When talking about UML diagrams and, in fact, sequence diagrams you will realize that attention-to-detail is mandatory. We’ve tapped the knowledge present in house to identify 10 of the most common mistakes that designers make when it comes to constructing sequence diagrams. We hope this knowledge helps you when it comes to making quality sequence diagrams. Have a run through and let us know what you think.
1. Get rid of unnecessary detail
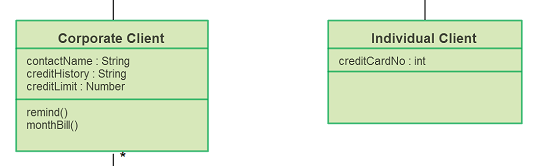
A typical mistake that software diagrammers usually make is adding too much detail when creating sequence diagrams. Say your code has quite a few branches in a particular method; this does not mean that you should include each one within the same diagram using block or scenario elements. The issue is that adding too much detail ends up with too much clutter thereby making the diagrams more difficult to read and comprehend. The same could be said when it comes to sequence diagrams at the system level. Main thing is to keep all your diagrams clutter-free, as shown below.
2. Messages should (more often than not) run from left to right
3. Sequence diagrams that are obsolete and out of date
Outdated sequence diagrams that are not relevant when compared to the interfaces, actual architecture or behavior of the system, become a pain since they stop offering any documentation value. This is another reason why high-level sequence diagrams work much better than low-level diagrams. The former tends to remain appropriate even as the application details are changed. They may even need only a few modifications over time in order to remain current.
4. Avoid sequence diagrams if you are dealing with simple logic
One of the most common mistakes that most of us do is waste precious time doing too many sequence diagrams for every single use case, one for the basic course of action and one for each alternate course. It is best to design a sequence diagram only when you have complex logic that you have to deal with. If the logic is simple and easy to assimilate, having a sequence diagram would not really add any value.
5. Provide a visual trace between the use case text and the message arrows
Each sentence within the use case text ideally should have some blank space around it. Each sentence should also be in visual harmony with the message that is in agreement with the particular behavior. This will enable people reading the diagram to easily see how the system will accomplish what the use case showcases.
6. Keep your sequence diagrams abstract without the need for plumbing
When it comes to robustness diagrams, there really is no need to show plumbing, since these diagrams reflect a design view that is preliminary. Having said that it is pertinent to highlight the real design in detail since sequence diagrams are the last stop before coding.
7. Consider behavior allocation, seriously
As most diagrammers are aware, the sequence diagram is the main vehicle when it comes to making behavior allocation decisions. You use them to assign operations to your classes as you go. Behavior allocation especially when it comes to deciding what operations belong to what classes is very important in the ICONIX approach.
8. Include the use case text on the sequence diagram
Writing the text for the use case in the margin of the sequence diagram provides a trace from the design back to your requirements. In short, the diagram should match the narrative flow of the associated use case.
9. Follow the basics when it comes to allocating behavior by using message arrows
An object ideally should only possess a single personality. What this means is that a class should ideally focus on a set of behaviors that are strongly related. In other words, state objects need to be cohesive and coupled loosely. Other aspects that you need to concentrate on include things like reusability. What this means is that when you have objects and classes that are general, you could reuse then for other projects. Also remember that methods are assigned to objects, make sure you make it a habit to ask whether there is a decent fit between the method and object.
10. Consider the origins of the message arrows carefully
This is a no brainer. You do have to see which object is in control at whatever time so that it is easy to see the flow of control. While the arrows are certainly important when it comes to robustness diagrams, they are more important when it comes to sequence diagrams. Remember that the messages that are present between objects determines the operations on the associated classes.
Also check out this complete Sequence Diagram Tutorial to learn more about sequence diagrams.















[…] along with our understanding of the world around us, this becomes a whole lot easier. While our last post detailed some interesting mistakes with regard to sequence diagrams, today’s post will […]