Het verzamelen van vereisten kan veel werk lijken, tenzij u de juiste hulpmiddelen bij de hand hebt.
In dit bericht bespreken we verschillende technieken voor het verzamelen van vereisten die u kunt gebruiken tijdens software planning en ontwikkeling. Deze hulpmiddelen zullen u helpen uw document met eisen leesbaarder te maken.
Deze technieken voor het verzamelen van eisen zijn geenszins beperkt tot softwareontwikkeling. U kunt deze hulpmiddelen in elk ander project gebruiken om het verzamelen van vereisten zo soepel mogelijk te laten verlopen.
Wat is het verzamelen van vereisten
Het verzamelen van vereisten is een cruciaal onderdeel van elk project, groot of klein. Het is van essentieel belang om de behoeften van de klanten te begrijpen en te vervullen.
Het proces van het verzamelen van vereisten omvat het identificeren en documenteren van de noodzakelijke vereisten van klanten, gebruikers, belanghebbenden enz. met betrekking tot het project. Deze kennis zal worden gebruikt om oplossingen te ontwikkelen in de vorm van producten, diensten, software, enz.
De methoden die worden gebruikt om deze gegevens te verzamelen, kunnen technieken omvatten als interviews, brainstorming, focusgroepen, vragenlijsten, enz.
Technieken voor het verzamelen van eisen voor softwareontwikkeling
De volgende hulpmiddelen voor het verzamelen van eisen kunnen worden gebruikt om de hierboven vermelde methoden te vergemakkelijken of kunnen op zichzelf worden gebruikt als technieken voor het verzamelen van eisen.
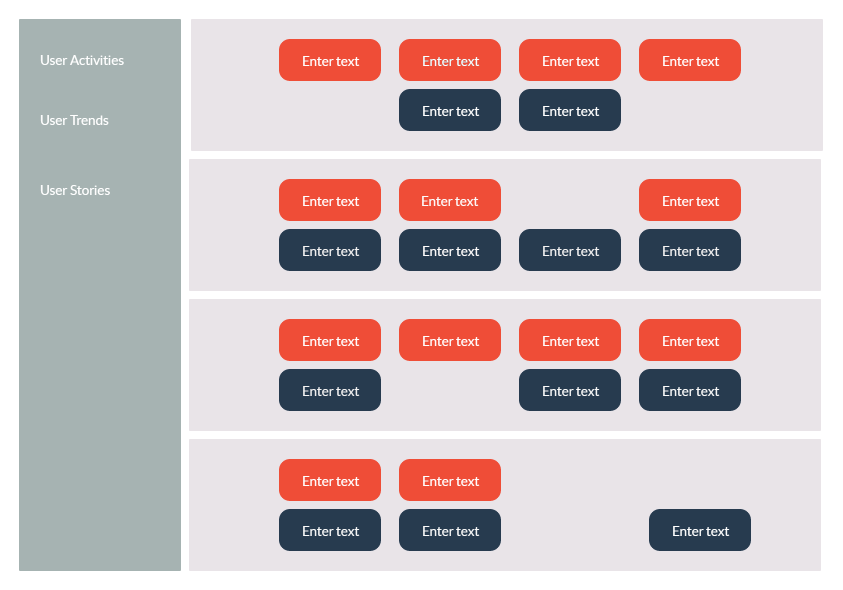
Gebruikersverhaal in kaart brengen
User story mapping is een techniek die wordt gebruikt om de eisen van eindgebruikers te identificeren en te begrijpen. Het helpt ontwikkelteams hun werk te prioriteren op basis van wat zal helpen een geweldige gebruikerservaring te creëren.
Met behulp van een user story map kunt u schetsen hoe een gebruiker interacteert met uw software (of product, dienst, website, enz.), of de reis van de gebruiker door uw product.
Op die manier kunt u nagaan welke stappen uw gebruikers het meeste voordeel opleveren en kunt u voorrang geven aan de bouw van functies die meer waarde aan hun ervaring zullen toevoegen.
Hoe maak je een user story map?
Stap 1: Verzamel een cross-functioneel team van werknemers die betrokken zijn bij de ontwikkeling van het product.
Stap 2: Identificeer uw gebruikers, hun doelen, behoeften enz. met behulp van een klantenprofiel. Analyseer de gegevens die u hebt verzameld om de problemen van uw gebruiker te specificeren. Bedenk hoe uw product deze problemen kan oplossen.
Stap 3: Identificeer de activiteiten die uw gebruikers doen als ze uw product gebruiken. Dit zijn de verhalen of thema’s die bovenaan op uw user story map staan. U kunt Createlyreal-time samenwerkingsfunctie gebruiken om uw team samen te laten werken aan het opsplitsen van deze activiteiten in kleinere user stories. Zet deze verhalen verticaal op de kaart, met de belangrijkste bovenaan.
Stap 4: Schets hoe de gebruikers van links naar rechts door het product stromen op uw user story map. Als er meerdere gebruikers zijn, maak dan verschillende scenario’s voor elk van hen.
Stap 5: Benadruk de verhalen die belangrijk zijn voor het creëren van een betere gebruikerservaring. Identificeer vervolgens de afhankelijkheden, technische vereisten en knelpunten die van invloed kunnen zijn op het werk dat u moet doen. Zorg ervoor dat u oplossingen hebt om deze problemen op te lossen voordat u uw werkzaamheden plant.

Een soortgelijk instrument dat u kunt gebruiken om het traject van uw gebruiker te schetsen en te analyseren is de customer journey map.
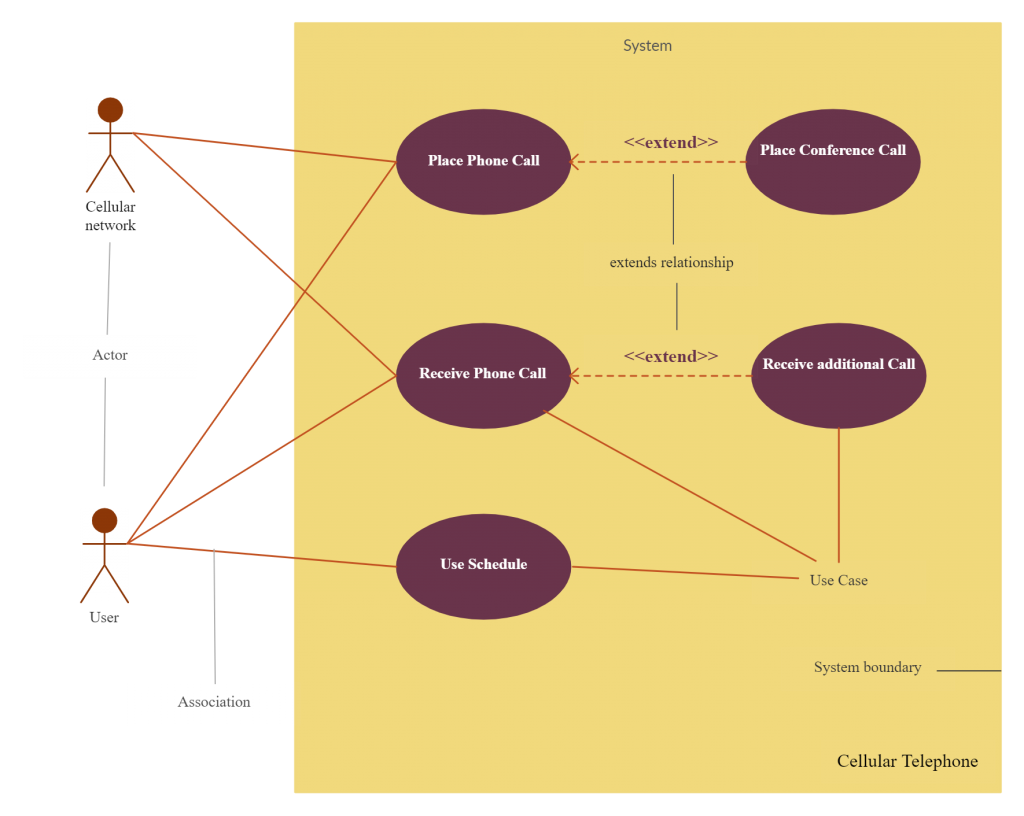
Diagrammen van Use Case
Use case diagrammen helpen bij het visualiseren van de interactie tussen de gebruiker en het systeem, of met andere woorden, de handelingen van de gebruiker en de reacties van het systeem. Het helpt de aandacht tijdens de ontwikkeling van het systeem gericht te houden op de eisen van de eindgebruiker.
Bekijk onze Use Case Diagram Tutorial om te leren hoe je er een tekent.

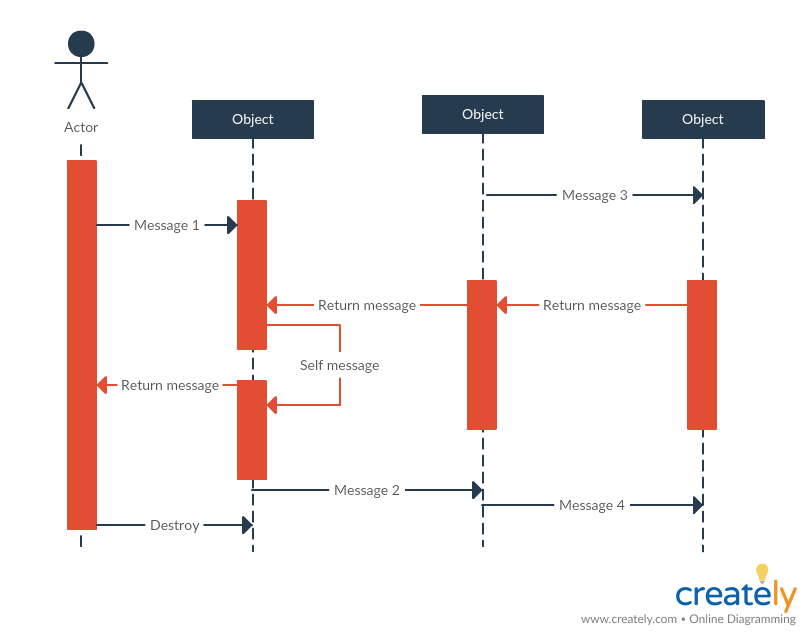
Opeenvolgingsdiagrammen
Een ander type UML-diagram dat kan dienen als techniek voor het verzamelen van eisen is het sequentiediagram.
Een sequentiediagram illustreert hoe de verschillende onderdelen van een systeem met elkaar interageren om een functie uit te voeren, en in welke volgorde de interacties plaatsvinden wanneer een bepaalde use-case wordt uitgevoerd.
Leer alles over sequentiediagrammen en hoe je er een tekent met onze Sequence Diagram Tutorial.

Wireframes en UI Mockups
Wireframes
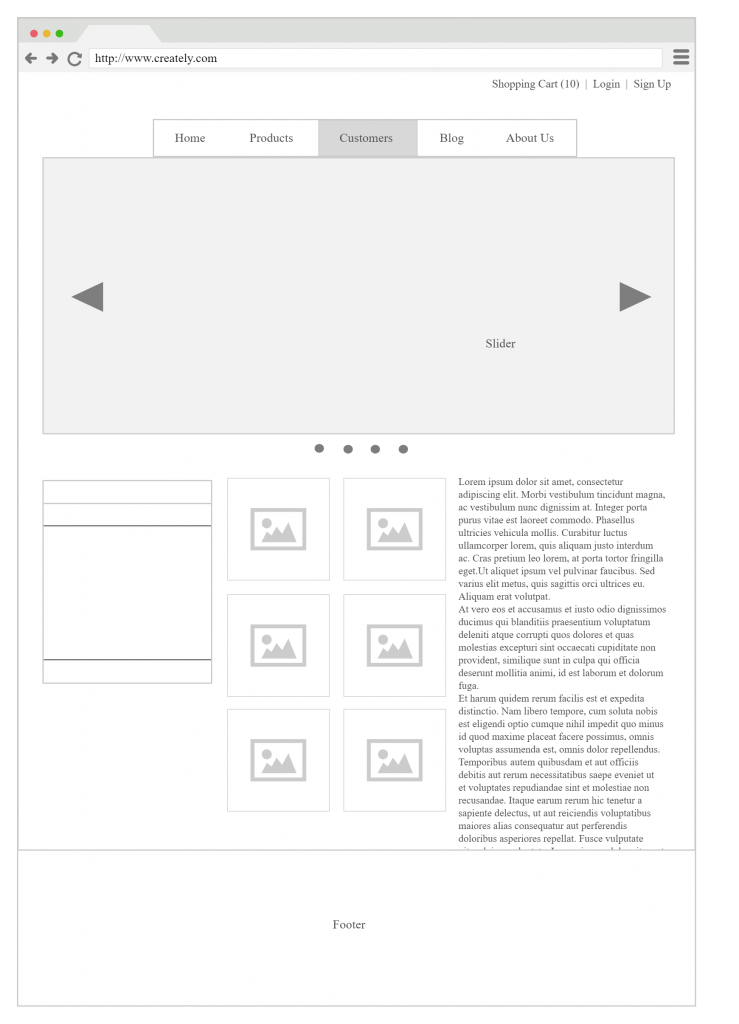
Wireframes geven een blauwdruk van de interface van een website of app door de navigatie en lay-out te visualiseren. Het helpt u te begrijpen hoe de app of website zal werken en te identificeren of er fouten in het ontwerp zitten.
Met behulp van een wireframe-sjabloon als het onderstaande kunnen u en uw team begrijpen hoe uw systeem werkt.
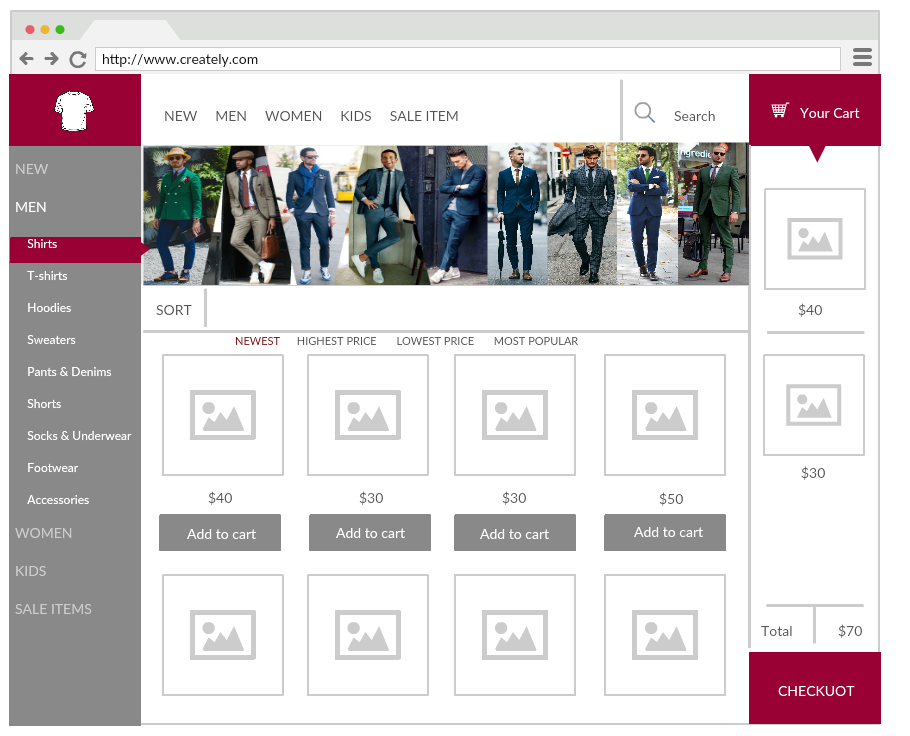
UI Mockup
Een meer grafische, uitgewerkte versie van het wireframe is de UI mockup. Het zal u niet alleen helpen een idee te krijgen over hoe uw applicatie werkt, maar ook hoe het eruit zal zien.
Met Creately’s UI mockup tool kunt u links toevoegen aan de elementen van het diagram zodat het navigeerbaar wordt, zodat wanneer u op een knop klikt, deze u naar de relevante pagina brengt. Dit zal u helpen inzicht te krijgen in de gebruikerservaring van de website.

Proceskaarten en stroomschema’s
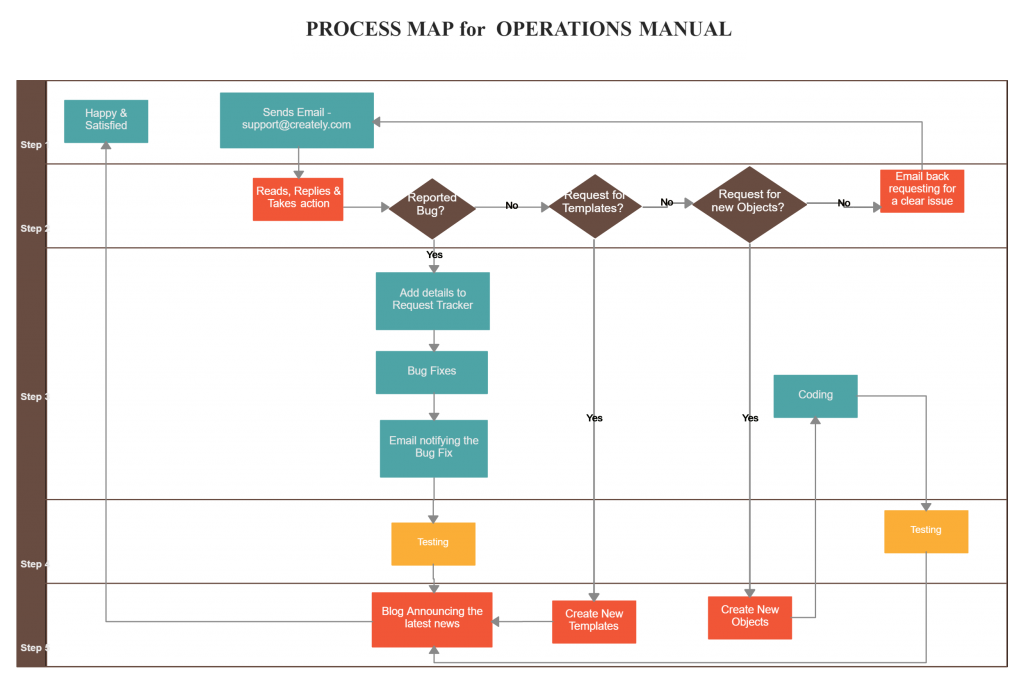
Proceskaarten en stroomschema’s geven een vereenvoudigde voorstelling van een proces. Of u nu uw bedrijfsprocessen of gebruikersstromen in kaart wilt brengen, of zelfs uw proces voor het verzamelen van vereisten wilt begrijpen en toelichten, proceskaarten en stroomschema’s kunnen van grote hulp zijn.
U kunt het gebruiken om
- Het bestaande systeem begrijpen (met een kaart van de huidige toestand) en begrijpen hoe het systeem zal veranderen zodra een oplossing is toegepast (met een kaart van de toekomstige toestand)
- Leg uit hoe de nieuwe oplossing moet worden toegepast
- Breng de projecttaken en -stappen in kaart (voeg ook extra informatie toe zoals taakeigenaars of afdelingen met zwemstroken)
- Identificeer de hiaten en blokkades in uw processen en vind oplossingen
Hier is onze Ultimate Flowchart Tutorial om te begrijpen hoe je er een tekent en gebruikt.
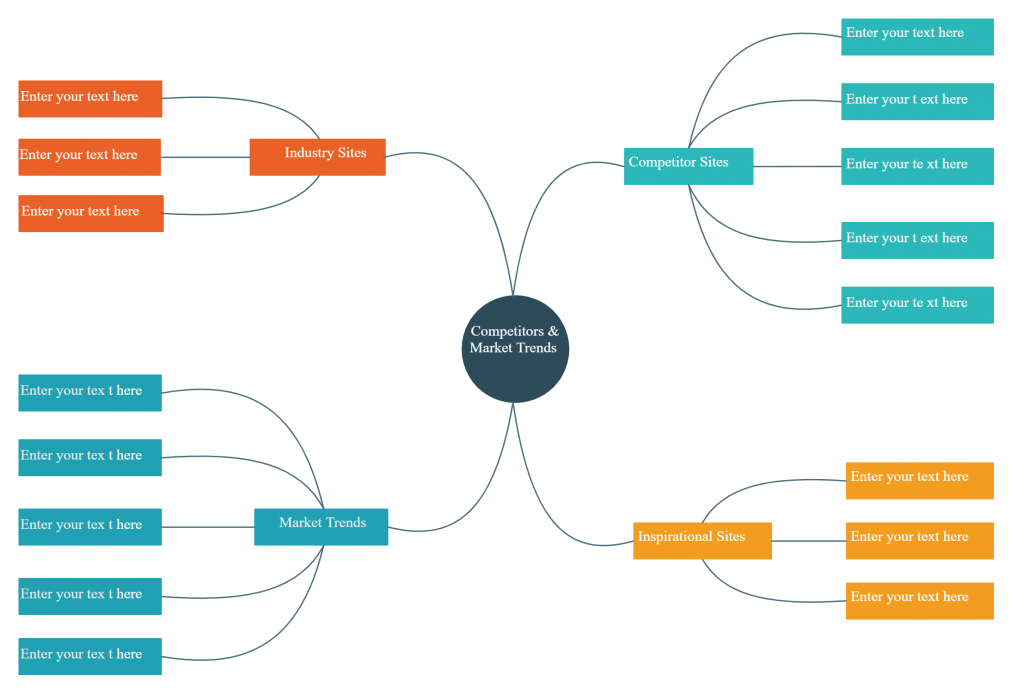
Mind Maps
Bij het verzamelen van de vereisten worden vaak individuele en groepsgewijze brainstormsessies gehouden. U kunt mindmaps gebruiken om uw ideeën vast te leggen, ze te ordenen en te categoriseren en ze verder uit te werken met behulp van mindmaps.

Hier zijn meer visuele brainstormtechnieken die u kunt gebruiken om sneller ideeën te genereren.
Systeemcontextdiagrammen
Context diagrammen is een van de technieken voor het verzamelen van software-eisen die u zou moeten gebruiken in het allereerste begin van het proces.
Systeemcontextdiagrammen geven een beeld op hoog niveau van het systeem in zijn omgeving en hoe het interageert met externe entiteiten zoals gebruikers, andere systemen, enz.

9 Visuele hulpmiddelen om de vereisten voor uw software te verzamelen
Functionele afsplitsingsdiagrammen
Een functioneel decompositiediagram kan worden gebruikt om een systeem op te splitsen in kleinere en eenvoudiger onderdelen. Dit zal u helpen de werking van het systeem van dichtbij te bekijken.
Door het systeem of proces op die manier op te splitsen, zult u gemakkelijk kunnen begrijpen wat de behoeften zijn.

Meer Technieken voor het Verzamelen van Eisen?
Deze technieken voor het verzamelen van requirements zijn gemakkelijker te lezen, en hun visuele aard zal helpen om uw requirements document gemakkelijker te lezen en te begrijpen door iedereen.
Wilt u onze lijst van technieken voor het verzamelen van vereisten aanvullen? Laat ons weten wat jouw favoriet is in de reacties hieronder.