At Creately we are all about increasing project efficiencies with Visual aids. We help other companies be more effective using visual tools, and now we are kicking off a series to share some insights.
Over the next few weeks we will be looking at how we use Sitemaps, User Flows, Use Cases, User Stories, Wireframes and more in delivering an effective website / software product to a client. It’s a lot to cover, and do let us know if you have more ideas at blogs@creately.com
Sitemaps
When kicking off a project its always important to settle on a content structure for the site. While some argue the sitemap is a dated artifact now as content linking happens in many ways, we believe it is really useful when used right.
It’s a great tool to help visualize how the site is broken up, what the main pages are going to be, and where in the content hierarchy they belong. We definitely think its an important tool to use in a project to bring more clarity and consensus.
When to use
1. Creating a new site:
Use it to identify broad content areas, sub sections and a conceptual structure for the site.
2. Updating an existing site / redesign –
Go through the site and generate a map. We recommend against typical ‘sitemap generators‘ as they pick out all links to create the structure. Not all links are made equal!
By documenting what’s in the site now, you can start curating the content
Guiding principles
1. The site map is a organization and a planning tool. It is usually not the final outcome of the site. Use it not only to identify main areas of the site, but also page types, templates that go with them, secure/ non-secure pages etc.
2. Quickly agree on the first version of the site map and keep revisiting through out the project. Use it as a top-level view to identify what has been completed on the project, what high level decisions were made etc.
Best Practices for Sitemaps
1. Brainstorm first. The best way to do a sitemap is actually NOT to start with a sitemap. Try working on a mindmap with your client and the team. It will be a natural structure for you to capture all the ideas, then start grouping them together.
2. Identify the main content areas and their page breakdowns.
Content headlines, subsection headings should be recorded by this time. A good idea would be to record them right in the document itself.
The earlier you get this done, the clearer your clients and teams understanding of the project.
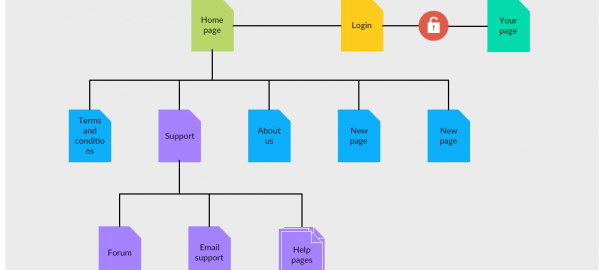
3. Mark out pages that include special functionality.
Got some pages that need to be loaded securely? some with forms? some featuring video content? mark them out in the sitemap itself.
4. Identify design variations.
Some pages in the site / app may have different theme’s or design elements. Color them differently to identify groups of these pages easily.
5. Keep it ‘Alive’
Review and revisit the site map as your understanding of the project changes. New pages, changed structure, new names; doing the simple updates to keep the document up-to date will ensure that you’ll have less confusion in your team and happier clients.
6. A High level view
Use the site map as a high level view to the project. You can link the user flows, wireframes and other documents you create on to the pages to keep track of progress and to provide a unified view to your client and team.
So how do you use Sitemaps in your projects?