Many of us think of design as a separate function, far removed from most business operations. But the importance of incorporating the ‘designers toolkit’ across departments can be of great benefit to an organization. Because, collaborative design, to enhance the product, user, and service experience puts the customer first. It can provide real measurable results while ensuring a competitive advantage.
What is Collaborative Design?
Collaborative design, also known as participatory design, is a design strategy that helps foster effective collaboration among different stakeholders. It brings together different ideas, roles, and team members to create a multi-staged user experience. Plans and strategies are developed using user feedback. It is usually an iterative process designed to maximize customer satisfaction.
Why Everyone Should Think Like a Designer?
It is important to establish that collaborative design is not a designer-exclusive activity. The more diverse the group of people involved in this approach, the greater the chances are of coming up with innovative solutions. Assembling a cross-functional team that participates in the design process allows you to bring two essential perspectives to every problem: empathy and creativity.
Getting varied opinions and inputs allows you to develop a richer understanding of your customer which enables you to find the right problem and gives you enough creative freedom to find the right solution.
Benefits of Collaborative Design
Creates a Shared Mission:
By not relegating design to the ‘design’ department, collaborative design keeps a team on the same page. So you can work parallelly on a project, right from when it begins until it is handed over. It can also help team members get more involved so they can really focus on the nuances of a project.
This type of approach isn’t just good for individual projects but helps to establish a more inclusive and democratic culture, where opinions and inputs are valued.
Establishes a Sense of Ownership:
By involving multiple stakeholders in the early stages of the design and development of a project you make them more invested in its outcome. They are more motivated to contribute their best work to it.
Unlocks Creativity and Innovation:
Collaborative design sets up an environment for lateral thinking and innovation. It allows team members to apply their diverse knowledge base to a task at hand and come up with creative solutions to a problem. It prevents teams from being caught up in echo-chambers by involving them in the early stages in a workshop-based approach.
Promotes Stakeholder Buy-In:
With everyone involved and actively participating in the design process, it’s easy to establish collective decision making and faster alignment. After the project is completed it is easier to get a final sign-off and reduces the amount of back-and-forth required.
When to Use Collaborative Design:
Some examples of problems where a collaborative design session can help to produce great results:
- To define the strategy for an organization, product, or service.
- When kick-starting by bringing people together with different backgrounds.
- To Generate and discuss ideas in an effective and inclusive way.
- To solve a specific design problem.
- Designing the life cycle of a product or service.
- Sharing insights from previous research and prototype on top of them.
Visual Tools for Collaborative Design:
Online whiteboarding:
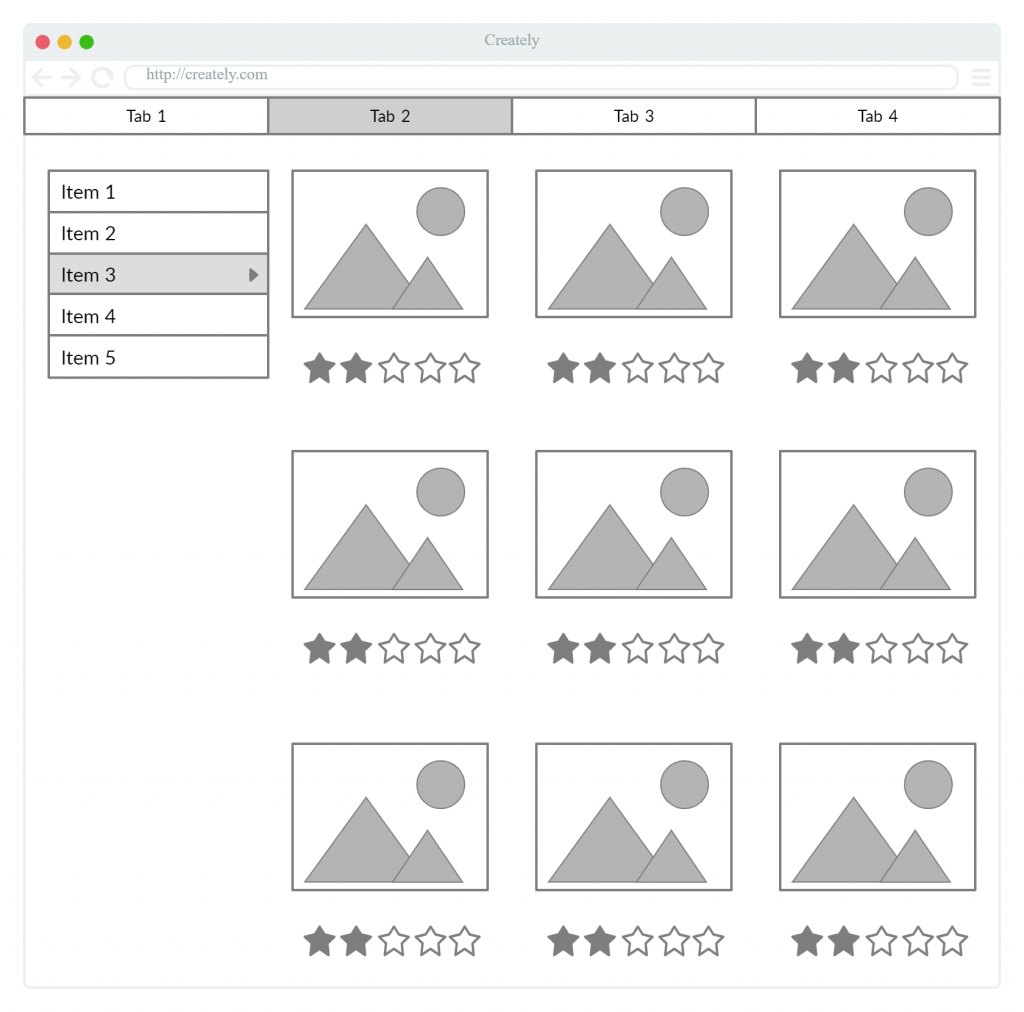
In a typical design session, a team huddles around a whiteboard and sketches out ideas. Using an online whiteboard from Creately allows for greater collaboration amongst remote teams and helps cross-functional teams contribute, discuss and develop ideas with greater ease.
Creating wire-frames is a great way to understand user experience and allows teams to discuss different options and on a shared platform.

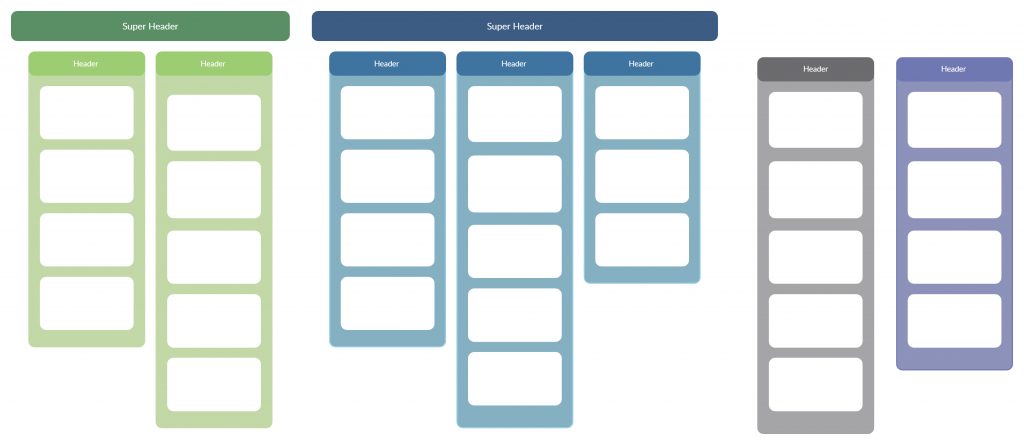
Affinity Diagram
An affinity diagram tool is used to organize data gathered from a brainstorming session, research, or meetings under meaningful categories that are based on common relationships or themes. These themes are referred to as affinity sets or affinity groups.
Creating an affinity diagram is a great way to promote collaborative design. It produces more effective results with no more than 5-6 individuals who are experts in the subject that is being analyzed. This way you can collect different and useful insights, opinions, and perspectives to help arrive at faster solutions or better innovation.

An affinity diagram is created in 3 stages:
Idea Generation
First, the collaborative design team writes down facts or ideas on individual cards. Do this on post-it notes or on collaborative software like Creately.
Idea Grouping
Once the ideation session is complete, the team can analyze the output. Then, sort the card into distinct categories and group them based on the similarities they have to each other. This is done by natural grouping and shared understanding among the group members.
Creating Header Cards
After the ideas are grouped, members look for a common thread that links ideas together in a group. This idea can be a phrase or a sentence and should be easily understandable. Similarly, you can also create super headers that establish a relationship of a group with several other groups
Design sprints:
A design sprint is a collaborative design process where developers, design architects, and testers are involved in the process of validating, testing, recommending, and approving ideas.
It is usually a time-boxed activity that follows a similar sprint cycle of any Agile project.

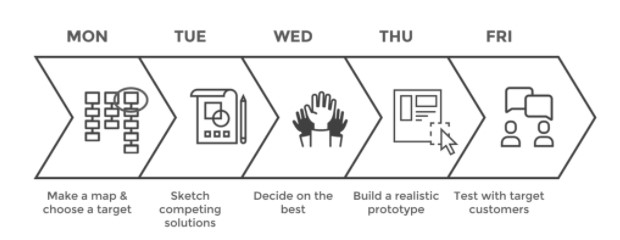
Using a Monday to Friday schedule, the design sprint will include:
Monday: Set goals, create maps with respect to design priorities, seek expert validation, and gather suggestions.
Tuesday: Draft or sketch a rough design so that the design team has an idea of how to go about the actual design process. You can search for similar products that could be used as inspiration and create quick remixes.
Wednesday: Decide on the best idea, create storyboards so that all the design elements connect together in a meaningful way.
Thursday: Convert storyboards into prototypes and create an early sample of the final product. The prototype should be close enough to the final product so that you can test and validate design ideas.
Friday: Test with users and gain feedback. Make constant iterative changes to arrive at your final product.
Conclusion
Collaborative design ensures everybody contributes towards product development. It has proven to be a better way to solve user problems and creates a more well-rounded product. Tell us about your experience with collaborative design and some of the success/ challenges you have faced while incorporating collaborative design into your development process.