Any software engineer worth her salt has drawn some UML diagrams. They are a great tool for good design and planning of a software product and is applicable for all stages of the software lifecycle.
The UML standard exists so that we can effectively communicate various aspects of the system, requirement or anything else that’s related succinctly without having to write pages and pages of text. Yes the picture here DOES replace thousands of words. Many thousands in fact!
And it’s a standard because it helps when it’s a standard everyone can view the diagram and understand what it’s all about with minimal effort. In the past though, UML diagrams have gotten boring and annoying to read, to the point that some people have given up on them.
Culprit no.1 is enterprise architecture products that are hard to use and that spew out ugly looking diagrams that no one wants to look at. Then again, those tools also make it hard for someone to draw a diagram leading to less usage overall.
Well, Creately is here to help. We’ve always had great support for UML and with our recent updates they are even better. A shining light in the world of UML if we stop for a moment and do a little bit of bragging. Yes we are proud of our set of UML shapes. They are awesome!
Let me tell you why.
When it comes to UML, Typing trumps Drawing
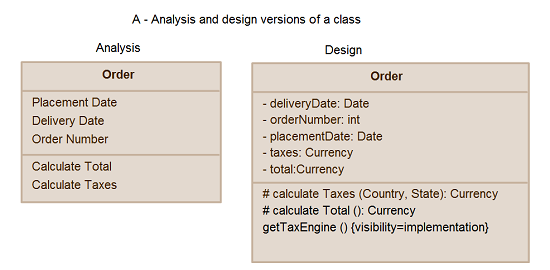
Our theory of drawing diagrams is that let you draw out the big things and lines but the nitty gritty stuff like properties on a Class or activation on a Sequence diagram should be easy to do. Learn more about sequence diagrams with our complete Sequence Diagram Tutorial.
So we have a hybrid system which lets you ‘draw/configure’ shapes by typing the content in and it’ll draw it out nicely for you. This makes drawing and changing things extremely fast. Less clicks more joy!

Our text to shape object make UML diagramming simple and fast
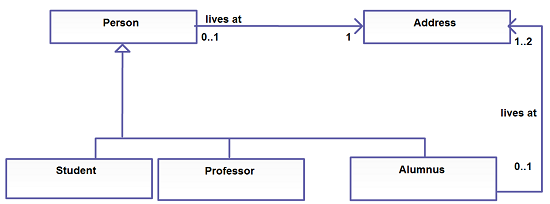
We figure out the line / connector syntax for you
When you draw UML, there are various arrowheads and line styles that have various meanings. Can’t remember exactly what’s what? Well Creately helps you there. When you connect two shapes, we pick the most suitable connector type for it as well as give you alternate options that works for the two connected shapes.

Once you add a connection we automatically show you the relevant relationships
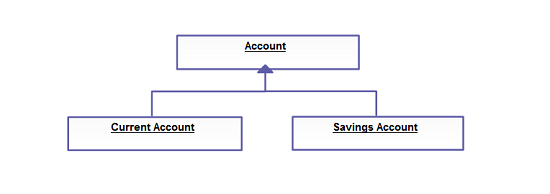
We gave UML colors
Yes, this amazing thing called colors matter for drawing great diagrams. We’ve chosen sensible colors for various types of diagrams to make them look clearer and easier to understand.
You should use our recommended color palette to differentiate between various modules / phases of implementation etc so that it conveys information that you’d otherwise had put in additional notes.
A not so small plus is that it makes the diagram nice to look at as a whole as well.
We support the entire standard for UML diagramming
Yes, all shapes in UML are covered by Creately’s shape set. What’s more we also have support for beautiful looking Entity Relationship diagrams or Database diagrams in whichever flavor you prefer.
<50+> templates of common design patterns
We’ve gone and drawn out common design patterns for software in various UML diagram types. These will help you get started or alternatively as a basis for working on your course assignments or studies.
There’s tons more along with standard Creately easy to use goodness and pretty-ness in there. You should give it a try!
Also, one last word. UML. Use it. It helps you make better software!





We’ve gone and drawn out common design patterns for software in various UML diagram types. These will help you get started or alternatively as a basis for working on your course assignments or studies.