Considerar a racionalidade na criação de um website é importante, mas é ainda mais importante ter um plano claro para o design do website antes disso. Quanto mais planejamento você faz, mais fácil é tomar decisões. Não levar tempo suficiente para planejar e pular direto para o desenvolvimento de um website é um dos maiores erros que você pode cometer ao projetar um novo website.
As diferentes etapas do design do site
Defina o plano do site
Responda a algumas perguntas básicas e transformá-las em um plano é um processo importante na compreensão dos objetivos e requisitos do site. Por exemplo – O que pretendemos alcançar através do site? O que o site vai fazer? Quem é o nosso público alvo e como atraímos os visitantes?
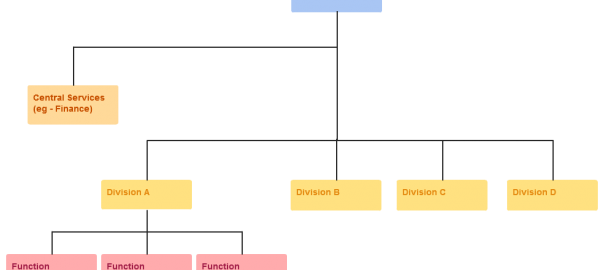
Esboce o mapa do seu site
Após um brainstorming sobre os objetivos básicos do seu site, você tem que entender a organização geral do site. Um mapa do site é uma ferramenta desesperadamente necessária para planejar e projetar sites da web. Você pode obter uma representação pictórica da arquitetura do seu site, esboçando um mapa do site, pois ajuda a criar caminhos de navegação coerentes para os usuários seguirem através do site. Mostra a hierarquia lógica (incluindo a navegação primária até à secundária ou subnavegação) das diferentes páginas dentro do seu website. A usabilidade do seu website tem de ser mantida sob constante consideração como parte do seu planejamento. O seu site não deve confundir a mente dos visitantes. Você deve ter certeza de que a navegação entre as páginas é clara e não confunde o visitante sobre o que fazer a seguir. Com um mapa claro da arquitetura do site no lugar, você pode logicamente entender e considerar como seus usuários irão navegar pelo site, e depois adaptar o conteúdo a eles.
Faça seu protótipo de wireframe
Wireframes são desenhos de linhas fundamentais que permitem que você e seu cliente se concentrem no layout do site. São modelos protótipos construídos para fins de teste. Wireframes mostram-lhe como o seu site irá ficar e sentir para que possa identificar a funcionalidade do site mesmo antes de se envolver no desenvolvimento.
Se alguma vez estiver pensando em como começar, pode experimentar uma folha de papel e uma caneta ou simplesmente inscrever-se no Creately e criar o seu mapa do site na Cloud com a colaboração integrada. Espero que tenha gostado deste post e se tiver algo mais a acrescentar, por favor escreva-nos ou deixe um comentário abaixo.