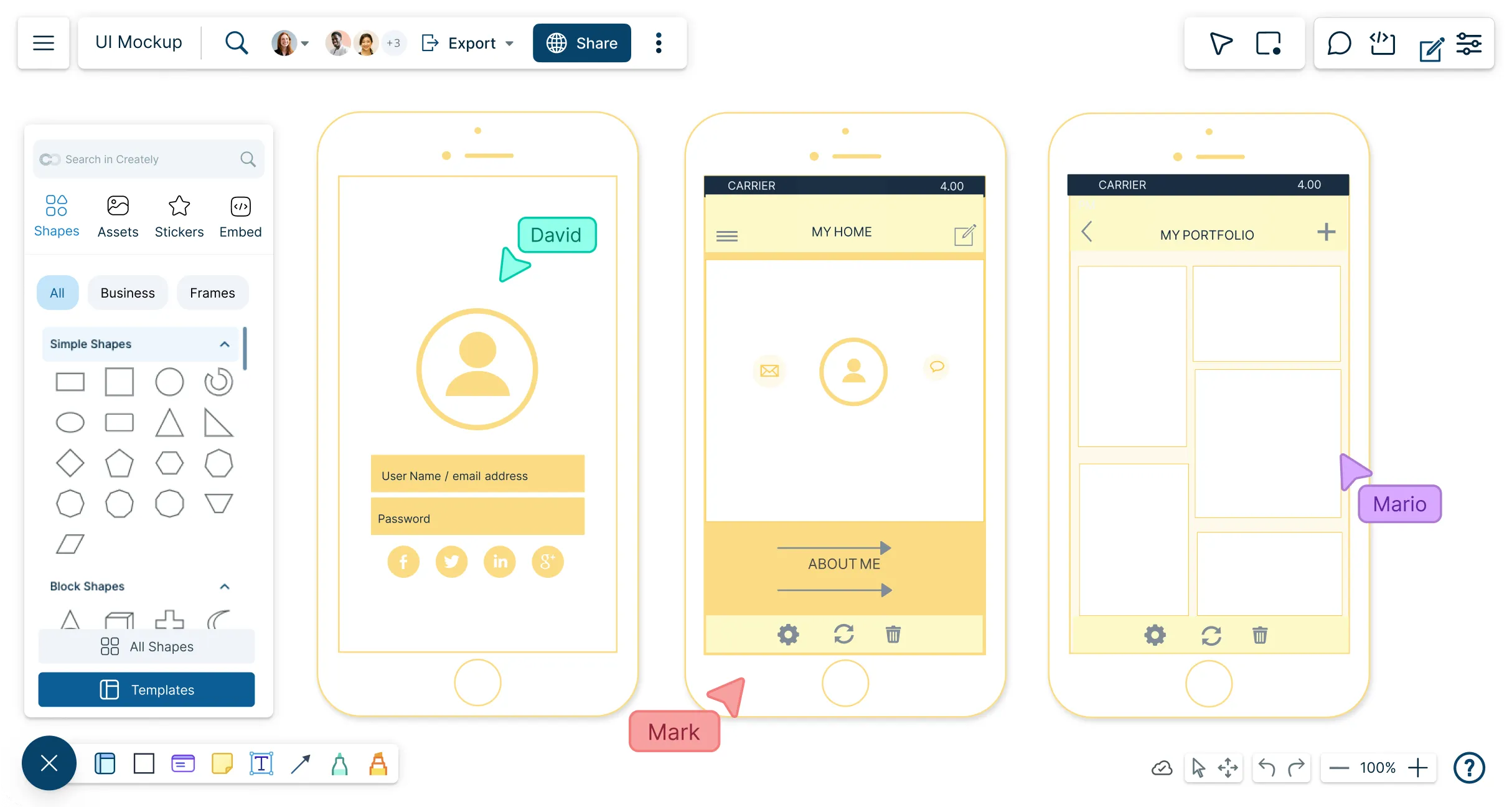
Start UI mockup online instantly with drag-and-drop components and prebuilt UI templates.
Combine multiple design references on an infinite canvas for faster ideation.
Apply custom styles, colors, and typography for fully branded interfaces.
Link screens and interactions to create realistic UI flows and prototypes.


Seamless Team Collaboration

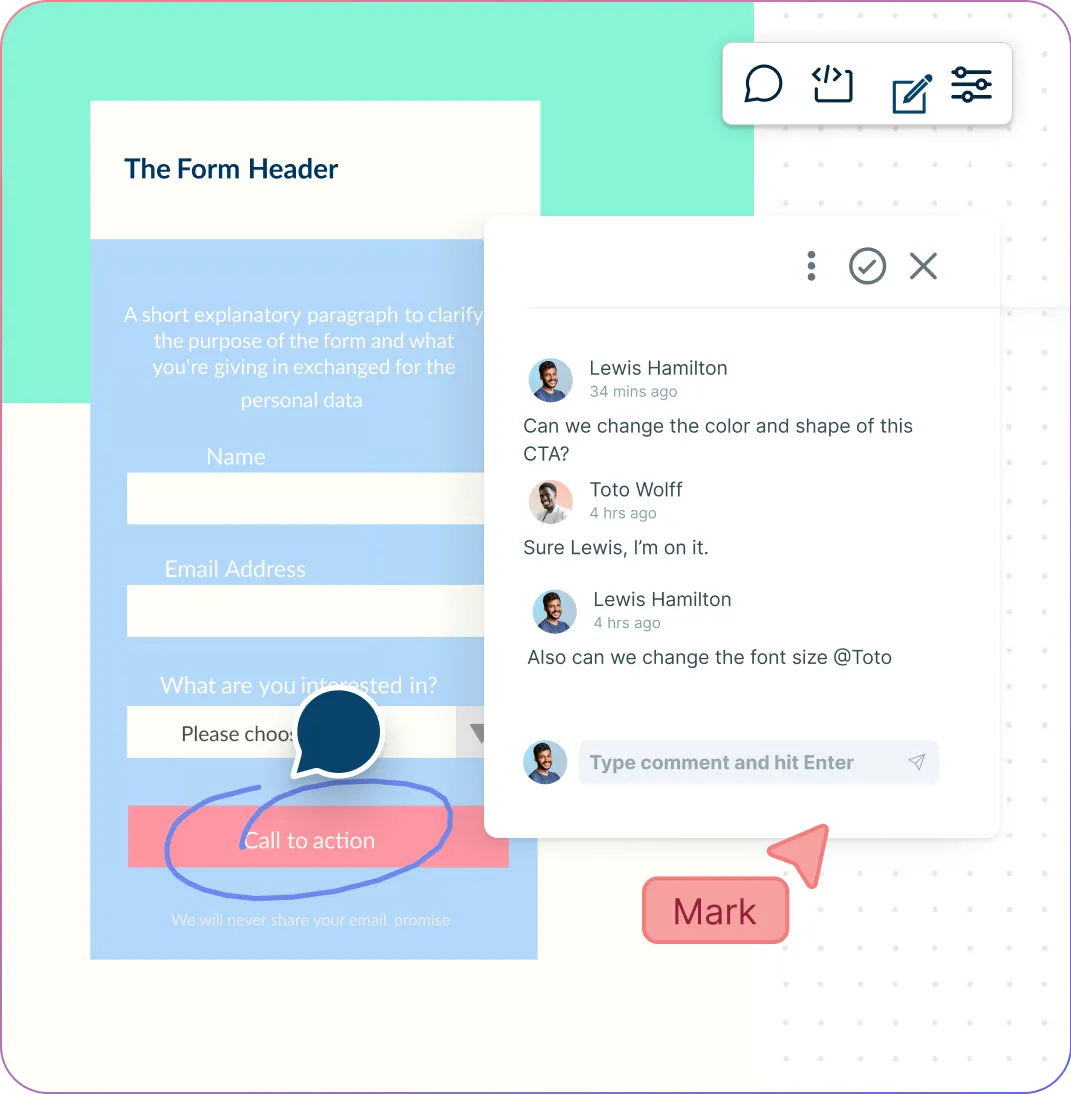
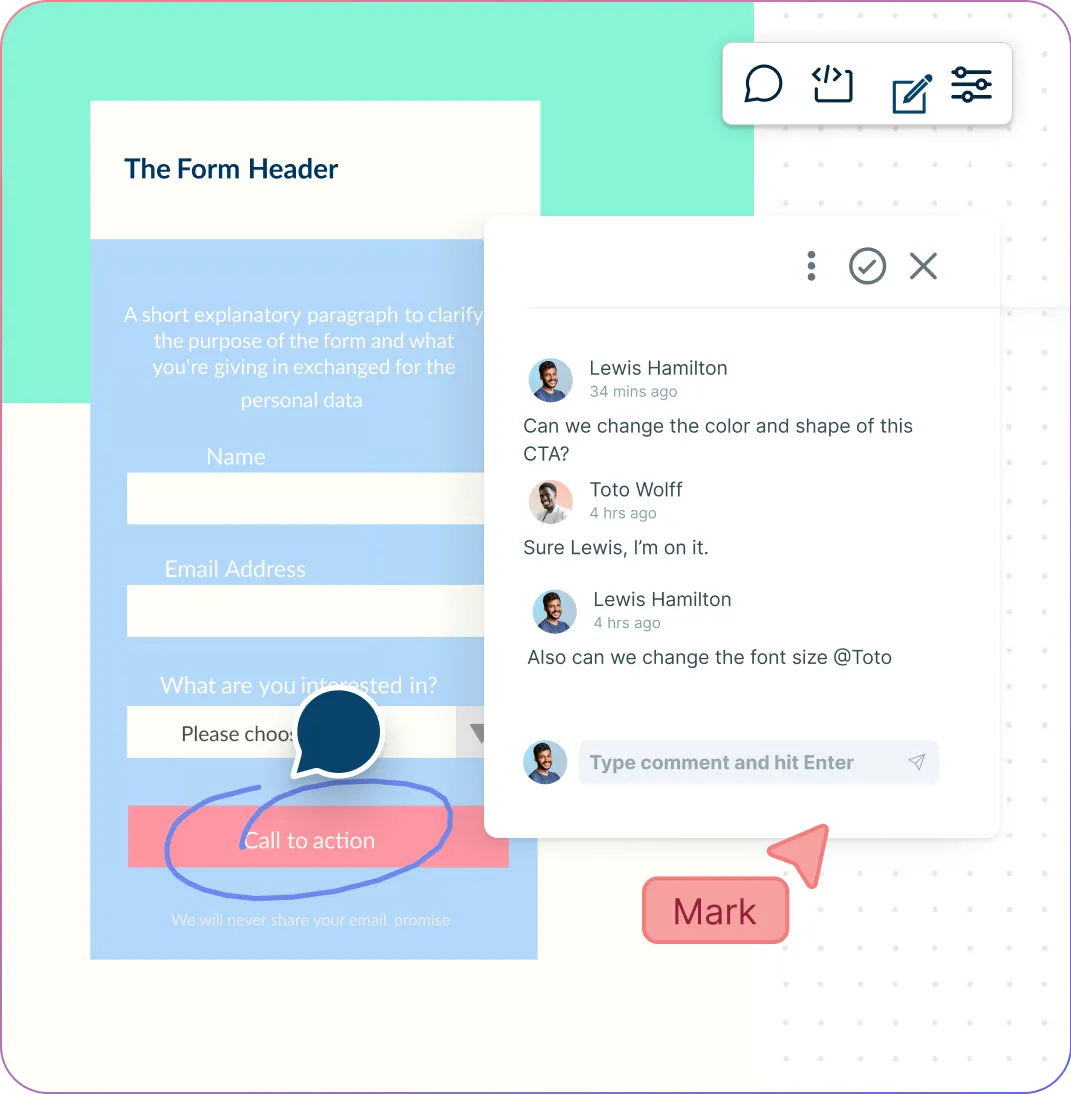
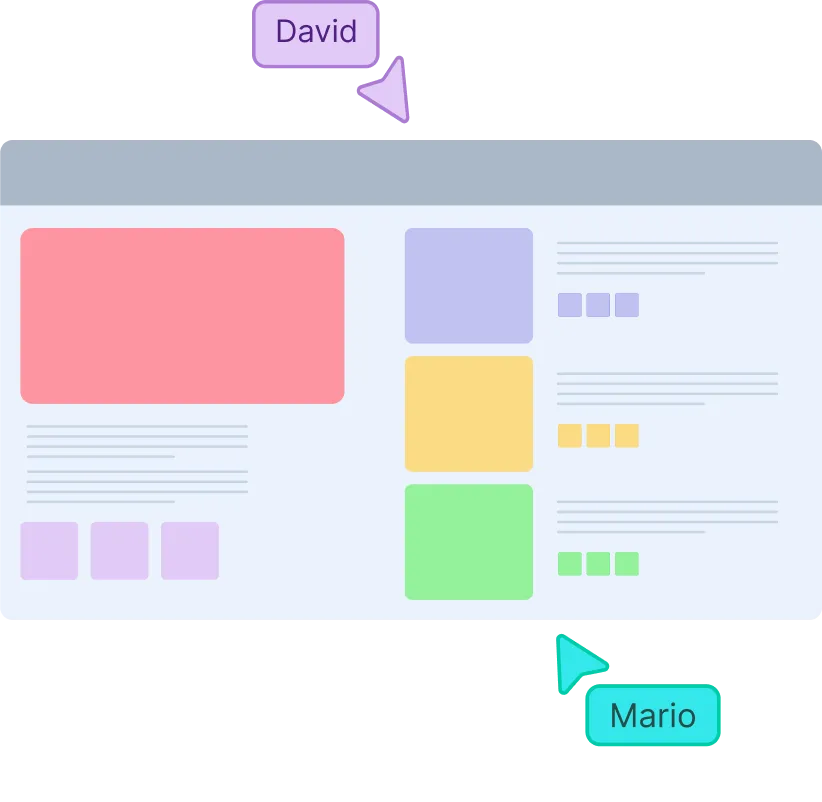
Collaborate in real time or asynchronously on a single shared canvas.
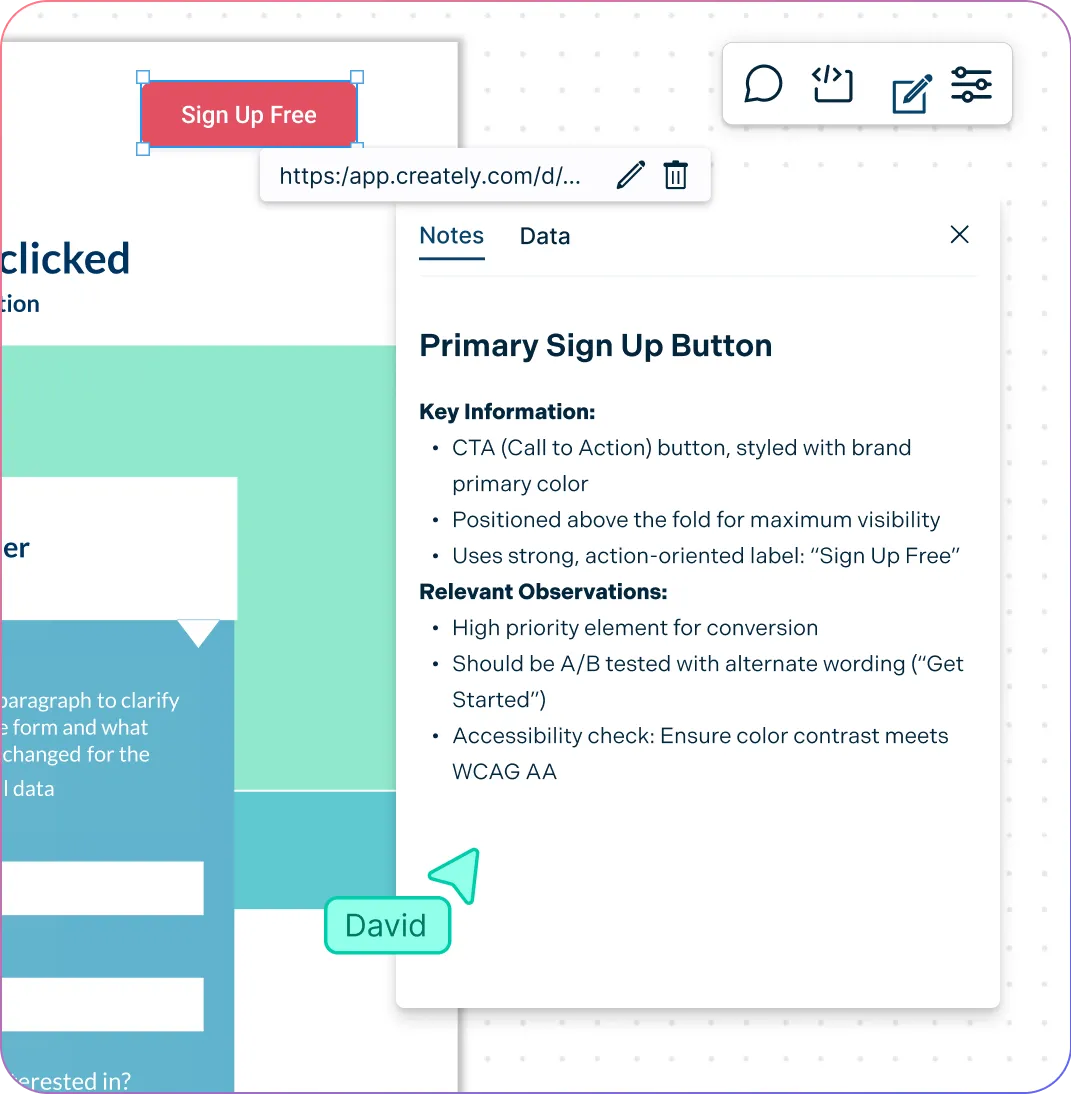
Use comments, annotations, and feedback threads directly on mockup elements.
Run collaborative brainstorming sessions with built-in whiteboard tools.
Assign tasks and track design progress without switching between apps.
Organized & Presentable Design Workflow

Store all mockups, templates, and reference designs in one centralized workspace.
Use version history to track changes and restore previous iterations effortlessly.
Turn mockups into ready-to-present slides using presentation mode.
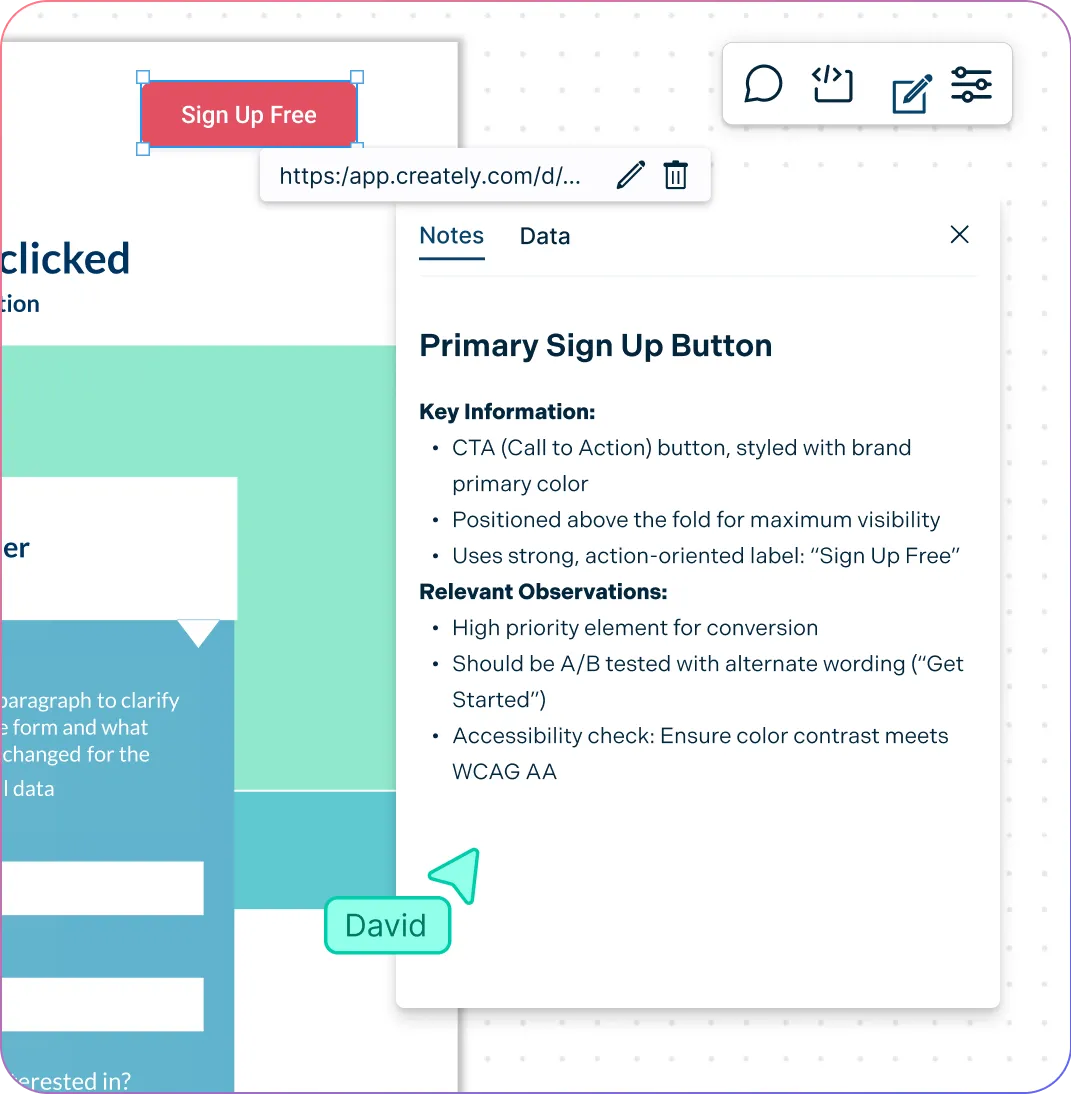
Add notes, hyperlinks, and contextual references to keep everyone on the same page.

What Is a UI Mockup?

How to Create UI Mockups with Creately
Launch Creately and start your workspace
Open Creately and create a new workspace. Choose a UI mockup template or a blank canvas to begin your design.
Define your layout and user flow
Decide the structure of your interface—headers, navigation, content areas, and buttons. Use shapes, frames, and connectors in Creately’s UI mockup creator to map the user journey.
Add UI elements and placeholders
Drag and drop common UI components like buttons, forms, images, and menus from Creately’s shape library. Use text placeholders to indicate content and labels.
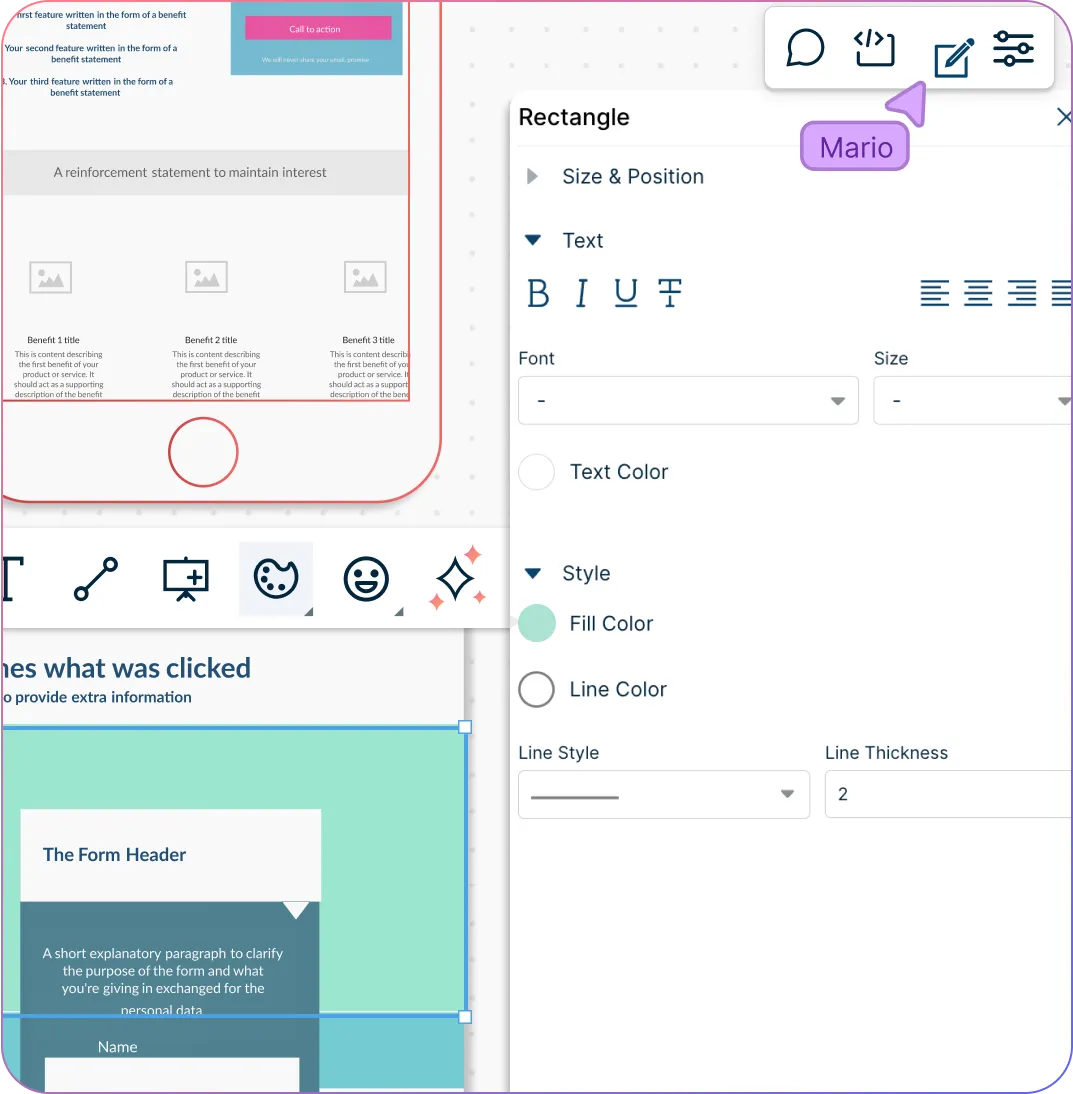
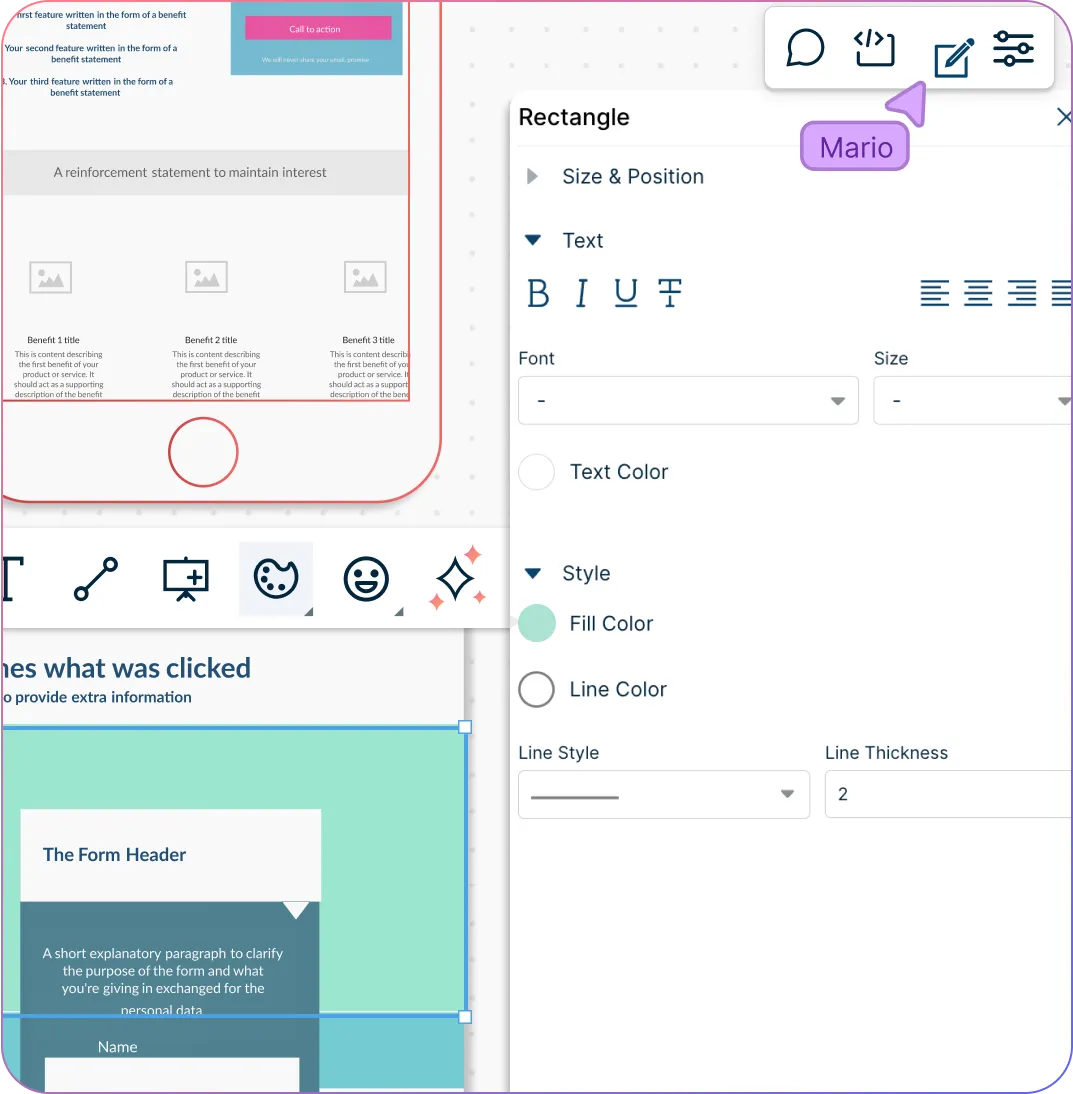
Customize and refine your design
Style your mockup with colors, alignment, and spacing to match your brand or project needs. Use sticky notes and annotations for context or design notes.
Collaborate, test, and share
Invite teammates for real-time collaboration, feedback, and edits. Once finalized, export the mockup in PNG, JPEG, SVG, or PDF formats, or share it via a secure link.
Create a UI MockupCreate Your UI Mockup Online with Editable Templates
FAQ on UI Mockup Tool
What are the benefits of using an online mockup builder?
Can I import and export my mockups to other design tools on Creately?
Can I Collaborate on my mockup designs?
Can I use the UI mockup generator for free?
Does Creately offer an AI-powered UI mockup generator?
What are some examples of UI mockups I can create with Creately?