With hundreds of diagrams created everyday by Creately users, selecting the best five diagrams from the community is not an easy task. But highlighting them is a good way to reward those users who put some effort to create beautiful… Read More


With hundreds of diagrams created everyday by Creately users, selecting the best five diagrams from the community is not an easy task. But highlighting them is a good way to reward those users who put some effort to create beautiful… Read More

Atlassian recently released Confluence 4.0 and the Creately Confluence plugin now supports the new version. There are some really good social networking elements added to the new version of Confluence and those features have gotten some great feedback from the… Read More
I have a confession to make. I have been so busy working between our R&D centre in Sri Lanka and our head office in Melbourne, Australia that this blog post is a little late. Back in June we entered Creately… Read More

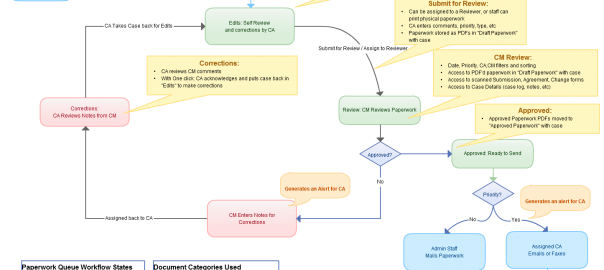
Over the past few days we sat down and checked out the huge set of community diagrams created by our Creately users. We thought it would be cool to choose from a superb selection of quality diagrams and share with… Read More

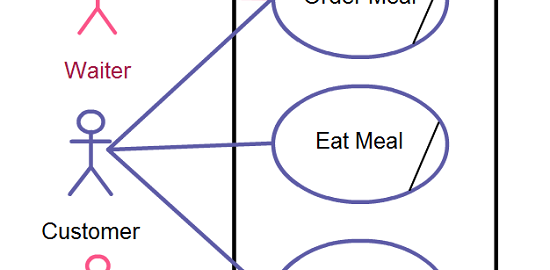
First and foremost, before delving headfirst into the basics, let’s ascertain what Use case Diagrams are in the first place. Use case diagrams can be defined as behavior diagrams that are used to illustrate a set of actions or use… Read More

We thought of breaking up the usual string of UML diagram posts with a simple post on flowchart basics. We will cover the flowchart symbols, best practices to follow and some simple templates for you get started fast. For a… Read More