Visual Sitemap Generator
Plan, Align, and Visualize Your Website in Minutes
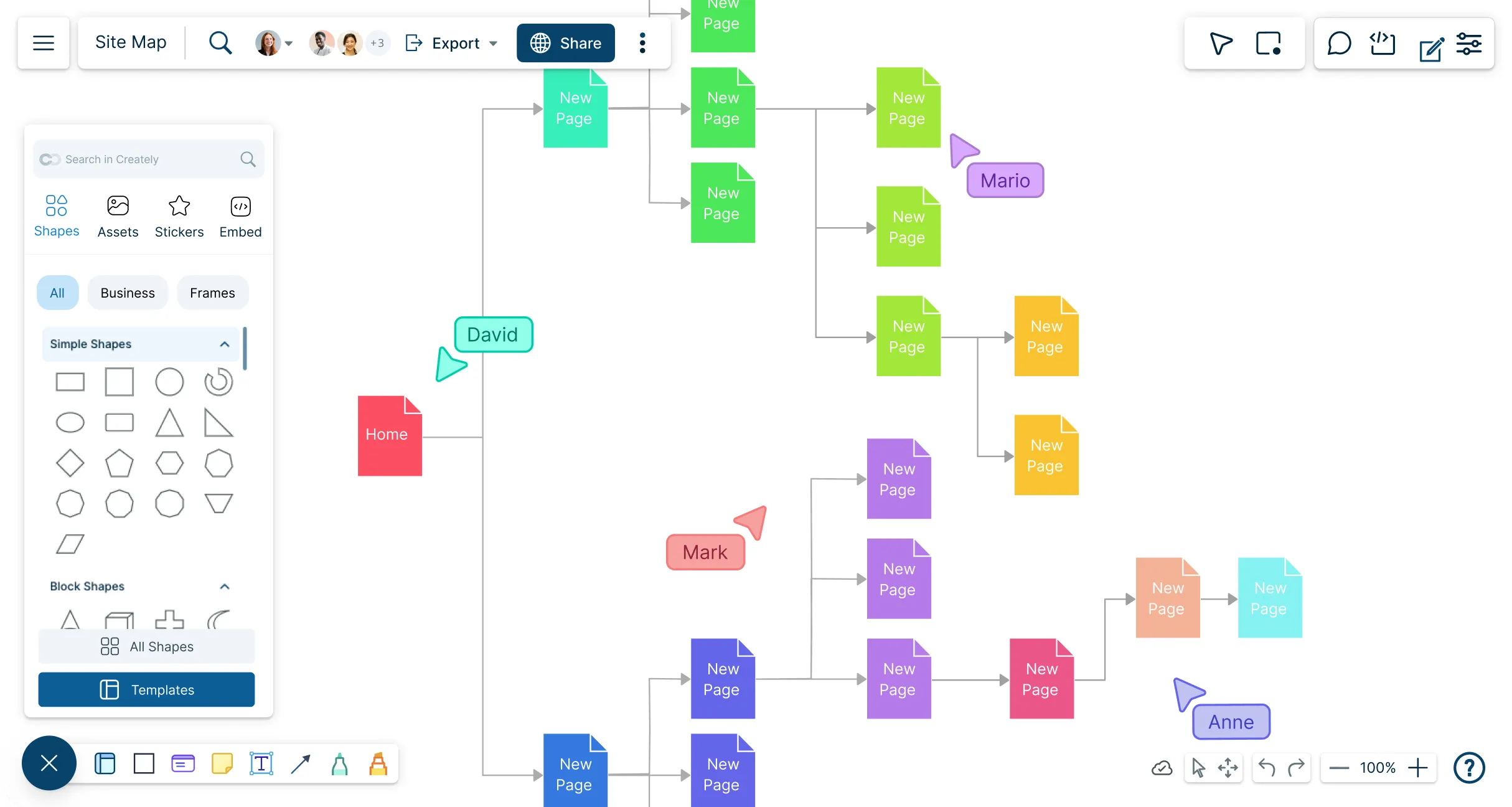
Sketch out your site’s structure in minutes — collaborate in real time, design with drag-and-drop, and make your information architecture crystal clear for users, designers, and stakeholders alike.
Build sitemaps fast with templates, drag-and-drop, and a visual canvas
Share, comment, and track changes with full transparency
Connect pages and mockups, style with themes, and export in any format

 Diagramming
Diagramming Visual Collaboration
Visual Collaboration Org Chart
Org Chart


Map Website Structures Effortlessly

Built-in sitemap templates for a fast starting point.
Drag-and-drop canvas and auto-drawing tools to arrange hierarchies visually.
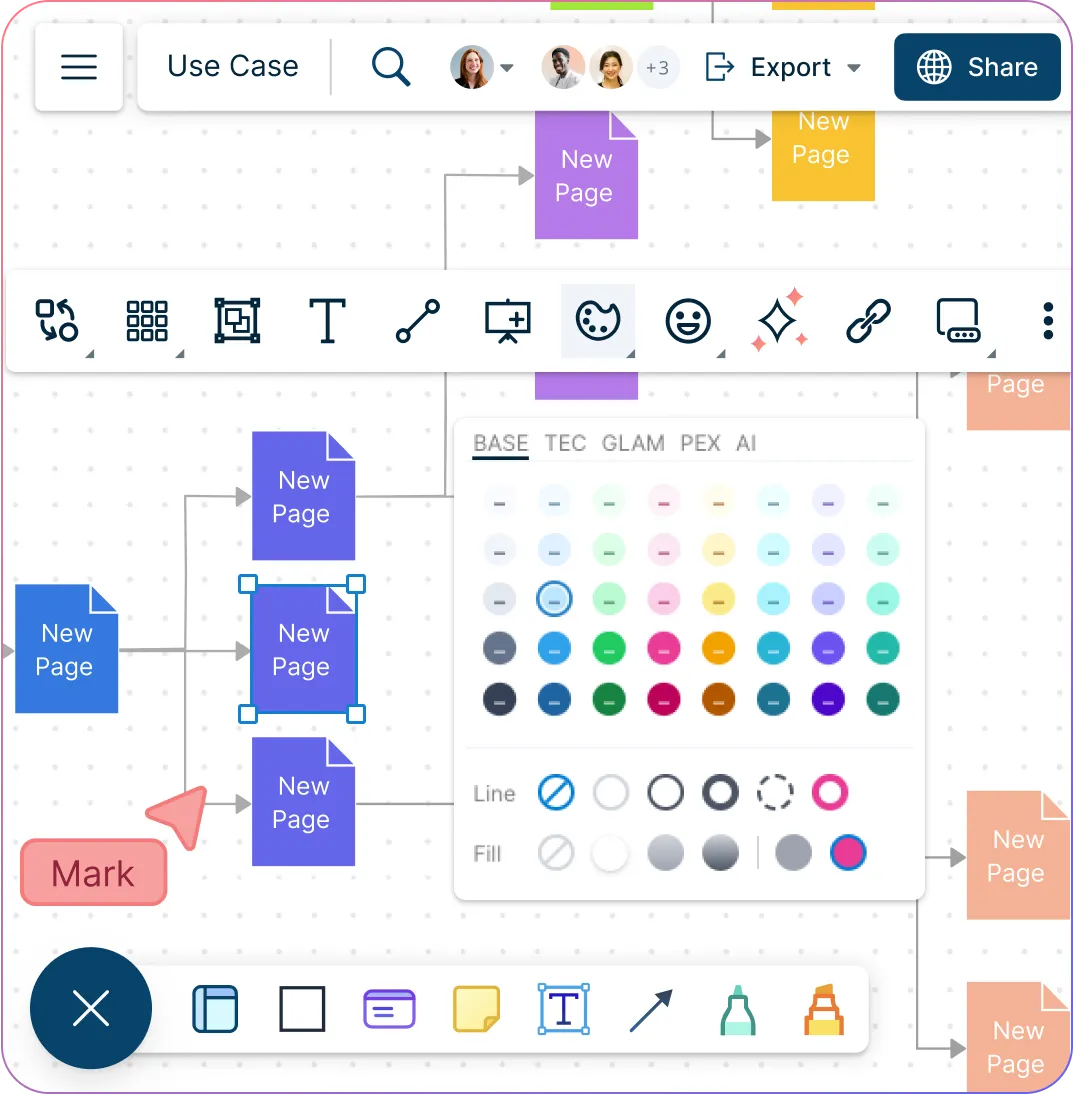
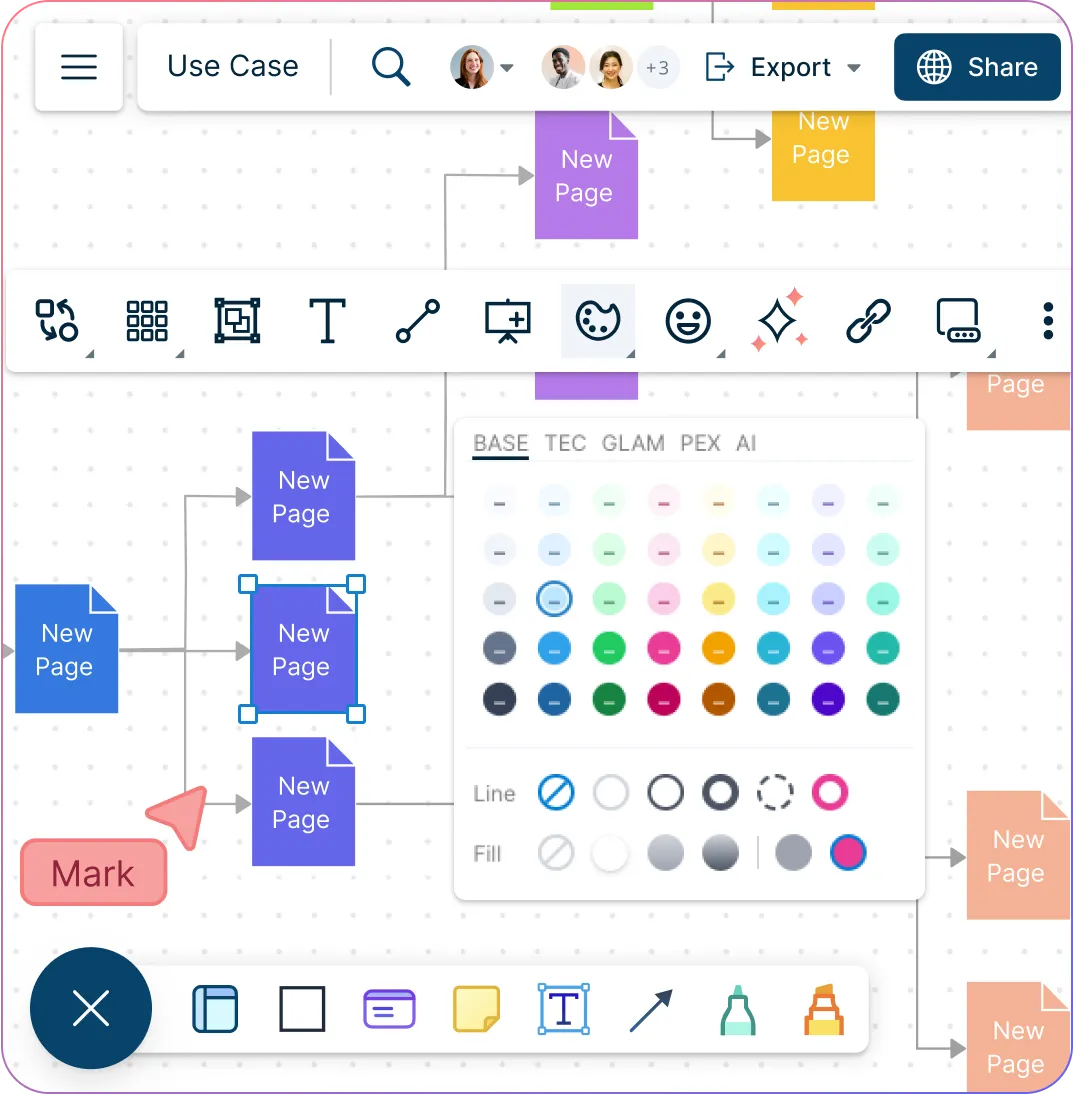
Multiple color themes & styling so your sitemap matches the brand or project look.
Wireframes / UI mockups integration: you can attach wireframes or even link to designs from your sitemap.


Online Sitemap Creator for Cross-Functional Collaboration

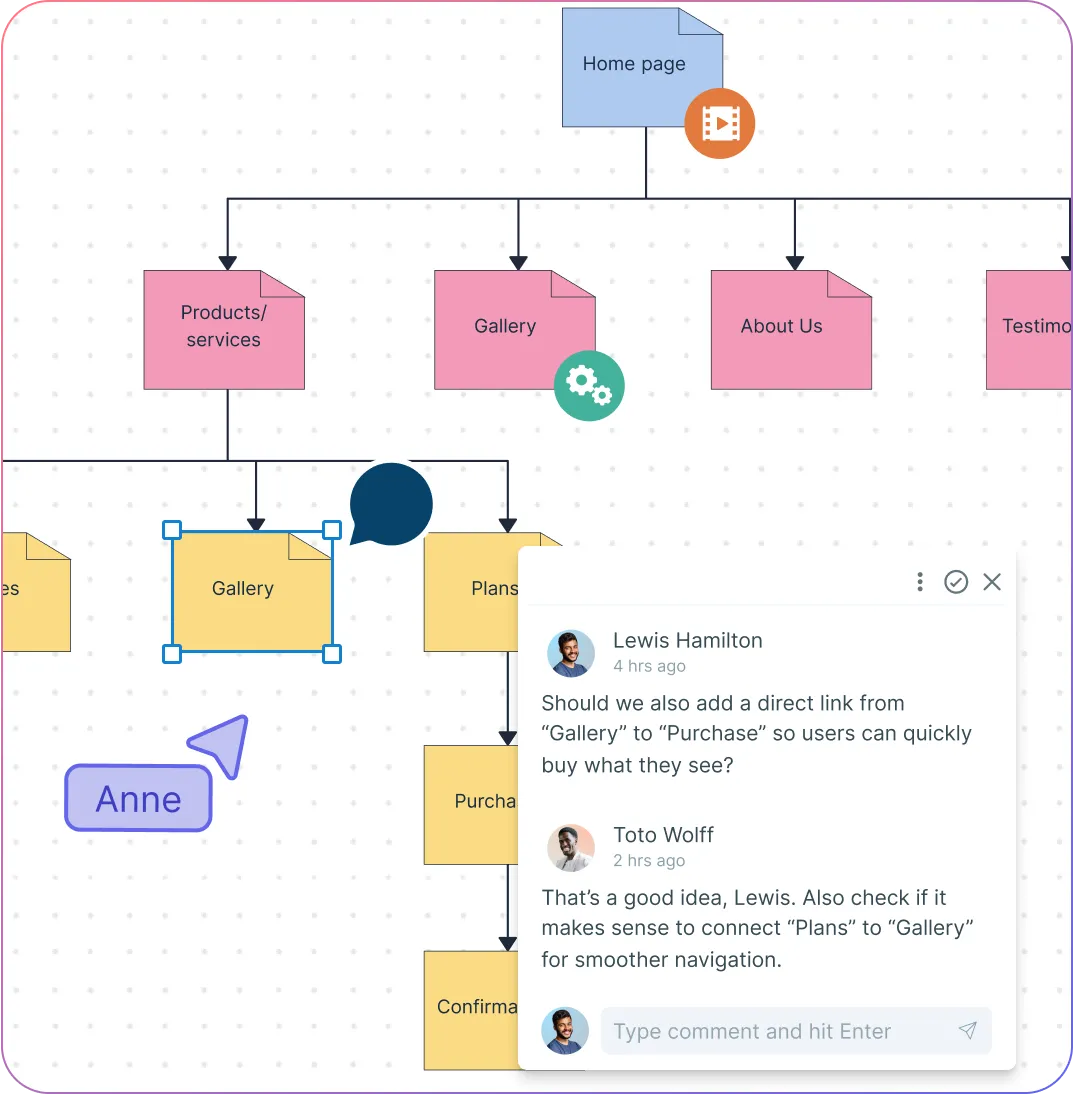
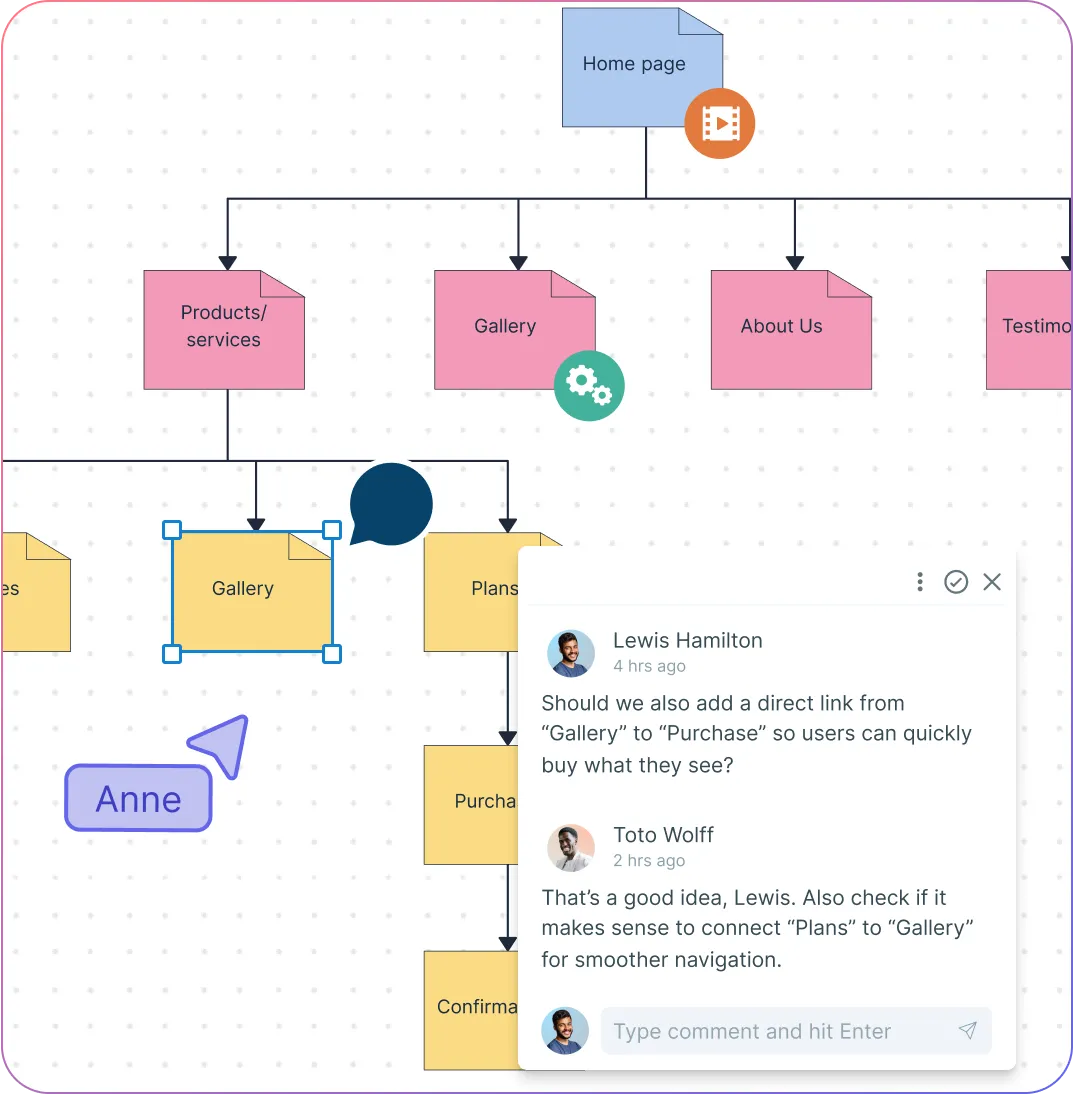
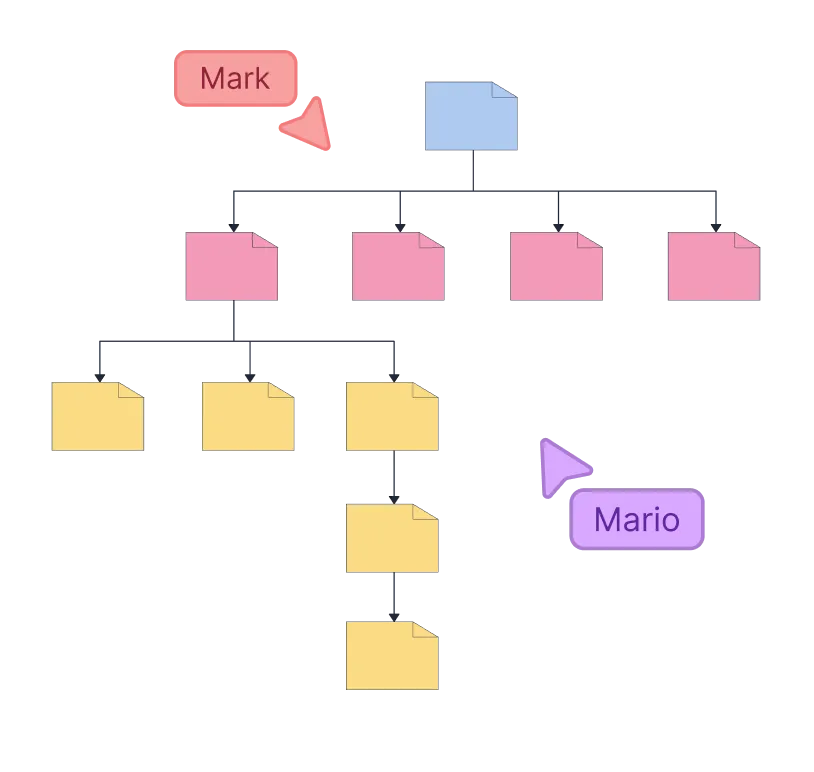
Real-time collaboration to work together with your team or clients on the same sitemap.
Comments & @mentions for feedback directly in context.
Showcase sitemaps distraction-free with presentation mode
Share via link or embed in other docs or sites for easy review.
Test, Iterate & Optimize Information Architecture

Duplicate workspaces or canvas to test structure variations.
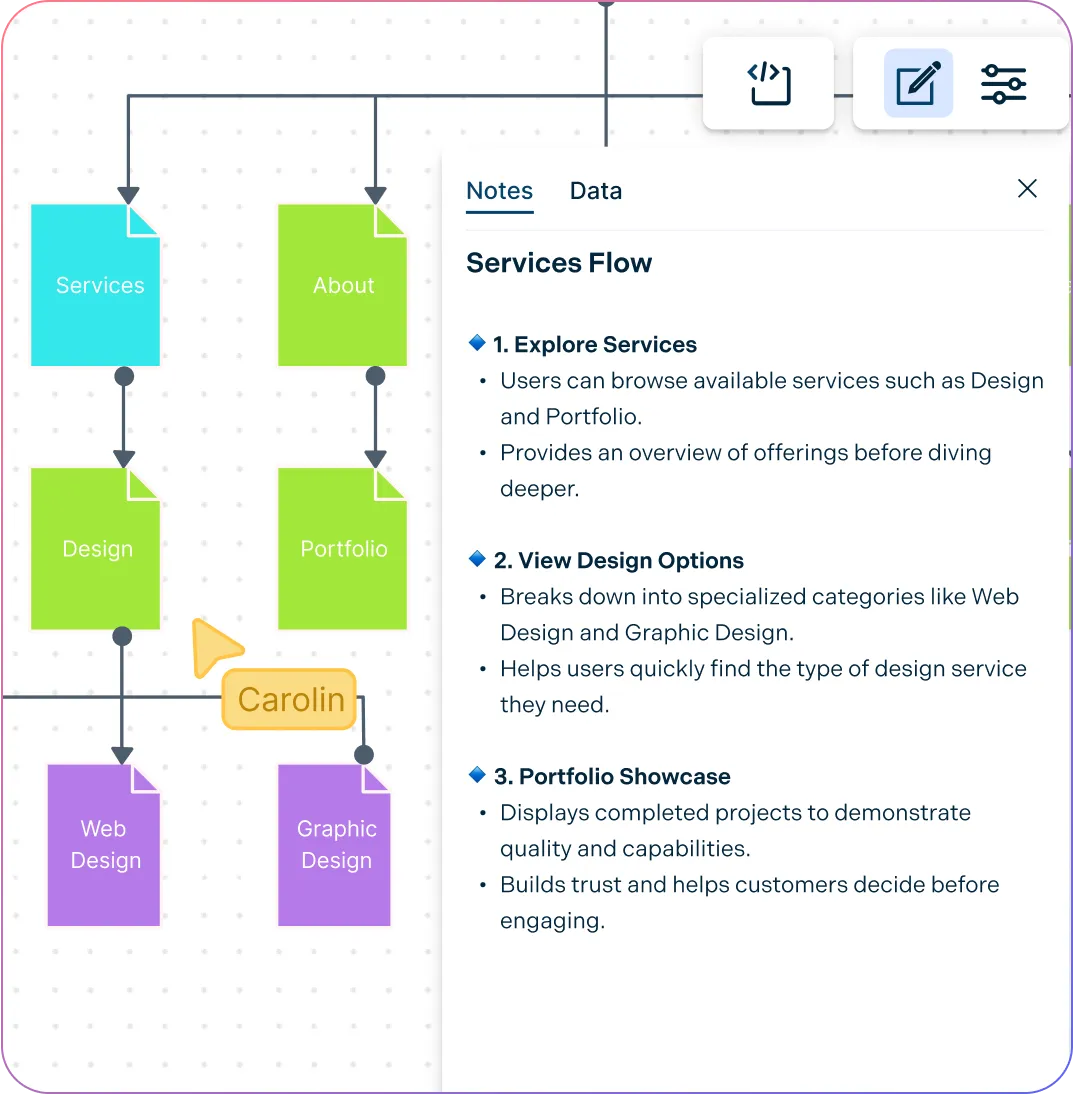
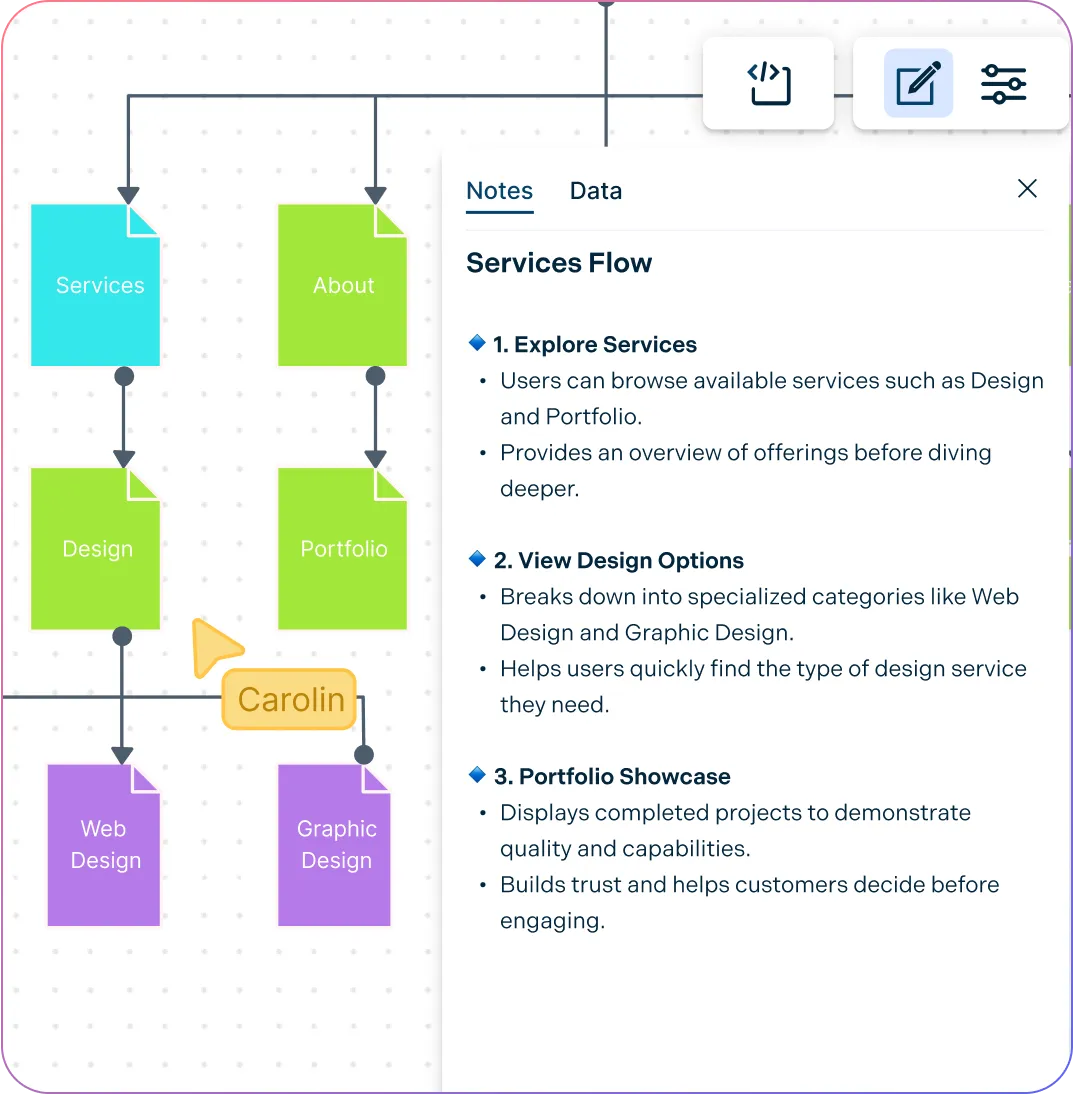
Use notes panel to annotate pages with metadata, links, or SEO info.
Visual signals (e.g. color, styling) to mark special page types: secure pages, utility pages, etc.
Preview full site flow & navigation paths before dev starts.


Manage Big Projects & Maintain Consistency

Nested hierarchies and handling of large sitemap trees with clarity.
Import or embed assets, designs, or multimedia right into sitemaps for richer context. '
Role-based permissions/access for stakeholders, clients, or internal teams.
Export in multiple formats (PNG, SVG, PDF, etc.) so you can print, share, or present.
What Is a Visual Sitemap?

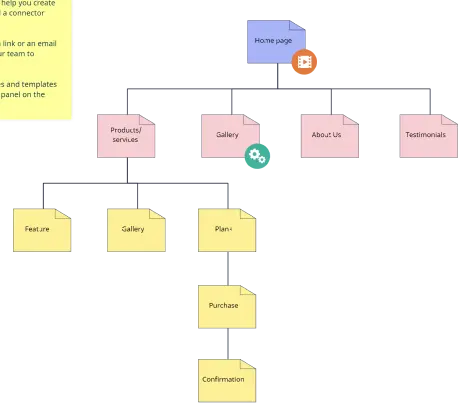
How to Create a Visual Sitemap
Open a sitemap template or blank canvas
Start by selecting a prebuilt sitemap template or a blank workspace in Creately’s sitemap software. This gives you a structured canvas to begin mapping your site.
Add and arrange pages
Drag and drop shapes to represent your main pages, subpages, and sections. Connect them with lines to show hierarchy and navigation flow.
Customize your sitemap
Apply colors, icons, or labels to differentiate page types, priorities, or categories. You can also attach notes, mockups, or wireframes to enrich the diagram.
Collaborate with your team
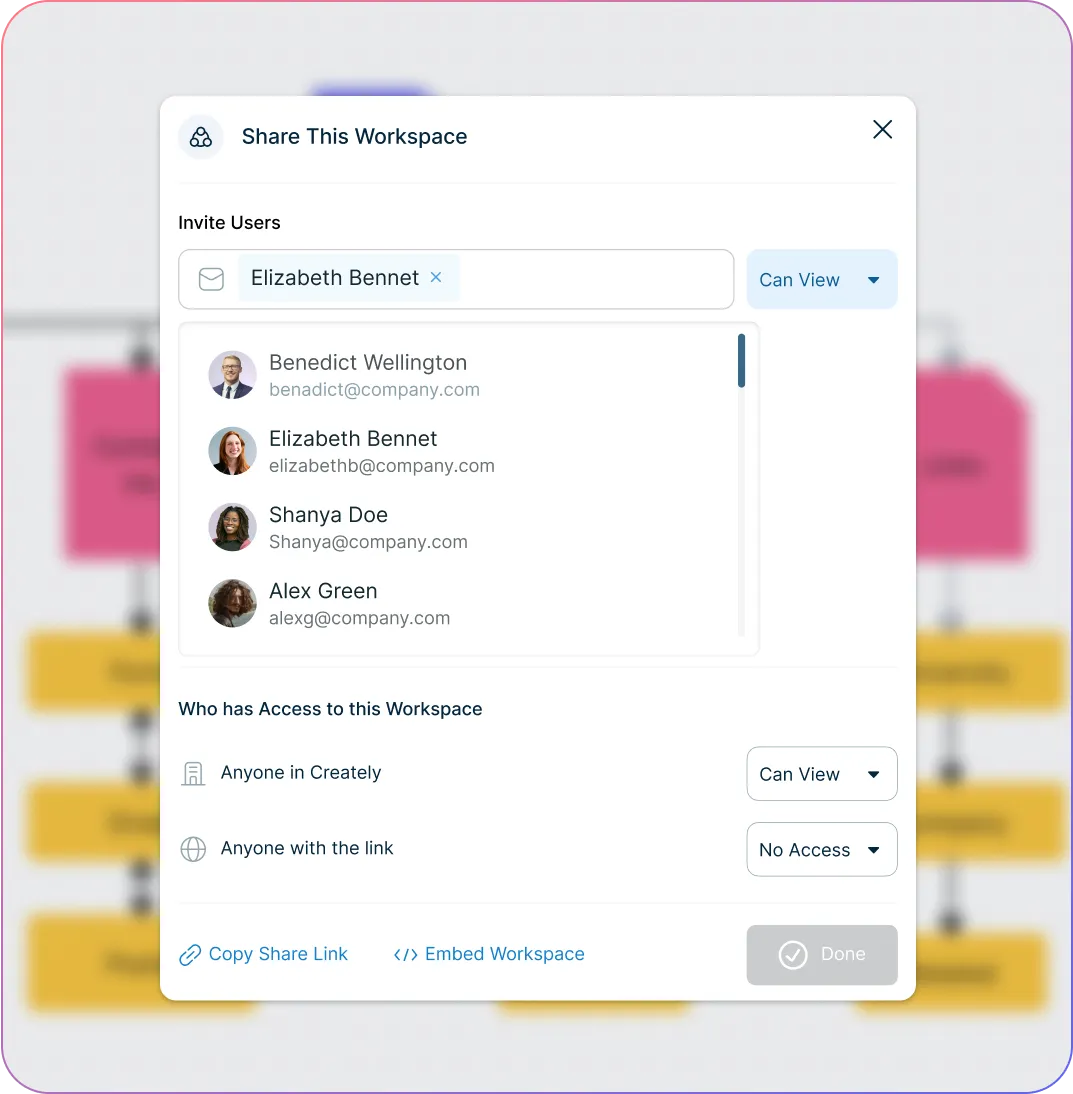
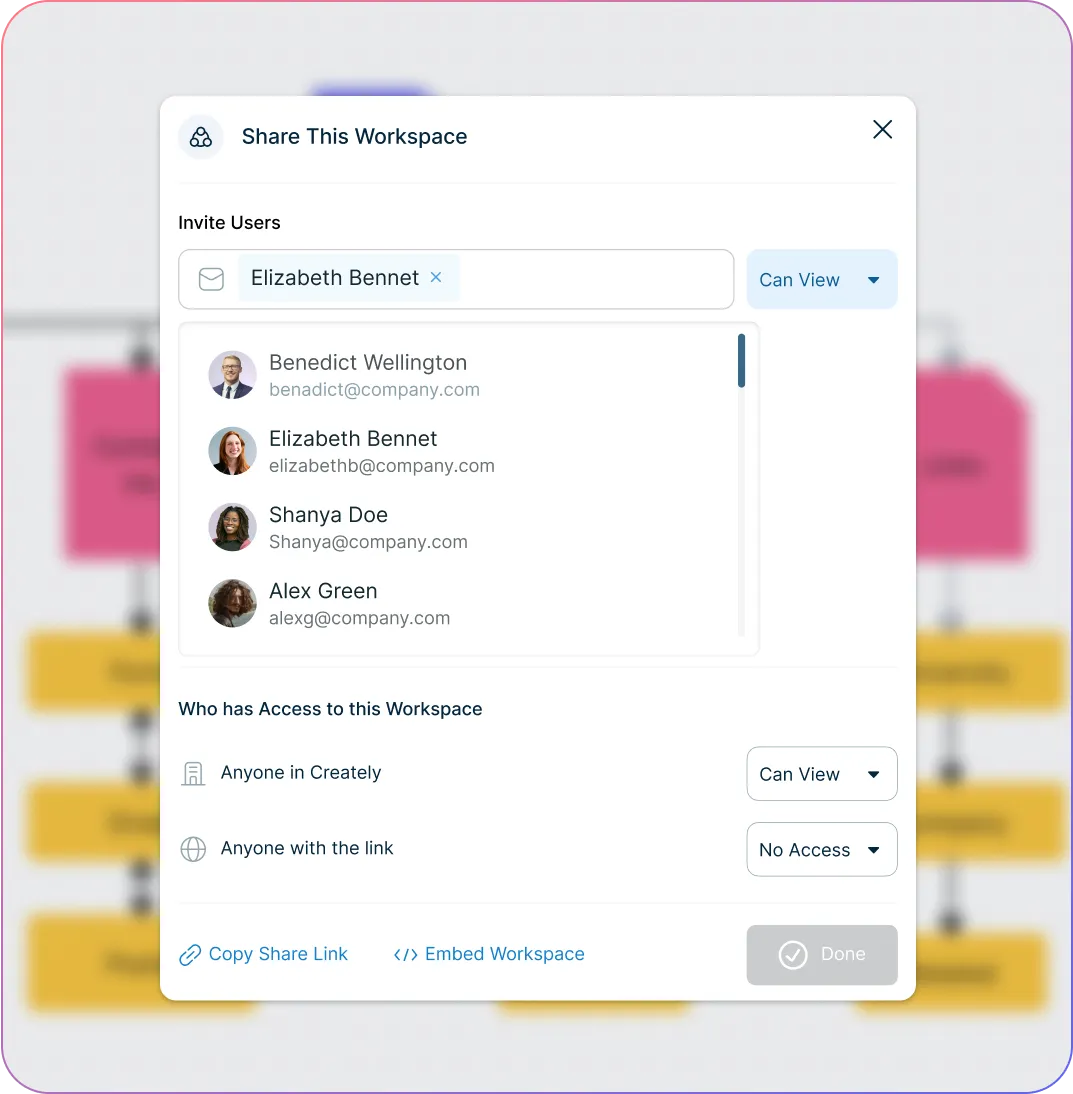
Invite stakeholders or teammates to edit, comment, and provide feedback in real time right inside the sitemap builder. Use @mentions and version history to track changes seamlessly.
Present, share, or export
Use presentation mode to showcase your sitemap, or export it in formats like PNG, PDF, or SVG for documentation, client review, or embedding in other workflows.
Create Sitemaps Online with Editable Templates
FAQs About the Creately's Sitemap Maker
What is the lifecycle of a sitemap?
- Creation of the sitemap: During the development of a website, the sitemap is usually created by web developers, website administrators or information architects.
- Submission to search engines: Once the sitemap is created, it is submitted to search engines like Google, Bing and Yahoo to make sure they are aware of all the pages on the website and can index them more efficiently.
- Sitemap updates: As the website goes through updates, the sitemap should be updated as well.
- Resubmission to search engines: The updated sitemap should be resubmitted to the search engines. This is done to make sure that the website information is up-to-date and that the search engine can continue to index correctly.
- Monitoring and maintenance: Monitor the sitemap overtime to ensure its accuracy and that it is up-to-date. If any errors are found, the sitemap should be corrected and resubmitted to search engines.
- Archiving: With new updates, versions and releases, the old version of the sitemap can be archived or kept aside for reference.
- Redesign: When it is time to redesign the website, the sitemap should be rebuilt or recreated.
How to use Creately as a free sitemap generator?
How can I collaborate with my team to finalize a proposed website structure?
Creately’s sitemap software is a collaborative platform that offers a variety of powerful collaboration tools. Integration facilities, in-line commenting, multiple access levels, multi-cursors, task and notes panels, sticky notes, and much more are available to connect, brainstorm and discuss seamlessly. To share a workspace, click on the ‘share’ button on the left-hand corner of the workspace, insert email in the ‘invite collaborators’ section and click invite. You can also share a link via the ‘embed’ panel to invite team members to collaborate.
Save sitemaps as PDFs, PNGs, JPEGs, or SVGs to print or share digitally.
What other tools do you suggest that I use to plan my sitemap?
Who can benefit from using a sitemap generator?
Web designers and developers can plan site architecture efficiently.
Project managers and content strategists can visualize page hierarchy and navigation flow.
Marketing teams and stakeholders can review, provide feedback, and align on structure before development starts.
Anyone building or redesigning a website can save time and avoid structural issues with a clear visual overview if they use a visual sitemap tool.
Can I create a sitemap for free in Creately?