Significance of prototyping is undeniable when it comes to product development. It allows you to learn how your stakeholders and users feel about your product, identify areas for improvement and pave the way for a quality product devoid of errors.
Prototype might not be the tool for all projects, but for the right project it can be extremely useful.
In this post we’ll look at what is a prototype, prototype process, and useful prototyping types and techniques.
What is a Prototype?
A prototype is a model version of a product. It’s used as an early, inexpensive sample of a product that helps to test its features or identify defects so improvements can be made to its final version.
Prototypes provides the opportunity to gather valuable feedback from stakeholders, partners or customers about the product. This information can be used to build a product that meets their requirements.
Why is Prototyping important?
- Collect feedback from users/ stakeholders about the functionality of the product before the public release
- Reveal areas for improvement and help identify faults and usability issues before the public release. Help reduce unnecessary costs.
- Improve team efficiency and collaboration
- Allow the user to interact with a working model of their product
- Help convert an abstract idea into a tangible product in a cost-effective way
- Identify if your product idea is a weak one and cost you heavily before actually moving forward with it
Prototyping Types
Prototyping methods and prototyping techniques can be categorized as low-fidelity prototypes and high-fidelity prototypes.
Based on the resources available to you and the purpose for prototyping, the prototyping method you choose can be either be low-fidelity or high-fidelity.
Low-Fidelity Prototypes
Low-fidelity prototypes represent a simple and incomplete version of the final product. In a low-fidelity prototype, not all visual features and content elements are conveyed.
While it doesn’t take much time or effort to translate a broad concept to a low-fidelity prototype, it can be used to gather user feedback during the early stage.
Low-fidelity prototyping methods
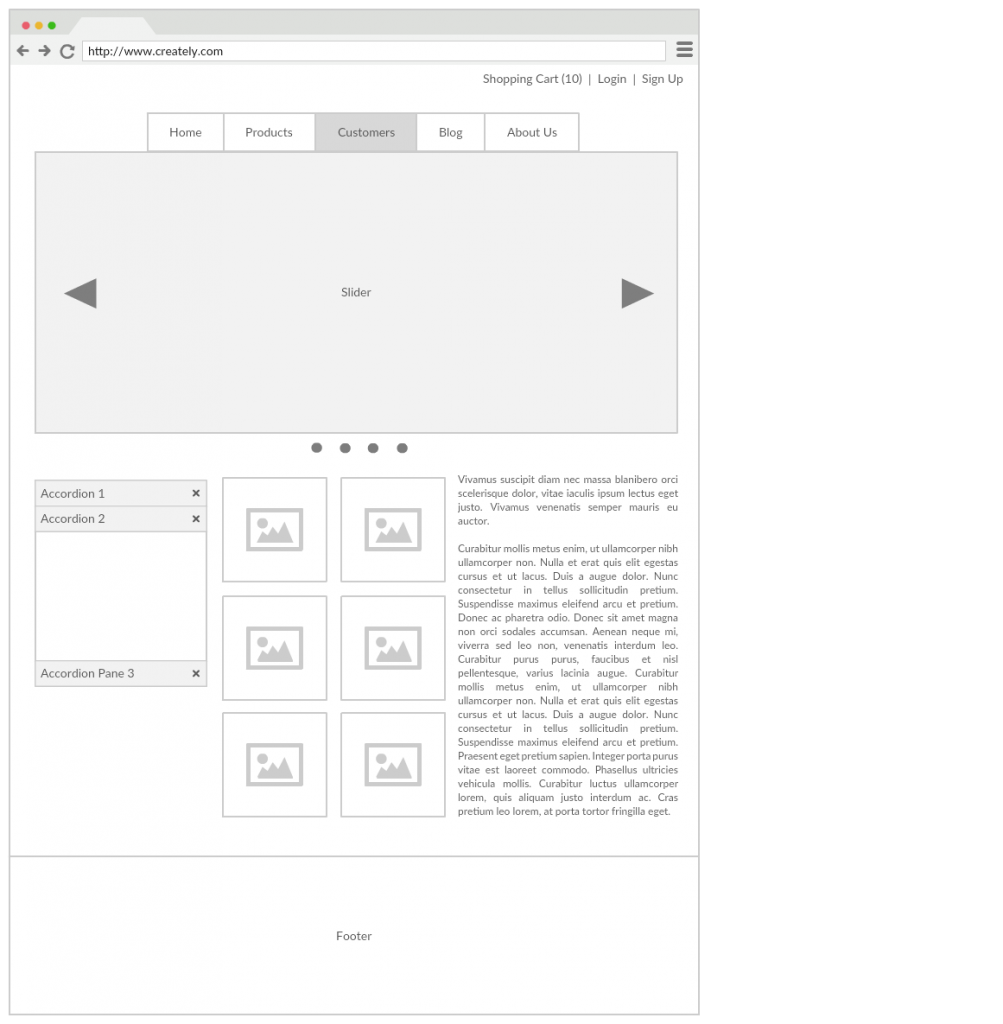
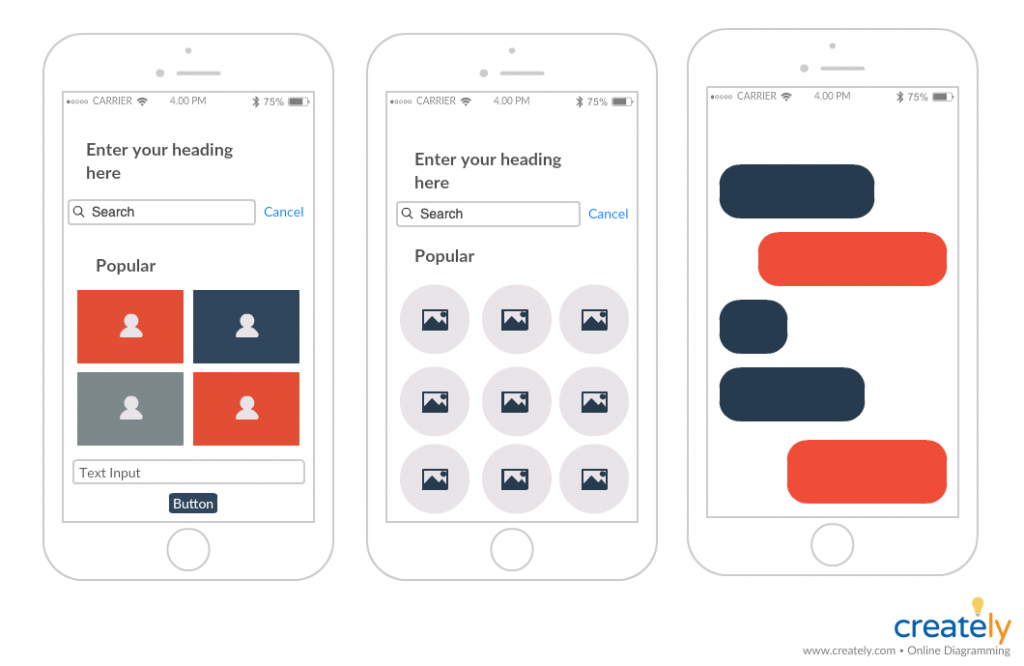
Wireframes
Wireframes are used to represent the basic structure of a website/ web page/ app. It serves as a blueprint, highlighting the layout of key elements on a page and its functionality.
With Creately, you can create clickable wireframes by adding links to the wireframe elements, that will allow your users to navigate from one interface to the other.

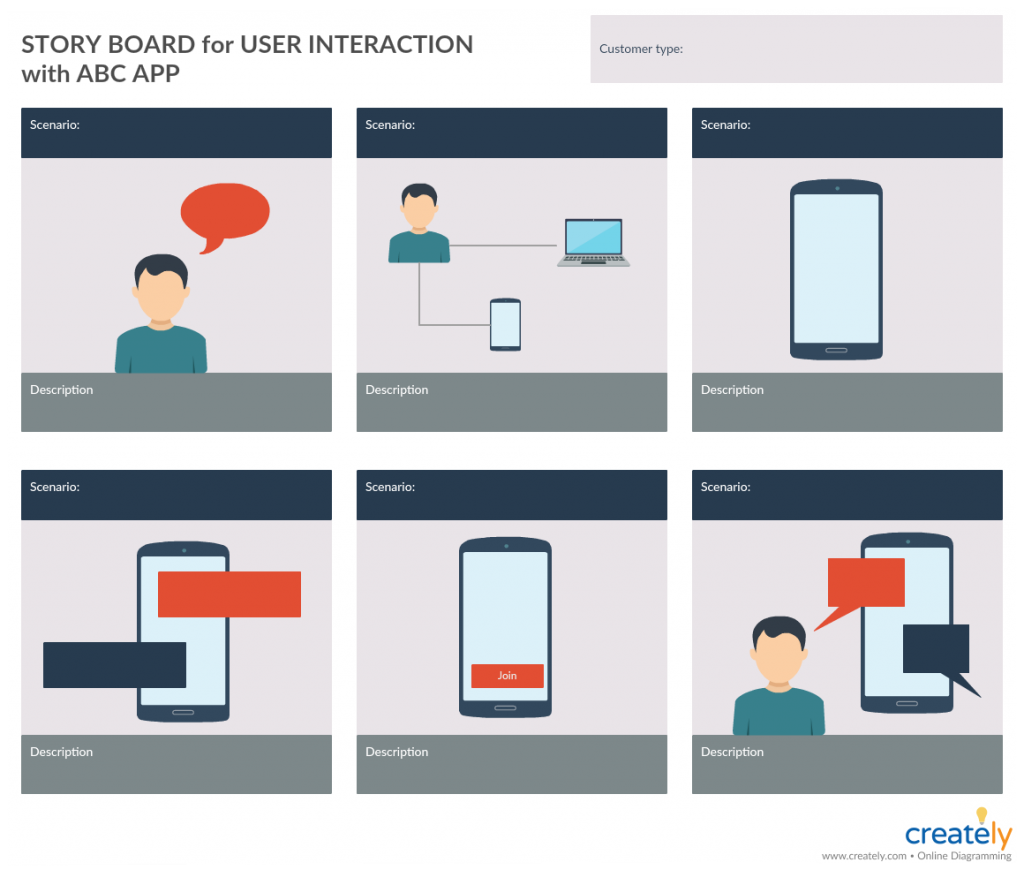
Storyboards
Storyboards are another low-fidelity prototyping method that helps visualize the user’s experience in using your product or how the user would interact with your product.

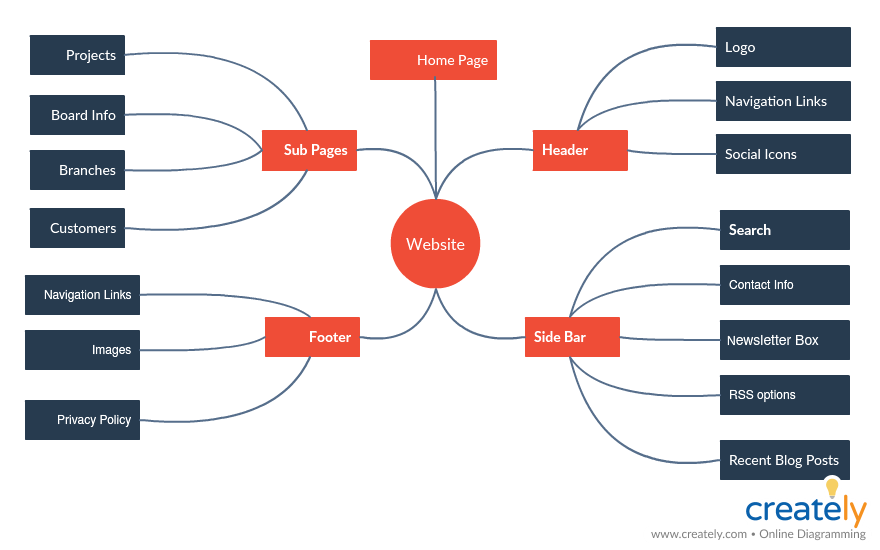
Diagrams
There are multiple diagram types that can help you visualize different aspects of a product, which can in turn help you optimize your prototype.
- Mind maps can help visualize the structure of a system. You can use it to develop the idea in your head and identify the different elements of your product.

- Customer journey mapping tool can help you understand how the customers would interact with your product across various touchpoints. Like with storyboards, customer journey maps will help you develop an empathetic understanding of the user.
- Flowcharts can be used to visualize user flows or system flows
Animation
You can use animation to visualize how your product works.
For example, if it is a mobile app, you can animate how a user would navigate from one screen to the other. This will help the stakeholders or users get an idea about the functionality of the product.
High-Fidelity Prototypes
Compared to low-fidelity prototypes, high-fidelity ones are more interactive and highly functional. They represent something that is closer to the real product with most of the design elements developed.
High-fidelity prototyping methods
Interactive UI Mockups
A UI mockup is a more fleshed-out version of the wireframe software. It represents the color schemes, typography and other visual elements that you have chosen for the final product.
Using the Creately UI mockup tool, you can create navigable UI mockups by linking the different design elements to other UI mockups representing various pages of your website.
The Creately Viewer will allow your users/ stakeholders to navigate through the linked pages and get a closer-to-real user-experience.

Physical Models
If the final product is a physical one, you can use different materials to create a model that represents the final look, shape and feel of the product. You can use materials such as cupboards, rubber, clay etc. here.
Wizard of OZ Prototyping
This is a type of prototype with faked functions. This means when a user interacts with the product, the system responses are generated by a human behind the scene rather than by a software or code.
This prototyping technique allows you to study the reaction of the user at a lesser cost.
Prototyping Process
Prototyping is the 4th step of the design thinking process.
Before you determine how you should go about the prototyping process, you have to have identified the users, defined their problem, and brainstormed and selected a proper solution in the form of a product or service.
Listed below are the steps in the prototyping methodology.
Identify Obstacles
Start by brainstorming with your team to identify any obstacles that may delay or block your prototyping or product designing process. Having these identified prior to designing will allow you to take precautions.
Select the Features
You prototype won’t be able to represent all the product features, therefore you might want to select the key features that will help you gather as much feedback from the user as possible.
Sketch Your Design
You can do this on a piece of paper or a diagramming tool like Creately which provides complete libraries for wireframes, UI mockups, flowcharts, mind maps etc.
Share Your Design
Share your design with partners, stakeholders etc. Ask for their feedback and mark where you need to make modifications to the design based on their requirements.
Continue to Develop
Apply changes and develop your prototype by adding more features. Once it’s ready, you can share it with your stakeholders, partners, users etc. again for their feedback.
What’s Your Favorite Prototyping Method?
In this guide we have covered what is prototyping, prototyping types, prototyping process and prototyping methods.
Prototyping your product before its big release can effectively save you from potential disasters. Any other prototyping technique that you use, do share them with us in the comment section below.
Did you check out our post on requirements gathering techniques? You might want to be aware of these if you are developing a product.