Design thinking heeft zich ontpopt als een goede techniek om innovatie te stimuleren. Enkele van de grootste wereldmerken – Apple, HBO, Google en Samsung om er maar een paar te noemen – hebben het zelfs ingevoerd als een middel om productinnovatie te versnellen.
In deze post gaan we in op de verschillende stadia van het design thinking proces en verschillende design thinking tools.
Wat is Design Thinking?
Design thinking is een systematische aanpak om problemen op te lossen. Het stelt de klant centraal en richt zich op het creëren van oplossingen in de vorm van producten of diensten die voor hem of haar een betere toekomst kunnen brengen.
Het proces houdt in wezen in dat een probleem wordt gedefinieerd, dat verschillende manieren worden gezocht om het op te lossen, en dat de oplossingen worden getest om de beste te vinden.
Proces van ontwerpdenken
Er zijn verschillende stadia in design thinking. Ze worden hieronder opgesomd samen met design thinking tools die je tijdens elke fase kunt gebruiken. De sjablonen zijn bewerkbaar, je kunt ze gewoon openen in de Creately editor en ze met je team gaan gebruiken.
Empathie
In deze fase van het design thinking proces is het doel om een diep inzicht te krijgen in de persoon of klant waarvoor je het product of de diensten ontwerpt.
Kruip in de huid van de klant en probeer inzicht te krijgen in zijn echte problemen, zijn behoeften en wensen, zijn emoties, gevoelens, motivaties, uitdagingen en ervaringen. Op die manier kan je waardevolle inzichten verwerven die je op hun beurt zullen helpen een succesvolle oplossing voor hun probleem te creëren.
Enkele van de instrumenten die je kan gebruiken om inzicht te krijgen in je klanten en hun problemen, zijn als volgt:
- User personas: Je kunt beginnen met interviews, enquêtes en face-to-face gesprekken om informatie over je klanten te verzamelen. Je kan de gegevens die je zo hebt verzameld, omzetten in klantenprofielen die tot verschillende gebruikerssegmenten behoren. Zij kunnen je uiteindelijk helpen beslissingen te nemen vanuit het perspectief van de klant.
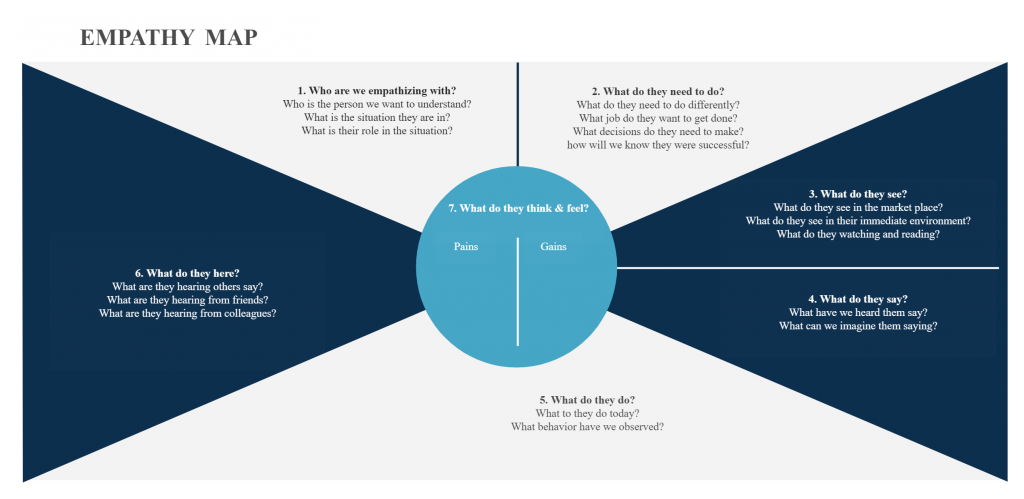
- Empathie Map: Deze tool helpt je een dieper inzicht te krijgen in het gedrag en de attitudes van de klant – of specifieker gezegd, in wat de klant zegt, denkt, doet en voelt. Het helpt je empathie op te bouwen met je klant.

- Customer Journey Map: Deze tool voor gebruikersonderzoek geeft je een holistisch beeld van de klantervaring door de belangrijkste contactpunten van het traject van je gebruiker te visualiseren tijdens zijn interactie met je organisatie.
Leer hoe je user personas, empathy maps en customer journey maps maakt, samen met andere methoden voor gebruikersonderzoek, met onze post over visuele methoden voor gebruikersonderzoek.
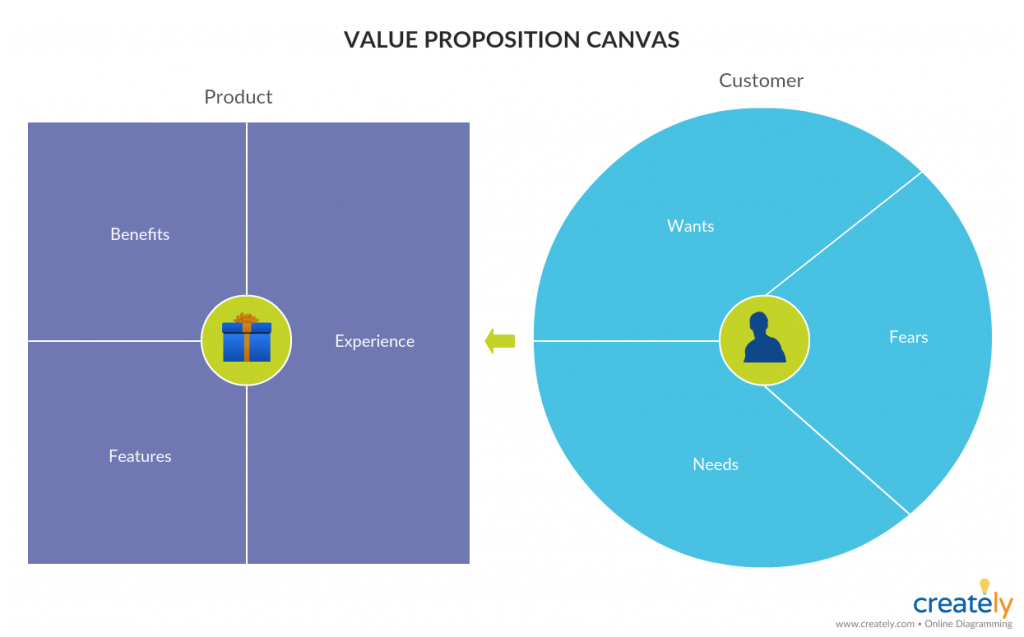
Waarde Propositie Canvas: Deze tool kan je helpen inzicht te krijgen in je klant, hun taken en hun pijn- en winstpunten. Raadpleeg onze Visuele gids voor het lanceren van een product om te leren hoe je een waarde propositie canvas gebruikt.

Definieer
Nu je een aanzienlijke hoeveelheid informatie over de klant en zijn context hebt verzameld, moet je het juiste probleem definiëren om de juiste oplossing te vinden. Synthetiseer en analyseer deze gegevens om het kernprobleem te ontdekken dat je met je oplossing moet aanpakken.
Dit zal je helpen om tot een effectieve oplossing te komen die je zal helpen om de volgende stap van het design thinking proces te sturen.
Hier zijn enkele hulpmiddelen die je in dit stadium kunt gebruiken
- Affiniteitsdiagram: Dit is een geweldig hulpmiddel om de informatie die je in de empathie-fase hebt verzameld op één plaats samen te brengen, en verbanden en thema’s daarin te vinden. Deze oefening zal je in staat stellen meer inzicht te verwerven om het probleem snel te definiëren.
- 5 waarom: Dit is een methode die vaak wordt gebruikt om de mogelijke hoofdoorzaak van een probleem vast te stellen. Het helpt je je probleem uit te diepen tot je een oplossing vindt die echt een impact kan hebben op de gebruiker.

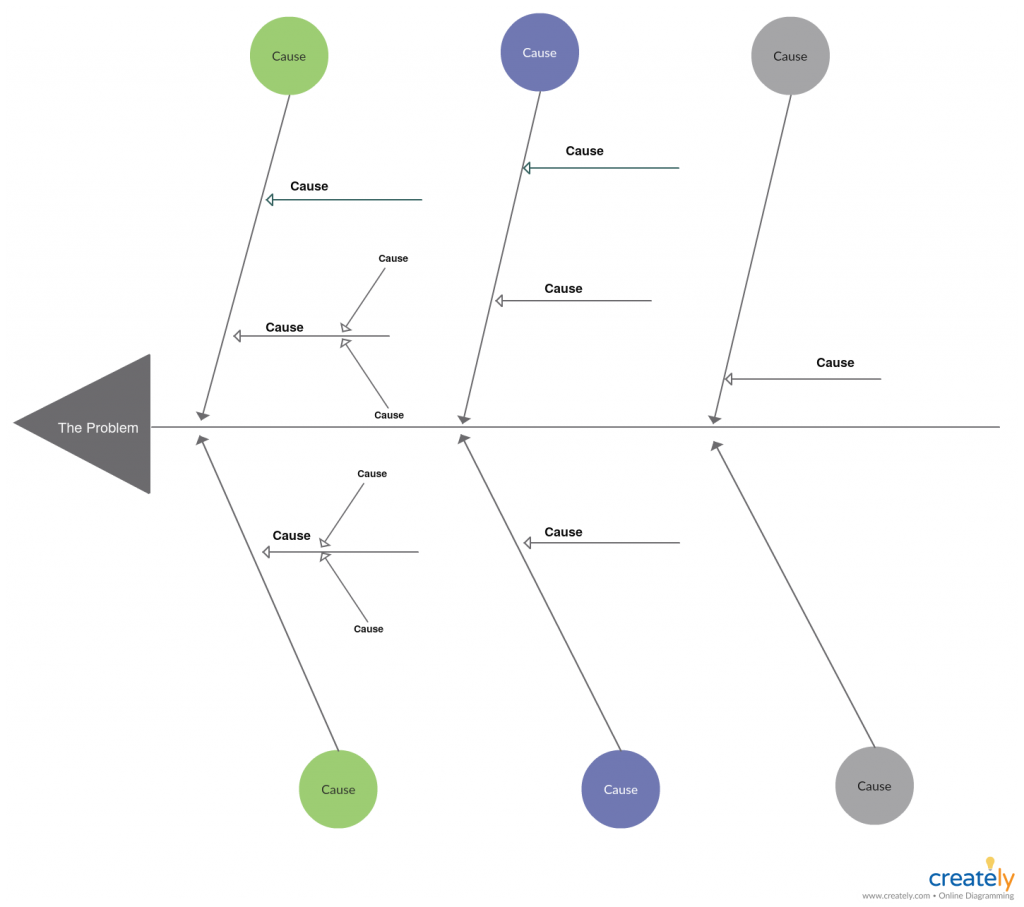
- Oorzaak en gevolg diagram: Dit instrument, ook bekend als het visgraatdiagram, is ook een goede manier om een duidelijke definitie van het probleem te verkrijgen. Het helpt om de kernoorzaak van het probleem te identificeren en een manier te vinden om het probleem op te lossen in plaats van de symptomen te behandelen.

Ideeënvorming
Aangezien er nu een duidelijk idee is over wat het probleem is, is de volgende stap het vinden van een goede oplossing om het op te lossen. Hier neem je het begrip van de klant en zijn probleem, en genereer je ideeën voor een concept van je product of dienst.
Om goede ideeën te genereren, kan je je team bijeenroepen en de volgende brainstormingstools gebruiken
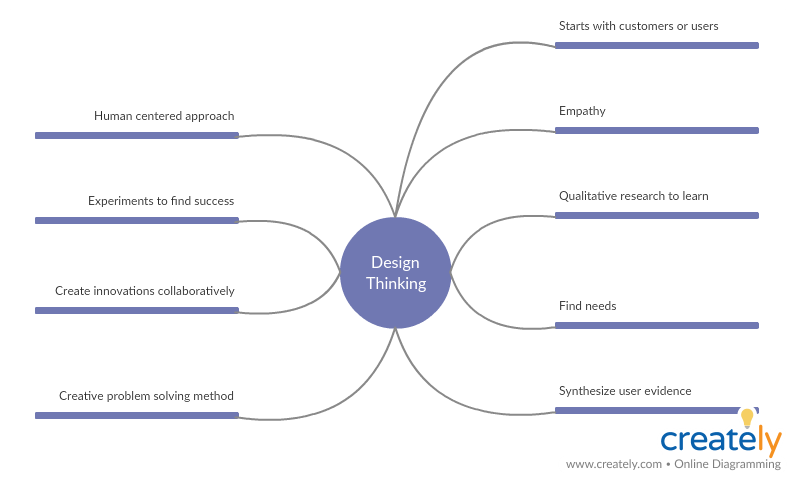
- Mindmap: Deze diagramtechniek helpt je de vrije stroom van ideeën tijdens een brainstormsessie vast te leggen en een idee verder te ontwikkelen. Het kan ook worden gebruikt om complexe problemen op te lossen en oplossingen te vinden en de tijdens een onderzoek verzamelde informatie te analyseren.

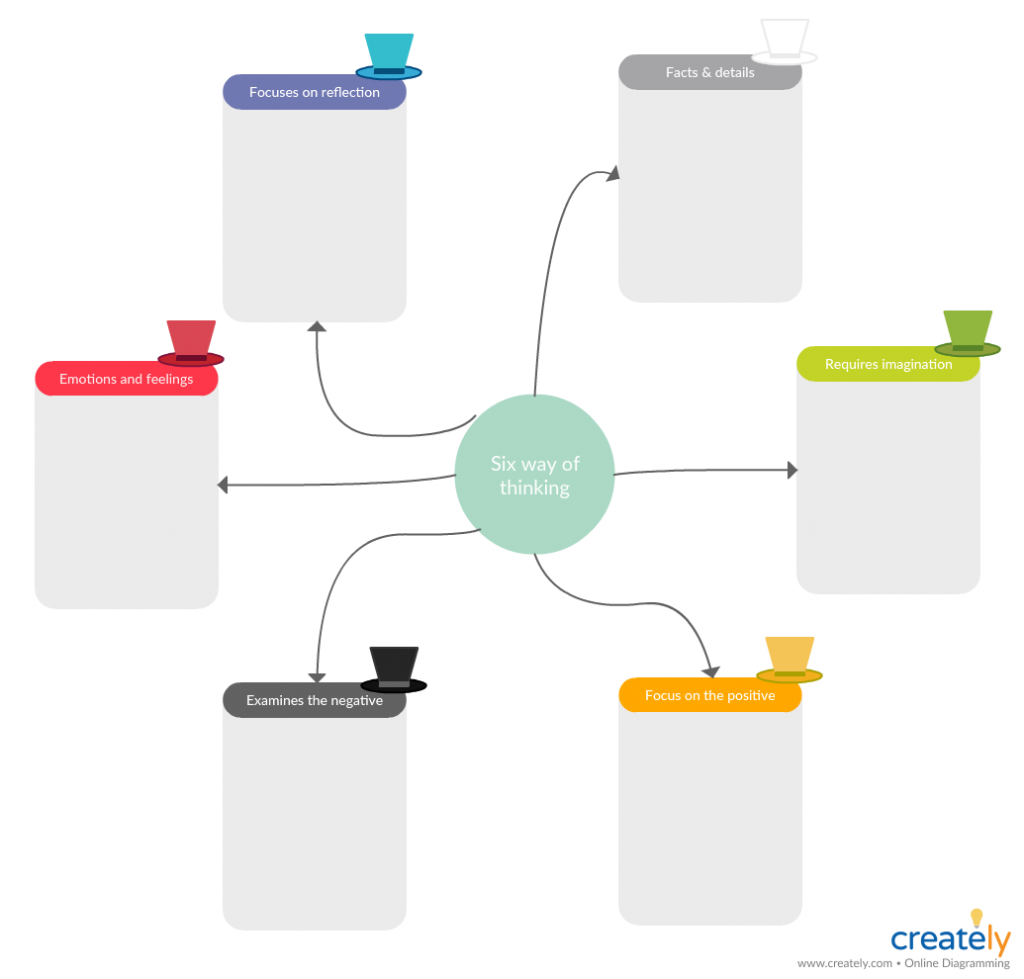
- Zes denkhoeden: Dit is een geweldige techniek die wordt gebruikt tijdens groepsbrainstormsessies om de groep gefocust te houden. Het stelt alle betrokkenen in staat dezelfde situatie vanuit verschillende gezichtspunten te bekijken (zes om precies te zijn). Hier is hoe je zes denkhoeden gebruikt.

Meer brainstormtechnieken nodig? Hier zijn 7 visuele brainstormtechnieken om je design thinking proces te helpen versnellen.
Prototype
Dit is de fase waarin je goedkope, low-fidelity prototypes van het product maakt, om de doeltreffendheid te begrijpen van de oplossingen die je in de eerdere fase hebt bedacht.
Het gaat er hier om de best mogelijke oplossing te vinden uit de vele die je in handen hebt. Op basis van de prestaties van het prototype kan je de oplossing bijstellen, opnieuw onderzoeken of afwijzen.
Dit zal je helpen een idee te krijgen van de ervaring van de echte klant wanneer hij het eindproduct gebruikt. Dit prototype kan later uitgroeien tot een betaproduct of een minimaal levensvatbaar product.
Hier zijn enkele hulpmiddelen die je in het stadium kan gebruiken
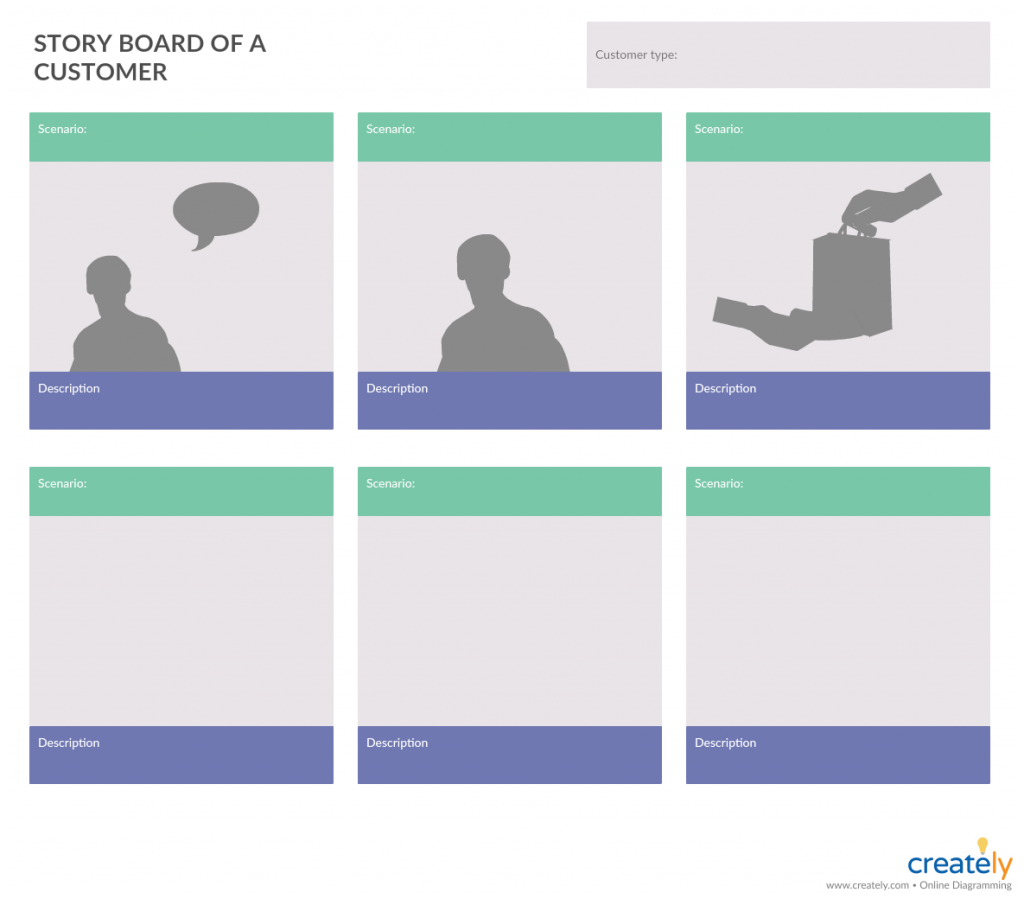
Storyboards: Misschien heb je geen tastbaar prototype nodig om je idee te testen, in plaats daarvan kan je je testers gebruik laten maken van storyboards om zich een voorstelling te maken van de resultaten en deze doeltreffend te beoordelen. Storyboards stellen je team in staat om in de huid van je klanten te kruipen en hun ervaring met het product te visualiseren.

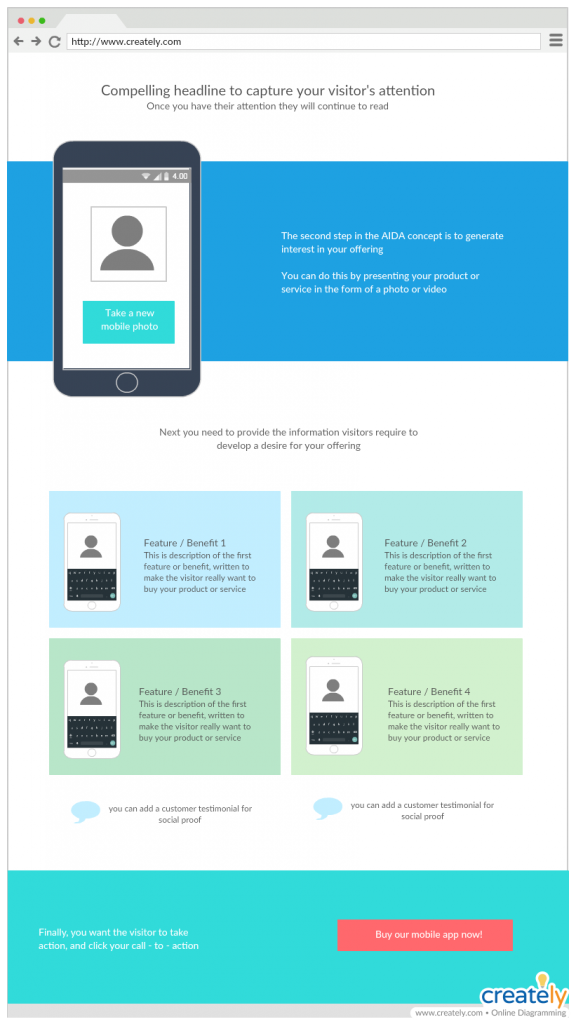
UI Mockup: UI Mockups zijn een geweldige manier om een vroege versie van je website of app te testen voordat je het ontwikkelt. Met Creately UI mockups kun je pagina’s aan elkaar koppelen, zodat je naadloos door de site of app kunt navigeren en een echte gebruikerservaring creëert.

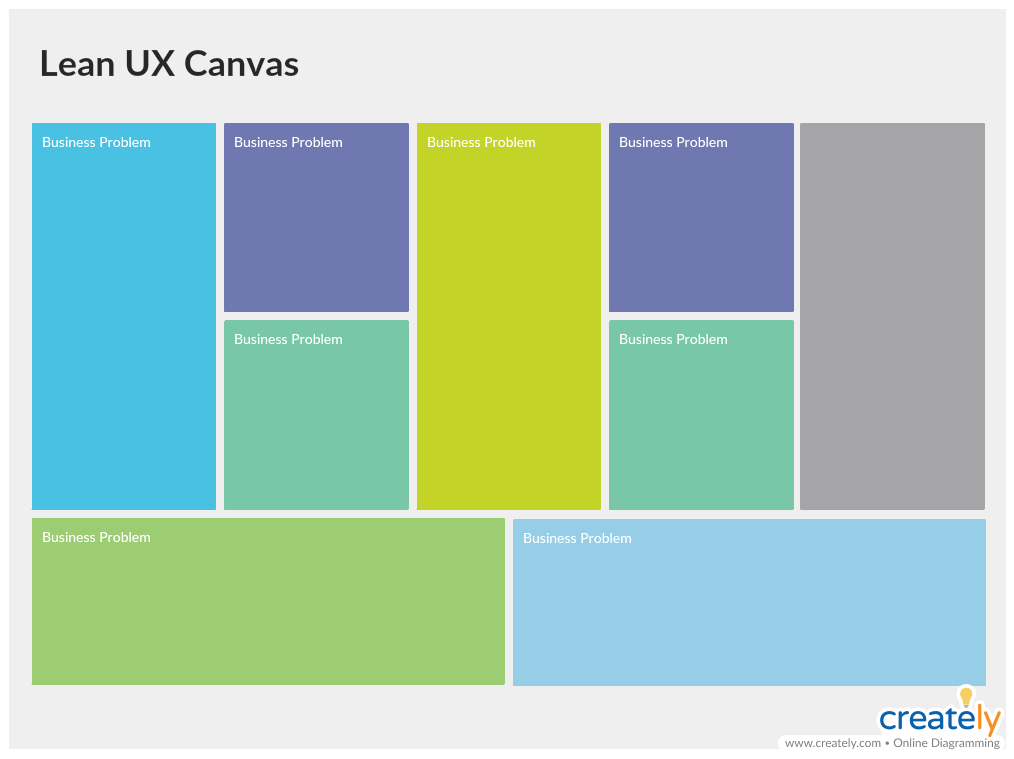
Lean UX Canvas: Met dit hulpmiddel kun je hypothesen ontwikkelen en testen die voortkomen uit de veronderstellingen die je gemaakt hebt naar aanleiding van de oplossingen uit de eerdere stadia van het design thinking proces. Je kunt er snel de ideeën mee identificeren die je verder moet verbeteren en afschrijven. Hier lees je hoe je het Lean UX canvas gebruikt.

Test
In deze fase moet je het prototype dat je hebt gemaakt, testen bij de eindgebruikers. Rekening houdend met hun feedback kan je dan wijzigingen aanbrengen aan het product om het nog beter af te stemmen op de behoeften van de gebruiker.
Hoe zou je Design Thinking gebruiken met je team?
We hebben de belangrijkste fasen van design thinking behandeld, samen met de tools die je kunt gebruiken bij het implementeren van design thinking in je organisatie.
Heb je al ervaring met het beoefenen van design thinking? Deel je ideeën in de commentaar sectie hieronder.