For businesses looking to create a new website, the process is about more than just modernizing the design – it’s an opportunity to transform their brand image. Since 94% of first impressions towards a brand are related to web design,… Read More


For businesses looking to create a new website, the process is about more than just modernizing the design – it’s an opportunity to transform their brand image. Since 94% of first impressions towards a brand are related to web design,… Read More

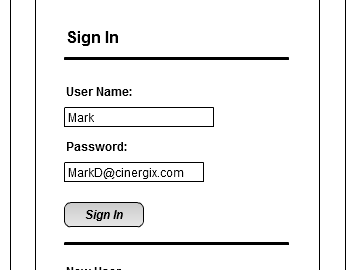
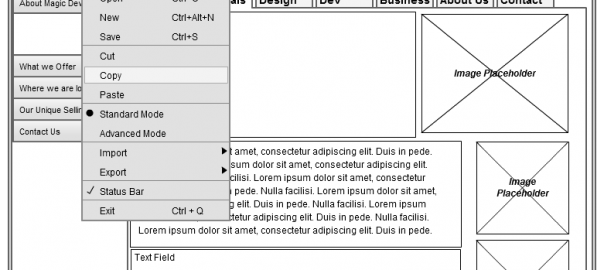
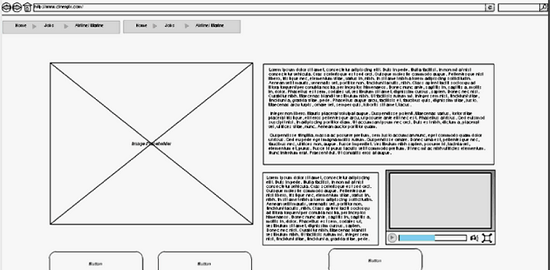
A UI mockup is a realistic representation or a visual draft of the design of a website or a web/mobile application. A UI mockup reflects the app’s or the site’s design elements, such as the color scheme, images, logos, typography, buttons… Read More

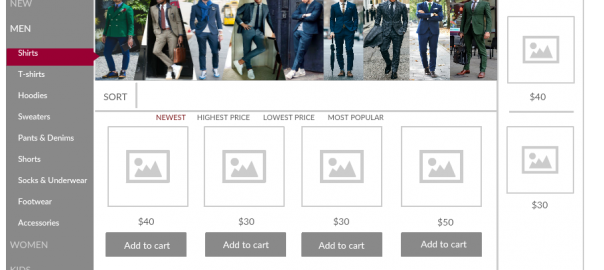
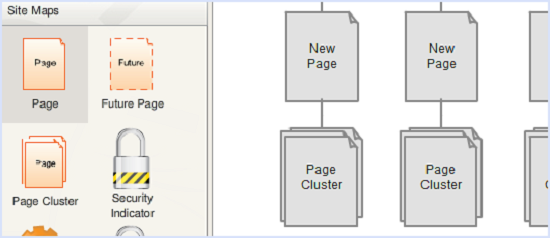
Wire-frames function as a bridge between raw creative thoughts and the final product. Think of wire-frames as architectural blueprints for a building and you’ll understand why it is a critical tool in just about any development project. The fact is,… Read More

Considering the rationality of creating a website is important, but it is even more important to have a clear plan for the website designing before that. The more planning you do, the easier it is to make decisions. Not taking… Read More

While some of our recent posts walked you through the art of wireframing and its benefits, have you ever wondered why we’re going on and on about wireframes? Well the reason is rather simple. Wireframing is a valuable stage of… Read More

While our last post was all about highlighting some benefits and uses of wireframes, today’s post will focus on some tips that need to be taken into consideration when dealing with the process of wireframing. While some of them may… Read More