Flowcharts are fairly simple things. Before I wrote this, I almost thought “Hey, who’d ever need a tutorial on how to draw a flowchart? It’s too simple and it’ll probably need one line to explain.” Well… not really. There’s more to flowcharts than simple shapes and arrows connecting them if you want to get the idea across. The flowchart tips below will help you create better flowcharts that get the message across:
Identify why you are drawing the Flowchart(s)
Of all the flowchart tips mentioned here this might be the most important one.You may be drawing it to explain a process to someone, to understand a process, to find loopholes in a flow and so on. It is important to identify the objective on why you want a flowchart for this. Understanding the audience is another important thing. For example, you can use standard flowchart symbols when showing your chart to software engineer etc who understand them, but for a non technical audience you should use alternate images to make it more clear.

Are there many ‘actors’ involved?
If there are different responsible parties (or things) involved in each step, you might want to convey that information clearly with a Swimlane flowchart. They help clarify who / what is responsible for each step quite easily.
So what’s the difference between a flowchart and a flowchart with a swimlane diagram. A swimlane flowchart or swimlane process map basically organizes activities into groups based on who is responsible for the different steps within a process flow. Creately flowchart software has two objects to especially support horizontal and vertical swim lane flowcharts.
Swim lanes are different from flowcharts because here the processes are grouped by placing them in lanes. Lanes can be either horizontal or vertical, depending on the process flow diagram. Each lane is allocated to an actor or group of actors.
Process steps that are performed by one person are drawn in that person’s lane. Thus, it’s easy to map out the complete process, the roles, responsibilities, and the inter-dependencies of a given person or group.
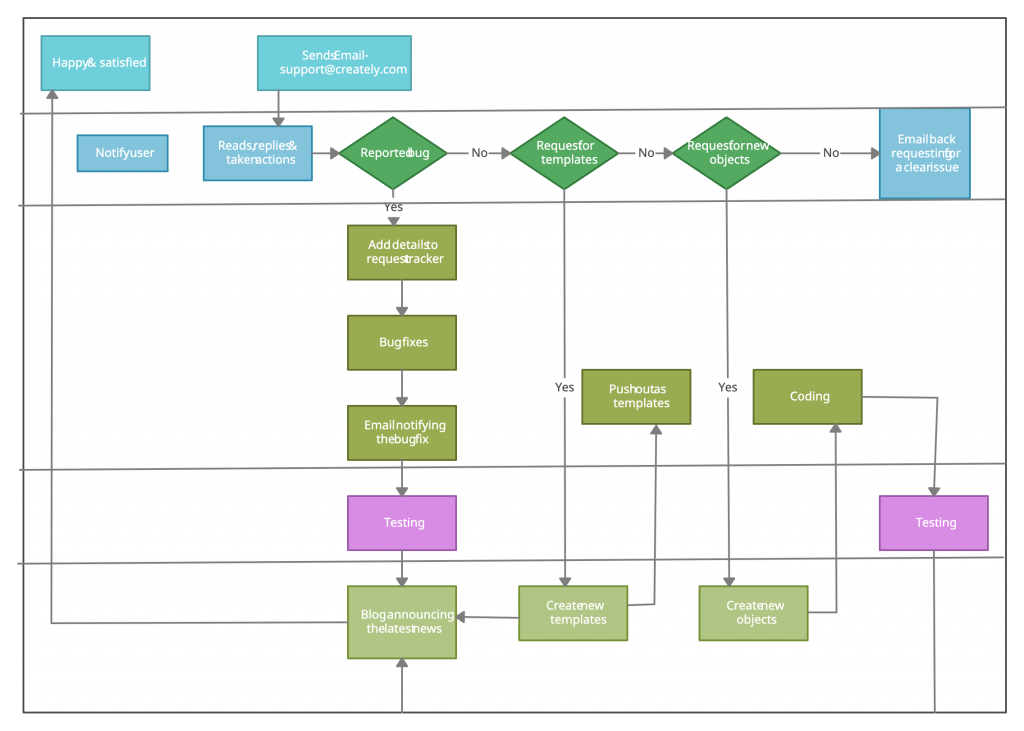
You’ll see an example of a Swim lane process map below. This is a typical example of Creately’s support process.

The chart has horizontal lanes which divide the process map into different actors. Each actor is given a name – Creately Users, Customer Support, Developers, QA and Marketing/Design. The actors denote individual departments within the company, and each department is responsible for completing these tasks. In case of delays, this swimlane process map will help us identify the department which caused the delay in the process.
If you have many actors (say more than 6), it might be better to generalize them if possible. Ex. rather than having two columns for Sally or Rob at HR department, just group them into the HR department. Again, it all depends on who the audience is.

On Swimlanes, Creately has some neat tricks that automatically glues shapes to swimlanes so you don’t miss them when resizing etc.
Decide on the start and end points of the flowchart
As trivial as it may sound, a flow with random endings is more confusing than it helps. So choose the objectives and keep it simple. An important flowchart tip that is often ignored.

Break it down into multiple flows
Very long flowcharts can cause the reader to overlook the details that you are actually trying to convey. It is best to break down a flowchart into sub-flows. Use the connector and inbuilt link feature to create automatically linked documents with sub-flows in Creately.

Get your team on-board
Documenting processes or planning steps requires careful review and thinking. You can use Creately’s inbuilt collaboration features to help kick this process off easily.

Use colors meaningfully
You can color code your flowchart objects to convey things like Risk involved, Who’s responsible, Process state (Draft/Final), basically anything you want. But always remember to include a legend on the corner so everyone knows how to read the chart.

Most of the flowchart tips mentioned above might seem obvious but not many follow them when drawing a flowchart. Got anymore flowchart tips to share ? Feel free to mention them in the comments.