Los diagramas UML se utilizan para modelar los componentes de un sistema y describen sus funcionalidades.
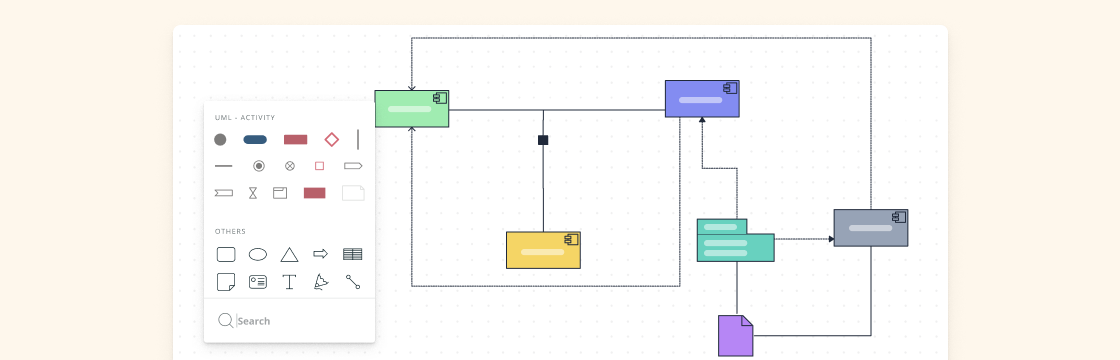
En este tutorial, veremos qué es un diagrama de componentes, los símbolos de los diagramas de componentes y cómo dibujar uno. Puede utilizar un ejemplo de diagrama de componentes a continuación para obtener un comienzo rápido.
¿Qué es el diagrama de componentes
Los diagramas de componentes se utilizan para visualizar la organización de los componentes de un sistema y las relaciones de dependencia entre ellos. Proporcionan una visión de alto nivel de los componentes de un sistema.
Los componentes pueden ser un componente de software como; una base de datos o una interfaz de usuario o un componente de hardware; como un circuito, un microchip o un dispositivo; o una unidad de negocio, como un proveedor, una nómina o un envío.
Diagramas de componentes
- Se utilizan en el desarrollo basado en componentes para describir sistemas con arquitectura orientada a servicios
- Mostrar la estructura del propio código
- Se puede utilizar para centrarse en la relación entre los componentes mientras se ocultan los detalles de las especificaciones
- Ayudar a comunicar y explicar a los interesados las funciones del sistema que se está construyendo
Símbolos del diagrama de componentes
Hemos explicado a continuación las notaciones comunes de los diagrama de componentes.
Componente
Hay tres maneras en que el símbolo del componente puede ser usado.
1) Rectángulo con el estereotipo del componente (el texto <<componente>>). El estereotipo del componente se suele utilizar encima del nombre del componente para evitar confundir la forma con un icono de clase.
2) Rectángulo con el icono del componente en la esquina superior derecha y el nombre del componente. 3) Rectángulo con el icono del componente y el estereotipo del componente.
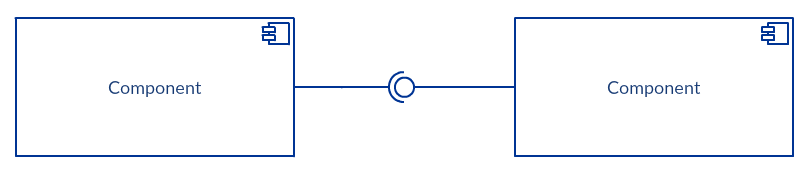
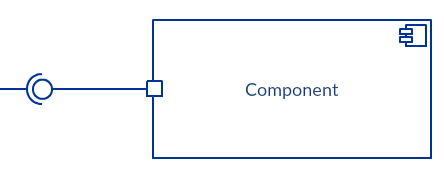
La interfaz proporcionada y la interfaz requerida
Las interfaces en los diagramas de componentes muestran cómo los componentes están conectados entre sí e interactúan entre sí. El conector de montaje permite unir la interfaz requerida del componente (representada con un semicírculo y una línea sólida) con la interfaz proporcionada (representada con un círculo y una línea sólida) de otro componente. Esto demuestra que un componente está proporcionando el servicio que el otro requiere.
Puerto

Dependencias

Cómo dibujar un diagrama de componentes
Puede utilizar un diagrama de componentes cuando quiera representar su sistema como componentes y quiera mostrar sus interrelaciones a través de las interfaces. Te ayuda a hacerte una idea de la implementación del sistema. A continuación, los pasos a seguir para dibujar un diagrama de componentes.
Paso 1: Averiguar el propósito del diagrama e identificar los artefactos como los archivos, documentos, etc. de su sistema o aplicación que necesita representar en su diagrama.
Paso 2: A medida que averigüe las relaciones entre los elementos que identificó anteriormente, cree una disposición mental de su diagrama de componentes
Paso 3: A medida que dibujas el diagrama, agrega componentes primero, agrupándolos dentro de otros componentes como te parezca conveniente
Paso 4: El siguiente paso es añadir otros elementos como interfaces, clases, objetos, dependencias, etc. a su diagrama de componentes y completarlo.
Paso 5: Puede adjuntar notas sobre diferentes partes de su diagrama de componentes para aclarar ciertos detalles a otros.
Ejemplos de diagramas de componentes
A continuación hay plantillas de diagramas de componentes para escenarios comunes que pueden ser editados instantáneamente en línea. Simplemente haz clic en la plantilla para abrirla en el editor de Creately para aplicar los cambios.
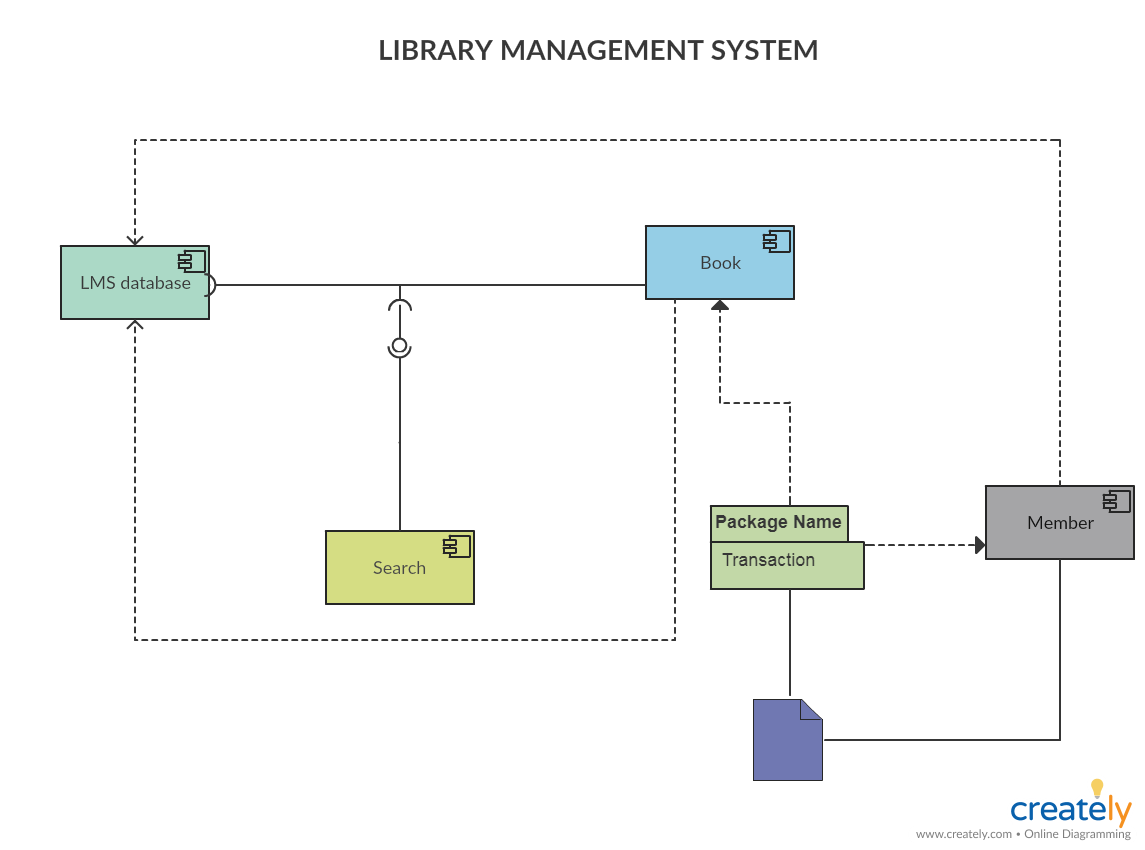
Diagrama de componentes del Sistema de Gestión de Bibliotecas

Diagrama de componentes para el Sistema de Gestión de Bibliotecas (Haga clic en la plantilla para editar en línea)
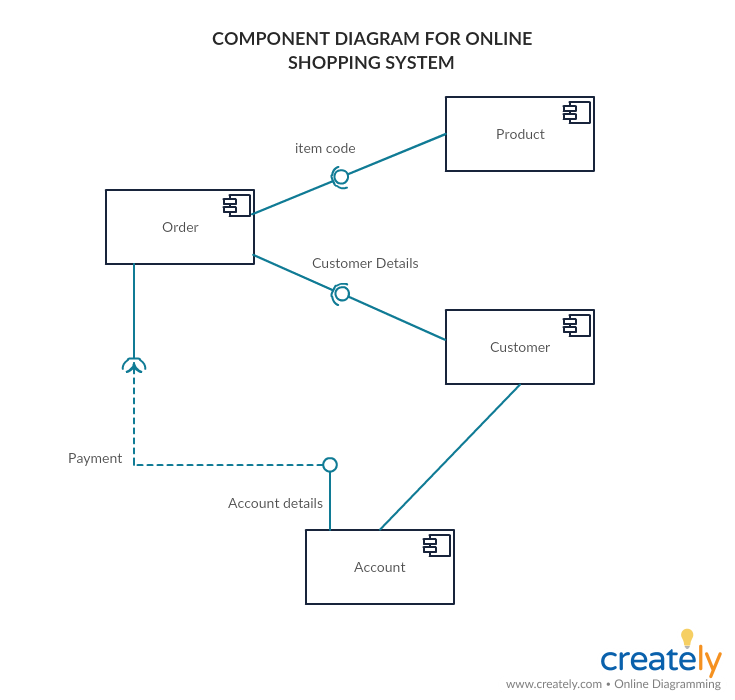
Diagrama de componentes para el sistema de compras en línea

Diagrama de componentes para el sistema de compras en línea (Haga clic en la plantilla para editar en línea)
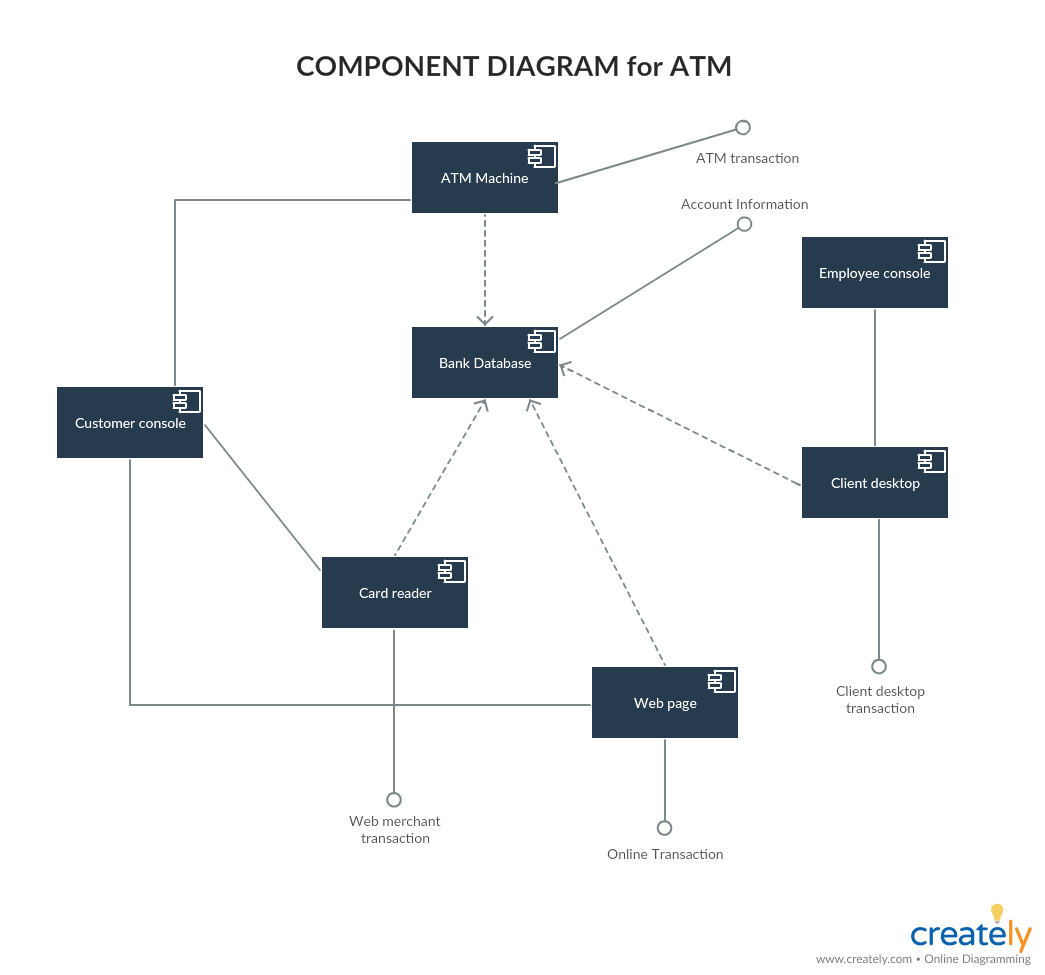
Diagrama de componentes para ATM

Diagrama de componentes para ATM (Haga clic en la plantilla para editarla en línea)
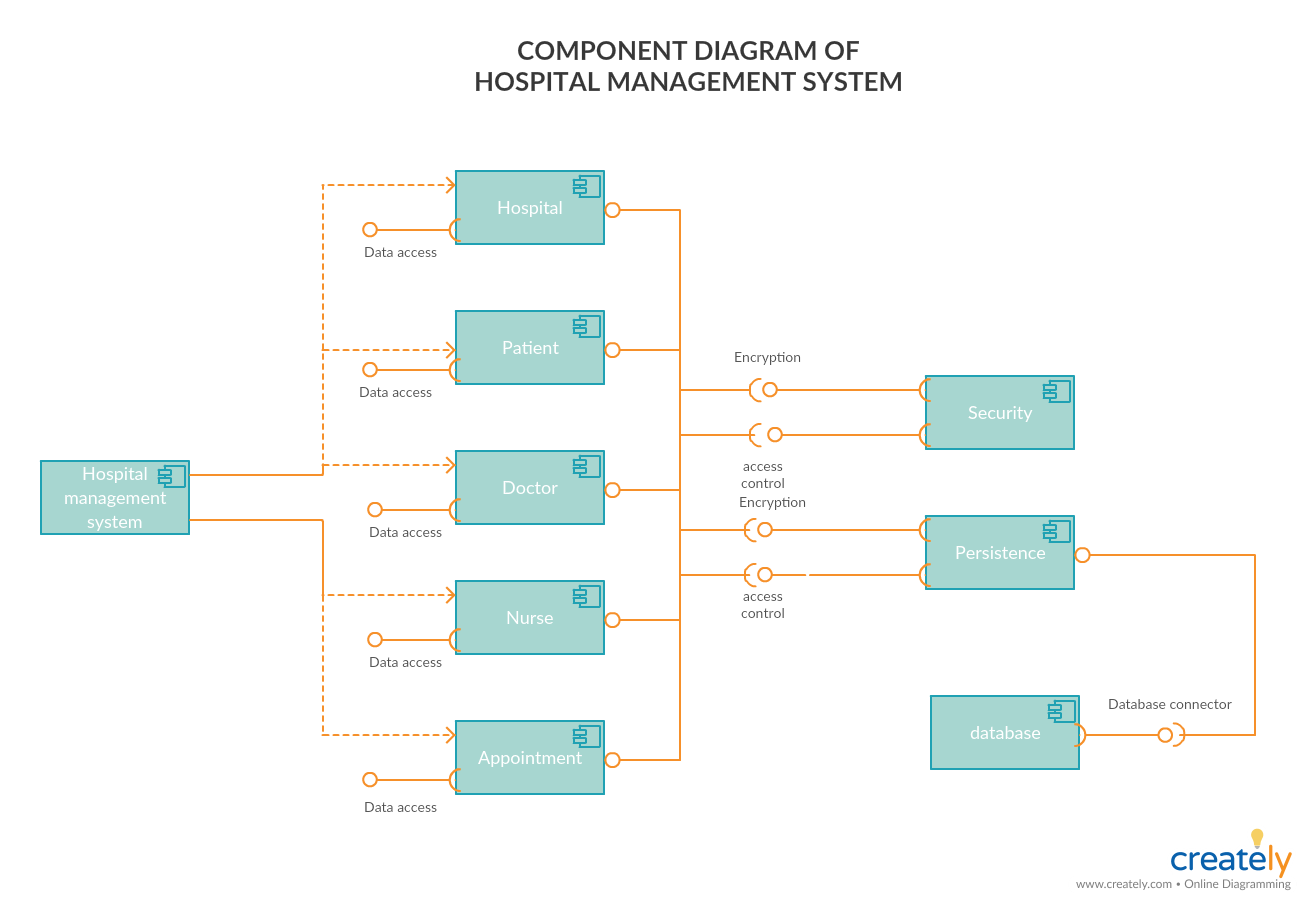
Diagrama de componentes para el sistema de gestión de hospitales

Diagrama de componentes para el Sistema de Gestión Hospitalaria (Haga clic en el diagrama para editarlo en línea)
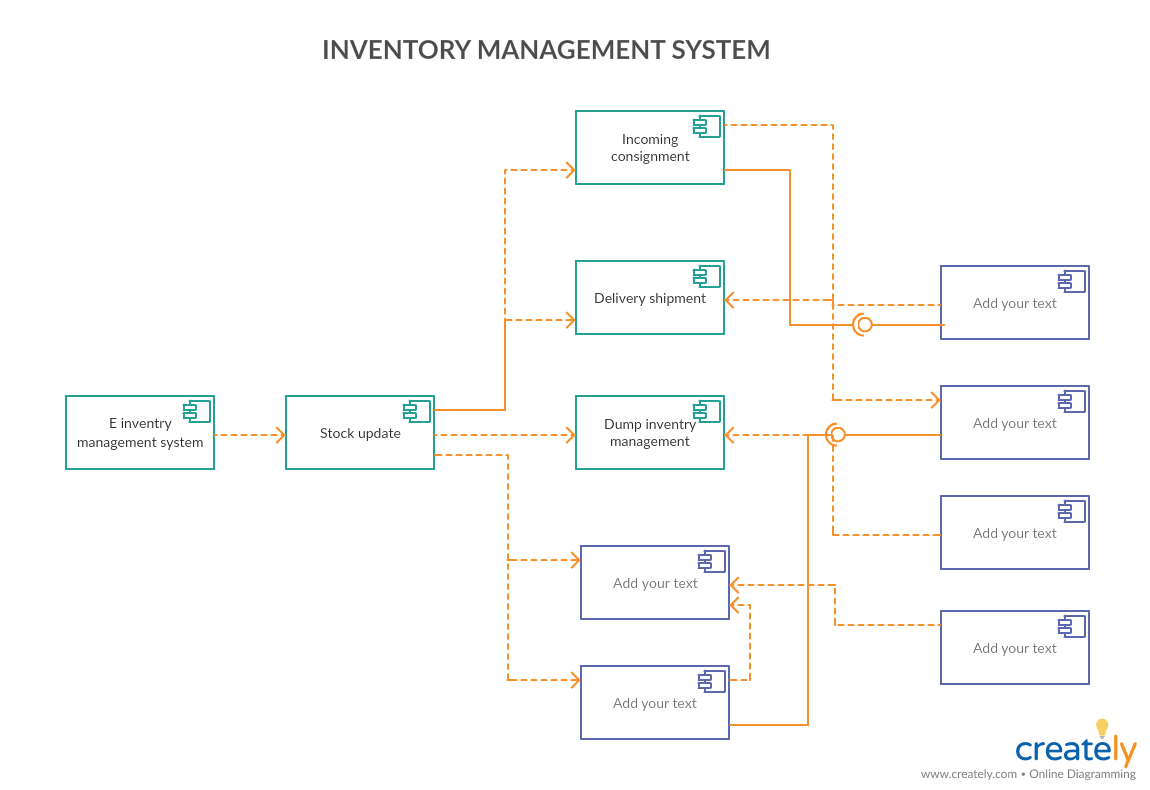
Diagrama de componentes del Sistema de Gestión de Inventario

Diagrama de componentes para el Sistema de Gestión de Inventario (Haga clic en la plantilla para editarla en línea)
¿Qué opinas del tutorial del diagrama de componentes
En este tutorial de diagramas de componentes, hemos cubierto todo lo que necesitas saber sobre los diagramas de componentes para dibujar uno fácilmente. Puede usar nuestro creador de diagramas UML para dibujar el diagrama de componentes en línea.
Recientemente hemos publicado guías sobre los diagramas de actividad UML y también sobre los diagramas de clase, y si te has perdido aquí están los enlaces;
La Guía Fácil de los Diagramas de Clase
Diagramas de Actividad No te olvides de hacernos saber tus pensamientos en la sección de comentarios abajo.