Terwijl andere UML-diagrammen, die de functionaliteit van een systeem beschrijven, worden componentdiagrammen gebruikt om de componenten te modelleren die helpen bij het maken van die functionaliteiten.
In deze componentdiagram tutorial zullen we kijken naar wat een componentdiagram is, componentdiagram symbolen, en hoe je er een kunt tekenen. U kunt hieronder een voorbeeld van een componentendiagram gebruiken om een snelle start te maken.
Wat is Componentendiagram
Componentendiagrammen worden gebruikt om de organisatie van systeemcomponenten en de onderlinge afhankelijkheidsrelaties te visualiseren. Ze bieden een overzicht op hoog niveau van de componenten binnen een systeem.
De componenten kunnen een softwarecomponent zijn zoals een database of gebruikersinterface; of een hardwarecomponent zoals een circuit, microchip of apparaat; of een business unit zoals een leverancier, loonlijst of verzending.
Componentendiagrammen
- Worden gebruikt in Component-Based-Development om systemen met Service-Oriented-Architecture te beschrijven
- Toon de structuur van de code zelf
- Kan worden gebruikt om zich te concentreren op de relatie tussen de componenten, terwijl het verbergen van specificatie details
- Helpen bij het communiceren en uitleggen van de functies van het systeem dat wordt gebouwd aan de belanghebbenden
Onderdeel Diagram Symbolen
We hebben hieronder de gemeenschappelijke notaties van het componentendiagram toegelicht die worden gebruikt om een componentendiagram te tekenen.
Onderdeel
Er zijn drie manieren waarop het componentensymbool kan worden gebruikt.
1) Rechthoek met het component stereotype (de tekst <<component>>). Het stereotype van de component wordt meestal gebruikt boven de naam van de component om te voorkomen dat de vorm wordt verward met een klasse-icoon.
2) Rechthoek met het componentenpictogram in de rechterbovenhoek en de naam van het component.
3) Rechthoek met het componenticoon en het componentstereotype.
Verstrekte interface en de vereiste interface
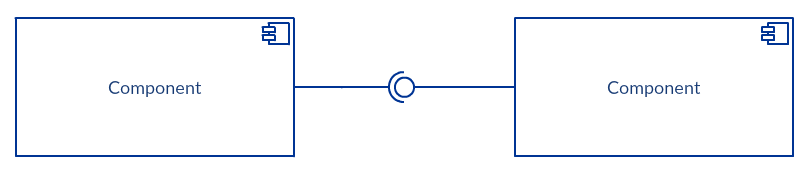
Interfaces in componentendiagrammen laten zien hoe componenten met elkaar zijn bedraad en met elkaar in wisselwerking staan. De assemblageconnector maakt het mogelijk om de vereiste interface van het component (weergegeven met een halve cirkel en een solide lijn) te verbinden met de voorziene interface (weergegeven met een cirkel en een solide lijn) van een ander component. Hieruit blijkt dat het ene onderdeel de dienst levert die het andere nodig heeft.
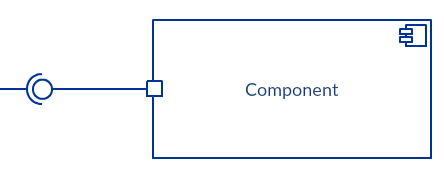
Haven
Haven (voorgesteld door het kleine vierkantje aan het einde van een vereiste interface of voorziene interface) wordt gebruikt wanneer de component de interfaces delegeert aan een interne klasse.
Afhankelijkheden
Hoewel u meer details over de relatie tussen twee componenten kunt laten zien met behulp van de ball-and-socket notatie (bijgeleverde interface en vereiste interface), kunt u net zo goed een afhankelijkheidspijl gebruiken om de relatie tussen twee componenten te laten zien.
Hoe teken je een componentendiagram
U kunt een componentendiagram gebruiken wanneer u uw systeem als componenten wilt weergeven en hun onderlinge relaties door middel van interfaces wilt laten zien. Het helpt u een idee te krijgen van de implementatie van het systeem. Hieronder volgen de stappen die u kunt volgen bij het tekenen van een componentendiagram.
Stap 1: zoek het doel van het diagram uit en identificeer de artefacten zoals de bestanden, documenten etc. in uw systeem of applicatie die u in uw diagram moet weergeven.
Stap 2: Terwijl u de relaties tussen de elementen die u eerder hebt geïdentificeerd, kunt u een mentale indeling van uw componentendiagram maken
Stap 3: Terwijl u het diagram tekent, voegt u eerst componenten toe en groepeert u deze binnen andere componenten zoals u dat wilt
Stap 4: De volgende stap is het toevoegen van andere elementen zoals interfaces, klassen, objecten, afhankelijkheden etc. aan uw componentendiagram en het vervolledigen ervan.
Stap 5: U kunt aantekeningen maken bij verschillende onderdelen van uw componentendiagram om bepaalde details aan anderen te verduidelijken.
Voorbeelden van componentendiagrammen
Hieronder staan componentdiagrammen voor veelvoorkomende scenario’s die u direct online kunt bewerken. Klik op het sjabloon om het te openen in de Creately editor om de wijzigingen toe te passen.
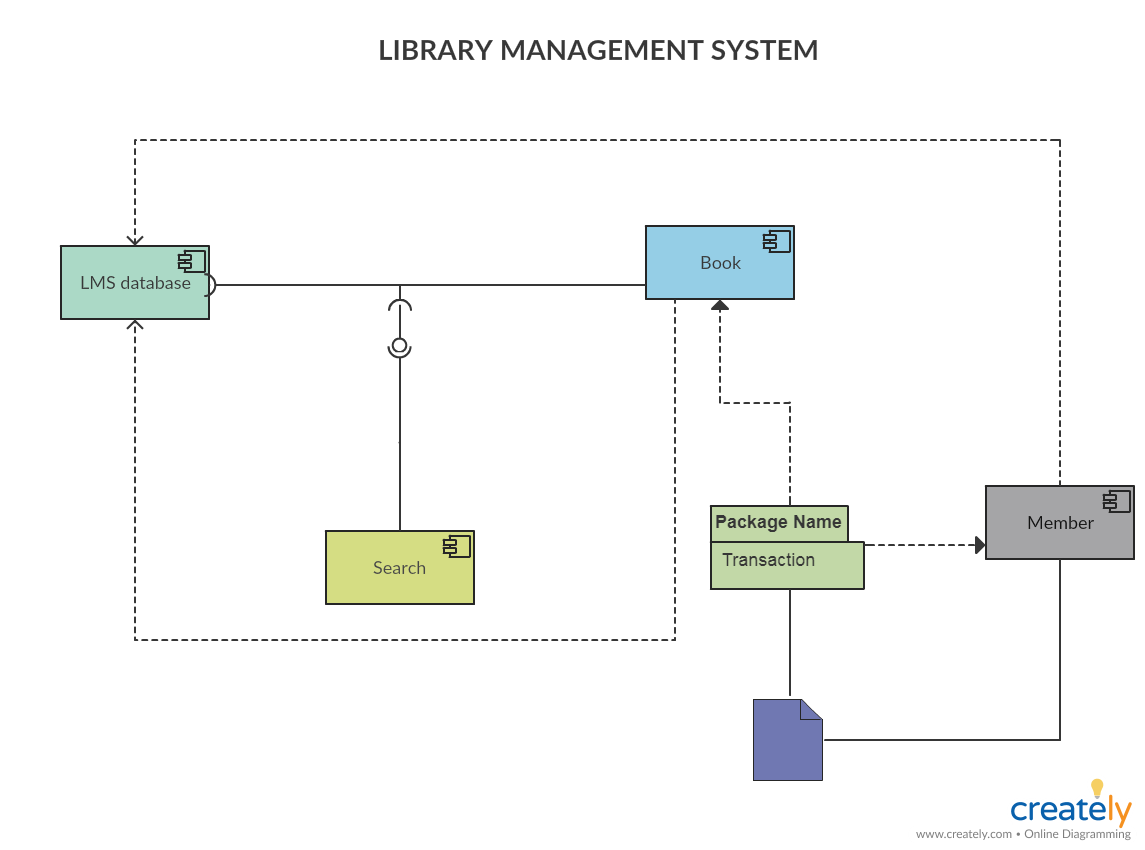
Componentdiagram voor bibliotheekbeheersysteem

Componentdiagram voor bibliotheekbeheersysteem (Klik op het sjabloon om online te bewerken)
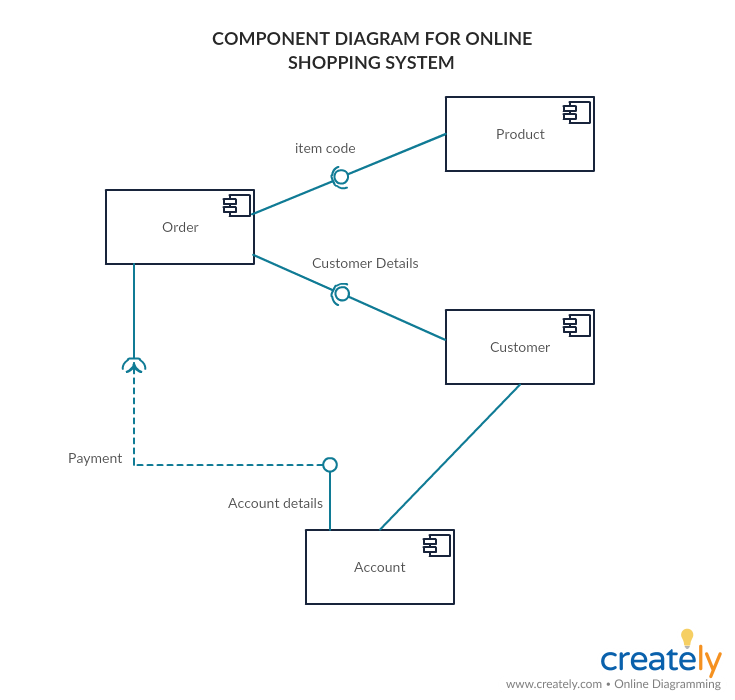
Onderdelendiagram voor het Online Winkelsysteem

Componentendiagram voor online winkelsysteem (Klik op het sjabloon om online te bewerken)
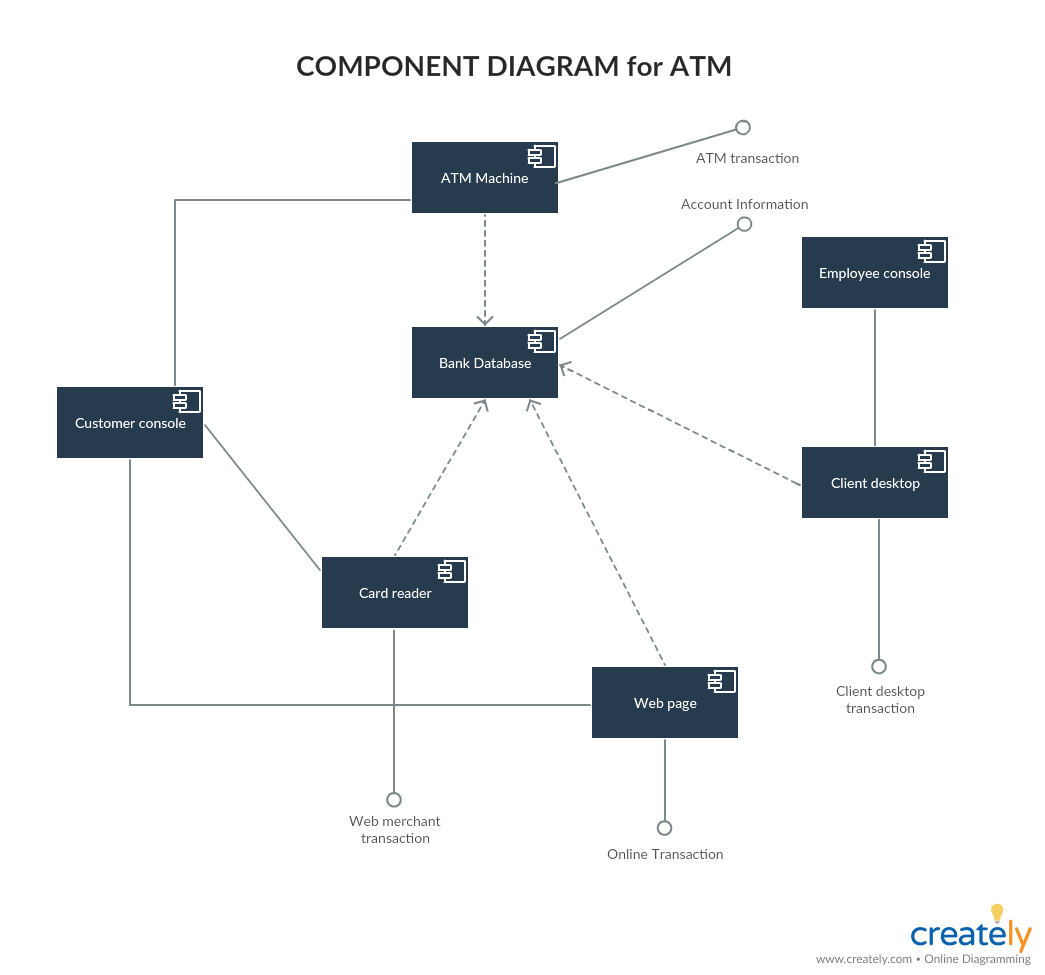
Componentendiagram voor ATM

Componentendiagram voor ATM (Klik op het sjabloon om online te bewerken)
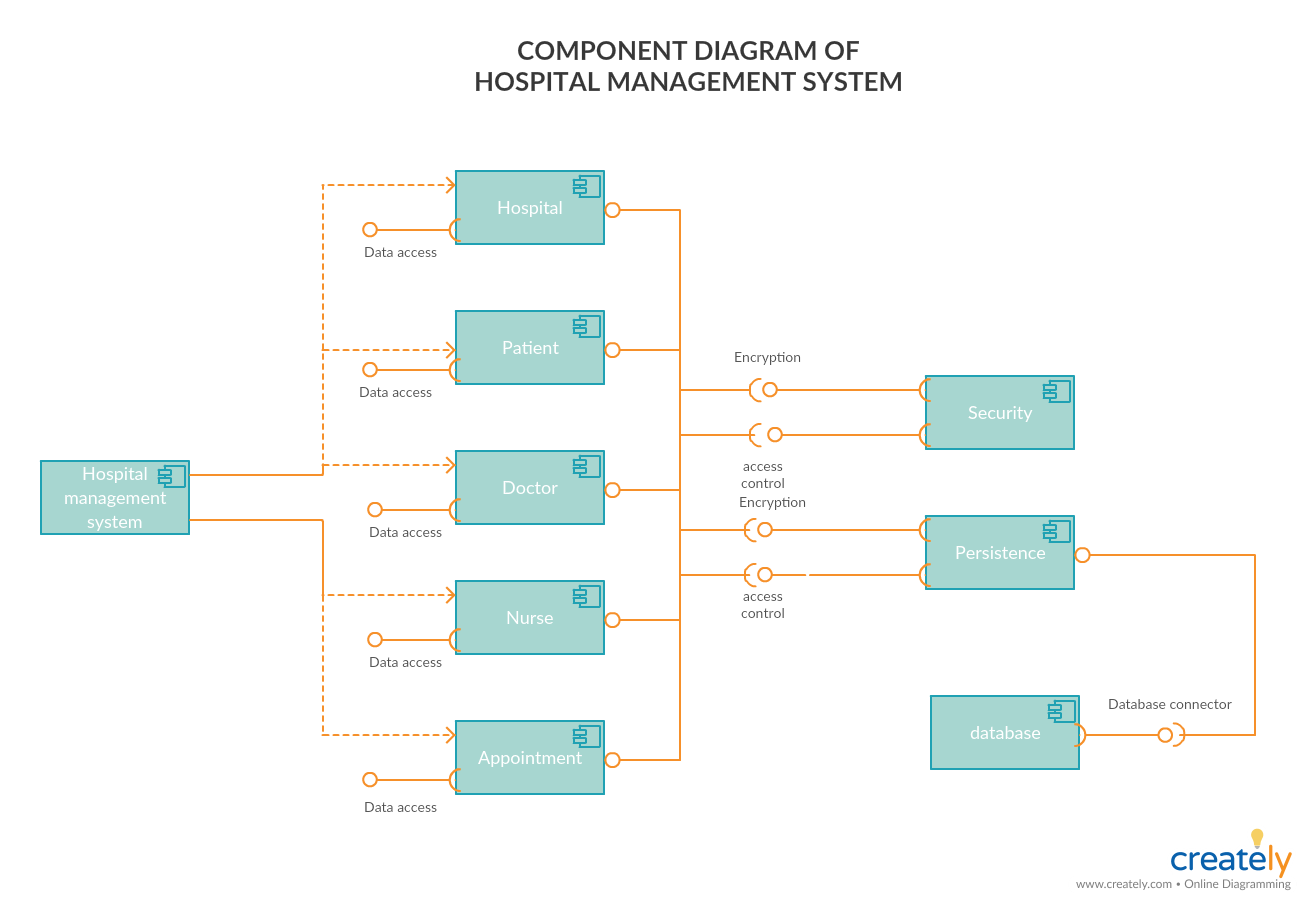
Componentendiagram voor het Ziekenhuisbeheersysteem

Componentendiagram voor het Ziekenhuisbeheersysteem (Klik op het diagram om online te bewerken)
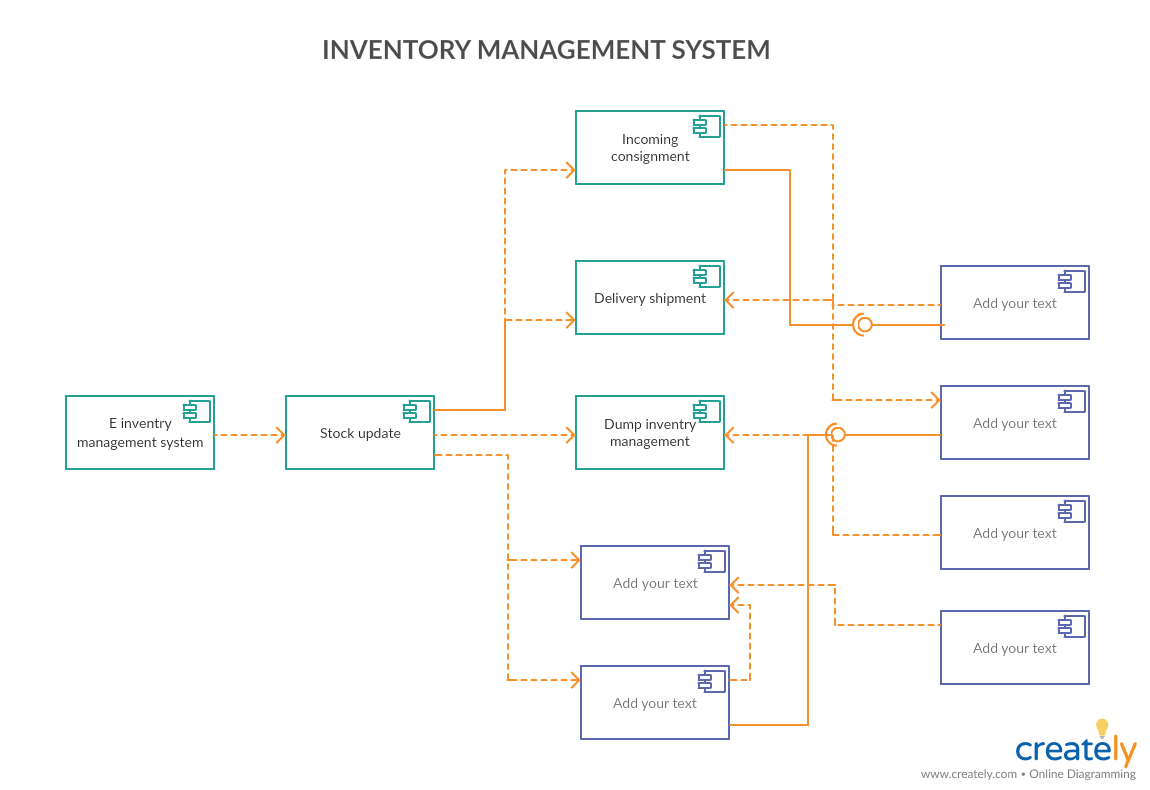
Onderdelendiagram voor het voorraadbeheersysteem

Componentendiagram voor voorraadbeheersysteem (Klik op het diagram om online te bewerken)
Wat zijn uw gedachten over het componentdiagram tutorial
In deze handleiding over componentdiagrammen hebben we alles behandeld wat u moet weten over componentdiagrammen om er gemakkelijk een te kunnen tekenen. U kunt onze UML-diagramontwerper gebruiken om online een componentendiagram te tekenen.
We hebben onlangs ook gidsen gepubliceerd over UML-activiteitendiagrammen en klassendiagrammen, en als u deze hebt gemist, vindt u hier de links;
De eenvoudige gids voor UML-klassendiagrammen
De Easy Guide voor UML-activiteitendiagrammen
Vergeet niet om ons uw gedachten te laten weten in de commentaarsectie hieronder.