Use Case Diagram Software
Visualize System Requirements with Use Case Diagrams
Creately’s Use Case Diagram Software helps you visualize functional requirements and connect everything from specification to delivery in one platform for smooth planning and execution.
Comprehensive support for multiple modeling standards with prebuilt templates
Capture and manage multiple use cases and diagrams in one place
Link to other working systems to build your core workflows

 Diagramming
Diagramming Visual Collaboration
Visual Collaboration Org Chart
Org Chart








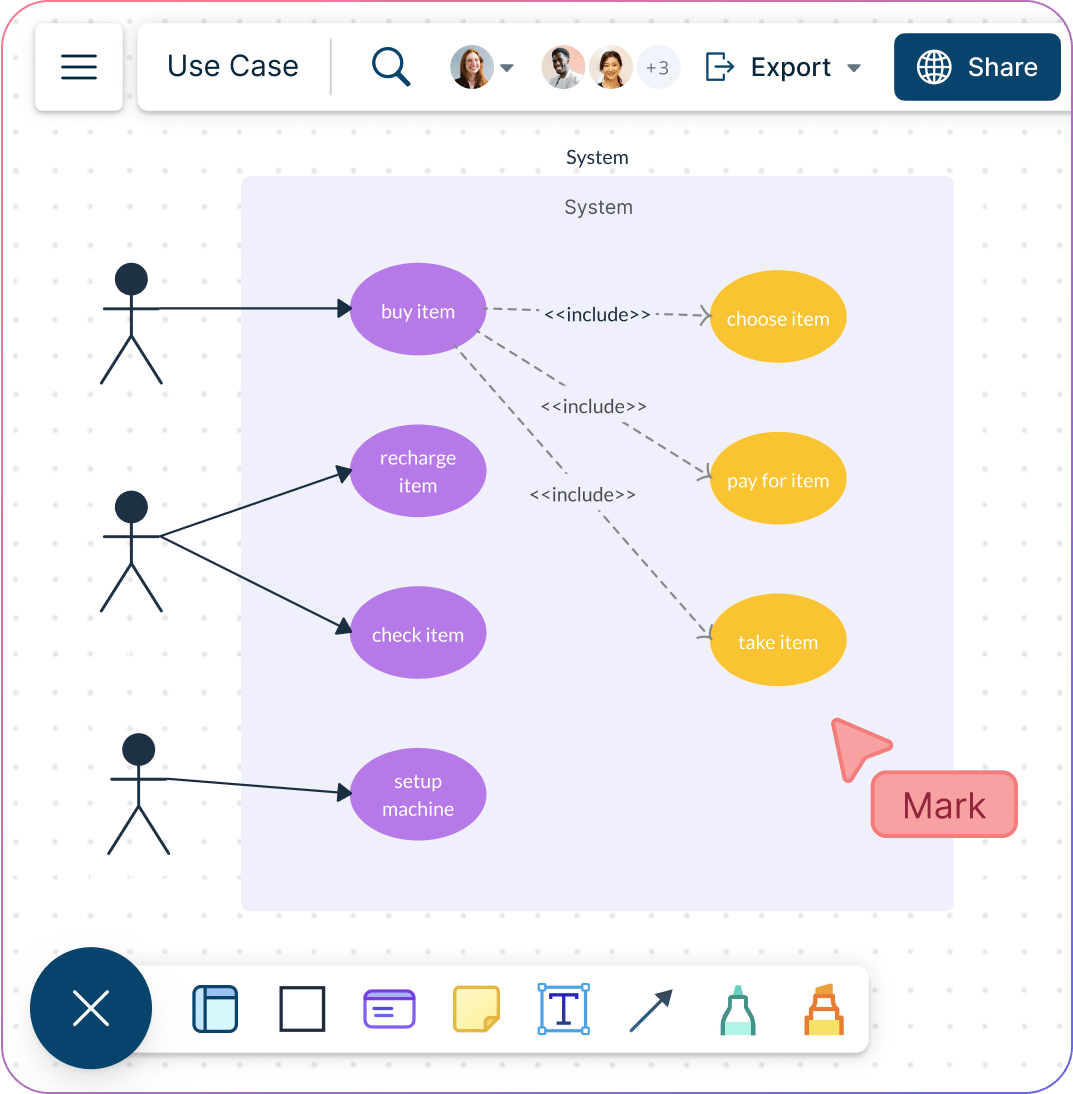
Easiest Way to Create Use Case Diagrams

Start quickly with predefined templates for modeling use cases.
Build and manage a library of diagrams ready to share with stakeholders.
Adhere to multiple modeling standards including UML, SysML, Archimate, C4, and more.
Design without friction using professional diagramming tools, intuitive controls, and rich visual customization options such as themes, colors, and formatting.


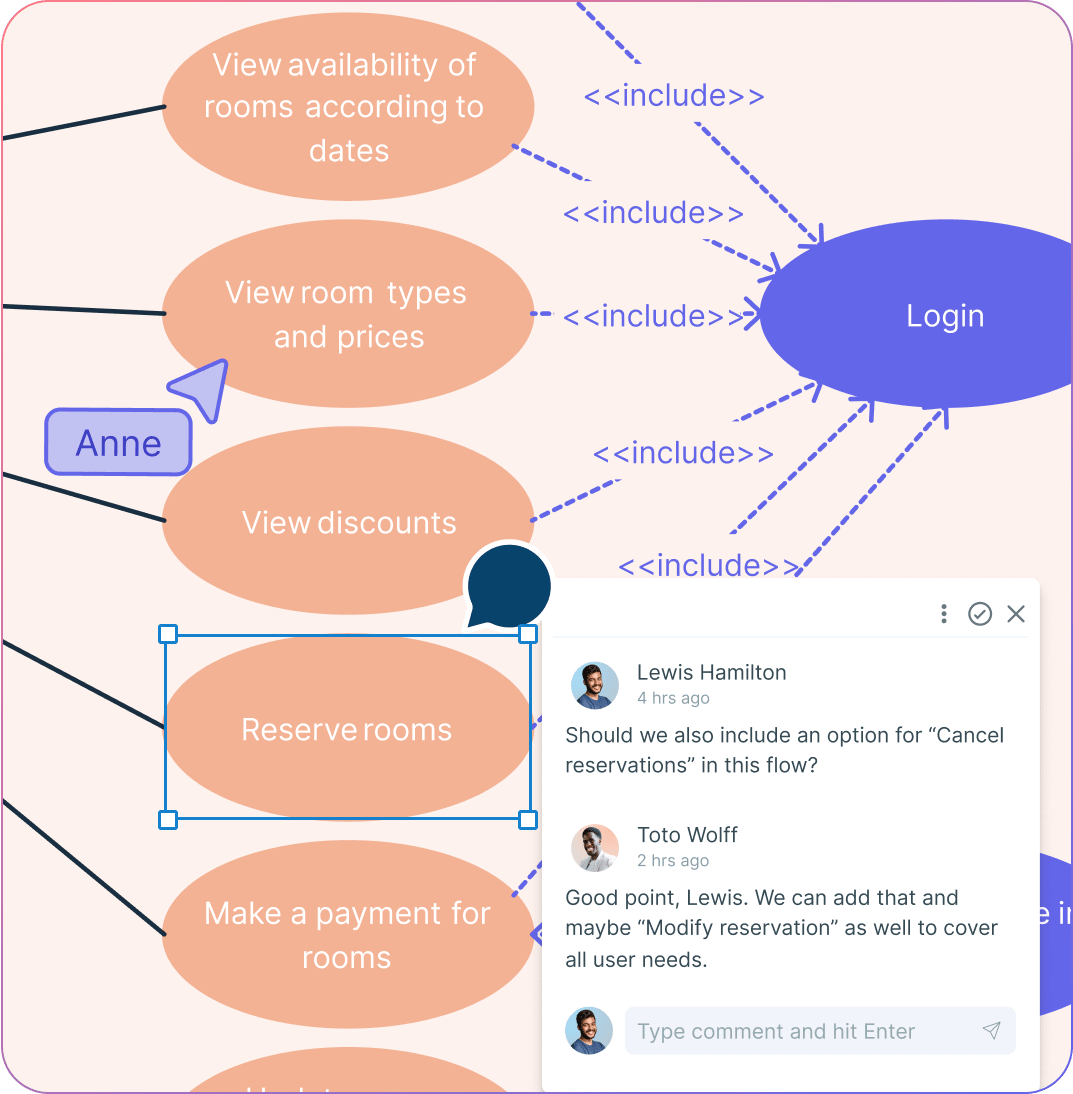
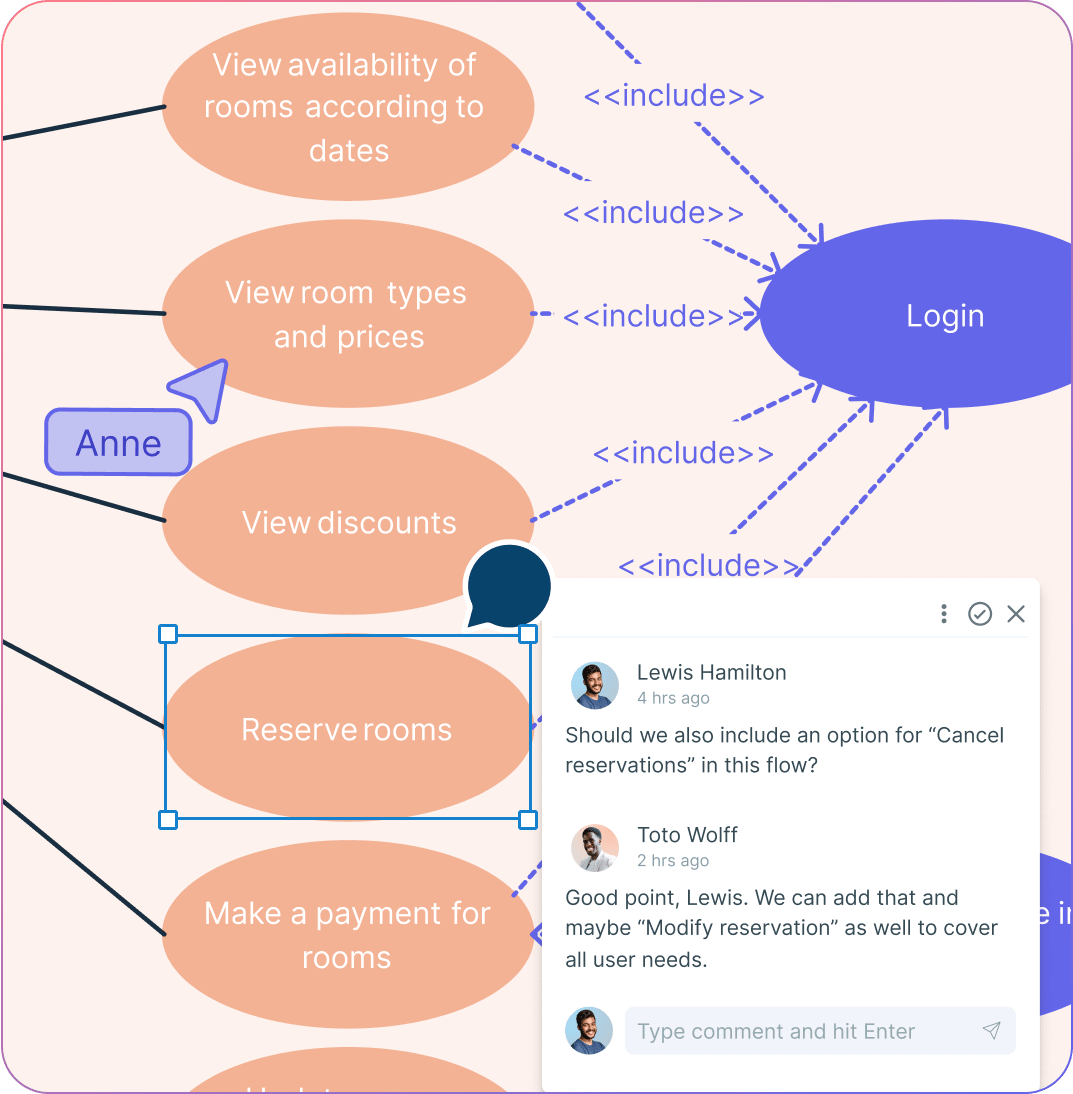
Streamline Cross-Functional Team Collaboration

Collaborate with team members on a shared canvas with real-time cursors.
Keep track of changes done to your use case diagram with full version history.
Comment threads to have discussions and follow-ups on the same canvas.
Connect Creately’s Use Case Diagram Software with your everyday tools through powerful integrations.
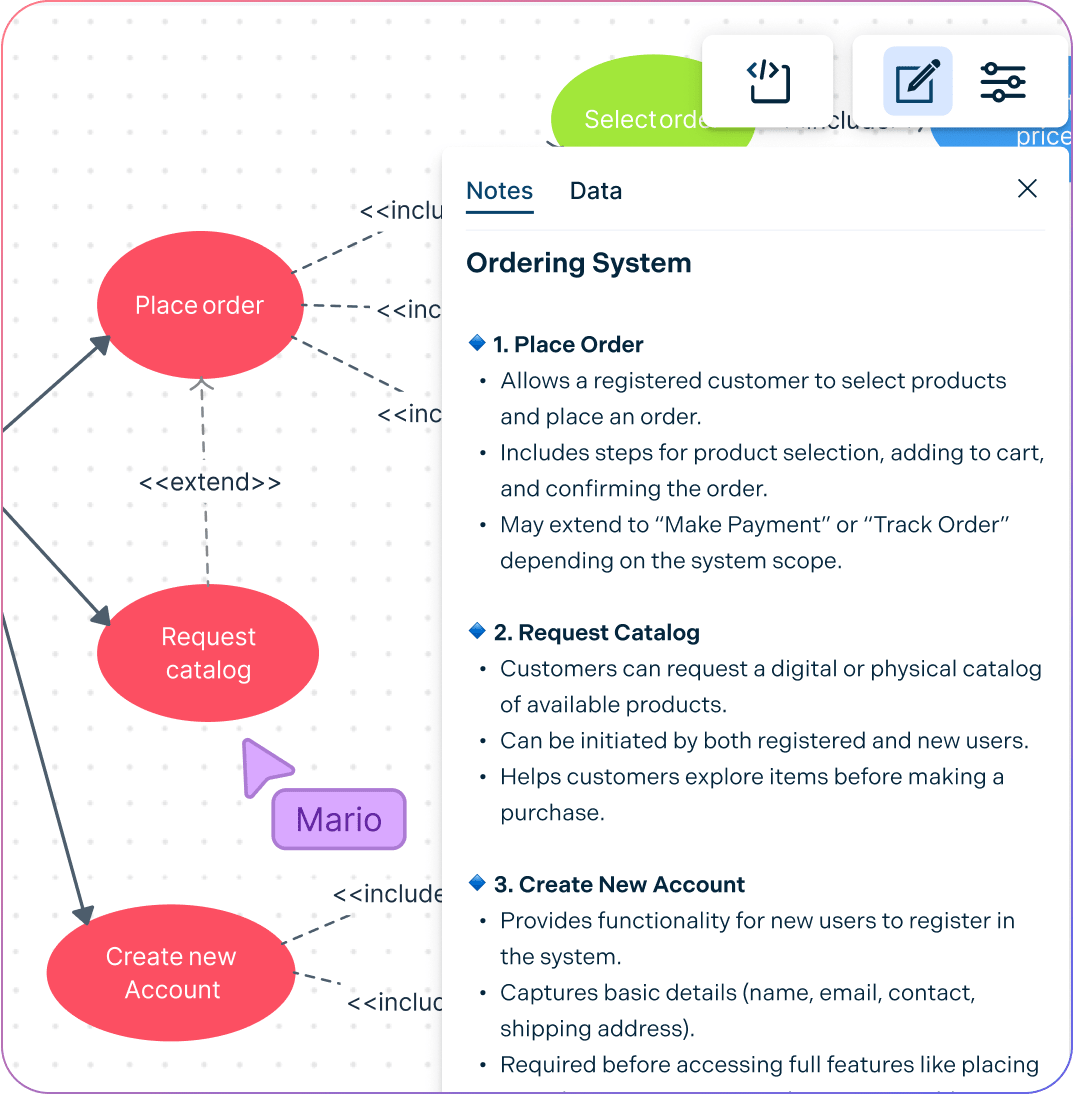
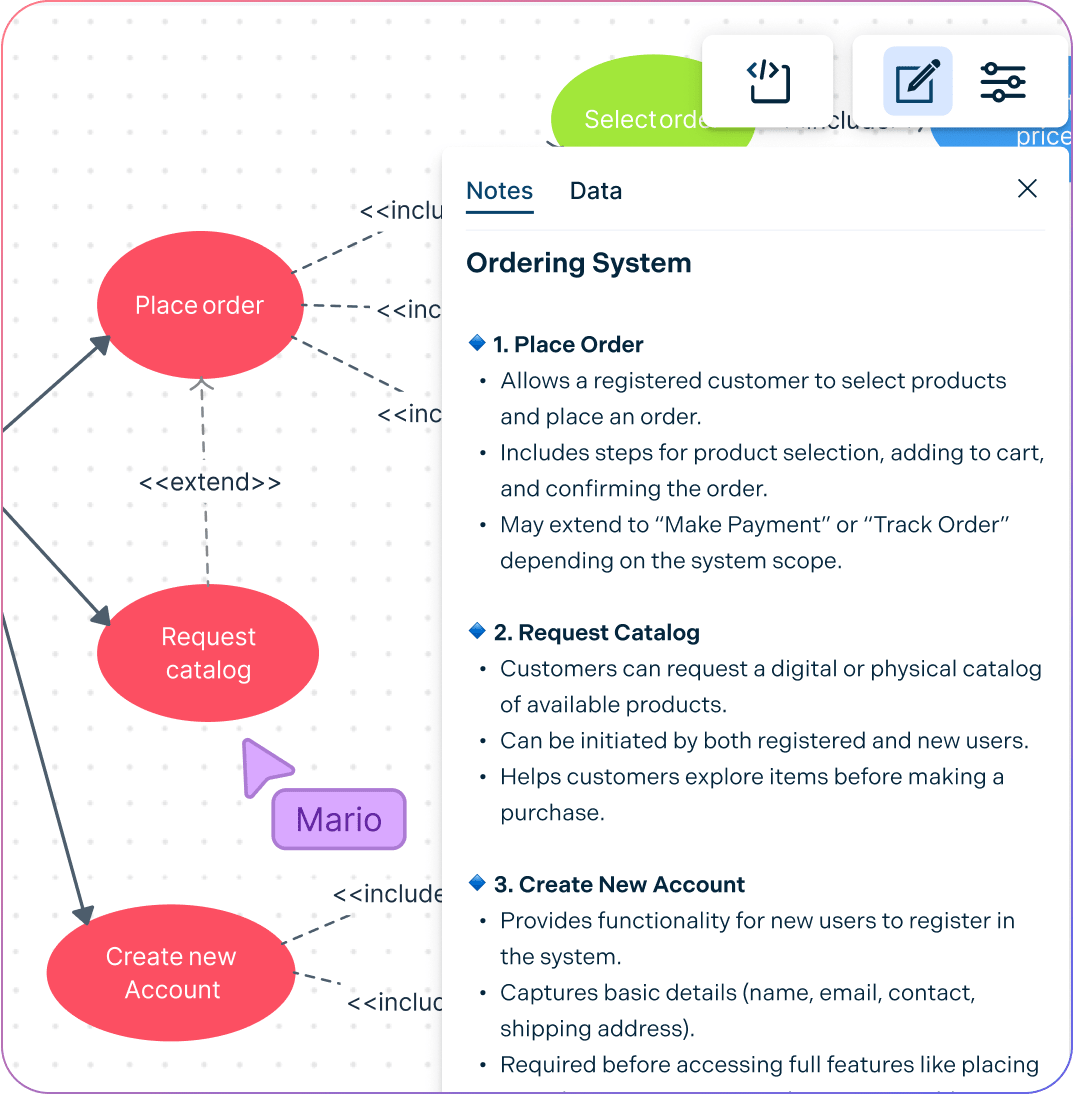
Create the Ultimate Requirement Reference

Add notes, attachments, and rich data to each use case or actor, keeping all information accessible in context.
Link use cases with drill-downs, flowcharts, and activity diagrams to capture the full picture.
Enable two-way links to product roadmap items for effortless traceability of requirements.
Embed links, images, and external documents directly into use cases for richer context and faster access to supporting resources.

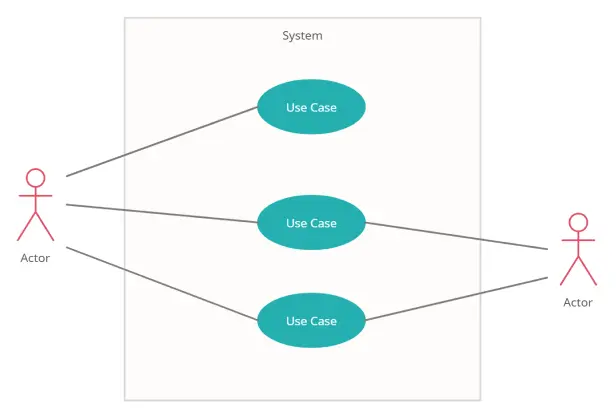
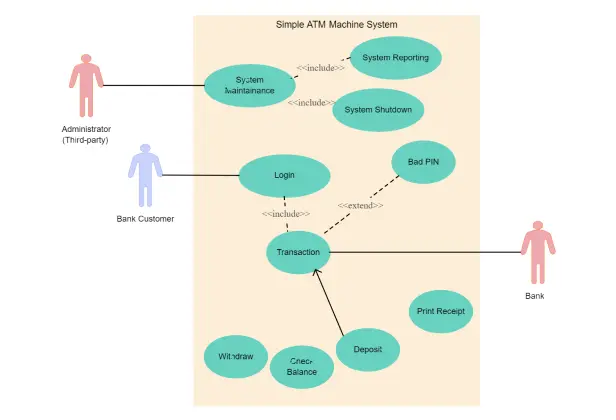
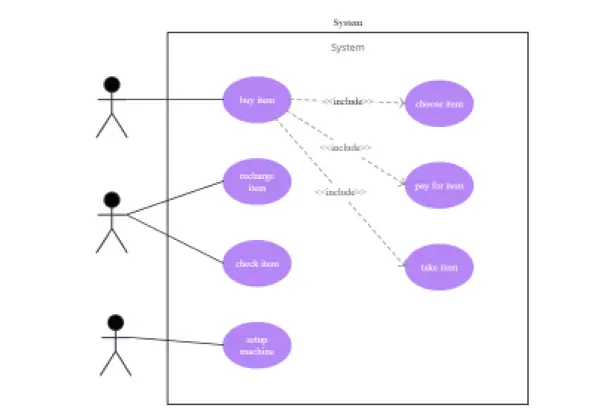
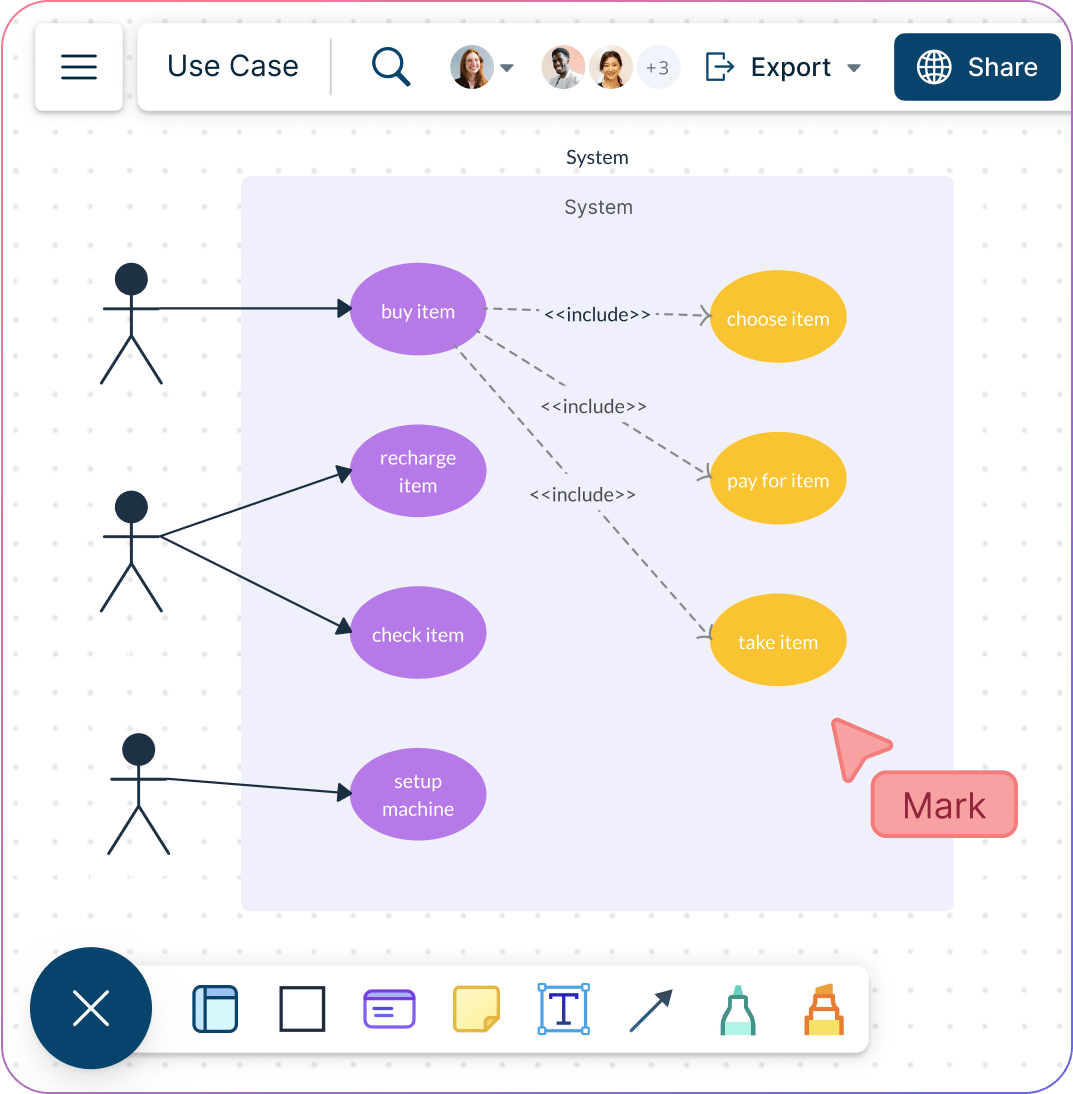
What is a Use Case Diagram?

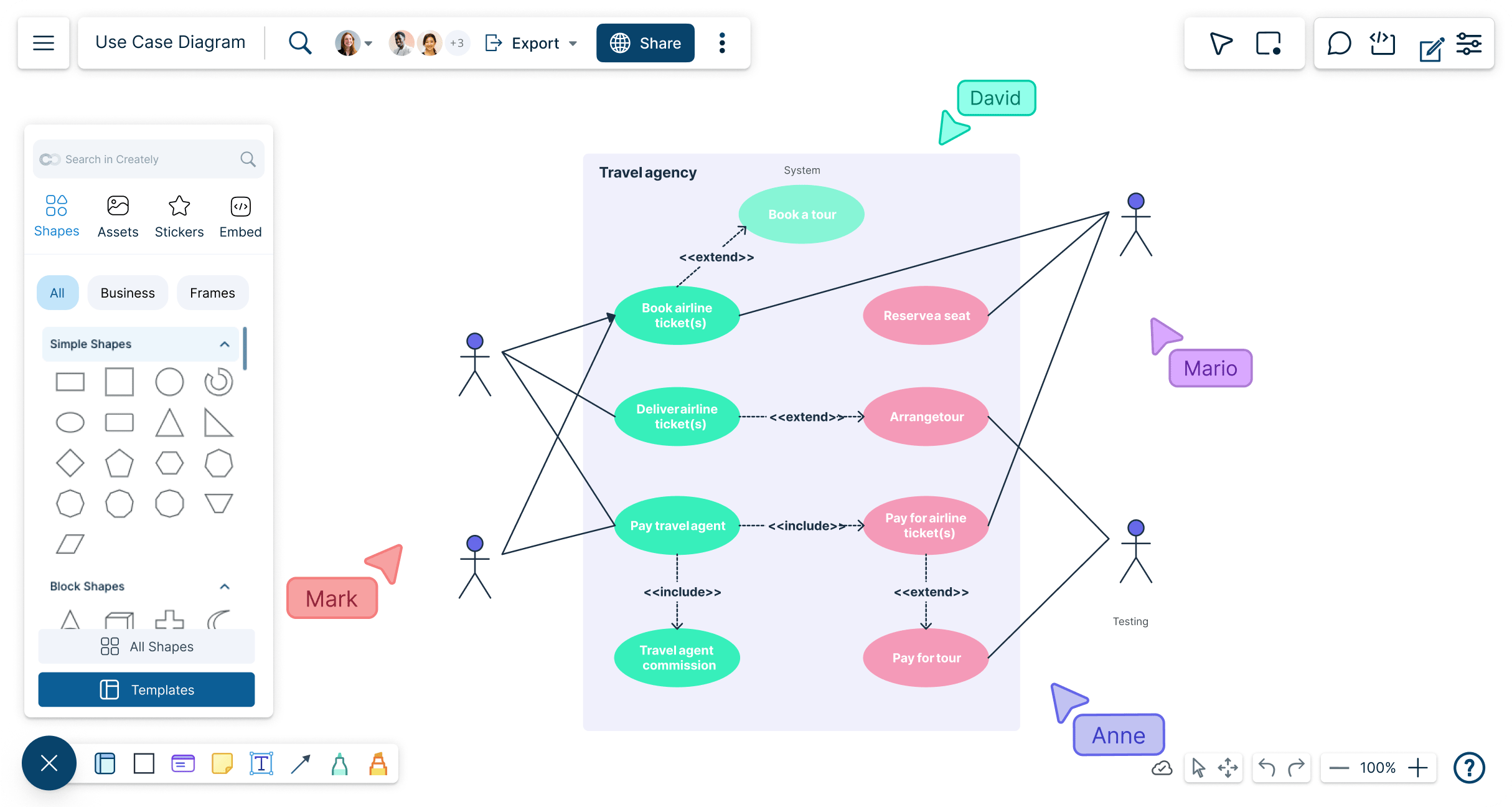
How to Create a Use Case Diagram Online with Your Team?
Open a Template
Launch Creately’s use case diagram maker online and start instantly with a pre-built use case diagram template. You can also try the dedicated shape library included in the use case diagram software to build from a blank canvas.
Customize the Template and Define Actors
Add the system boundary, update actor labels, and adjust the layout to suit your system. Apply color themes to distinguish between different actor types or system sections. You can also drag and drop additional actors such as people, organizations, or external systems manually.
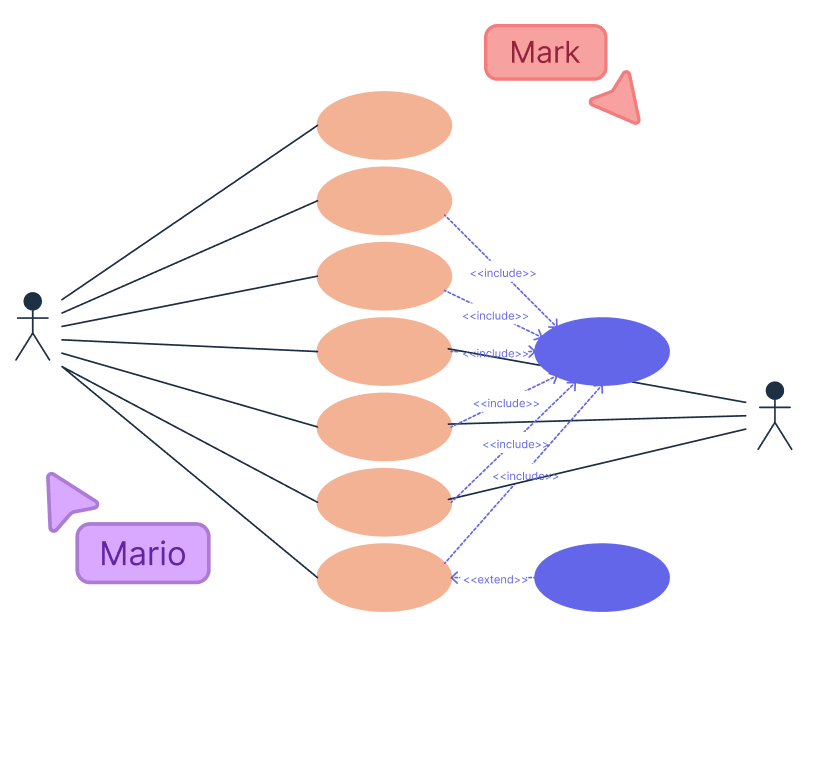
Identify and Add Use Cases
Add use cases inside the system boundary to capture what the actors need from the system. Show reusable functionality with include relationships, and use generalizations where actors or use cases overlap.
Add Details and Collaborate
Use the notes panel or sticky notes to document requirements and clarifications. Share the workspace with your team, use real-time cursors and synced previews to track edits, and add comments or @mentions for contextual discussions.
Review, Update, and Share
Leverage version control to track changes and roll back if needed. Once finalized, share the use case diagram with a workspace link, export it to multiple file formats, or embed it securely in a site or intranet for wider access.
Create a Use Case DiagramExplain Your System Designs Better with These Free Use Case Diagram Templates
FAQs about Creately's Use Case Diagram Software
Does Creately’s use case diagram maker support UML standards?
Can I create multiple diagrams for large projects?
How can I share my use case diagram online?
How can I access more use case diagram templates in Creately?
What is the best tool for creating use case diagrams?
Is Creately’s use case diagram software free?