Sitemap Creator
Plan and Visualize Your Sitemap
Visualize and optimize your website structure, information architecture, and site content to effectively build user-friendly experiences.
- Multiple sitemap templates
- Real-time collaboration, comments and versioning to organize your project team
- Link shapes to build navigational flows to test sitemaps

Quickly Create Visual Sitemaps

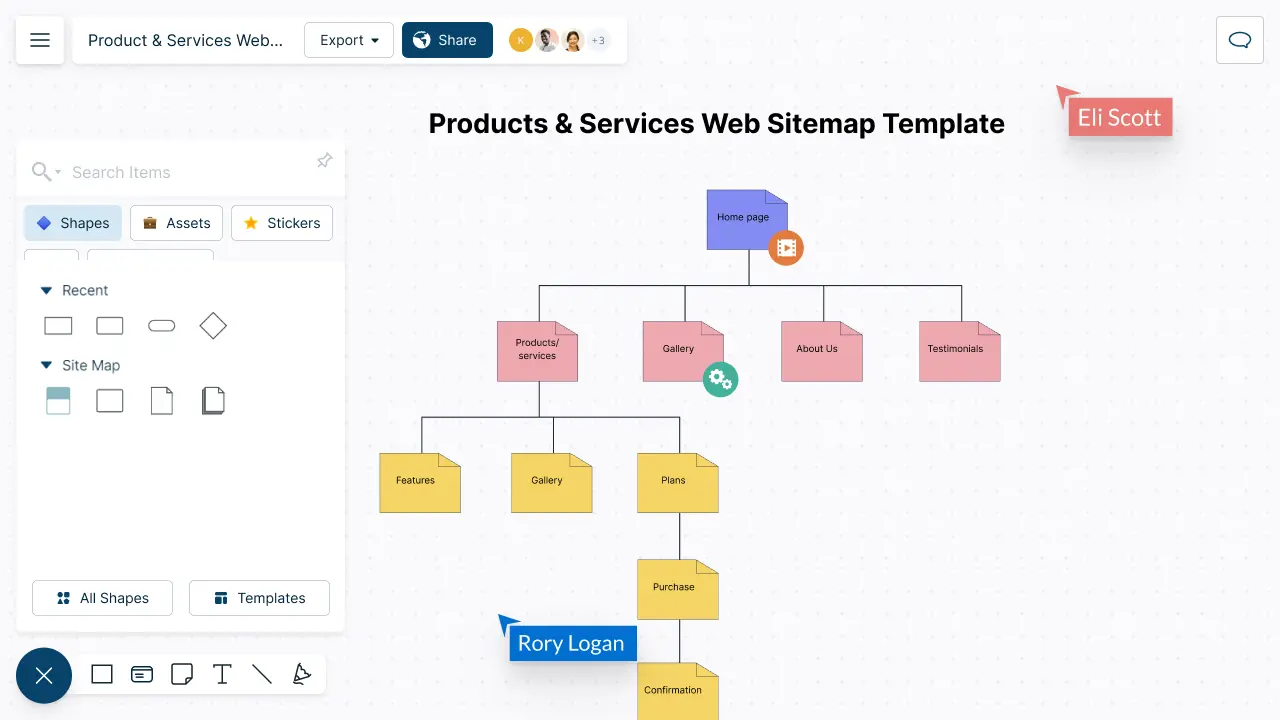
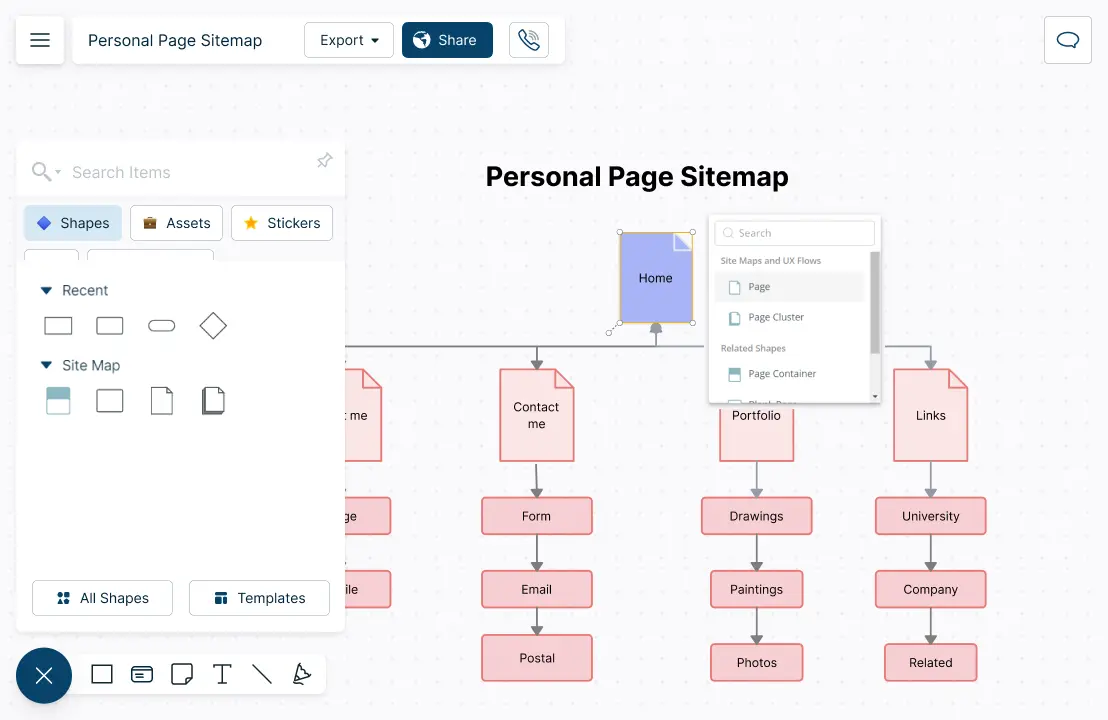
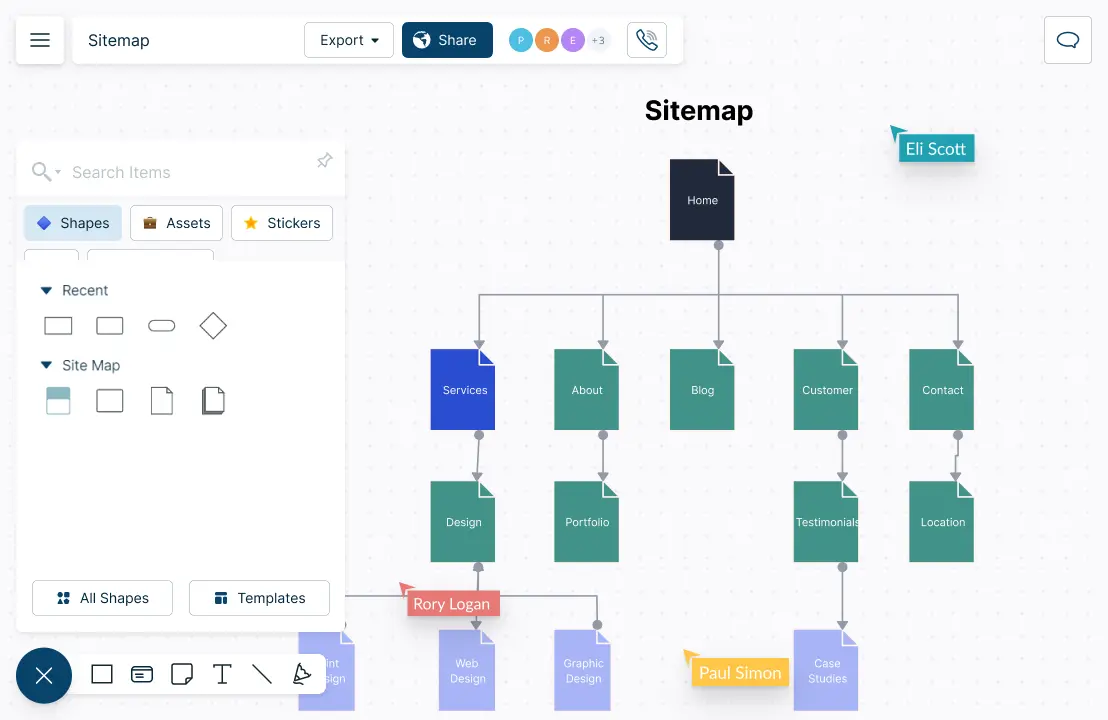
Visualize with simple-to-use drag-drop tools and Plus Create.
Create flowcharts and user flows with diagramming tools to better map user behavior.
Tailor-make wireframes and UI mockups to create graphic-like layouts.
Customize to match your brand or client’s requirements using configurable color themes.


Enable Cross-Functional Collaboration

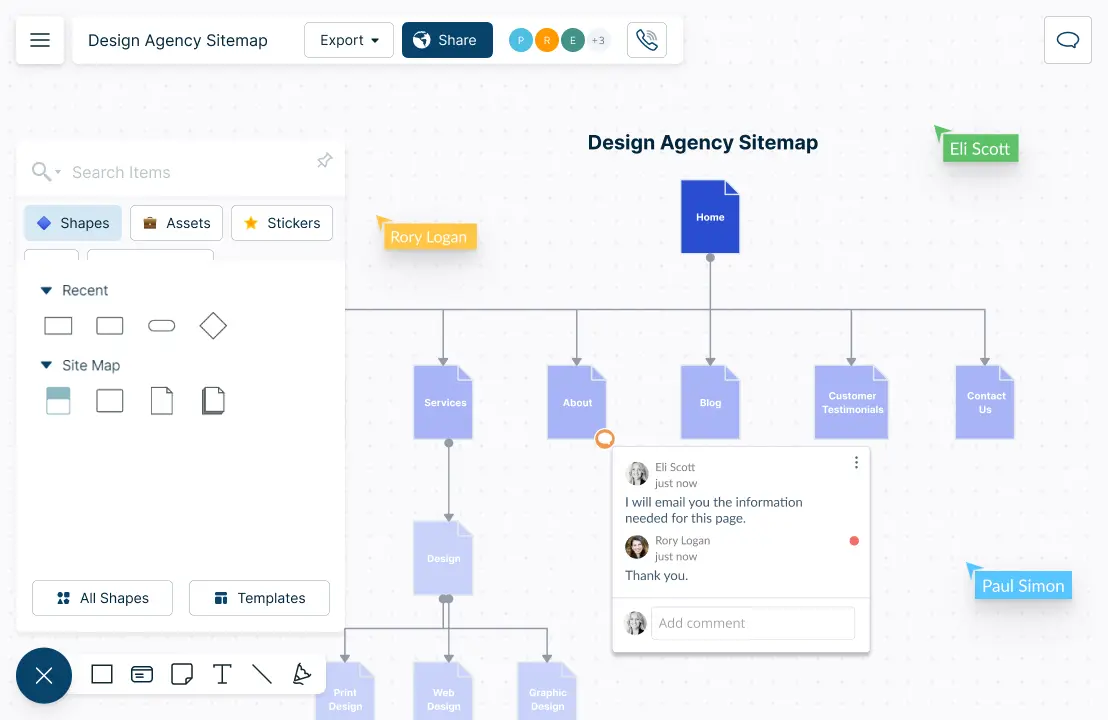
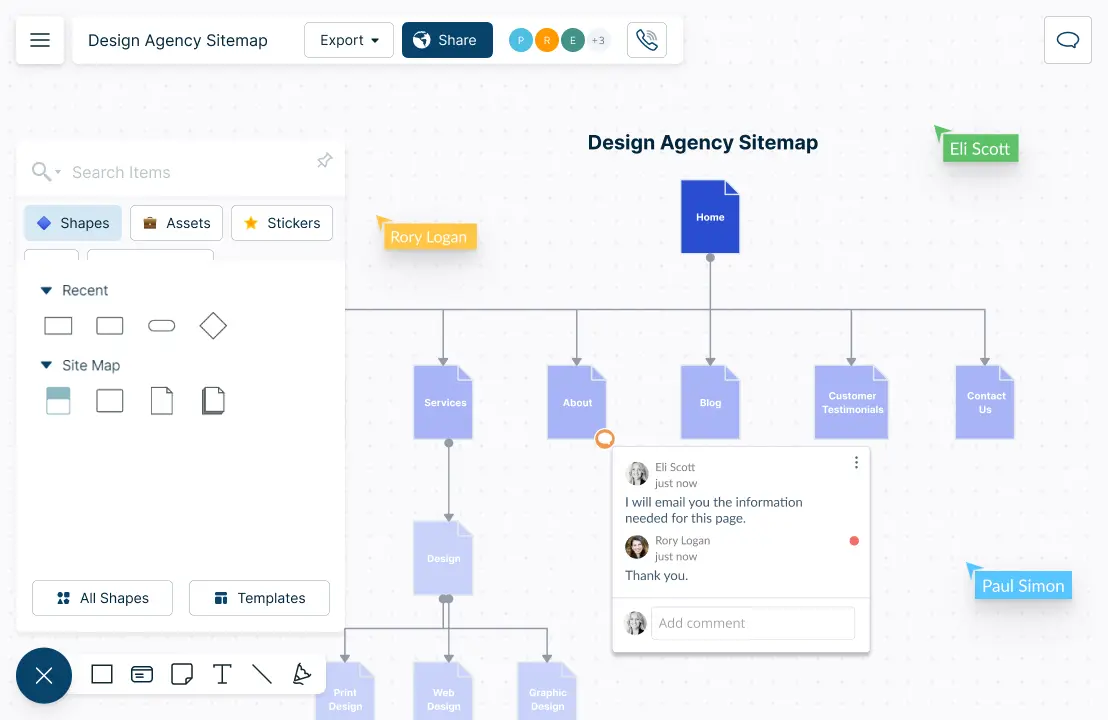
Real-time collaboration on a shared canvas with stakeholders or clients.
Have discussions with colleagues and clients using comments and @ mentions.
Use version history to track changes on the sitemap.
Share with anyone via email or link; embed your sitemaps in any site or intranet.
Build Interactive Sitemaps

Build the hierarchy and navigational flow by linking shapes.
Attach notes, codes, links, SEO metrics, and more in the notes panel.
Convert sitemap data into user flows, wireframes, or roadmaps for multi-perspectives.
Organize and easily build a presentation flow for clients using frames.


Organize Large Website Projects

Provide context for quick decision-making by importing designs and multimedia content.
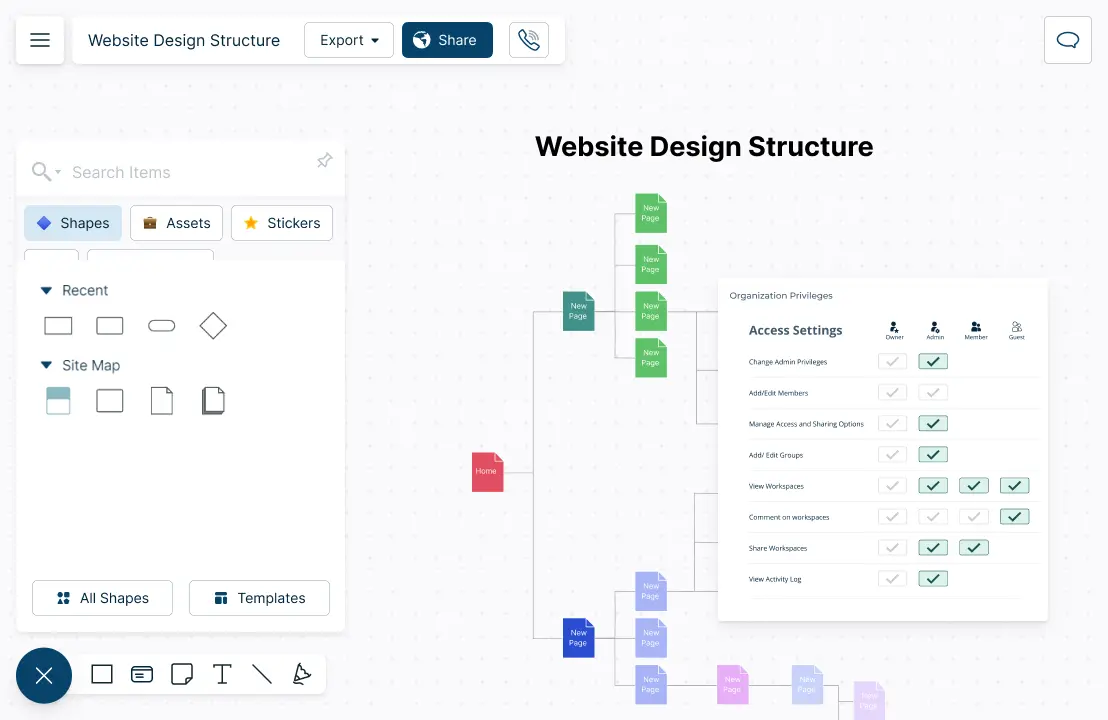
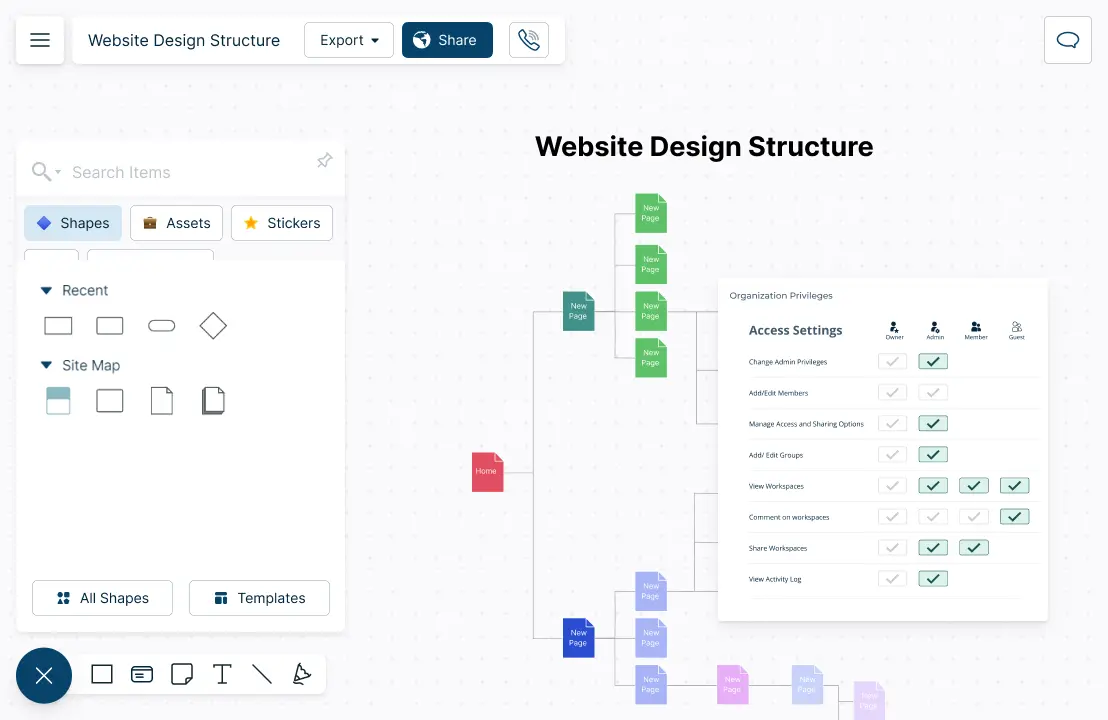
Share, review, and edit with clients and stakeholders via multiple access and role levels.
Work with different website test scenarios side by side in a single location.
In-app previews to access all documents and assets from a central location.

What is a Sitemap Creator?
A sitemap is a listing of the pages on your website. The structure of a sitemap varies based on what it is used for. While the most commonly used visual sitemap diagramming is the blueprint of the website, other sitemap types include HTML sitemaps, XML sitemaps, XML media sitemaps, RSS feed, and news sitemaps.
With a sitemap creator or a sitemap maker, you can quickly start creating your own website structure without the hassle of making technical outlines and using documents or spreadsheets. Using a sitemap creator, you can collaborate with colleagues in real-time, visualize with easy-to-use drag-and-drop tools and unique color themes, use dynamic connectors to connect shapes, and much more.
How to Use Creately’s Visual Sitemap Creator with Your Team?
- Define the scope of the website
Bring all stakeholders involved in the website development together and hold a kick-off meeting. Discuss the goals, objectives and the general scope of the website. Using Creately’s whiteboarding tools and integrations, outline the process of creating a sitemap. Don’t forget to use sticky notes to highlight and note down important information. You can also use a basic mind map or a flowchart on Creately to quickly gather ideas.
- Gather and analyze content
Gather and analyze all the content such as images, text, videos, etc., that will be included in the website.
- Create a site inventory and organize the content
If you are revamping an existing website, review the existing pages, content, structure and organization of the site. Also don’t forget to look into the data related to user behavior and search engine performance.
If you are building a website from scratch, first take a look at the gathered content. Then organize the content and determine the structure of the website. Use Creately’s navigable folder structure to organize information easily.
- Narrow down the main sections and categories
Based on the goals, objectives, content and other information, break down the website into main sections and categories. Brainstorm with your team using the Creately platform, infinite canvas and the freehand drawing tool to sketch a quick structure for reference.
- Create a hierarchy
Before you start creating the hierarchy, establish some ground rules for editing the template: how to organize different sections and format the data, and what information should be included in each field.
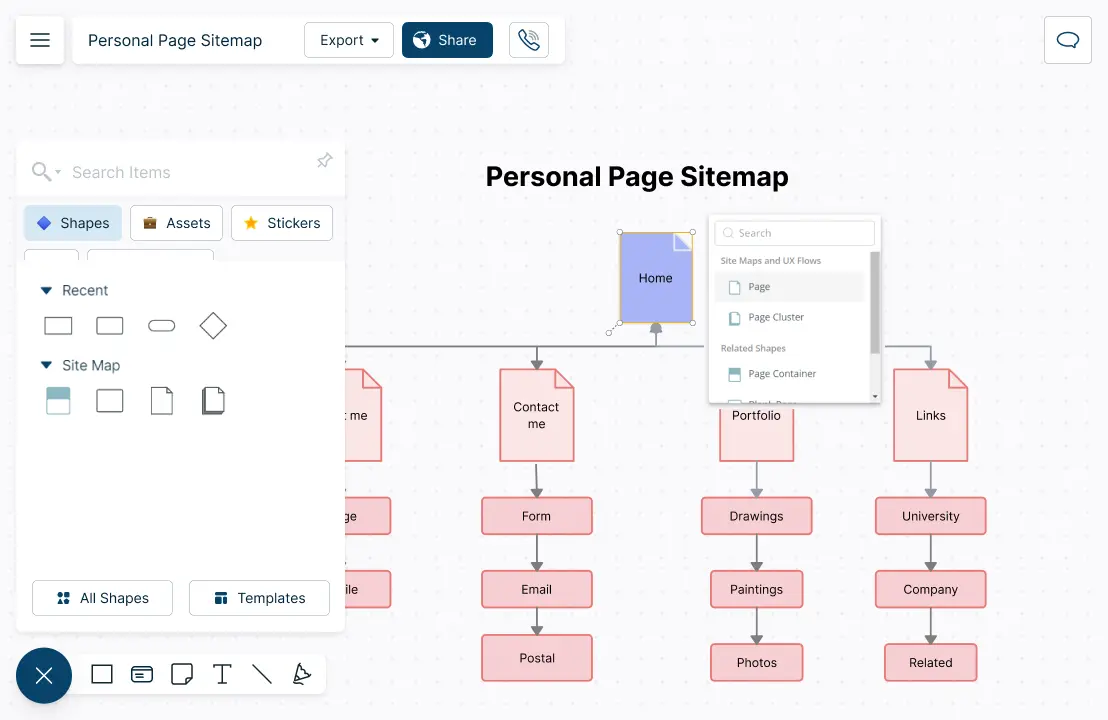
Start by organizing the pages and content into a clear, easy-to-navigate hierarchy. Use a Creately template, flexible and easily customizable, or create one from scratch. Enable the sitemap shape library and use Creately’s advanced formatting capabilities to customize the color and text.
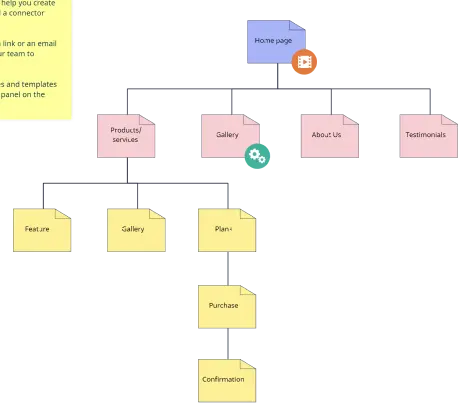
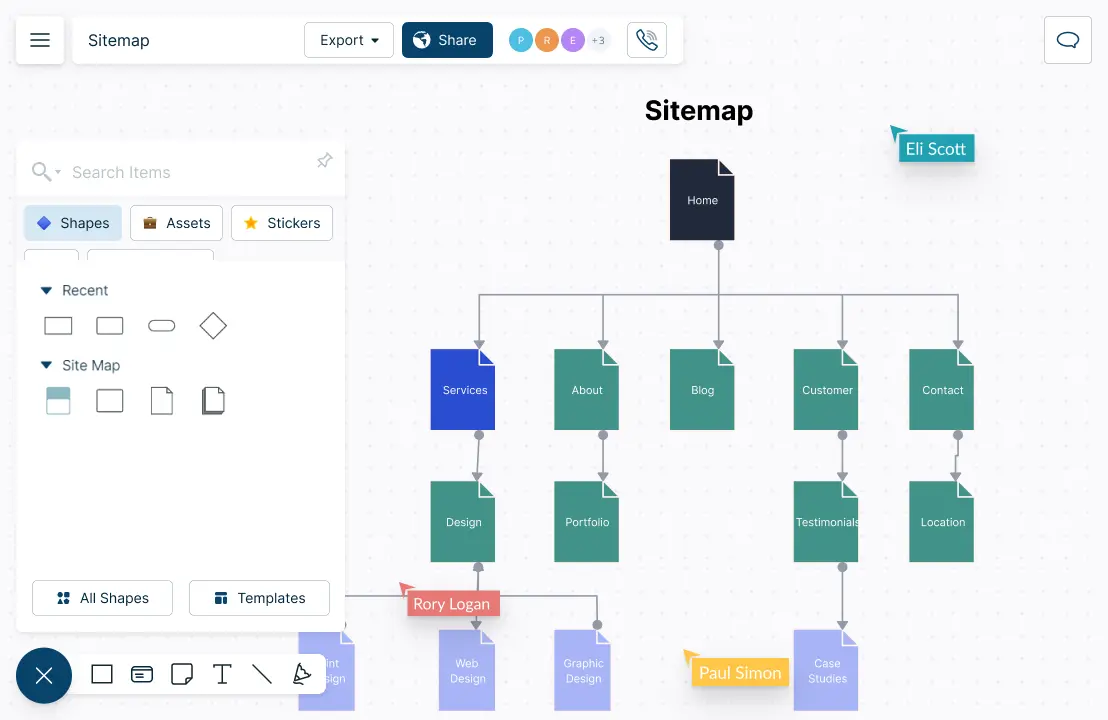
With the home page as the root, add the second-level sitemap pages or parent pages to the canvas, which typically include “About Us”, “Pricing”, or “Contact”. Add third-level, sometimes even fourth-level, child pages under the parent pages that contain related content.
Create detailed entries for each page of the website, including the page title, URL, and any relevant metadata. Use the notes panel to add attachments, links to wireframes and designs, data and notes on each of the pages.
- Test a few different scenarios
Test a few different scenarios of your website structure by rearranging content and parent and child pages to find the optimal sitemap. Simply copy your initial sitemap and paste it anywhere else on the Creately infinite canvas to make changes. Or you can simply duplicate the workspace and have the variations saved separately.
- Review and finalize
Once the sitemap is created, schedule a review meeting with team members and stakeholders to gather feedback and make any necessary revisions.
To share the workspace, include the relevant stakeholders’ email addresses in the collaborator panel and provide necessary permissions to add comments, suggestions, edit, and update in real-time. Use notifications and full-version history to keep track of changes made, so you can easily revert to an earlier version if necessary.
Once all changes are finalized, you are ready to start with the development of the website. Assign tasks to your team through the task panel and track the progress.
Create Your Sitemap Online with Editable Templates
FAQs About the Sitemap Maker in Creately
- Creation of the sitemap: During the development of a website, the sitemap is usually created by web developers, website administrators or information architects.
- Submission to search engines: Once the sitemap is created, it is submitted to search engines like Google, Bing and Yahoo to make sure they are aware of all the pages on the website and can index them more efficiently.
- Sitemap updates: As the website goes through updates, the sitemap should be updated as well.
- Resubmission to search engines: The updated sitemap should be resubmitted to the search engines. This is done to make sure that the website information is up-to-date and that the search engine can continue to index correctly.
- Monitoring and maintenance: Monitor the sitemap overtime to ensure its accuracy and that it is up-to-date. If any errors are found, the sitemap should be corrected and resubmitted to search engines.
- Archiving: With new updates, versions and releases, the old version of the sitemap can be archived or kept aside for reference.
- Redesign: When it is time to redesign the website, the sitemap should be rebuilt or recreated.
Creately is a collaborative platform that offers a variety of powerful collaboration tools. Integration facilities, in-line commenting, multiple access levels, multi-cursors, task and notes panels, sticky notes, and much more are available to connect, brainstorm and discuss seamlessly. To share a workspace, click on the ‘share’ button on the left-hand corner of the workspace, insert email in the ‘invite collaborators’ section and click invite. You can also share a link via the ‘embed’ panel to invite team members to collaborate.
Save sitemaps as PDFs, PNGs, JPEGs, or SVGs to print or share digitally.