Design thinking has emerged as a powerful technique for driving innovation. In fact some of the leading global brands – Apple, HBO, Google and Samsung to name a few – have adopted it as a means of accelerating product innovation.
In this post we will be looking at the different stages of the design thinking process and different design thinking tools.
What is Design Thinking?
Design thinking is a systematic approach to solving problems. It puts the customer in the center and focuses on creating solutions in the form of products or services that can bring a better future for him or her.
The process basically involves defining a problem, identifying different ways to solve it, and testing the solutions to find the best one out of them.
Design Thinking Process
There are several design thinking stages. They are listed below along with design thinking tools that you can use during each phase. The templates are editable, you can simply open them in the Creately editor and start using them with your team.
Empathize
In this stage of the design thinking process, the target is to gain a deep understanding of the person or customer you are designing the product or services for.
Put yourself in the shoes of the customers and try to make sense of their real problems, their needs and wants, their emotions, feelings, motivations, challenges and experiences. Doing so will enable you to gain valuable insight that will in turn help you create a successful solution for their problem.
Some of the tools you can use to gain insight into your customers and their problems are,
- User personas: You can start with interviews, surveys and face-to-face conversations to gather information on your customers. You can convert the data that you have collected thus, into customer profiles belonging to different user segments. They can ultimately help you make decisions from the perspective of the customer.
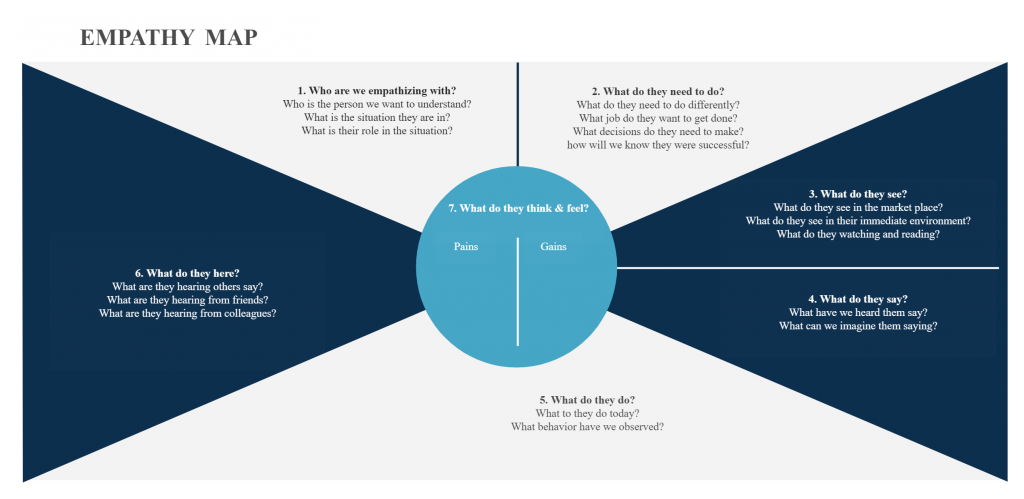
- Empathy Map: This tool helps you gain a deeper understanding of the behaviors and the attitudes of the customer – or more specifically what the customer says, thinks, does and feels. It will help you build empathy with your customer.

- Customer Journey Map: This user research tool gives you a holistic view of the customer experience by visualizing the key touchpoints of your user’s journey as she interacts with your organization.
Learn how to create user personas, empathy maps and customer journey maps along with other user research methods with our post on Visual User Research Methods.
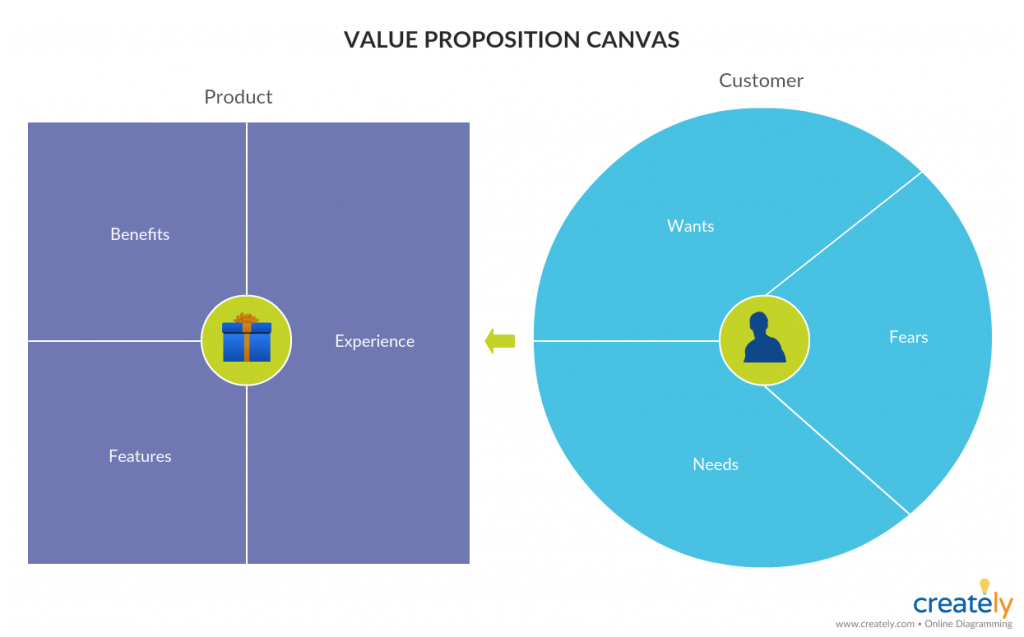
Value Proposition Canvas: This tool can help you understand your customer, their jobs-to-be-done and their pains and gains. Refer to our Visual Guide to Launching a Product to learn how to use a value proposition canvas.

Define
Now that you have gathered a significant amount of information on the customer and their context, you need to define the right problem in order to find the right solution. Synthesize and analyze this data to uncover the core problem that you should address with your solution.
This will help you come up with an effective problem statement that will help guide the next step of the design thinking process.
Here are some tools you can use at this stage
- Affinity Diagram: This is a great tool to bring the information you have gathered in the empathize stage into one place, and find connections between and themes in them. This exercise will allow you to gain more insight in order to define the problem quickly.
- 5 Whys: This is a method commonly used to determine the potential root cause of a problem. It helps you drill down into your problem until you find a solution that can truly make an impact on the user.

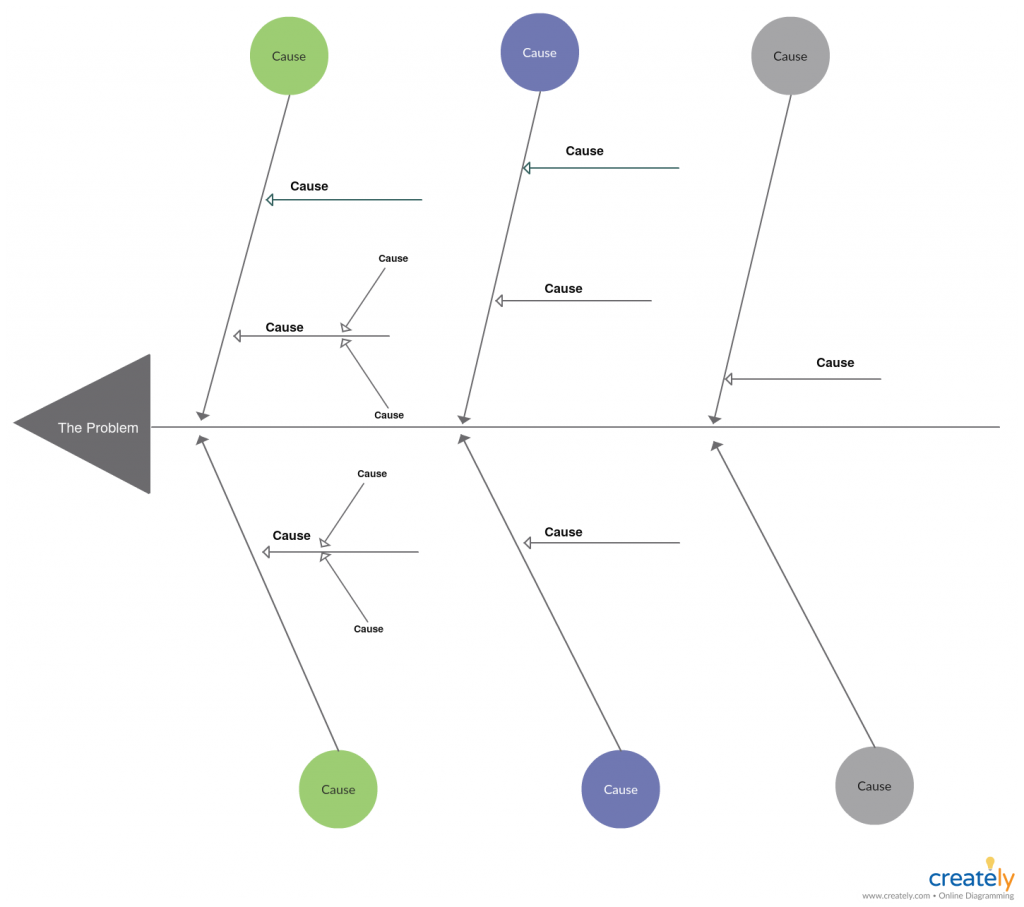
- Cause and Effect Diagram: Also known as the fishbone diagram, this tool is also a great way to generate a clear definition of the problem. It helps to identify the core reason that caused the problem and come up with a way to remove the problem rather than treating the symptoms.

Ideate
Since there’s a clear idea about what the problem is now, the next step is to find a proper solution to overcome it. Here you take your understanding of the customer and their problem, and generate ideas for a concept of your product or service.
To generate great ideas, you can gather your team and use the following brainstorming tools
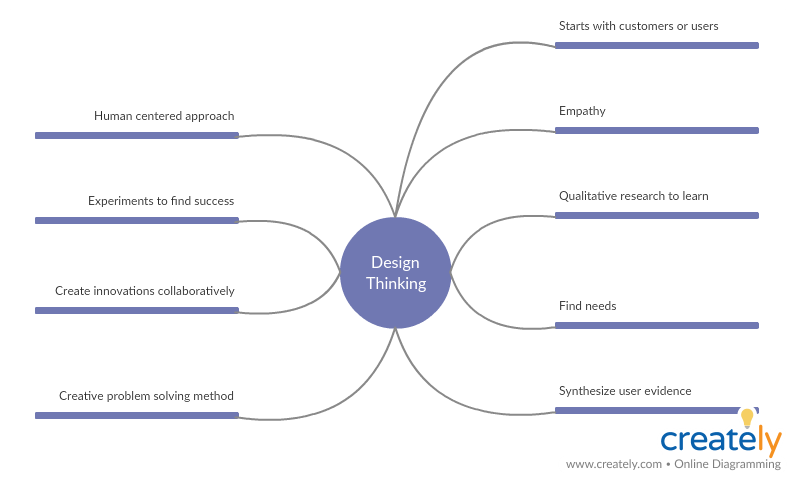
- Mind Map: This diagramming technique helps you capture the free flow of ideas during a brainstorming session and further develop an idea. It can also be used to breakdown complex problems and find solutions and analyze information gathered during a research.

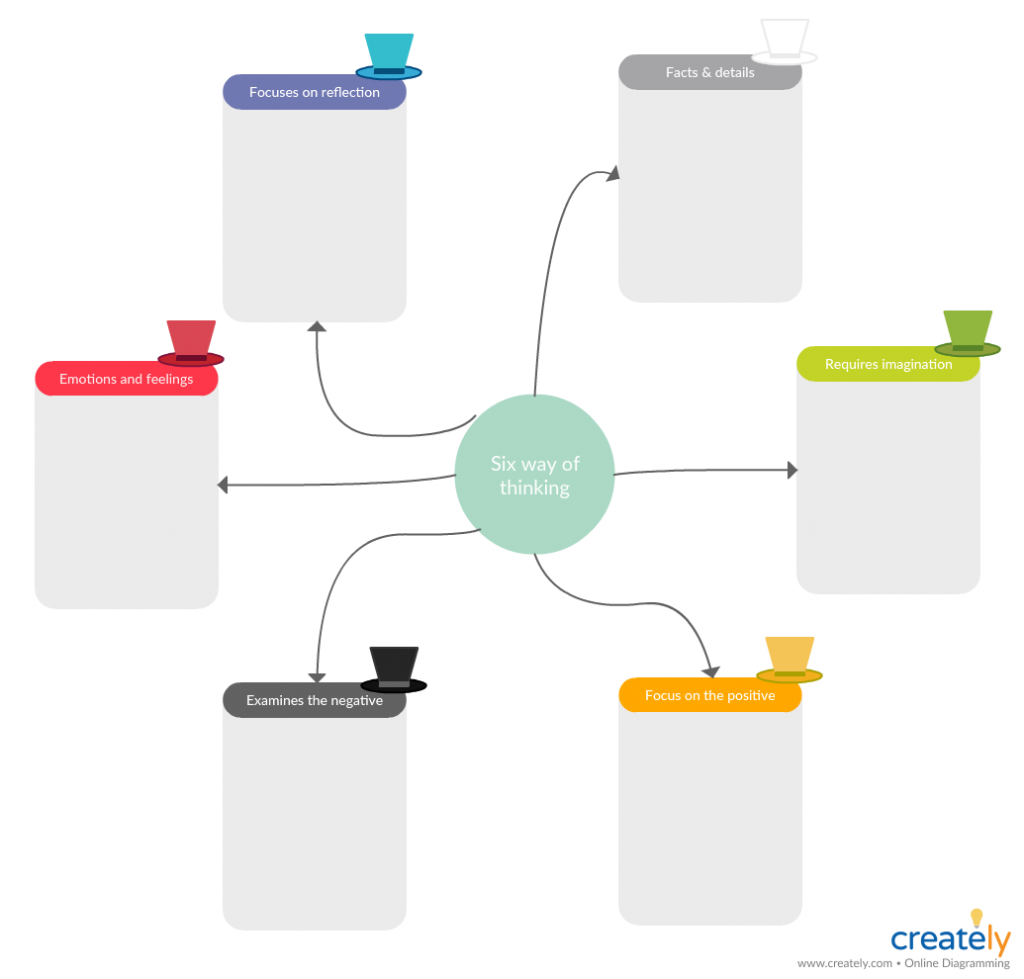
- Six Thinking Hats: This is a great technique used during group brainstorming sessions to keep the group focused. It allows everyone involved to look at the same situation from different points-of-view (six to be exact). Here’s how to use six thinking hats.

Need more brainstorming techniques? Here are 7 visual brainstorming techniques to help accelerate your design thinking process.
Prototype
This is the stage in which you produce inexpensive, low-fidelity prototypes of the product so as to understand the effectiveness of the solutions you have come up with in the earlier stage.
The idea here is to identify the best possible solution among the many you have in hand. Based on the performance of the prototype, you can fine tune, re-examine or reject the solution.
This will help you develop an idea about the experience of the real customer when they use the end product. This prototype can later turn into a beta product or a minimal viable product.
Here are some tools you can use at the stage
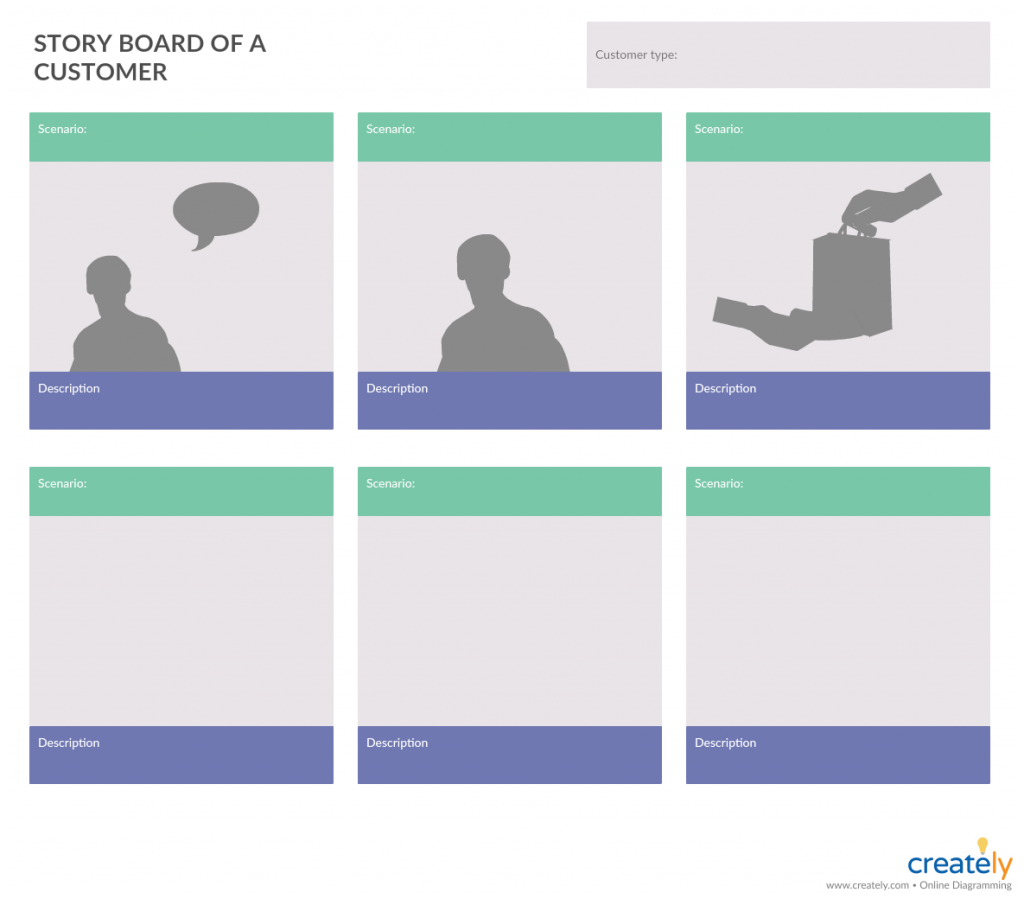
Storyboards: You might not need a tangible prototype to test your idea, instead you can get your testers to use storyboards to imagine and assess the results effectively. Storyboards will allow your team to get in the shoes of your customers and visualize their experience with the product.

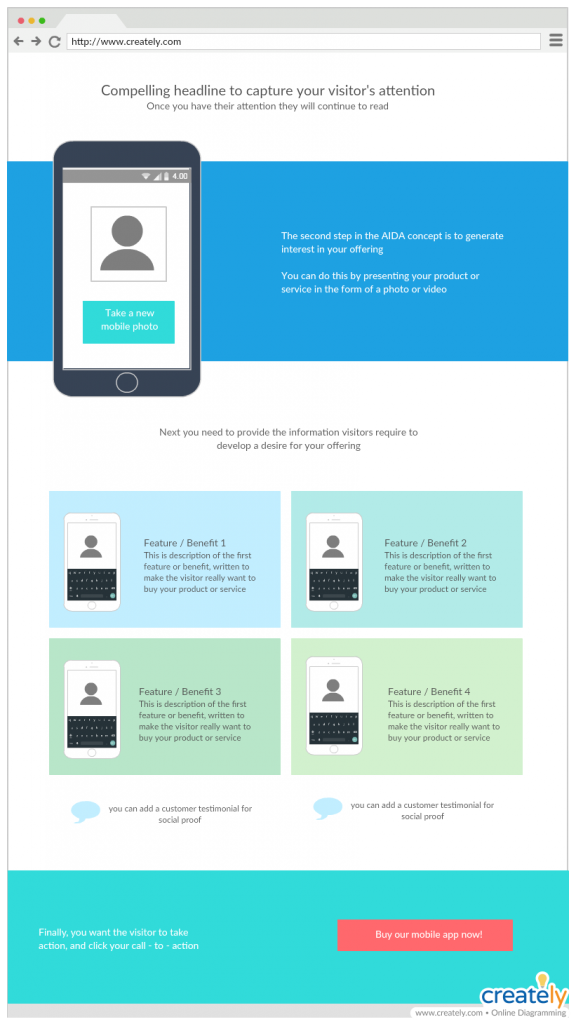
UI Mockup: UI Mockups tools are a great way to test an early stage version of your website or app before you develop it. With Creately UI mockups you can link up pages so you can seamlessly navigate across the site or app creating a real user experience.

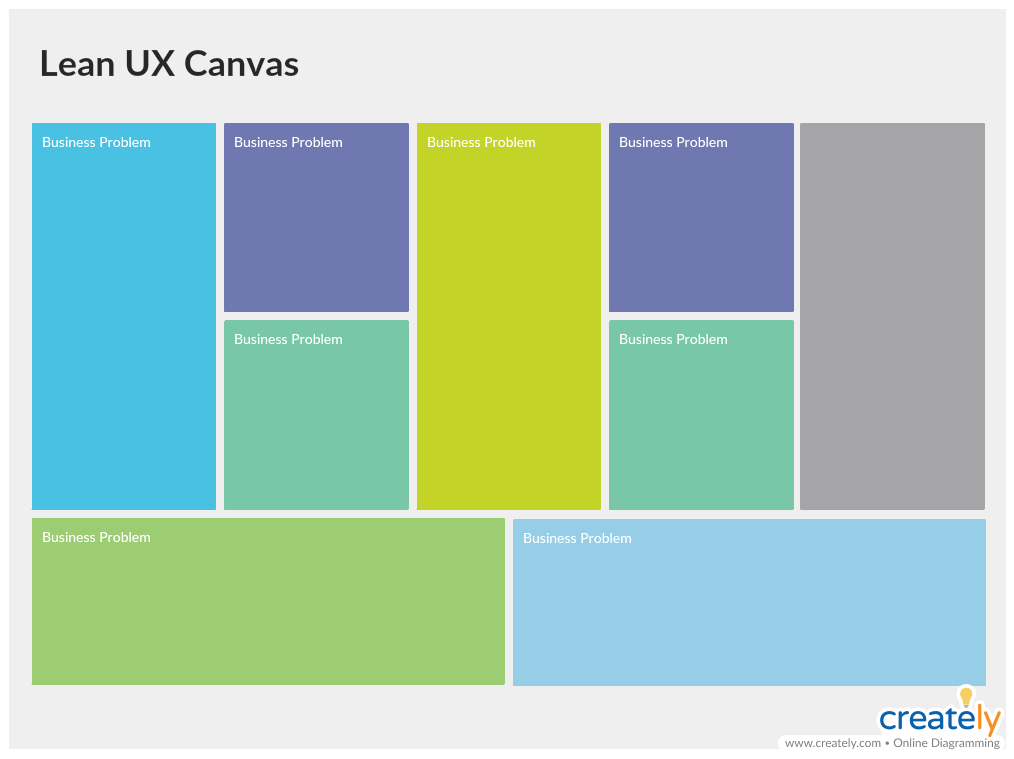
Lean UX Canvas: This tool allows you to develop and test hypotheses based on the assumptions you made out of the solutions that you have come up with during the earlier stages of the design thinking process. With

Test
In this phase you need to test the prototype you have created with the end users. Taking their feedback into consideration, you can then proceed to make alterations to the product to further improve it to meet the needs of the user.
How Would You Use Design Thinking with Your Team?
We’ve covered the key stages of design thinking along with tools you can use while implementing design thinking in your organization.
Do you have any previous experience with practicing design thinking? Do share you ideas in the comment section below.