Last week we shared some useful templates that would help UX designers, product managers, project managers, content creators, quality controllers, and trainers streamline their workflows..
And this week our team has created five new templates that are useful for business consultants, scrum masters, human resources professionals, digital marketers, customer experience managers, and growth hackers to simplify their day-to-day tasks.
Check out our diagram community for templates for 100s of business use cases spanning many industries.
This week’s templates include:
- What? So what? Now what? Template
- Mad Sad Glad Template
- Culture Design Canvas
- AARRR Framework
- Customer Touchpoint Map
What? So what? Now what? Template
The “What? So what? Now what?” template is a valuable tool forbusiness consultants and project managers. It helps in analyzing situations, understanding their implications, and developing actionable steps to address them.
Here are five simple steps to use this template:
- Identify the “What”: Clearly define and describe the current situation or issue. Gather relevant information and facts about it.
- Explore the “So what”: Dive deeper into the implications of the identified situation. Consider the potential consequences, impacts, and risks associated with it to gain a comprehensive understanding of the situation’s significance.
- Determine the “Now what”: Once you have a clear understanding of the situation and its implications, it’s time to develop an action plan. Outline the specific steps that need to be taken to address the situation effectively.
- Prioritize actions: Evaluate the outlined actions and prioritize them based on their urgency, feasibility, and potential impact. This step ensures that you focus on the most critical and impactful actions first.
- Implement and monitor progress: Put the action plan into motion and regularly monitor the progress. Track the implementation of the identified actions and assess their effectiveness. Make any necessary adjustments as you move forward.

Click on the image to edit the What? So what? Now what? Template
Mad Sad Glad Template
The Mad Sad Glad template is a common tool used by Scrum Masters, Agile Coaches, and team leaders to facilitate retrospectives or feedback sessions. It enables teams to reflect on their frustrations, disappointments, and positive experiences in a structured way.
Here are five simple steps to use this template:
- Set the stage: Create a safe and inclusive environment for the team to share their thoughts and feelings openly. Explain the purpose of the Mad Sad Glad template and how it will help the team reflect on their experiences.
- Identify the Mad: Invite team members to express what made them mad or frustrated during a specific project. Get them to highlight any obstacles, challenges, or issues that impacted their work negatively.
- Explore the Sad: Encourage team members to share what made them sad or disappointed. Discuss any missed opportunities, failures, or setbacks that affected their morale or progress.
- Discover the Glad: Shift the focus to the positive experiences. Invite team members to express what made them glad or brought them joy during the project. This could include successful outcomes, achievements, or moments of collaboration and support.
- Generate insights and actions: Review the Mad, Sad, and Glad inputs collectively. Identify common themes, patterns, or trends that emerge. From these insights, collaborate with the team to determine actionable steps to address the challenges, build upon successes, and improve team dynamics.

Click on the image to edit the Mad Sad Glad Template
Culture Design Canvas
The Culture Design Canvas is a tool used by organizational development consultants and human resources professionals to analyze and shape organizational culture. It provides a framework for exploring key aspects of culture and aligning stakeholders toward a desired culture.
Here’s how to use this template:
- Define purpose and values: Begin by clearly defining the purpose and core values of the organization. Discuss the overarching mission and the guiding principles that drive the organization’s culture.
- Explore rituals and behaviors: Identify the rituals, routines, and behaviors that are prevalent within the organization. This step involves examining how people interact, communicate, and collaborate. Assess whether these rituals and behaviors align with the desired culture.
- Assess symbols and artifacts: Symbols and artifacts represent the visible elements of culture, such as the physical workspace, logos, and company traditions. Evaluate the existing symbols and artifacts and consider their impact on the overall culture.
- Identify enablers and blockers: Look at the factors that support or hinder the desired culture. This step involves analyzing structures, systems, policies, and leadership behaviors that influence the organization’s culture. Identify what supports the desired culture and what needs to be addressed or changed.
- Design action steps: Based on the insights gained from the previous steps, collaborate with stakeholders to design actionable steps to shape the desired culture. Develop initiatives, programs, and interventions that align with the purpose, values, rituals, and behaviors identified earlier.

Click on the image to edit the Culture Design Canvas
AARRR Framework
The AARRR framework, also known as the Pirate Metrics, is a tool used by growth hackers, digital marketers, and product managers. It provides a systematic approach to analyze and optimize a startup or product’s growth.
Here are five simple steps to use this framework:
- Acquisition: Focus on acquiring new customers or users for your product or service. Identify the channels and strategies that attract potential customers and bring them to your website, app, or store.
- Activation: Once you have acquired users, the next step is to ensure they have a positive first experience with your product. Activate them by guiding them through the initial onboarding process and helping them understand the value your product offers.
- Retention: Encourage users to keep coming back and engaging with your product or service. Implement retention strategies such as personalized communication, valuable content, and regular updates to enhance user loyalty and reduce churn.
- Revenue: Generate revenue by monetizing your product or service. Identify different revenue streams such as subscriptions, advertising, or e-commerce transactions. Implement strategies to optimize your pricing, upselling, and cross-selling opportunities.
- Referral: Leverage satisfied customers to generate word-of-mouth referrals and expand your user base. Implement referral programs, encourage social sharing, and provide incentives for customers to recommend your product to others.

Click on the image to edit the AARRR Framework
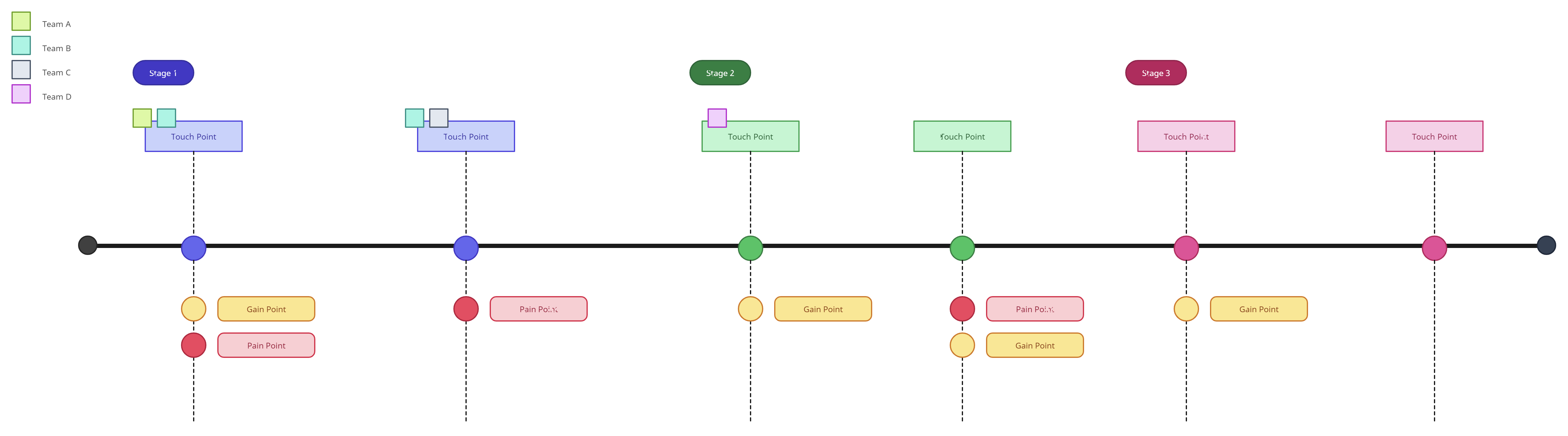
Customer Touchpoint Map
The Customer Touchpoint Map is used by customer experience managers and user experience designers. It helps visualize and understand the various interactions a customer has with a company across different channels and touchpoints.
Here’s how to use this template:
- Identify touchpoints: Begin by identifying all the touchpoints where your customers interact with your company. These touchpoints can include your website, social media platforms, customer support, physical stores, email, and more.
- Understand customer journey: Map out the customer journey from the initial point of contact to post-purchase interactions. Understand the different stages and emotions customers experience along the way.
- Assess customer interactions: Evaluate the quality and effectiveness of customer interactions at each touchpoint. Consider factors such as ease of use, response times, clarity of communication, and overall customer satisfaction.
- Identify pain points and opportunities: Identify pain points or areas where customers may face challenges or frustrations. Look for opportunities to improve the customer experience, such as streamlining processes, enhancing communication, or adding value-added services.
- Optimize touchpoints: Develop strategies to optimize each touchpoint based on your findings. Implement improvements to enhance customer satisfaction, align touchpoints with your brand promise, and provide a consistent and seamless experience.

Click on the image to edit the Customer Touchpoint Map