User Flow Diagram Tool
Understand Key User Journeys
Easily visualize and analyze user flows and decision points throughout your product, identifying critical improvements to enhance user experience with Creately's online user flow diagram tool.
Customizable user flow templates to visualize user journeys
Real-time collaboration to work with your UI & customer experience teams
Extensive User flow shape libraries for user flow diagrams, flowcharts, process maps, swimlanes, and more

 Diagramming
Diagramming Visual Collaboration
Visual Collaboration Org Chart
Org Chart


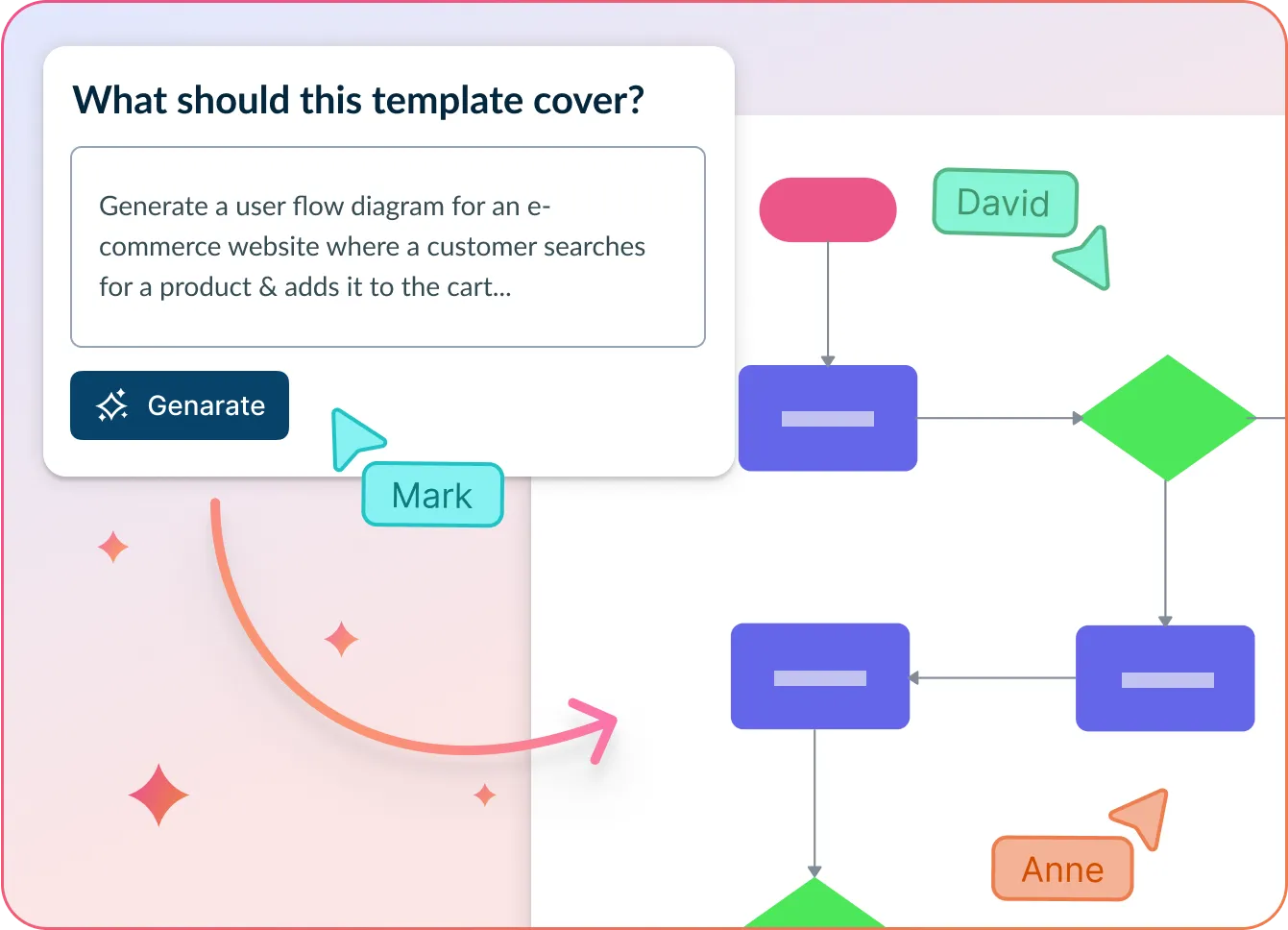
AI Flowchart Generator for User Flows

Map user journeys and interactions in seconds
- Just describe your app, website, or user steps.
- Click Generate with AI → watch Creately create a structured user flow diagram with the right shapes, paths, and decision points.
- Edit, refine, and collaborate—all on an infinite, shared canvas.
Why teams love Creately’s AI Flowchart Generator
 Save time – Auto-generate user flows without starting from scratch.
Save time – Auto-generate user flows without starting from scratch. Get it right – AI ensures logical navigation paths and clear decision points.
Get it right – AI ensures logical navigation paths and clear decision points. Work smarter – Quickly adapt, optimize, and connect steps to supporting data or screens.
Work smarter – Quickly adapt, optimize, and connect steps to supporting data or screens. Built for global teams – Collaborate in real time across locations and time zones.
Built for global teams – Collaborate in real time across locations and time zones. Secure by design – All AI runs inside Creately—your data stays private.
Secure by design – All AI runs inside Creately—your data stays private.
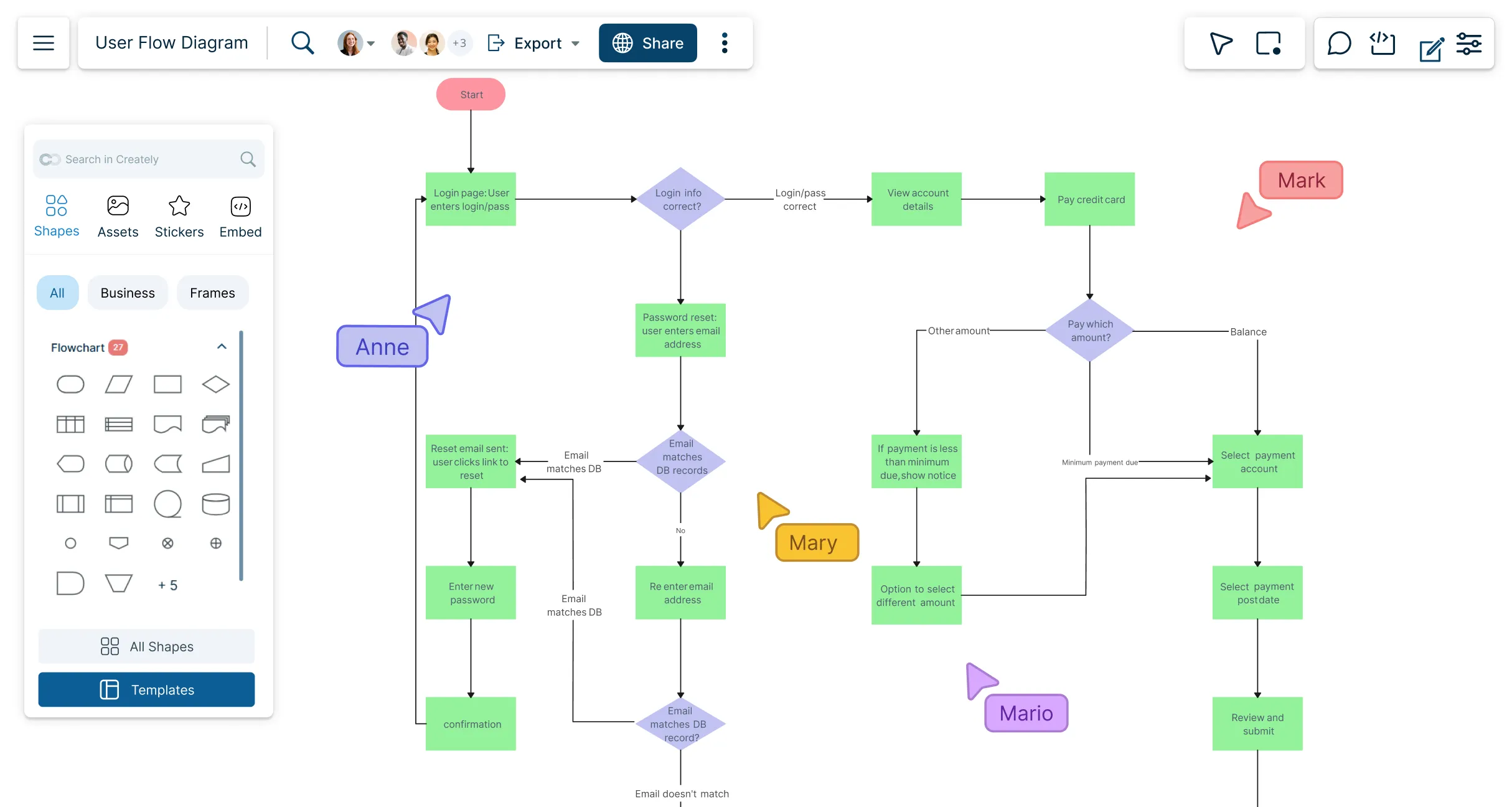
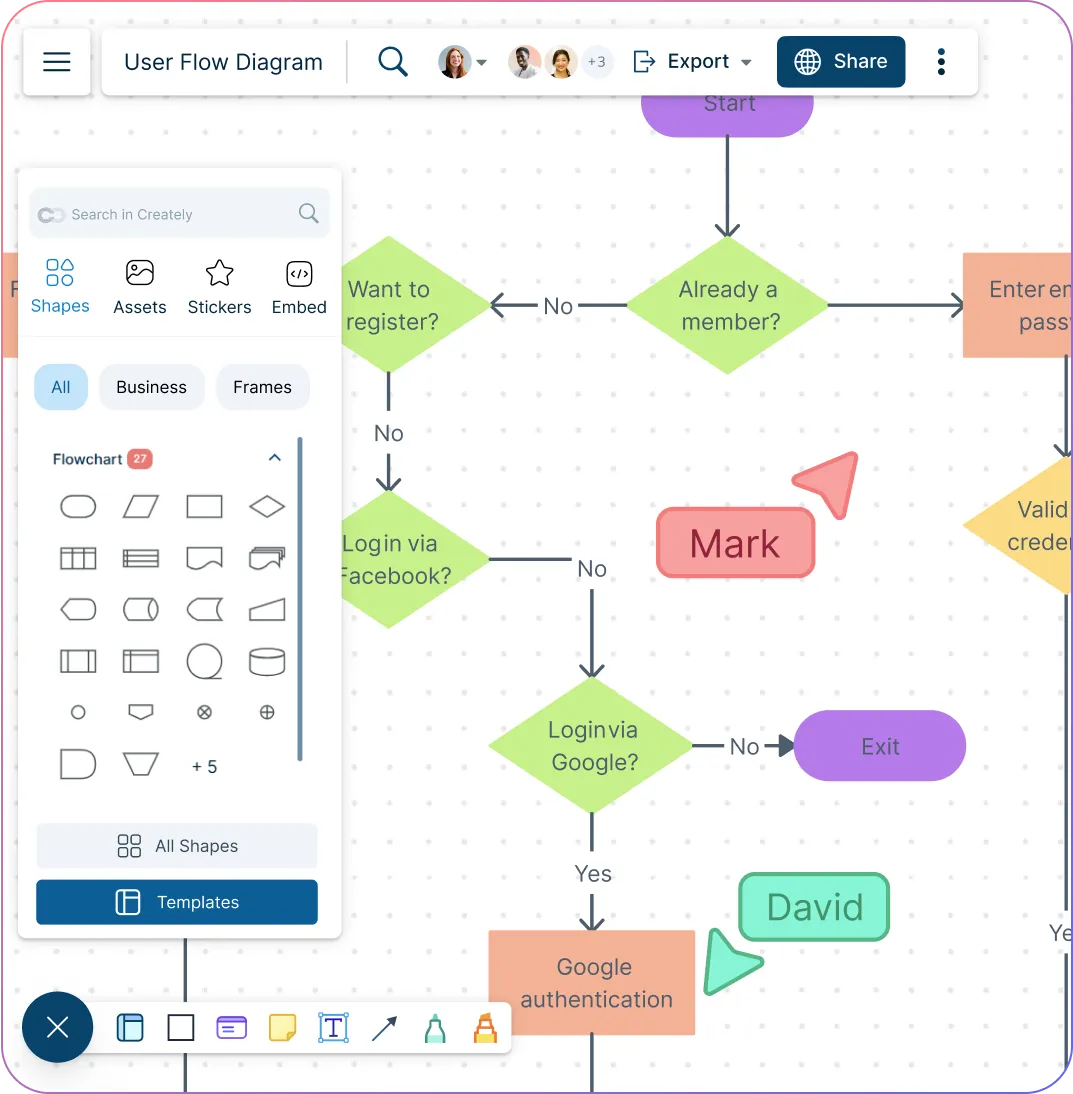
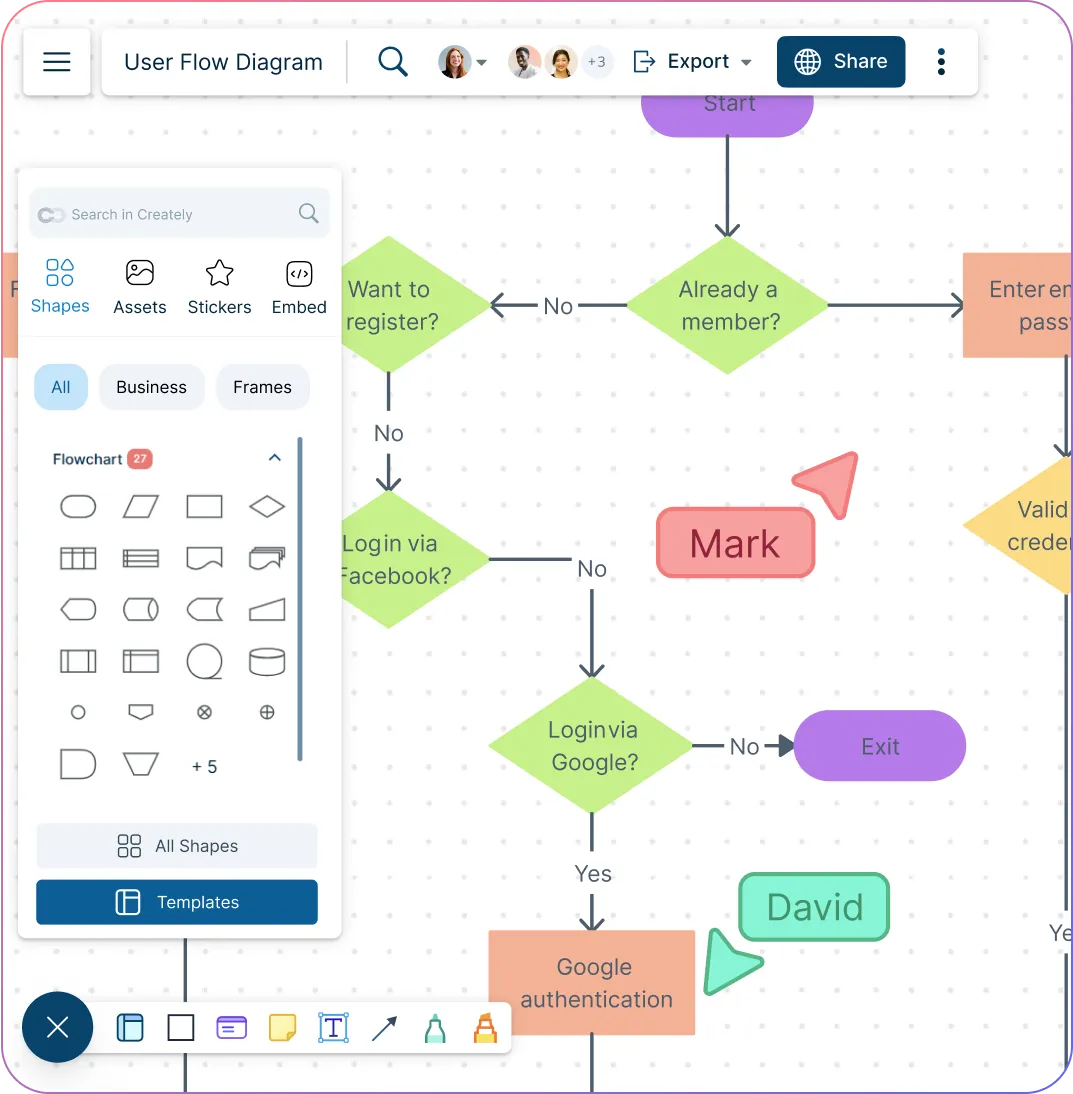
Holistic View of Your User Journey

User flow diagram tool with powerful AI, intuitive drag-drop tools and Plus Create to quickly create any user flow chart.
Multiple premade templates for user flows, customer journey maps, system flow, and 100s of more scenarios.
Dynamic connectors that arrange themselves automatically to rotate, expand, or resize your user flow diagram tangle-free.
Freehand drawing to build rough outlines of user flows during the planning of customer journeys and decision points.


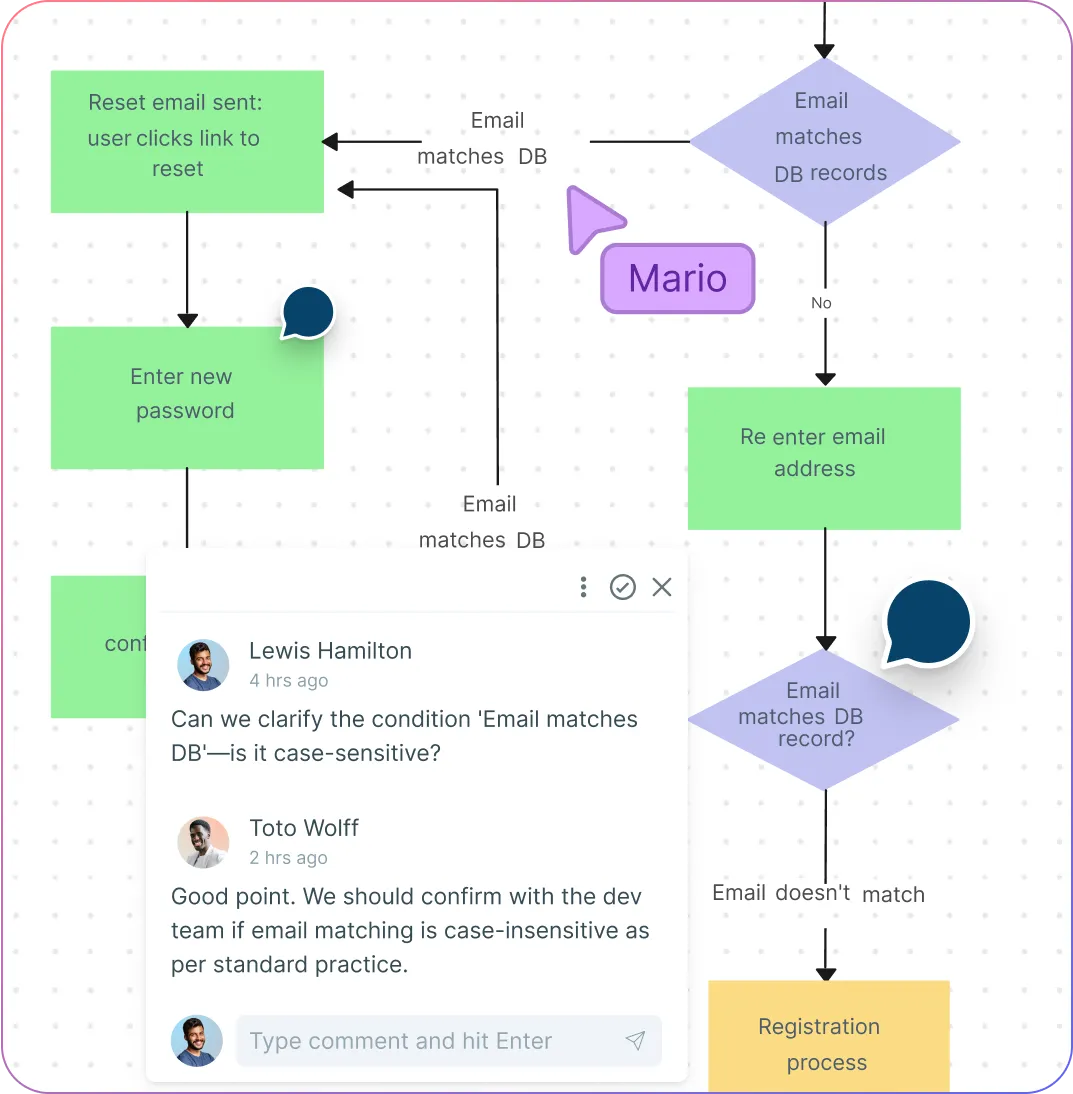
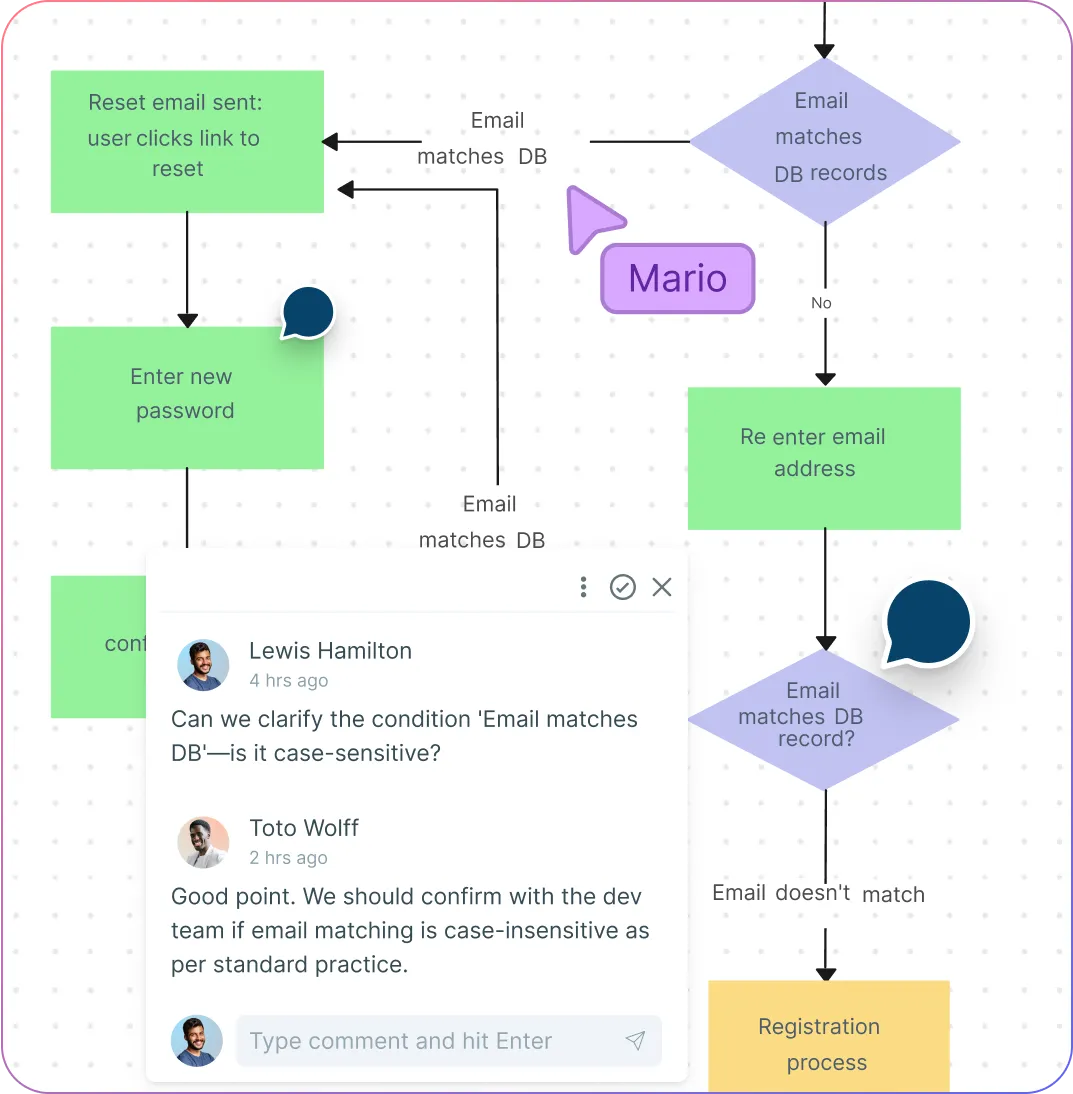
Collaborate with Multiple Teams Anytime with Our User Flow Maker

Comment with context, have discussions and follow-ups on the same workspace using our free user flow diagram tool.
Real-time cursors for each individual involved in planning user flow/experience on a shared canvas.
User flow software with full version history to keep track of key points after every change in the user flow maps.
Multiple access and role levels to streamline sharing, reviewing, and editing your user flow online.
User Flow Diagram Tool to Document Multiple User Funnels

User flow software with infinite canvas to centralize all information around your project updates or new user funnels.
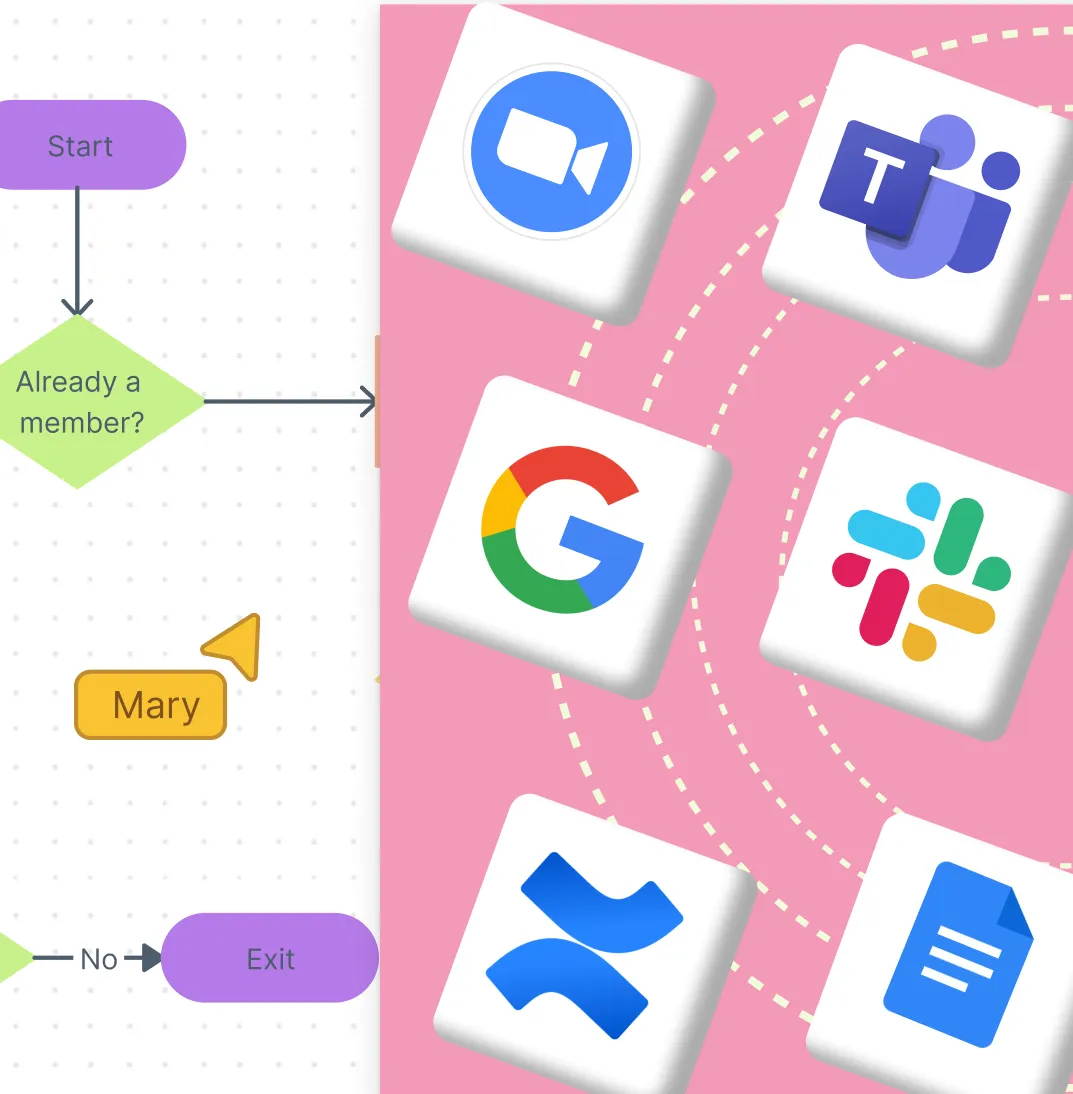
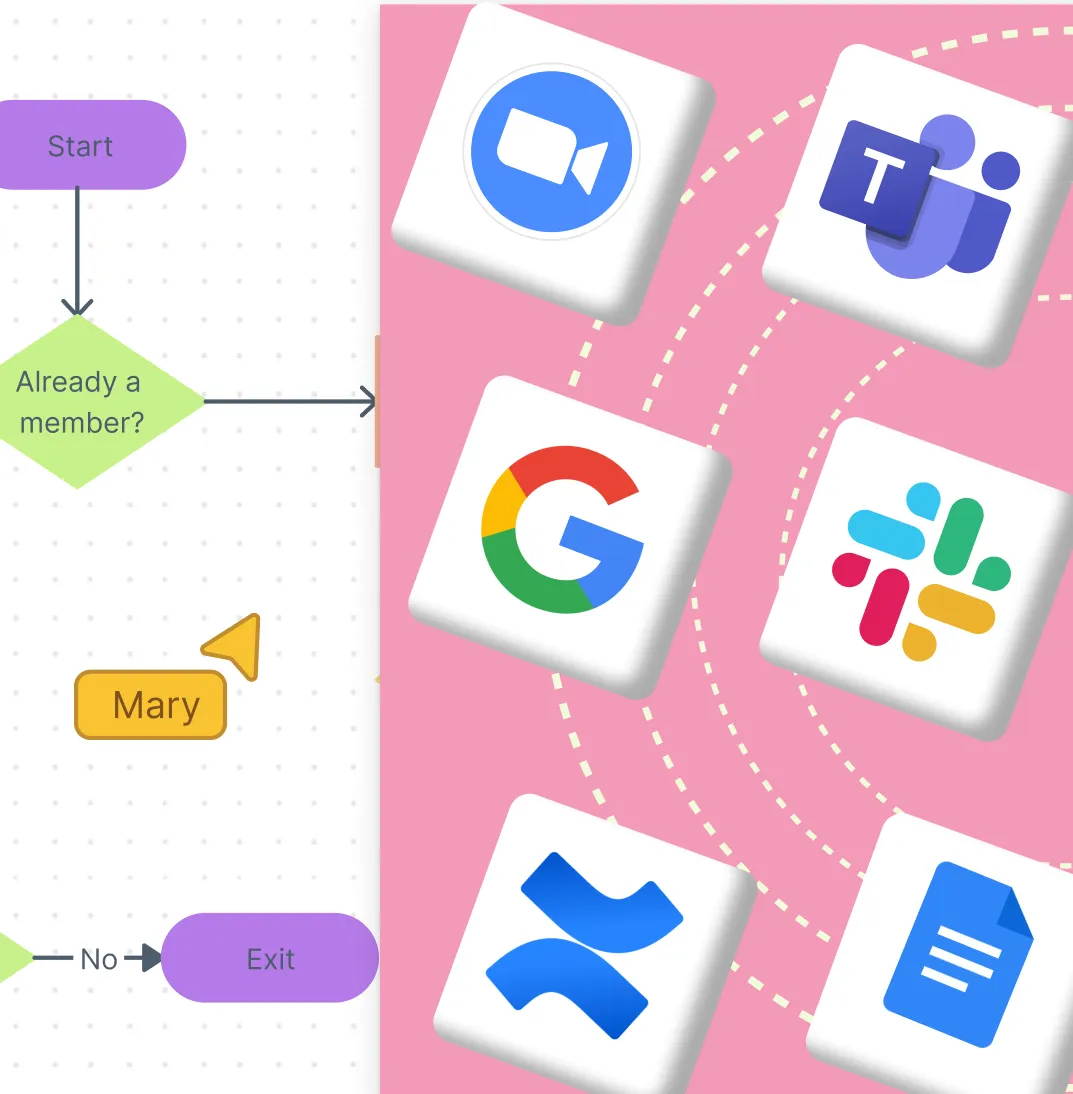
Connect to your favorite tools with our user flow tool’s plugins for Github, Slack, Google Workspace, Confluence, and more.
Embed your user flow online in any site or share with anyone via an email or link invite to collaborate on.
Use frames inside the infinite canvas to generate page-like layouts to organize your user flow design.


Integrate with Your Business User Flow Processes

Progress tracking with document statuses like Draft, In Progress, In Review, Approved, or Final for streamlined project management.
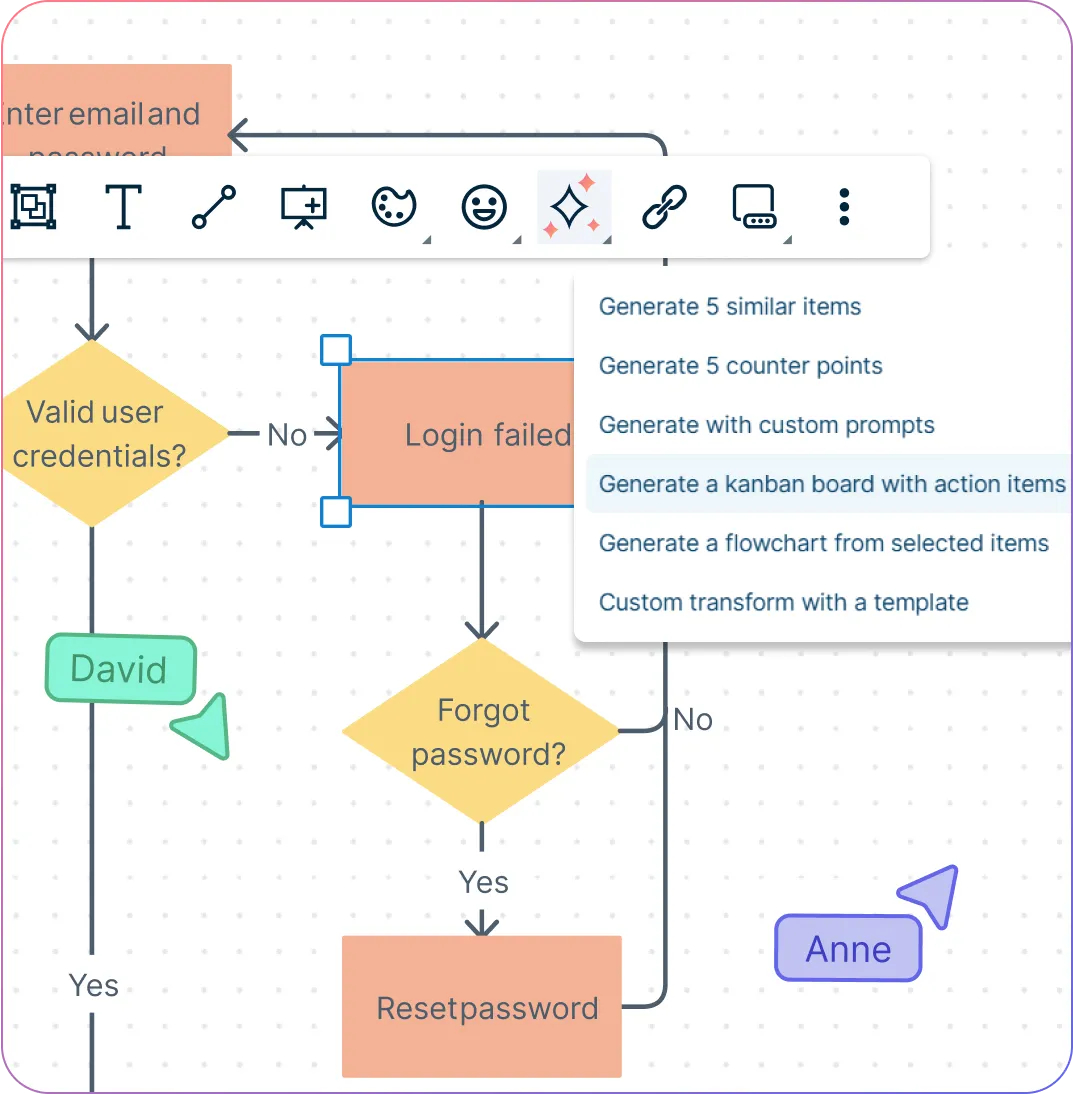
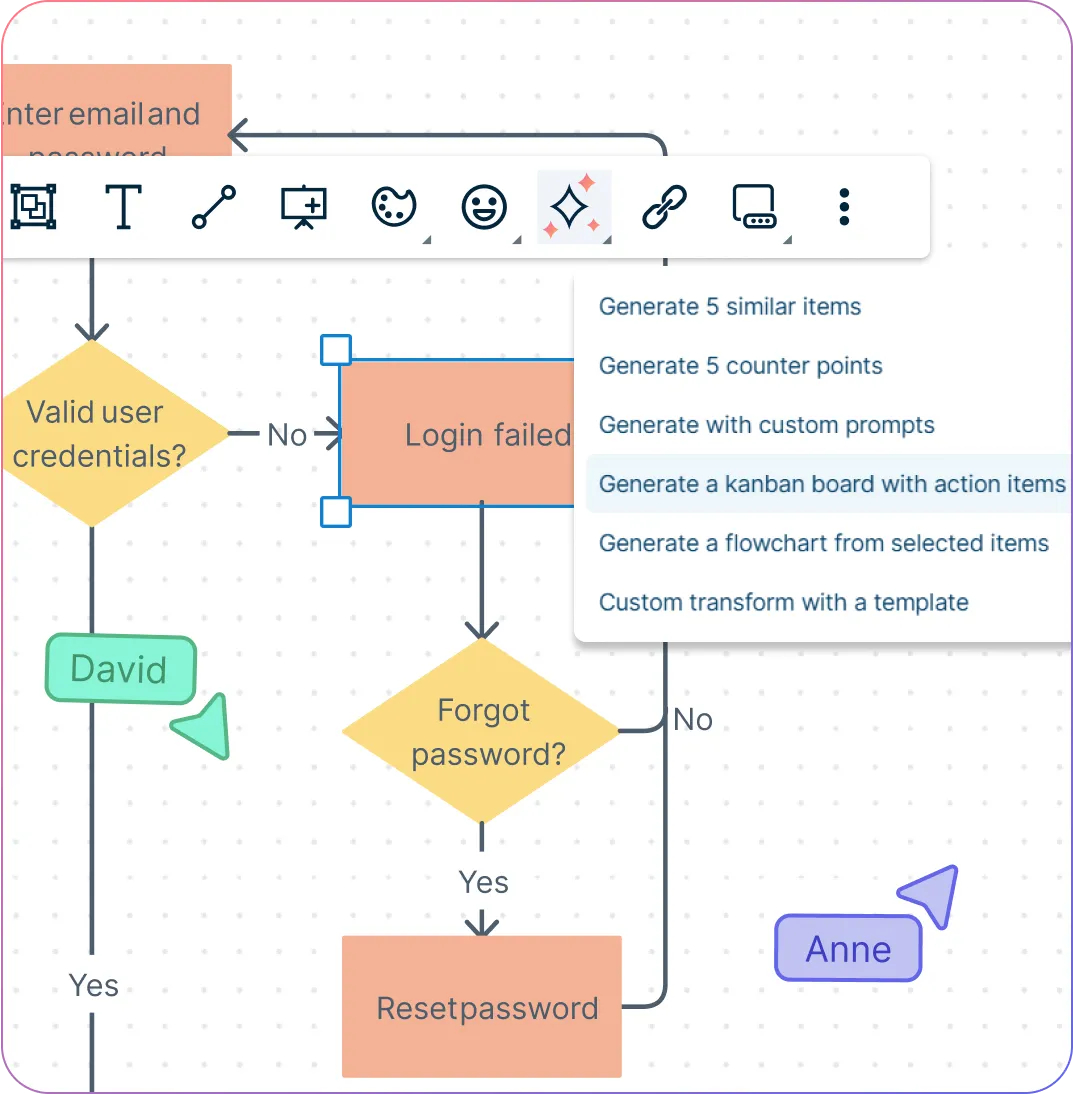
Convert user flows into actionable formats like Kanban boards, timelines, or roadmaps for a comprehensive view of development stages with AI.
Add data fields and custom properties to each user flow for enriched context at every decision point.
Visualize multi-layered user interactions by linking diagrams across departments, enhancing cross-functional alignment.
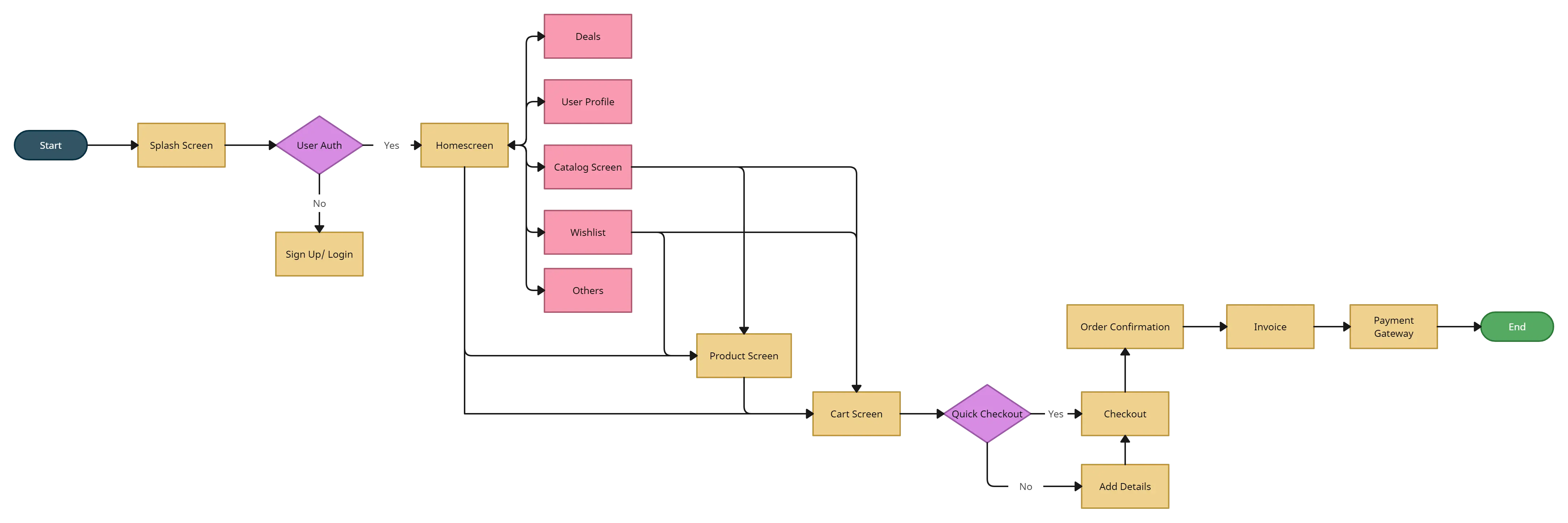
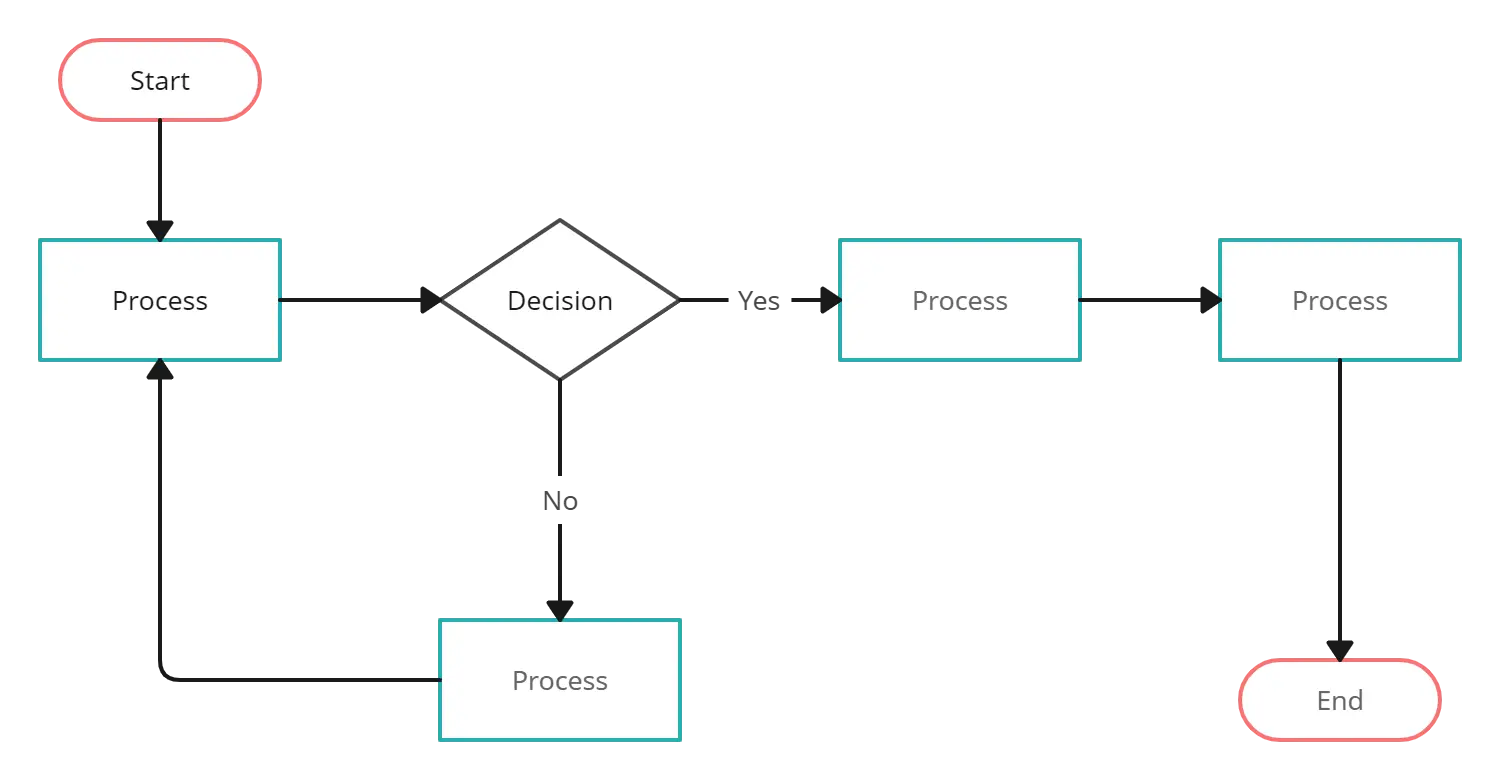
What Is a User Flow?

How to Create a User Flow with Our User Flow Diagram Template?
Choose a user flow diagram template
Pick a user flow diagram template from the library of Creately’s user flow diagram generator to get started quickly with a customizable layout.
Map key steps and pages
Outline the user journey from entry to goal completion by adding pages, actions, and decision points.
Add and arrange elements
Use the drag-and-drop editor in the user flow diagram creator to insert shapes, icons, and connectors to structure your flow clearly.
Collaborate in real-time
Invite your team to build and refine the user flow together with synced cursors and in-context comments right inside the user flow creator.
Export and share
Once you are done with user flow mapping, download, embed, or share the finished user flow diagram directly with stakeholders or across platforms.
Create a User FlowVisualize User Flows Faster with These Premade User Flow Templates
FAQs About the User Flow Diagram Tool
What is a user flow diagram tool?
How do I create a user flow diagram?
Can I use the user flow diagram tool for free?
What’s the difference between a user flow diagram and a page flow diagram?
Can I share my user flow online with my team?