Your blog represents everything good you stand for: quality copywriting, unique ideas that you believe in, exciting subjects that work like a good cup of coffee, the transition of your very thoughts on (digital) paper.
And when you find the right people that share your interests, it makes blogging even better. Through commitment and constant freshly published articles based on the latest trends and discoveries, you have managed to raise a pretty strong community.
You should be proud that you succeeded carving your own way through the chaos and density of news and articles that Internet is drowned in on a daily basis.
However, are you truly making the most of your blog?
Even though we writers are more focused on shaping our ideas with well-chosen words, your blog design should have at least an equal level of importance as the attention your copywriting gets. Words can build impact if you know what and how to communicate.
However, this impact can be 100 times amplified through visual elements. It gives your readers an image to relate to when they are going through your blog. So, you are facing the difficult mission of choosing a design that spreads the right message and here is what you should do.
Invest in A Professional Web Theme
This doesn’t mean that if you are not hiring a professional web designer, you have no future as a blogger. If the budget is too tight, there are many quality sources on the web that offer high standard web themes. Themeforest.net is one of the best marketplaces for WordPress Web Themes.
The themes will seldom get you higher than a price of $59, and there are thousands of fresh designs to choose from. Once you take your pick, you can go even further than this. Now is the moment to hire help to customize your theme.
And that’s the beauty of a premium already-created web theme: you can make it look like an original work without building it from scratch. A professional web designer will take it from here, and customize it any way you want.
Make sure you ask them to remove any unused scripts or any other resource that creates a higher loading time for your blog. This will streamline the process, and your readers will get in front of your fresh articles in no time.
If your blog takes too much time to load because you ordered too many features, you risk remaining with fewer readers. The standard loading time should not exceed more than 3 seconds.
Associate Your Articles with Quality Imagery
Always feature at least one picture in your articles. This is an absolute must in the era of the digital world. Not only that, but you should raise your standards a little higher and leave behind the free images with reuse license. It’s time to step up the game and invest in stock images.
Your stories will get a boost of fascination and visual support, and that’s the secret to attracting new visitors. Quality articles with a visual story are more shareable. This means that each one of your pieces should end with the call-to-action to share, plus the social media buttons that bypass the uncomfortable process of searching your blog on social media.
Opt for premium stock photography that you can find on Fotolia.com, Dreamstime.com or 123RF.com. Activate the most suitable monthly price plan and you will get the golden ticket to a never failing visual content. However, don’t stop here.
Some people criticize stock photography for lack of personality, but there are ways to avoid that. Embed the best parts of your article in your images with eye-catching frames and crafty fonts. If you don’t know your way through Adobe Photoshop, Canva.com will come to your rescue. It’s an online tool that helps you change your photos into presentations, blog graphics, Facebook covers, with many clip arts and styles.
Make sure you brand your images and activate the Pinterest save button. Your images will circle the Internet in no time and bring you organically new visitors.
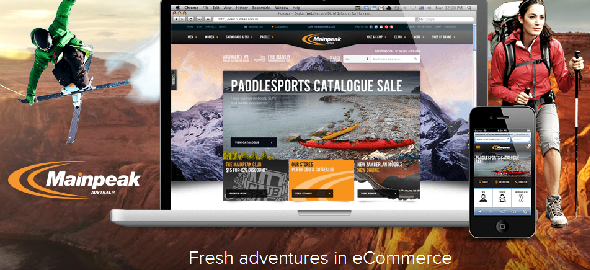
Bring Your Blog On Everyone’s Smartphones
The Millennials always want to be connected to the news and quality content, even when they are on the go. Studies show that people find it easier and at hand to use a smartphone to search the Internet than a computer.
Given that smartphones are producing a third of the web access, your blog should definitely be ready to fit any screen sizes. Test how mobile friendly your blog is. If you get low scores, it means that the speed, design, and size of your blog cannot adapt to mobile conditions and it’s time to move on to the next step.
Create a second mobile version of your blog. When readers open your blog on their phones, they will be automatically redirected to the mobile version to make the most of the mobile reading experience. You can hire a specialist to do that, or experiment by yourself with online tools that will help you get there, such as Dudamobile.com.
Making your blog available for mobile experience also will upgrade the reach of your articles and get you more visitors.
All in all, copywriting should go hand in hand with visual content for higher blog awareness.
How about you? Let us know in the comments bellow how you managed to blend text and images for a better user experience.
With an extensive background in marketing and data analysis, Thea Millard now enjoys using her experience in order to grow her clients’ websites and build their online presence. She is also a regular contributor at Job Application Review (http://jobapplicationreview.com/), where she writes detailed job descriptions for the most sought-out positions on the market.






I’ve been running a blog on technology and I found this article really useful and helpful
Thanks for sharing this great information
Thumbs up to you !