Yes, the main point of diagrams is to visually guide readers to better understand the inner workings of a particular subject or thing, but ultimately diagramming is about visually communicating a message – and it is in effectively communicating your message where the importance of text in diagrams lies.
Typography, being both a science and art, entails that it is something you must have a deep learning of. From the history of typography and the main types of fonts to the basic rules of typography and the intricacies of concepts like kerning, leading and tracking – and even further into the psychology of typography, it’s a vast body of knowledge that can take a lifetime to fully master.
That’s what makes it the exciting challenge that it is. But once you have a grasp of the intermediate concepts, that’s when the fun begins as you are able to break perceived rules and let your creativity roam free.
Here is the typography tutorial for diagramming you should always refer to when drawing a diagram.
Learn the Basics
As with most things, learning the basics of typography is the first step towards its effective use. But even this could be a challenge with typography being such a complex art and science.
As mentioned, there are basic principles of typography to take into consideration; like kerning (or the adjustment of character spacing), leading and tracking, which go far beyond choosing the right font and color schemes.
There are also basic psychologies behind different fonts and typefaces – the understanding of which will enable optimal message communication.
As noted by Creative Market – a platform for handcrafted digital content – a common mistake for beginners is jumping right into their artistic whims without understanding the basics. This practice leads to making the same elementary mistakes over and over again. You don’t want that.
Choose the Right Font
Beyond readability, choosing the right font for your diagram is integral in communicating your message. As noted by Frank Denneman – a leading resource person on storage technology and computer resource management – diagram objects and fonts go hand in hand when it comes to conveying your subject – the objects visualize the idea, while the font determines the tone of voice.
It is important to note the two major categories of fonts—serif and sans serif. The former evokes an older, albeit formal vibe, while the latter provides a cleaner, modern look.
While there is no specific rule of which of the two should you use in making diagrams, since you aim for readability, avoid curls or over complicated fonts.
Once you decide on the typography, use only one font in a diagram, and use different font weights (light, medium or bold) when emphasis is needed.
Apply a Proper Color Scheme
Picking a suitable color scheme is equally important to the overall message of a diagram, as it is used to indicate a relation between the different objects.
Color scheme tips:
- Light colors should be the go-to for filling out shapes, and as much as possible, avoid mixing strong and light colors on the same diagram.
- As a general rule, light colors should have black text, while strong colors should have white text
- Avoid using too many colors
- You should always take into consideration the readability of the text when applying a color scheme, the message is always of prime importance
Space is NOT Waste
Whitespace is an integral part of typography as it is a tool used to highlight certain points of your diagram.
Not giving value to space makes your diagram look cluttered, making it more confusing for the readers.
Whitespace lets the design breathe and stabilizes design components, while adding a layer of sophistication, when done right.
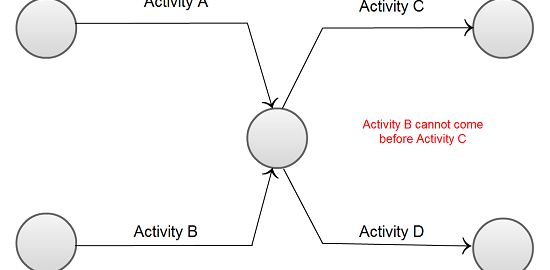
Lines
Another crucial part of communicating your message through diagrams, such as mind maps or fowcharts, apart from typography is the proper use of lines.
Make sure that you are consistent with how you use the different kinds of lines to avoid confusion. It is also key to have the right mix of line and font weights – there should be a perfect balance across the diagram.
Minimalism
This should be a prevalent concept across the board when it comes to typography and diagrams.
From the number of fonts and colors used, to the text length and number of objects included, you should always strive for minimalism, as it allows the message to be conveyed concisely and directly.
Takeaway on the Typography Tutorial
The world of typography is a complex world filled with guiding principles, different concepts and a plethora of choices.
And while it may appear that objects in diagrams simplify the task of trying to relay a message, finding the right mix of the above-mentioned elements is a tricky endeavor that requires tons of learning and practice.







Is there ever a time to use a second font? Should it always be a single font with different weight for emphasis?
I’ve seen so many diagrams with great information and has huge potential but is ruined with unreadable typography. Hope everyone gets to read this! Good job!