De kern van elk object georiënteerd systeem is de stap van het ontwerpen van de klassenstructuur – daarom is het gezegde dat klassendiagrammen het meest populair zijn uit de UML-diagramtypen.
In deze eenvoudige tutorial met klassendiagrammen hebben we de belangrijkste gebieden besproken die u moet weten om zonder problemen klassendiagrammen te tekenen. Scroll naar beneden om erachter te komen
- Klasse-diagram Definitie
- Klasse diagram-notaties met voorbeelden
- Hoe teken je een klassendiagram?
- Klassendiagram Best Practices
- Klassendiagram voorbeelden/sjablonen
Klasse-diagramdefinitie | Wat is een klasse-diagram?
Een klassendiagram is een UML-diagramtype dat een systeem beschrijft door de verschillende soorten objecten binnen een systeem te visualiseren en de soorten statische relaties die er tussen bestaan. Het illustreert ook de werking en de kenmerken van de klassen.
Ze worden meestal gebruikt om domeinconcepten te verkennen, softwarevereisten te begrijpen en gedetailleerde ontwerpen te beschrijven.
Klasse diagram-notaties met voorbeelden
Er zijn verschillende notaties voor klassendiagrammen die worden gebruikt bij het tekenen van UML-klassendiagrammen. We hebben hieronder de meest voorkomende notaties van klassendiagrammen op een rijtje gezet.
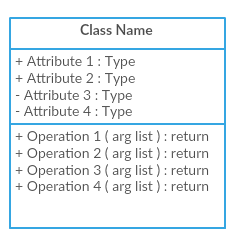
Klasse
Classes vertegenwoordigen de centrale objecten in een systeem. Het wordt voorgesteld door een rechthoek met maximaal 3 compartimenten.
De eerste toont de naam van de klasse, terwijl de middelste de attributen van de klasse toont die de kenmerken van de objecten zijn. De onderste geeft een opsomming van de handelingen van de klas, die het gedrag van de klas weergeeft.

Eenvoudige Klasse
De laatste twee compartimenten zijn optioneel. De klassennotatie zonder de laatste twee compartimenten wordt een eenvoudige klasse genoemd en bevat alleen de naam van de klasse.
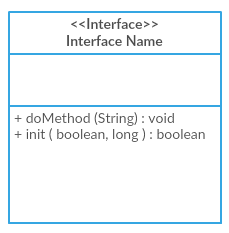
Interface
Het interfacesymbool in klassendiagrammen geeft een reeks bewerkingen aan die de verantwoordelijkheid van een klasse in detail zouden beschrijven.
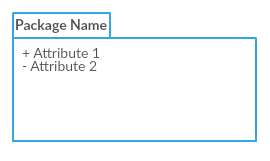
Pakket
Het pakketsymbool wordt gebruikt om klassen of interfaces te groeperen die ofwel gelijkaardig van aard zijn, ofwel verwant. Het groeperen van deze ontwerpelementen met behulp van de verpakkingssymbolen verbetert de leesbaarheid van het diagram
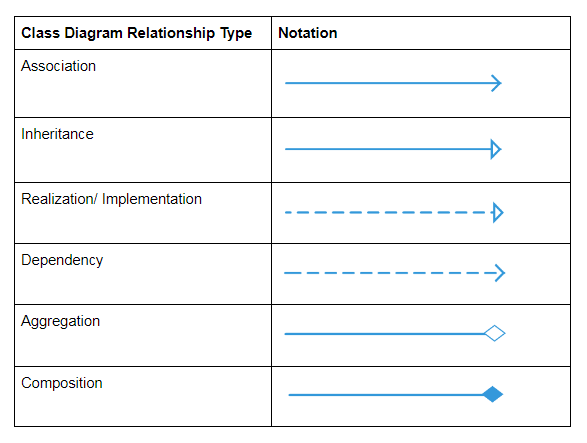
Klasse-diagramrelaties
Om meer te weten te komen over de klassendiagramconnectortypes en de verschillende relaties tussen de klassen in detail, verwijzen we naar onze handige gids over klassendiagramrelaties.
Voor een volledige lijst van klasse-diagrammen notaties/klassendiagram symbolen verwijzen naar dit bericht.
Hoe teken je een klassendiagram?
Klassendiagrammen gaan hand in hand met een objectgeoriënteerd ontwerp. Het kennen van de basis is dus een belangrijk onderdeel van het kunnen tekenen van goede klassendiagrammen. Wanneer het nodig is om het statische beeld van een systeem of de functionaliteiten ervan te beschrijven, moet u een klassendiagram tekenen. Hier zijn de stappen die u moet volgen om een klassendiagram te maken.
Stap 1: Identificeer de klassennamen
De eerste stap is het identificeren van de primaire objecten van het systeem.
Stap 2: Onderscheid relaties
De volgende stap is om te bepalen hoe elk van de klassen of objecten aan elkaar gerelateerd zijn. Kijk uit naar overeenkomsten en abstracties tussen hen; dit zal u helpen bij het groeperen ervan bij het tekenen van het klassendiagram.
Stap 3: Creëer de structuur
Voeg eerst de klassennamen toe en verbind ze met de juiste connectoren. U kunt later attributen en functies/methoden/bewerkingen toevoegen.
Klassendiagram Best Practices
- Klassendiagrammen kunnen de neiging hebben om onsamenhangend te worden als ze zich uitbreiden en groeien. Het is het beste om geen grote diagrammen te maken en ze op te splitsen in kleinere diagrammen die je later aan elkaar kunt koppelen. Je kunt dit heel gemakkelijk doen met Creately. Het helpt u de leesbaarheid van uw diagrammen te verbeteren.
- Met behulp van de eenvoudige klassennotatie kunt u snel een overzicht op hoog niveau van uw systeem maken. Een gedetailleerd schema kan naar behoefte apart worden gemaakt en zelfs worden gekoppeld aan het eerste schema, zodat het gemakkelijk kan worden geraadpleegd.
- Hoe meer lijnen overlappen op uw klassendiagrammen, hoe rommeler het wordt. De lezer zal alleen maar in de war raken als hij probeert het pad te vinden. Zorg ervoor dat er geen twee lijnen elkaar kruisen.
- Gebruik kleuren om gemeenschappelijke modules te groeperen. Verschillende kleuren op verschillende klassen helpen de lezer onderscheid te maken tussen de verschillende groepen.
Klassendiagram Voorbeelden/Sjablonen
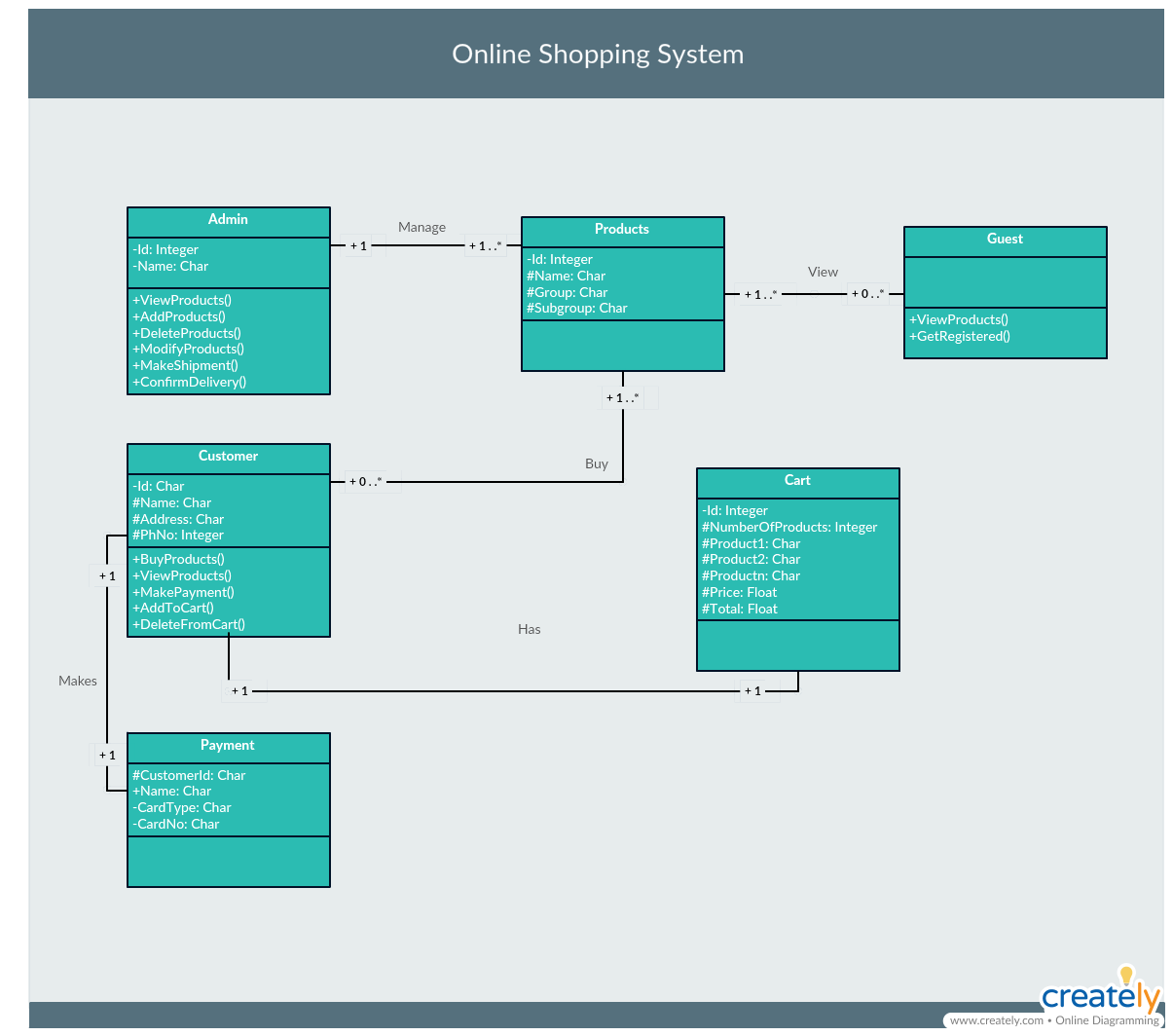
Klassendiagram Voorbeeld 1
Klassendiagram Voorbeeld 2
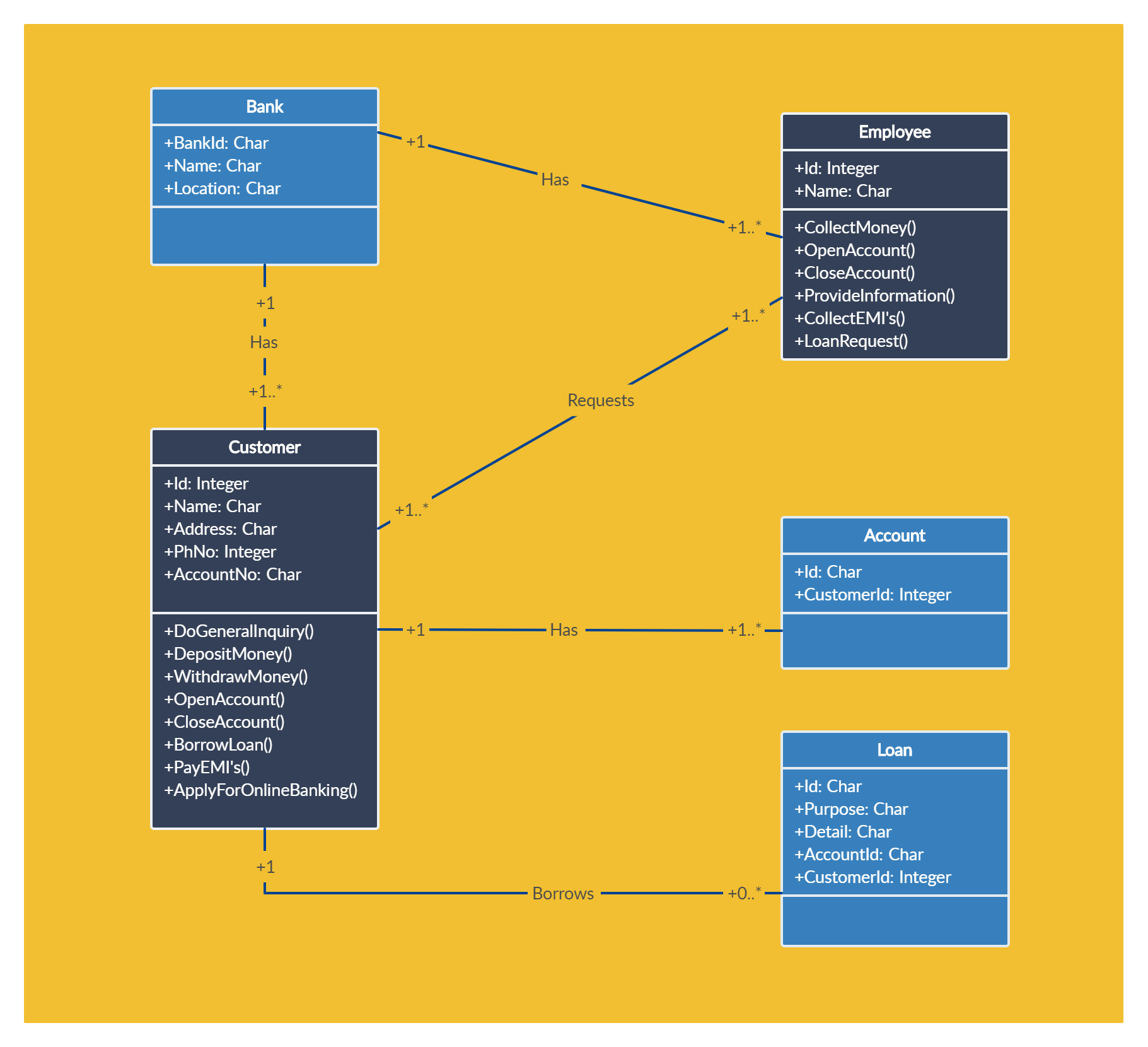
Klassendiagram Voorbeeld 3

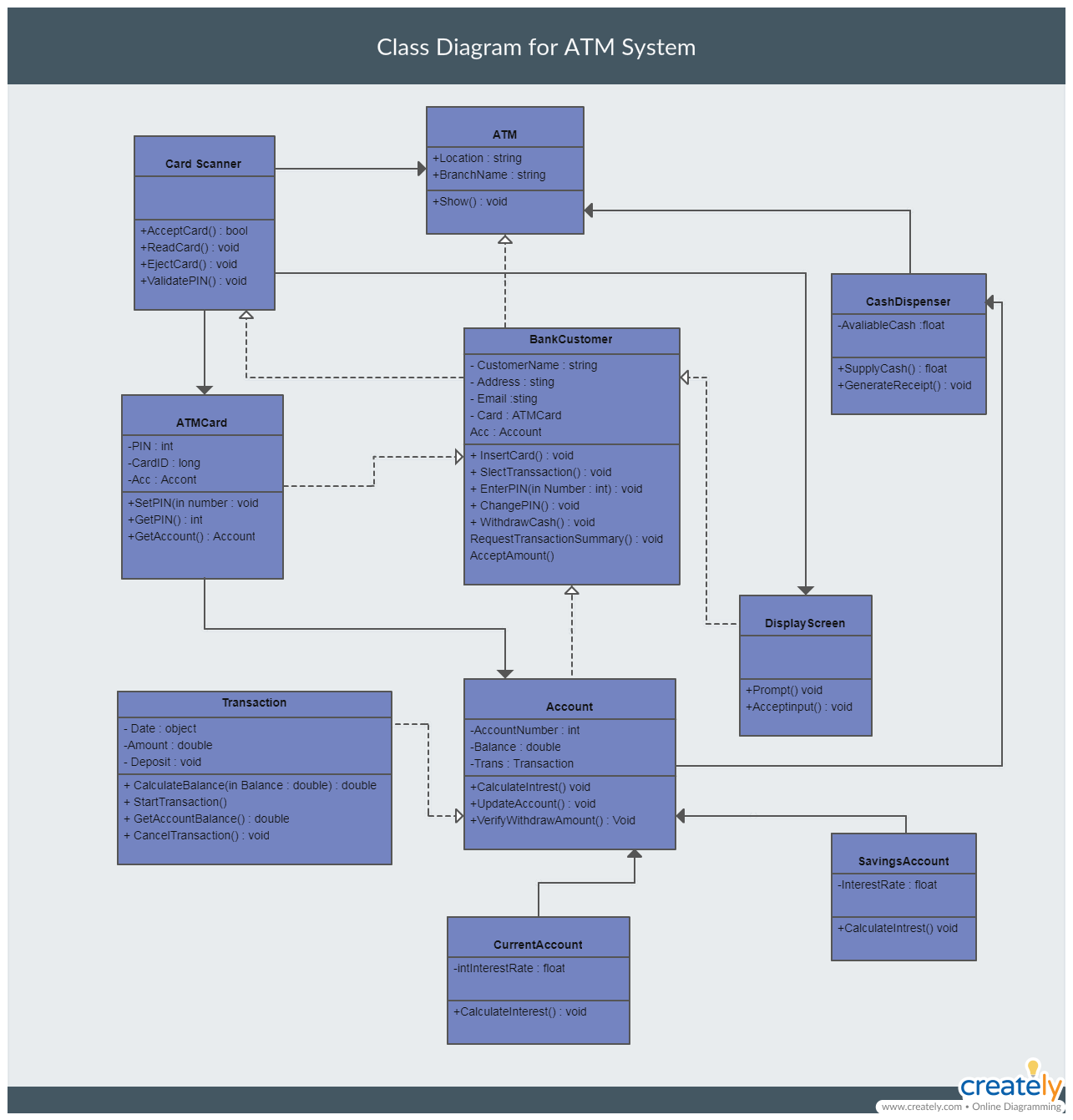
Klassendiagram voor bankautomaatsysteem (Klik op het sjabloon om online te bewerken)
Andere Klasse Diagrambronnen
- Richtlijnen voor UML-klassendiagrammen – Deel 1
- Richtlijnen voor UML-klassendiagrammen – Deel 2
- Gereedschappen, sjablonen en middelen om klassendiagrammen te tekenen
Deel uw Gedachten over de Tutorial met Klassendiagrammen
In deze lesdiagram tutorial hebben we behandeld wat een klassendiagram is, de notaties van klassendiagrammen, hoe je een klassendiagram kunt tekenen en de best practices die je kunt volgen bij het maken van klassendiagrammen. Daarnaast hebben we een paar klassendiagramvoorbeelden toegevoegd die u direct online kunt bewerken.
Wilt u meer weten over andere UML-diagramtypen?