We got the final part of this series right here. While we did spend some time discussing Gates and its use or relevance to Sequence Diagrams, we now concentrate on just two elements known as Combined fragments.
Combined fragments (break and parallel)
If you do recall, back in the post called – The Basics & the Purpose of Sequence Diagrams ~ Part 2 – there was information on combined fragments known as “alternative,” “option,” and “loop.” While these combined fragments are what most people will utilize the most, there are other combined fragments, such as break and parallel, which a large share of people will find useful.
Break
The break combined fragment is similar to the option combined fragment. There are two exceptions, though. First, a break’s frame has a name box stating “break” instead of “option.” Second, when a break combined fragment’s message is to be executed, the enclosing interaction’s remainder messages will not be executed because the sequence breaks out of the enclosing interaction.
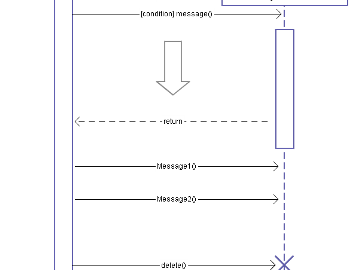
Breaks are utilized to model exception handling. The figure below uses a break combination fragment since it treats the balance < amount condition as an exception instead of as an alternative flow. When the sequence gets to the return value “balance,” it checks to see if the balance is less than the amount. If the balance is not less than the amount, the next message sent is the addDebitTransaction message, and the sequence continues as normal. However, in cases where the balance is less than the amount, then the sequence enters the break combination fragment and its messages are sent. Once all the messages in the break combination have been sent, the sequence exits without sending any of the remaining messages (e.g., addDebitTransaction).
An important thing to note about breaks is that they only cause the exiting of an enclosing interaction’s sequence and not necessarily the complete sequence depicted in the diagram. Where there is a break combination, which is part of an alternative or a loop, then only the alternative or loop is exited.
Parallel
When the processing time needed to finish portions of a complex task takes longer than previously thought, some systems handle parts of the processing in tandem. The parallel combination fragment element should be used when creating a sequence diagram that shows parallel processing activities.
The parallel combination fragment is drawn using a frame, and you place the text “par” in the frame’s namebox. You then break up the frame’s content section into horizontal operands separated by a dashed line. Each operand in the frame represents a thread of execution done in parallel.
While the figure below may not illustrate the best computer system example of an object doing activities in parallel, it offers an easy-to-understand example of a sequence with parallel activities. The sequence goes like this: A hungryPerson sends the cookFood message to the oven object. When the oven object receives that message, it sends two messages to itself at the same time (nukeFood and rotateFood). After both of these messages are done, the hungryPerson object is returned yummyFood from the oven object.
All things considered, remember that the sequence diagram is a versatile diagram that can be used to document a system’s needs and to flush out a system’s design. The reason the sequence diagram is so useful is because it shows the interaction logic between the objects in the system in the time order that the interactions take place. We, of course, explained all this from the very first post we put out in the first series we did on these diagrams – The Basics & the Purpose of Sequence Diagrams ~ Part 1. We really do hope you found this series useful. Moreover, we would like to invite you to let us in on any new topics you would like us to tackle. Also check out this comprehensive Sequence Diagram Tutorial to learn more about sequence diagrams.





I need to develop network diagrams, and I’m frustrated: Is there ANY page on your site that discusses how to ROTATE an object on the drawing? The only thing is the vague remark that “not all objects can be rotated.” That’s worse than useless. If I can’t rotate objects, then I’ll just cancel my account; that is a fundamental requirement of ANY diagramming product.
If there’s a secret way to rotate any object, or collection of objects, please point me to the text on your site.
Thanks for your help.