Design Systems Evangelist Nathan Curtis states that “a design system isn’t a project. It is a product, serving products.” Simply put, if your software products or services are your actors, then the design system is your director.
A successful SaaS brand ensures that its brand identity is reflected in every product that is pushed. For this endeavor to be successful, the implementation of a design system is imperative. Otherwise, you risk ending up being the administrator of a lot of scattered products with no consistency.
In this post, we aim to walk you through what a design system is, why you should have one, and the process of creating a great design system that would effectively guide you to tell the story of your brand.
What Are Design Systems?
A design system is a ‘single source of truth’ that combines all components that are utilized by teams to design and develop products. These elements include brand principles, specific color palettes, icon libraries, coding guidelines, shared beliefs and working practices, and more. It is far from a bunch of code snippets and a collection of graphic elements.
What is the difference between a design system and a style guide?
A style guide is a part of the design system. A style guide will contain information such as the type of fonts and colors to use in addition to editorial practices. However, as mentioned above, a design system is so much more than this. A design system constantly changes as the company and its products evolve.
Why Do You Need a Design System?
Why do renowned brands such as Lonely Planet, Airbnb, and Apple have design systems? What is the difference between brands that use design systems and the ones that don’t? Next time you browse any of their websites or use the apps, pay little attention to the user interfaces. You will be able to notice consistencies between them and see that they reflect the same ethos. Your user experience is way better in that you are directed to exactly what you are looking for.
So how can a design system help make better products? Let’s look at some of the benefits.
Clear the Clutter
Design systems strive to bring together elements that would otherwise work in silos. It introduces a shared vocabulary and common functionalities and creates a set of guidelines on how to incorporate these in UX/UI designing. This means that even if different teams are working on a product, they know what to base their designs on. This will ultimately result in cohesion, consistency, and faster production. This is the secret to designing great products that build trust with users.
Single Source of Truth
We mentioned earlier that a design system combines a variety of elements used in the design process. Since it provides a directive on the basic principles on which a product should be built, there is no need to spend time on multiple platforms searching for the right assets or resources. A design system evolves with the company and the projects it embarks on and can be easily modified depending on the varying requirements of an organization.
Creately is a great tool to create a design system as it allows the centralization of all elements of the design system onto a single canvas. You can maintain a single workspace for style guides, icon libraries, graphic assets, and sample wireframes with embedded links for coding and editorial guidelines. Moreover, these workspaces are easily shareable among team members where they can collaborate in real-time on adding updates and comments.
Cost-Effective and Time-Saving
When a design system is in place, there is less room for confusion. This makes the production cycle faster and more efficient as the designs are more accurate with high-fidelity wireframes. A lot less time is required to test features as the products are designed based on the guidelines of the design system, and most importantly, minimal bugs. Moreover, when products are made according to a design system, maintenance becomes easy and less time-consuming.
Consistency
A design system ensures that a uniform consistency is maintained across the board when it comes to any part of the design process. With a design system, every element of the product is ensured to project a consistent user experience from well-defined and learned behaviors.
Process of Creating Great Design Systems
Earlier we mentioned that a design system is a product serving products. Its fundamental purpose is to enable teams to work with a shared set of values and standards. Hence, when creating a design system, it is important to clearly define ‘who will be using it and why?’. Ideally, a design system should include the following components.

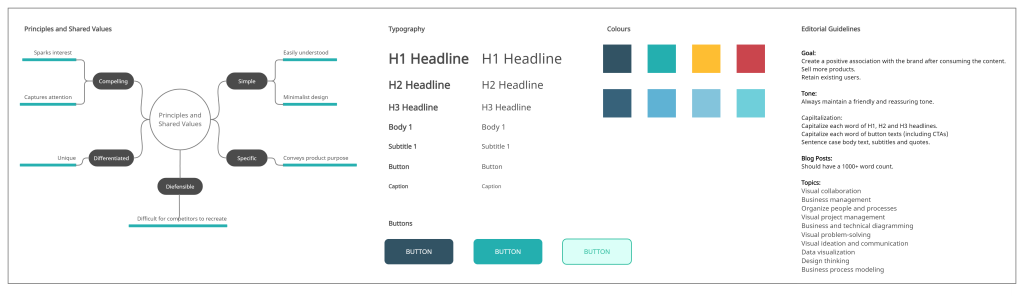
Identify Principles and Shared Values
Identify your goals, and ensure that every team member knows where the project is headed and what the team has set out to achieve. Implement a set of shared team values to inculcate a shared state of mind among collaborators. Make sure that changes in such goals and value systems are clearly communicated.
It is also important to include design principles under this category as they are the guidelines that direct teams to achieve the true purpose of the product. For instance, rather than designing different components of the product in different styles, the teams can stick to a simpler and minimalist design that is user-friendly. In addition, databases and information sources also come under this component to promote accessibility.
Determine Brand Identity
Your brand identity is how you want your brand to be perceived among its target audience. This includes the color palettes and fonts used, logos and the visual language with which your products or services are marketed. Brand identity plays an important role in maintaining consistency across all products. Prepare a document including the following information,
- Company logo
- Colors of the logo
- Secondary colors used in visual communications (if applicable)
- Primary fonts
- Primary icons
Have a Set of Editorial Guidelines
Editorial Guidelines should include information on the tone and voice of the language used, specific words that need to be highlighted across all products, and marketing materials and standard guidelines on capitalization and punctuation. These ensure that all company communications convey a set of messages that are consistent with the brand identity.
Create a Pattern Library
The pattern library is one of the most important components of the design system. The pattern library consists of standard guidelines for UIs, reference documents, and page template styles. Patterns are essentially instructions on using the standard components in a manner that maintains consistency and cohesion throughout the pages or UIs. This should include technical documents on the guidelines to be followed when designing interfaces, in accordance with the principles and brand identity.
Document Coding Standards
Code is the brain of every application or webpage. It controls the functionality of the product. Hence, it is prudent that teams working on different components of the application follow the same principles when developing them. This may also include information on the compatible browsers and devices, version history, and guidelines on implementing patterns.
Create Products that Win
How successful your product is, primarily depends on user experience and how the audience perceives it. This is why design systems are important to create products that win users. As they bring order into the clutter, they begin narrating the story of your brand and driving the true purpose of your product. This allows users to navigate through the application seamlessly and find exactly what they are looking for.