Working with designers, developers, clients and other stakeholders in designing a website can be a challenge, especially when working with external vendors. Its challenging enough to grok your client’s exact requirements and you want to make sure these requirements are clearly understood by the entire project team. As part of a web design project, its essential to develop a sitemap or website navigation plan in order to clearly communicate the intent and scope of your website to stakeholders and the project team.
Web site navigation plans should include all the web pages within your site and preferably be easy to navigate, update and share. But an ideal navigation plan, should allow you to easily link your sitemap to your webpage mockups – so clients can visualize and explore the entire website design even before a single line of HTML code is written.
Interactive Sitemaps with Creately
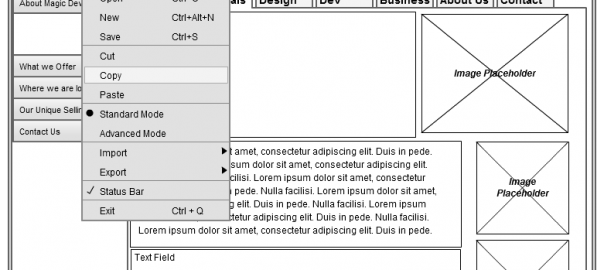
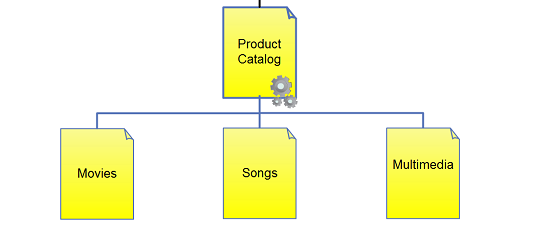
This 2-min video demonstrates how to create interactive Sitemaps and Website Navigation Plans with Creately that user’s can click-thru to review the underlying webpage mockups. With ready made easy-start templates and a fully interactive interface, Creately makes it easy to create and collaborate on sitemaps, mockups and wireframes for all your design projects.
Like what you see? Sign up for Creately – and start creating website plans and online mockups for free.




Social comments and analytics for this post…
This post was mentioned on Twitter by charanjit: Interactive Sitemaps and Website Navigation Plans http://ff.im/-drXnN…