Putting together a sitemap is akin to cooking up a perfect dish. We mentioned sometime back how a sitemap is more to do with the thinking behind a website, whereas a wireframe and mockup is all about “dressing up” your site in frills and lace. But this does not mean that drawing up a sitemap should be a boring affair with a minimum level of effort being put in. To be honest, there are some best practices that you should adhere to when drawing any sitemap. Check them out below.
1. Brainstorm on Paper
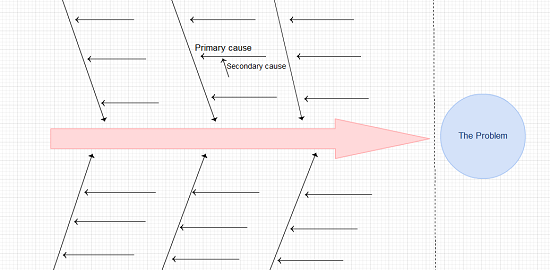
Yeah, we know, paper is such an old-fashioned concept. You can just see how old-fashioned books are since they are being replaced by the whole “Amazon ebooks & Kindle” factor. But we still do have a penchant for pen and paper, especially when it comes to noting down that quick-as-a-flash idea that usually crops out of nowhere. Want to do up a sitemap? Doodle it out. If the paper won’t work, try mind mapping software or anything else that you fancy. Ask yourself – What’s my product (or service)? What are the basic pages I need? How can I stand out? Do I need Flash? Do I want my site to be content-rich? What about video clips? Keep at it, until you get a clear picture of what your basic sitemap should look like.

Image reference: http://taniamilinkovich.blogspot.com/2008_06_01_archive.html
2. Know Thy Shapes
Lucky for you, we’ve got an excellent repository of information on sitemaps that will rid you of any doubts. We do urge you to read through this page at your earliest. When drawing any type of diagram, you do need to ensure that you know what all the basic shapes stand for. To make it simple for you, we’ve illustrated the basic shapes associated with sitemaps below.
Page

The Page shape is used to represent general page content. This can be ideally used in sitemaps and website structures to indicate any type of page (Homepage, About Us, Contact, Products, etc).
Future Page

The Future page is used to show any page which is expected to be designed in the future. These pages are represented by dotted lines.
Page Cluster

Page Cluster shape is used to represent a number of pages of the same kind. This shape can be used to illustrate content pages or article pages of the same kind.
Security Indicator

Security Indicators can be used on pages to indicate secure login. When people try to visit any page on your site, there might be pages that might require login if they are not already logged in. Thus, this Security Indicator icon can be used on pages that require login.
Rich Media

Rich media shape/icon can be used on any Web page that has elements that use advanced technology such as streaming video, downloaded programs that interact instantly with the user, and dynamic ads that change when the user mouse hover.
External Link

External Link Icon can be used on any page in the sitemap structure to indicate links to external websites. For example – you can add the external link icon on your Home page, so in the sitemap structure, you will know at once that the homepage contains a link to an external website.
Dynamic Page

A dynamic page icon can be used on any page that has to be prepared with new content or layout for each individual viewing. These pages change dynamically with the time (news content), the user (preferences in a login session), and the user location (preferences in language).
3. Even Spacing
The spacing could be regarded as being part and parcel of diagramming aesthetics. With sitemaps, it really is no different. You could probably place spacing under the wider banner of “Attention-to-detail”, which is certainly an important part of diagramming as a whole. Sure, you may have your own idea on how you want to have your spacing sorted out. What we recommend is that you do not crowd your sitemap or vice versa. Ensure it is pleasing to the eye and devoid of clutter.

4. Color `em up
Color is mandatory for beautiful diagrams. What’s more, choosing the right colors for your website could very well lead to an increase or decrease in customers. But when it comes to using colors in a sitemap, the reasons may be quite different. You can use colors for basically anything. One example of using colors would be to indicate the various stages of completeness.

5. Link it through to Wireframes
Finally, having a sitemap on one side and a wireframe on the other would give you an excellent perspective on what the end result would look like. The conventional way of doing things is to do up a sitemap, then move on to a wireframe and a mockup. Having two different interpretations of the same piece of information would help you ascertain whether you are on the right track. Other benefits would be saving time since you can finish off discussing the Homepage and its design before moving on to subsequent pages.

There you have it. Just 5 basic factors you can consider when it comes to getting your sitemap to achieve that desired level of perfection. Got any queries, suggestions, or comments? Do get in touch with us, we’re more than happy to help you out.