Consider this the prequel to Part 1 and Part 2 of what I posted earlier on UML diagrams. I do believe that these posts are perfect in the sense that they would give you the “big picture” of the UML universe. I understand what was posted earlier on may have been complex to a certain degree, which is why this particular post is intended for those who are just getting their hands wet with UML diagramming. So to make it easy to “digest”, I will break this post up into two or possibly three easy-to-understand parts as well.
While earlier we spoke about the types of UML diagrams, let’s concentrate on the building blocks of UML in this post. These building blocks can be defined as (1) Things, (2) Relationships and (3) Diagrams.
(1) Things: These are known to be the most important when it comes to the building blocks of UML. They can be further divided into (a) Structural, (b) Behavioral, (c) Grouping and (d) Annotational.
STRUCTURAL
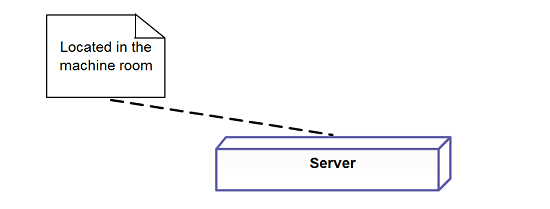
The static parts of a model are defined as structural things. The latter can be defined as conceptual and physical elements. These structural things are defined below.
This defines an object set that possess responsibilities that are similiar.
Interface:
This indicates a set of operations that would detail the responsibility of a class.
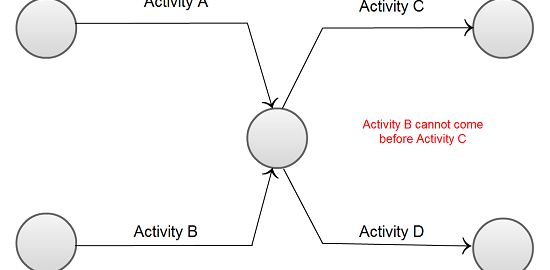
This is representative of a set of actions, which are performed by a system that is goal specific.










[…] flowcharts to UML diagrams, we’ve offered quite a bit of important reading material for you out there. Our last post […]
[…] just finished with Part 1, Part 2 and Part 3 on the basics of UML diagramming. We now have a two-part series on Flowcharts. […]
[…] post in this series, which was first kicked off last week. Just to remind you where we left off in Part 1; we talked about various UML building blocks, such as Things and what it encompasses. Things are […]
[…] promised in the last post, we will be detailing the (b) Behavioral, (c) Grouping and (d) Annotational part of Things in this […]