UML Diagram Tool
Create and Edit UML Diagrams Online
An end-to-end, integrated and easy-to-learn platform to create UML diagrams. Use Creately’s UML diagram creator as an effective tool for UML modelling, architecture and design.
- Intelligent, standards compliant UML shapes
- Real-time Collaboration for team design sprints
- Link models, add notes and centralize your design docs

- Intelligent, standards compliant UML shapes
- Real-time Collaboration for team design sprints
- Link models, add notes and centralize your design docs

Over 10 Million people and 1000s of teams already use Creately

How to Create UML Diagrams?

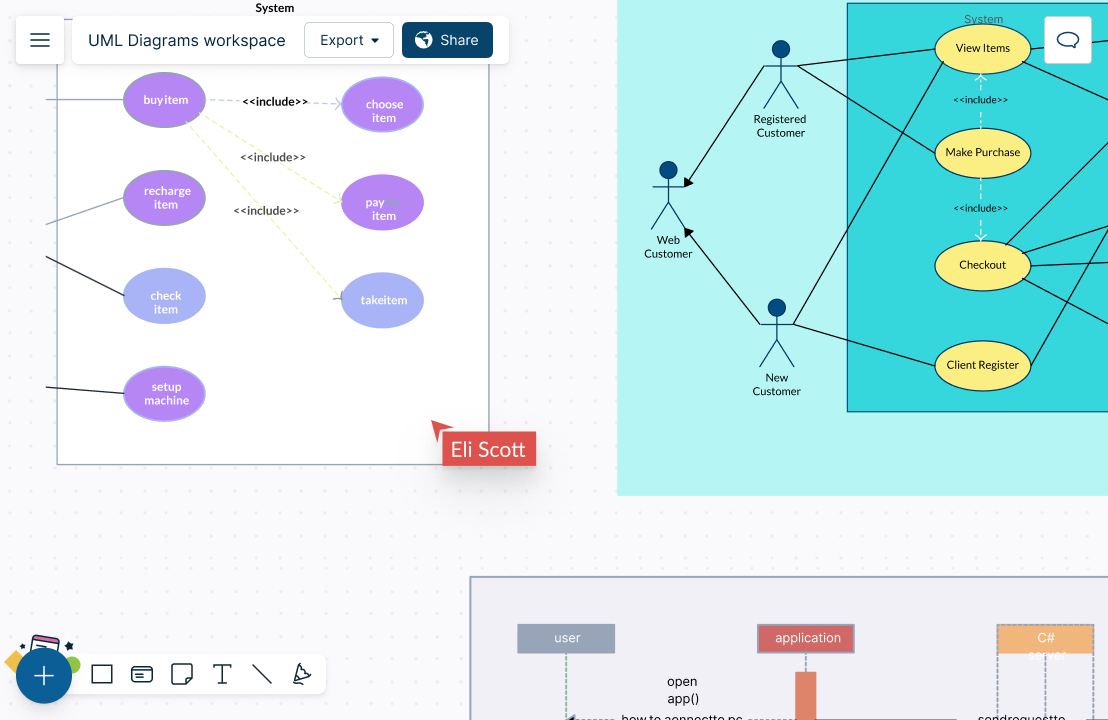
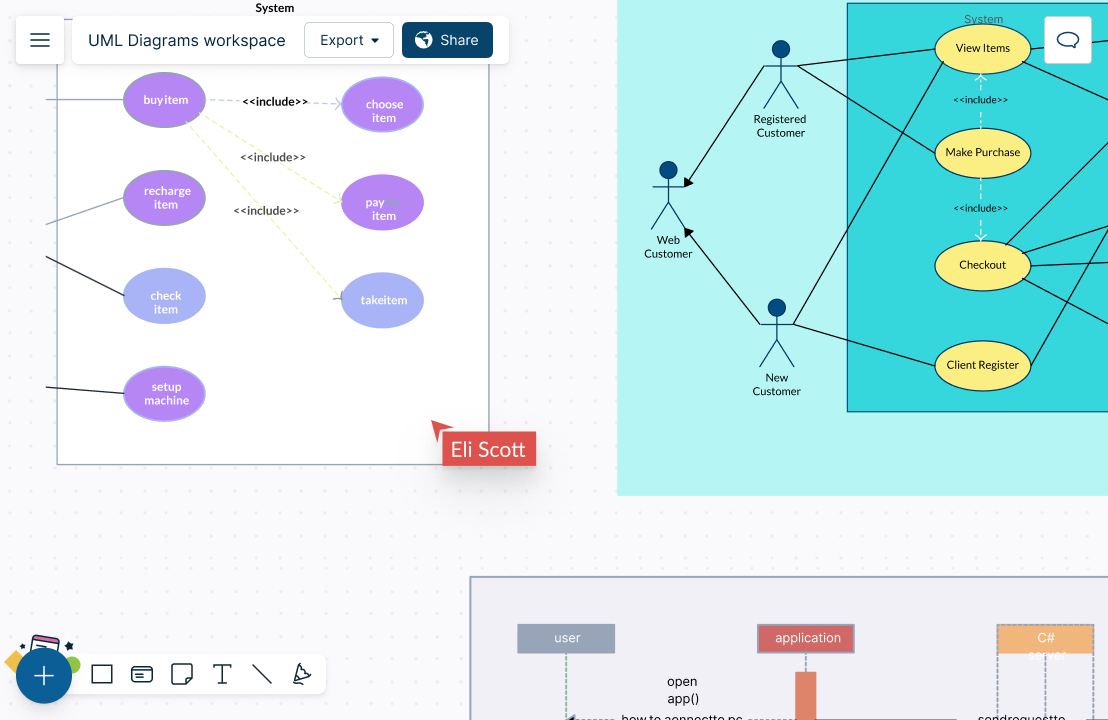
Model Software Systems with Intuitive UML Diagram Maker

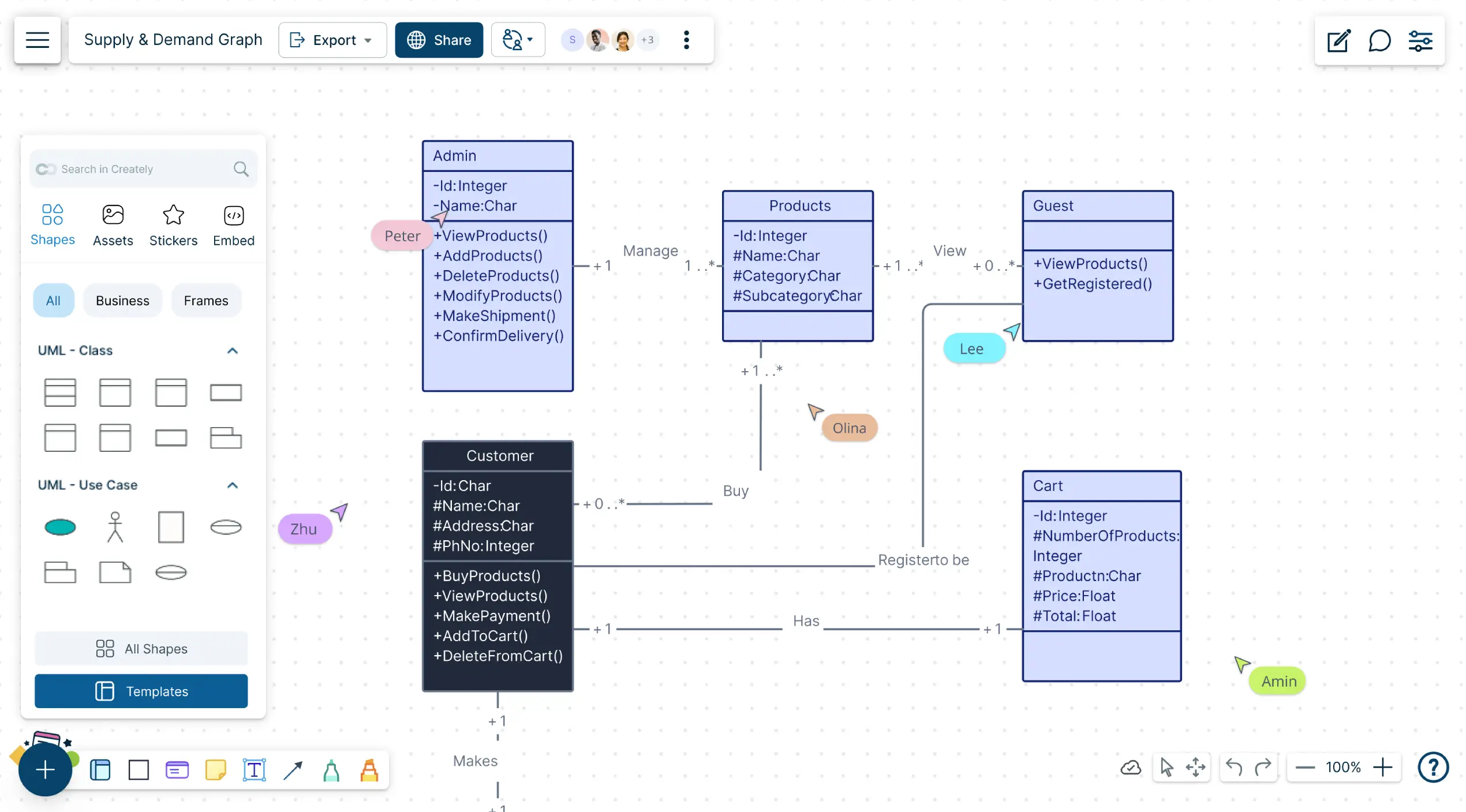
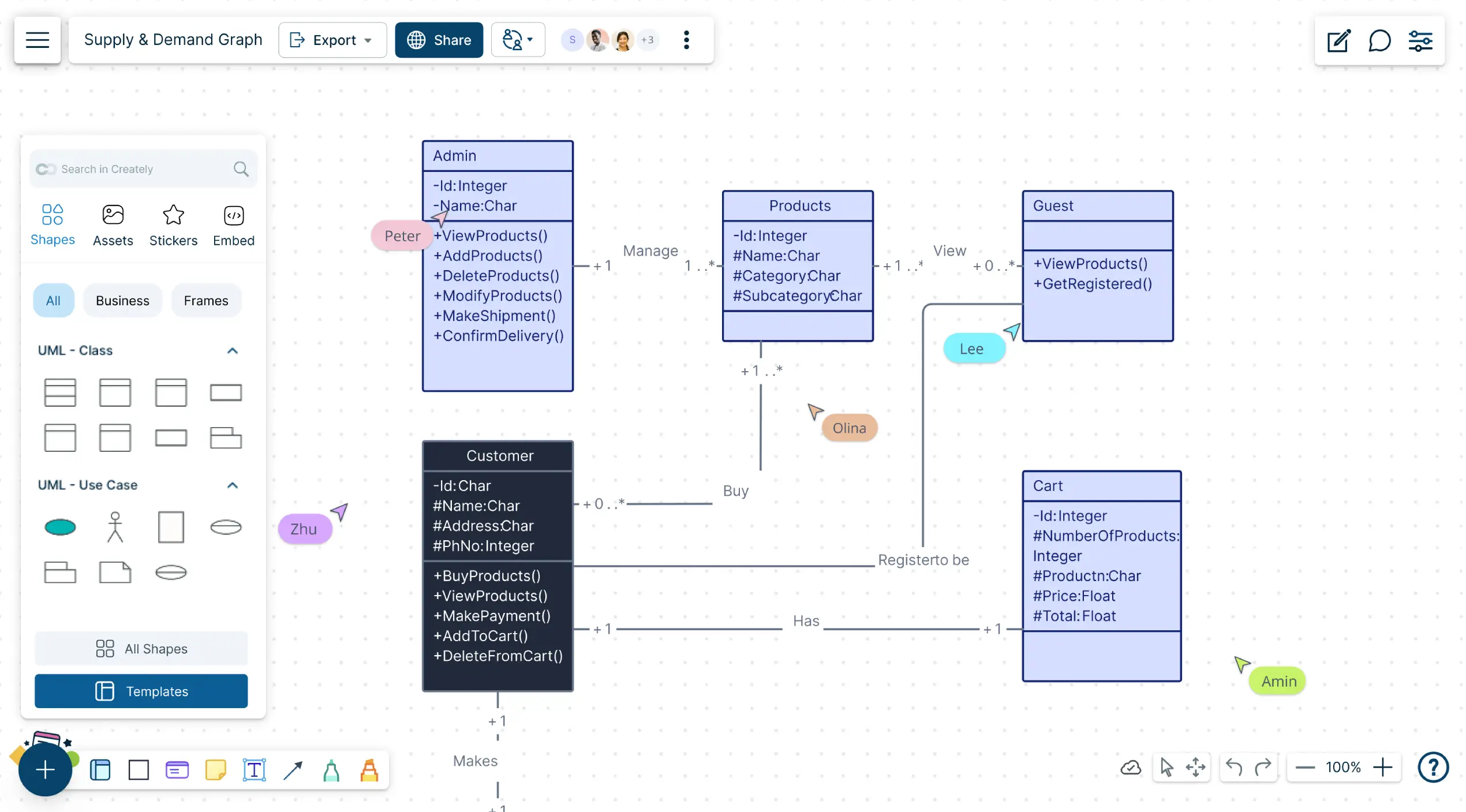
Create intuitive UML diagrams with a comprehensive UML shape library and drag and drop tools to easily add any shape onto the canvas.
Visualize actors, objects, attributes, and more on a single, connected workspace.
Easy-to-use diagram tools to help the visualizing process when designing systems.
Multi-perspective modeling with adaptive shapes that change according to the context.
Create Simple Representations of Complex Systems

Easily locate specific information within large and complex UML diagrams with universal full text search functionality.
Connected shape links to build navigation structures to easily represent how components in a system interact.
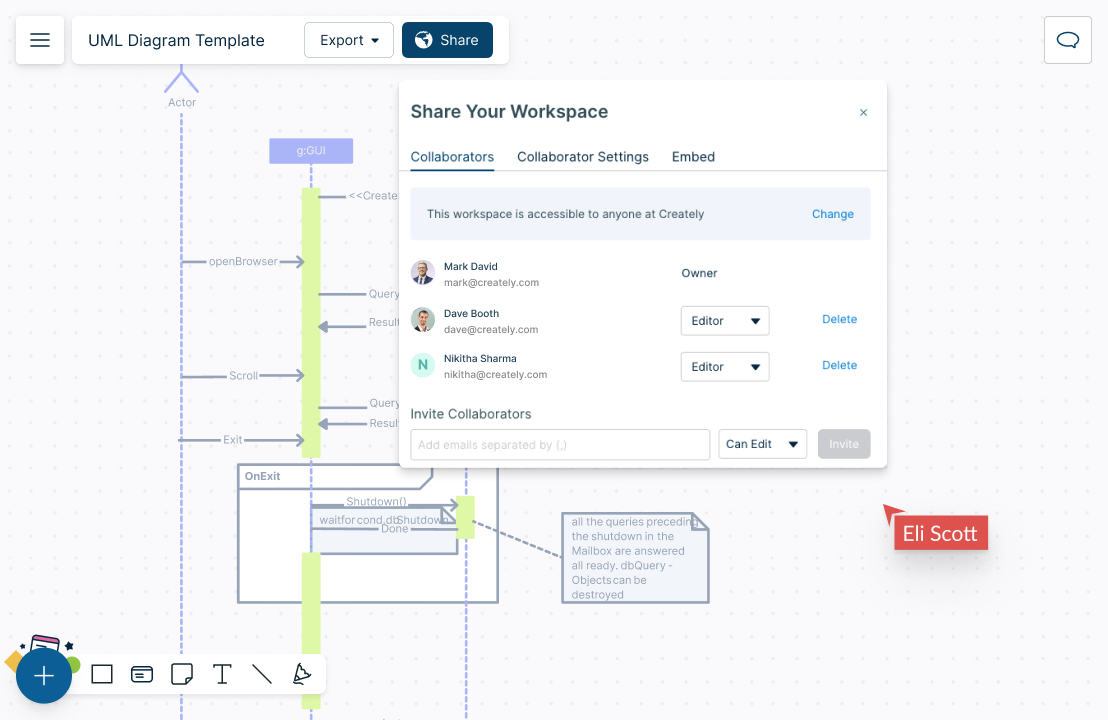
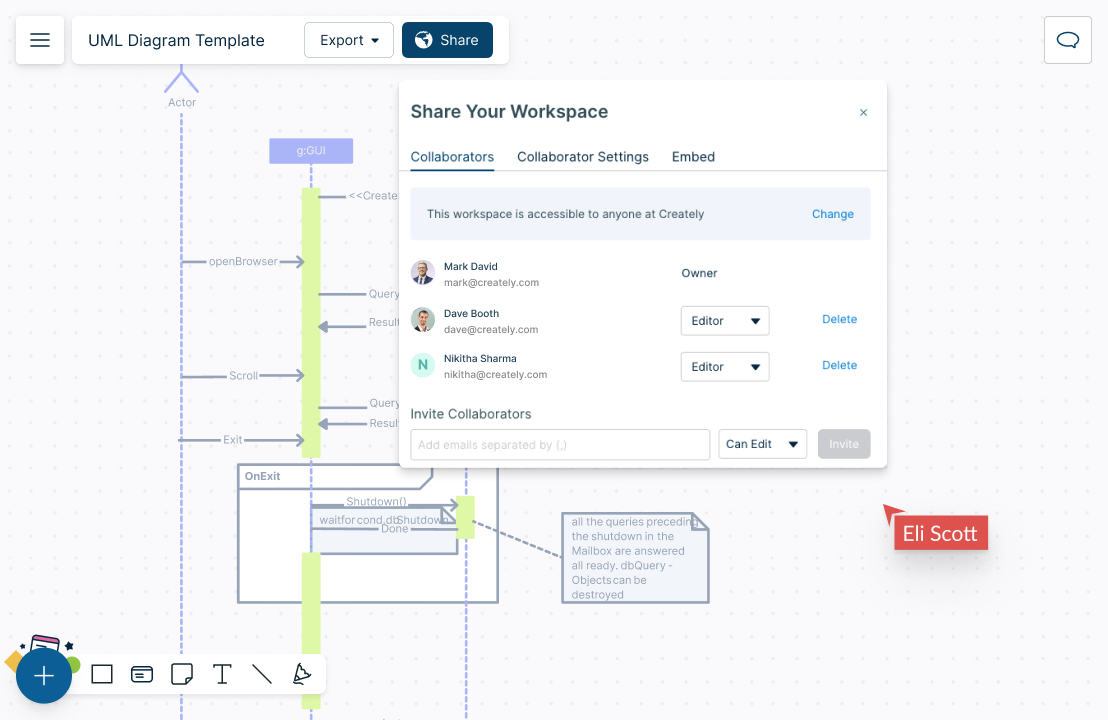
Streamlining the process of editing, reviewing and sharing UML diagrams across teams, with advanced collaborator controls.


Design Systems Together With Your Team

Work with team members on your UML diagram online in real-time; add multiple collaborators.
Comment with context, have discussions and follow-ups on the same canvas. Async!
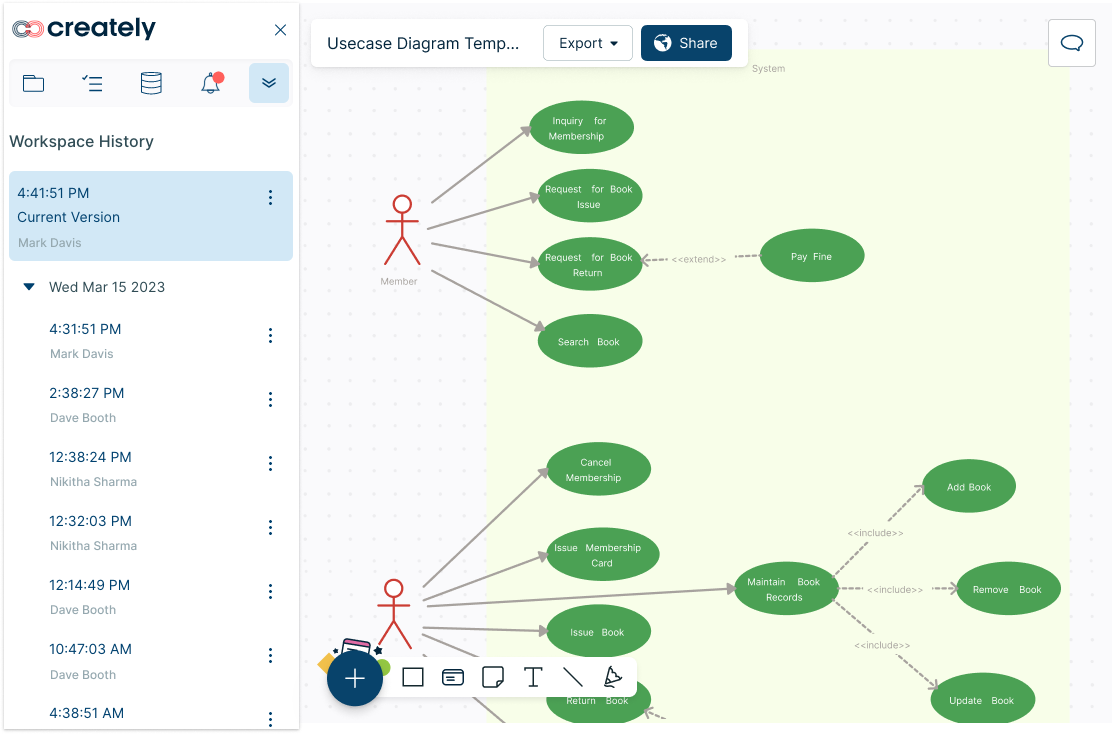
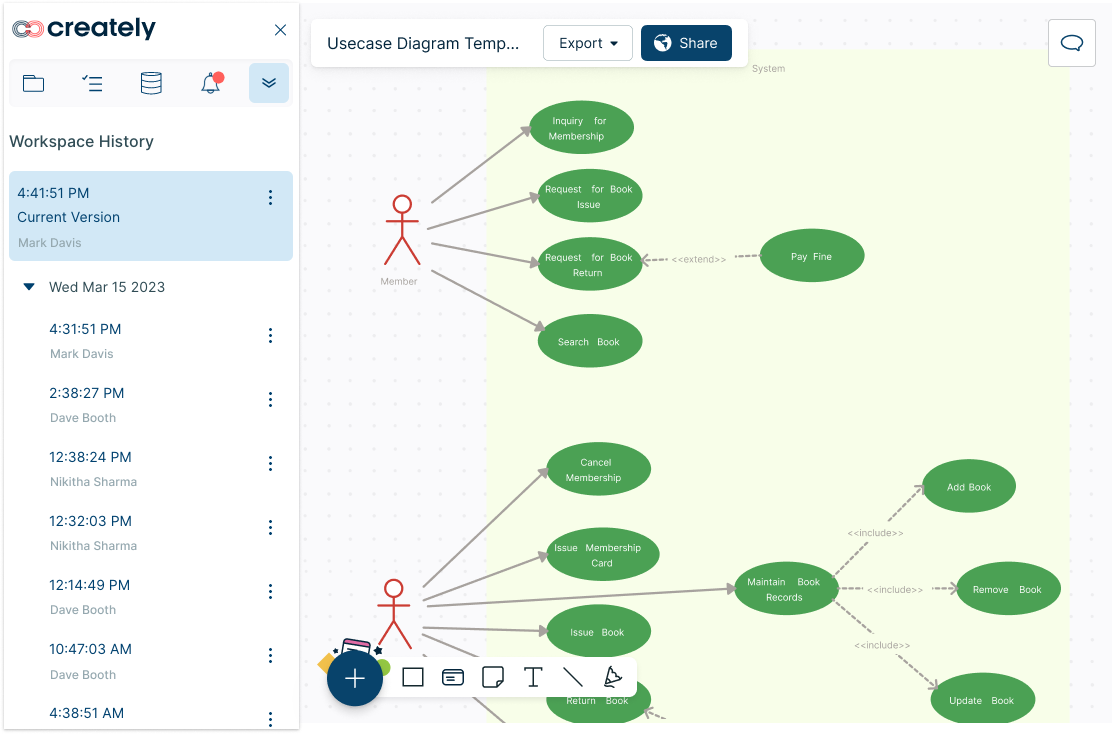
Version history to save and revert back to streamline reviewing and revising.
Augment and Interact with Your Data

Add notes and key details to your UML diagrams with custom properties and additional data fields.
Frames to split canvas to boards. Create multiple UML diagrams on the same canvas.
Connect to Slack, Google Workspace, Confluence, and more with Creately UML maker’s plug-ins.

What Are UML Diagrams?
UML or Unified Modeling Language is a modeling technique used to document software. UML diagrams visually represent a system along with its main actors, roles, actions, artifacts or classes, in order to better understand, alter, maintain, or document information about the system.
How to Create a UML Diagram with Your Team
Define the Purpose and Scope
Together with your team, first define the purpose and scope of the UML diagram. Get everyone to the same platform and brainstorm with Creately UML diagram generator’s real time collaboration facilities.
Identify Objects and Classes
Identify the objects and classes, including their attributes and methods. Use the whiteboard and freehand drawing capabilities of the UML diagram maker to sketch and gather the required information.
Determine the Relationships
Discuss with the team and determine the relationships between the objects and classes, including associations, aggregations, and inheritances.
Create a Draft Diagram
Select an already available UML template from Creately online UML diagram tool’s extensive template collection or start putting together one from scratch. Use the dedicated UML shapes library complete with notations and standards, color themes and advanced formatting options to create a draft diagram that represents the objects, classes, and relationships.
Review and Gather Feedback
Once the diagram is complete, review it with relevant stakeholders and other teams. Share the workspace via email or invite links and assign roles as viewers or editors. Use in-line commenting, sticky notes and shapes of Creately’s free UML diagram tool to get feedback.
Things to Remember While Creating UML diagrams
- When creating UML diagrams it is important to remember to create levels of abstractions that meet the needs of your audience. Creating unnecessarily complex diagrams with too much information can confuse stakeholders. When creating an online UML diagram with Creately’s UML diagram tool you can create multiple diagrams on different workspaces and link them together for better comprehension.
- Avoid lines crossing over each other when you make UML diagrams. This allows your diagrams to be more readable and understandable. If two lines must cross, use a “bridge” to show that the lines do not intersect.
- Try to make sure all lines go horizontally or vertically and create right angles with each other. When drawing connectors, having lines with multiple connectors make diagrams look messy and confusing.
- When drawing generalization or realization hierarchies on a diagram, always make sure the parent elements are higher than the child elements so the arrows always point upwards.
Visualize UML Diagrams with Ease
FAQs about the UML Diagram Maker in Creately
What are the key UML diagram categories?
UML, or Unified Modeling Language, is a standardized language for creating visual models of software systems. UML diagrams represent different aspects of a software system, and there are several different types of UML diagrams. Some of the key categories of UML diagrams include:
- Structural diagrams: These diagrams show the static structure of a system, including its classes, objects, and relationships. Examples of structural diagrams include class diagrams, component diagrams, and deployment diagrams.
- Behavioral diagrams: These diagrams show the dynamic behavior of a system, including the interactions and collaborations among its objects. Examples of behavioral diagrams include sequence diagrams, activity diagrams, and state diagrams.
What is the importance of a UML diagram?
UML diagrams can be a powerful tool for understanding, designing, and documenting software systems. They provide a common language for software developers and other stakeholders when discussing and working on a system. It helps to visually represent a system, including its actors, roles, classes, etc. A few other key benefits of using a UML diagram include
- The ability to communicate more effectively about a system and its design. This helps ensure that everyone involved in a project understands the system and how it works.
- Helps to identify potential problems or inconsistencies in a system’s design before it is implemented. This can save time and effort by allowing developers to address any issues early in the development process rather than dealing with them after the system has been built.
- Helps to improve the efficiency and effectiveness of software development
Where can I find the symbols and components needed for UML diagrams in Creately’s UML diagram maker?
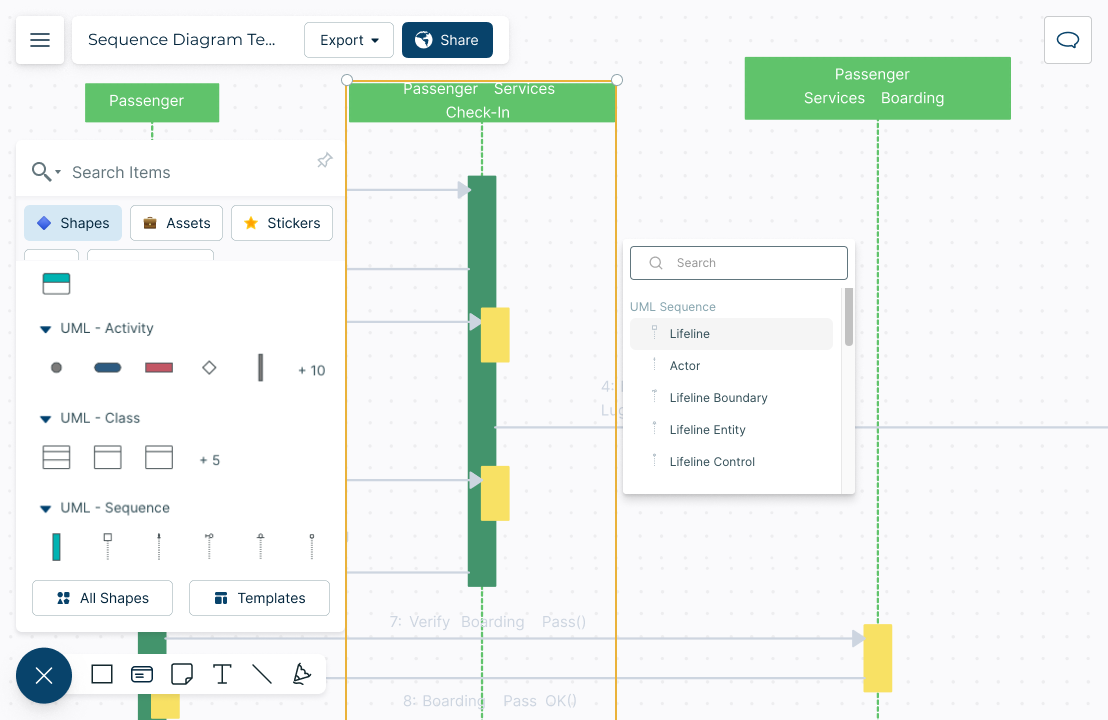
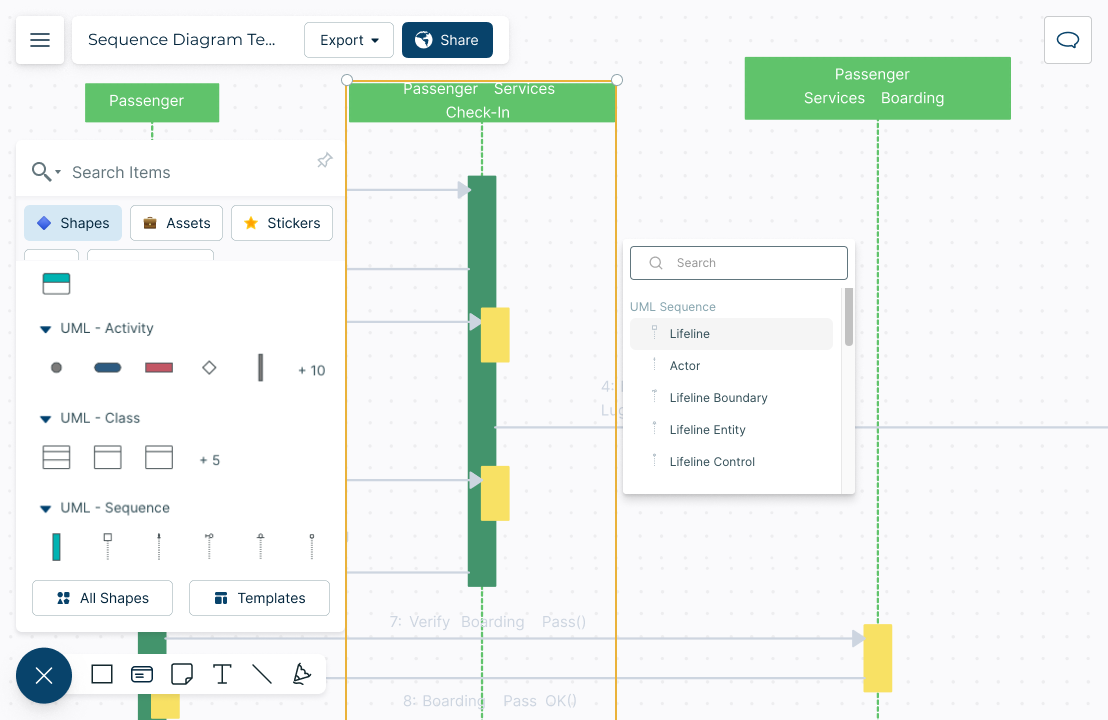
To get the required symbols and components:
- Go to the plus sign at the canvas’s bottom left-hand corner.
- Click the plus sign to expand and navigate to the shapes panel.
- Click ‘All Shapes’ to open the complete shapes panel.
- Search for UML or scroll down to locate it.
- Select what you need, and the symbols and shapes will be added to the shapes panel for quick access.
How can I start creating a UML diagram?
First, identify the type of UML diagram that you want to create. Then go through our extensive list of UML diagram templates available to find what you need or dive right in to start designing from scratch. Here are a few tips to follow when creating a UML diagram in Creately.
- Use the dedicated UML shapes library to customize or create your UML diagram.
- Use dynamic connectors that can be changed through the quick toolbar menu.
- Customize colors and text through the quick toolbar or use the shapes properties for more options.