There’s a reason why we’ve implied (above) that both wireframes and mockups share a close relationship.
But before (we explain, and) you get your brain all jittery with definitions, remember that figuring out what a wireframe and a mockup is a simple deal. The former is basically a skeleton of an interface minus the aesthetic details. The latter, on the other hand, is a model of the website in real life complete with fonts, colors, buttons, and the whole nine yards.
While a wireframe is commonly used to establish the basic structure of a site, so that a client is aware of how it will look, a mockup is just one step before the site is launched (for real) – see the relationship? There’s nothing like a diagram to show this, so take a peek at the wireframe below.
Now, sneak a peek at a mockup, again below.
Of course, with Creately offering an online platform, you are at the receiving end of a whole host of advantages. Not only do you get to create interactive mockups, but you also get to share them with your team & clients by inviting them to review & comment. You can also engage clients to iterate over your mockups to reduce project turnaround times.
So with Creately being a real diagramming-meister, you can betcha we’ll be back with more (and varied!!) wireframes and mockups in no time. Till then, run amok with them mockups!
Wireframe Objects and Their Usage
This is an overview of all the wireframe objects that you will use when drawing wireframes and web mockups.
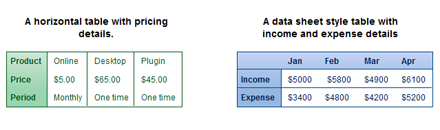
Table
Table object from Creately’s UI Mockup tool is a real ease to use! It can be used for anything as simple as a datasheet, a complex sudoku game, or even a word puzzle.
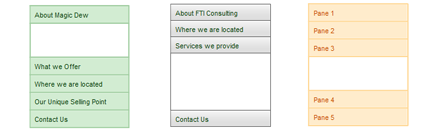
Accordion
Completely customizable, collapsible Accordion pane is just a few keystrokes away. Get started right away.
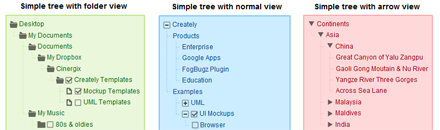
Tree View Control
Tree View control is a real child’s play with Creately. Use it in your UI mock-ups to execute hierarchical data sets, folder views and other similar data structures. This is the most simple Text-driven Smart KObject from the list. Go give it a spin!
Tab Control
Are you looking for a solution to create multiple tab pages in seconds? With Creately’s smart KObject improvements you can create as many Tabs as you might inside the Tab Control. Check this for some usage examples of Tab Controls.
Star Rating
Creately’s Star Rating object provides an easy rating experience that allows users to select the number of stars that represents their rating. Wanna see some examples?
Browser
Have you designed a mockup, and want to see how it’ll appear in a browser? This is simple with Creately’s Browser object! Simply drag-n-drop a Browser object and configure the properties to create your browser.
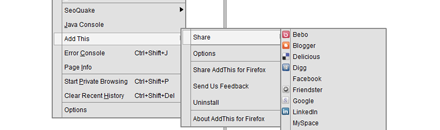
Dropdown Menu
Create stylish Dropdown Menus in just a few minutes! Make a few text edits on the Smart Dropdown Menu object to configure your Dropdown Menu. Then select a suitable Dropdown menu style and attach it to your Menu bar.
More Example Templates
UI Mockups – Star Rating
AMOn+ Ontology Suite
UI Mockups – Calender
UI Mockups – Table
UI Mockups – Slider
UI Mockups-Tab
UI Mockups -Breadcrumbs
UI Mockups-Tree
UI Mockups-Menu Bar
Build tools