Free Site Map Maker
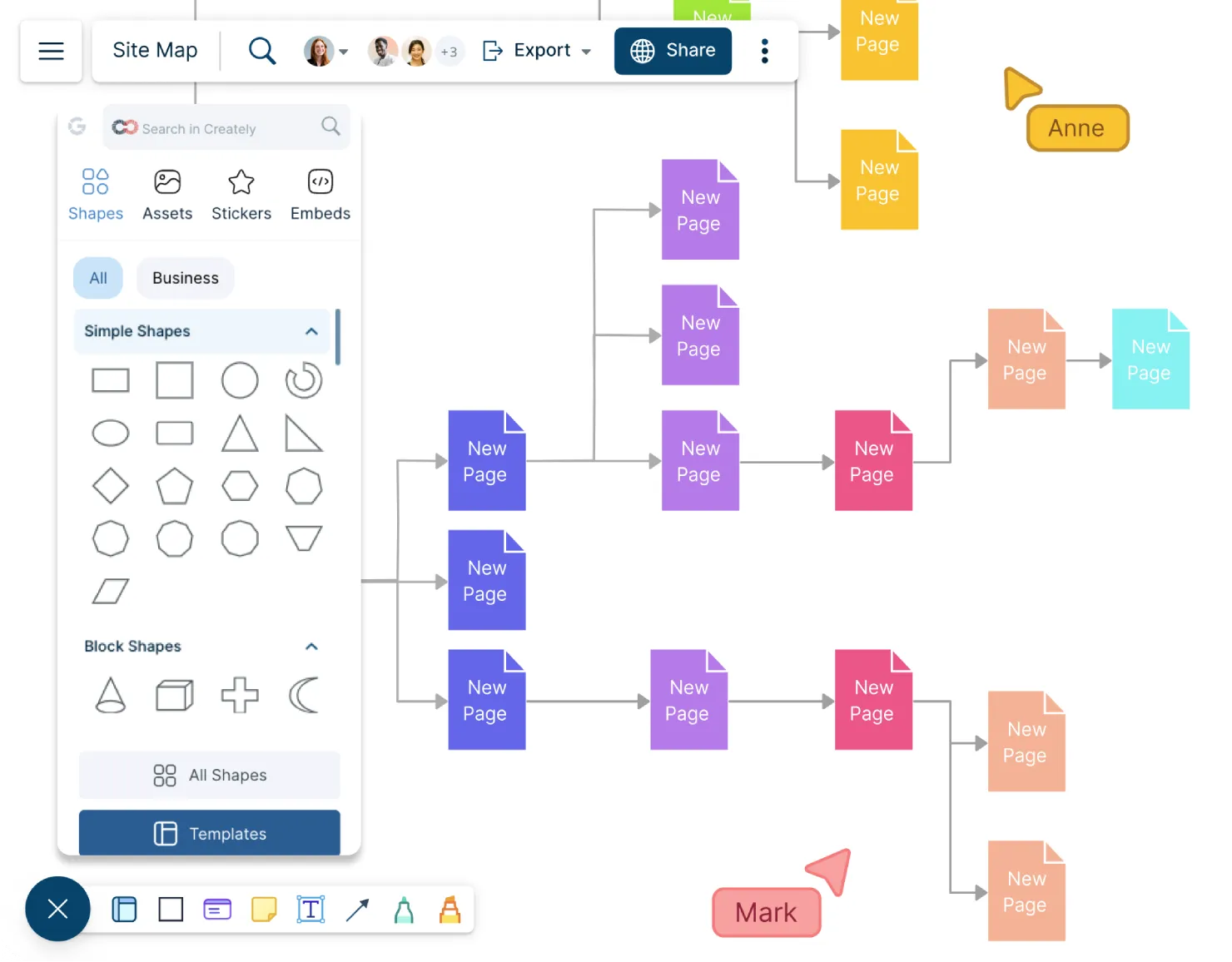
Visualize site maps effortlessly using built-in templates and themes
- Create a site map easily with drag-and-drop and auto-drawing tools.
- Thousands of templates and color themes to speed up site map design.
- Site map tool with video conferencing and live mouse tracking for real-time team collaboration.

Site Map Templates
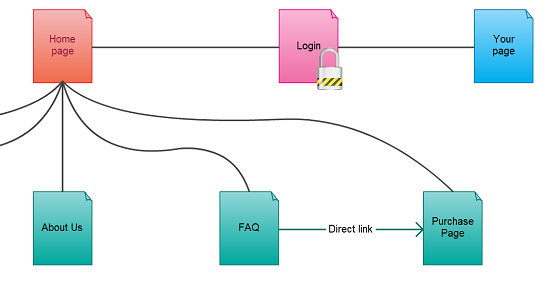
Website Navigation Flow for Business Analysis
Personal Page Sitemap
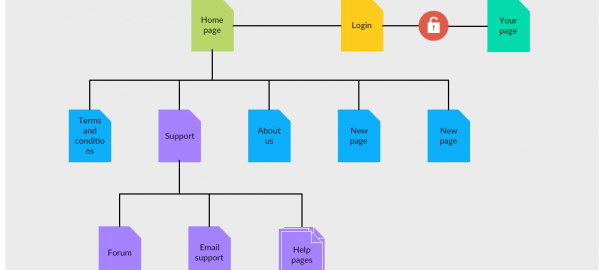
Website Design Structure Template
Marketing Web Sitemap Template
Website Design
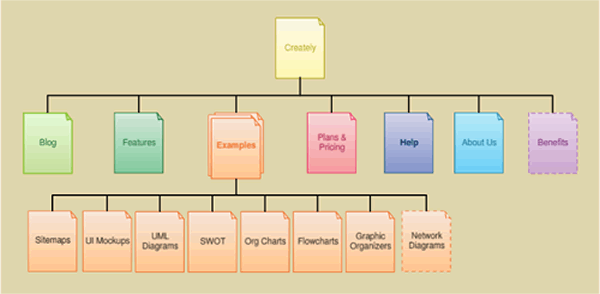
Sitemap of Google.com

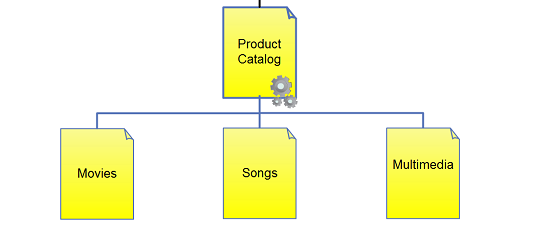
Products & Services Web Sitemap Template
What Is a Site Map?
Website sitemaps are structural diagrams used to plan a website’s purpose, navigation, and overall organization. They are also used to experiment with a new website layout, test new navigation paths, and reorganize existing structures.
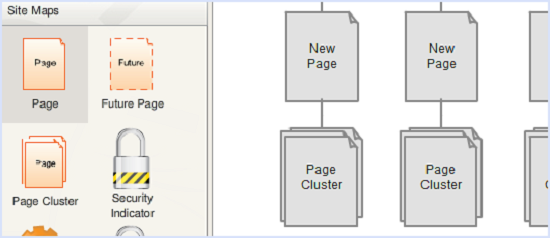
You can use Creately’s virtual whiteboard to visualize the pages in your website, future pages that need to be added, how many steps are needed to reach a certain web page, what are the secure pages and so much more. This allows you to develop a clear overview before you begin developing your website.
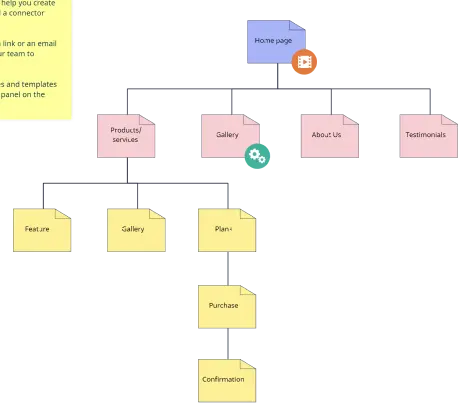
How to Create a Site Map
- Choose a platform to create detailed site maps. Using an online whiteboard like Creately you can build a central repository that can be easily accessed whenever required.
- Begin by selecting a site map template or start with a blank canvas and add elements to the canvas by simply dragging and dropping items from the shape library.
- Identify the elements that will feature on your home page. The homepage is the central place where users will navigate from. A site map allows you to ensure that all the important pages in your website are linked from here.
- Next, decide on your top category pages. The grouping of similar elements or topics within a website into broader categories ensures easier navigation and a smoother user flow.
- Create pages for sub categories and link them back to the main category. You can create shape links on the Creately canvas to link pages to the others to accurately represent how a user would navigate through a website.
- Use the site map structure to create web pages that make it easy for users to find what they are looking for. This involves organizing information in the most logical way.
- Add navigation trails that indicate to users exactly where they are on the website so they can easily move around and find what they are looking for.