No Creately, somos focados em aumentar a eficiência dos projetos com Auxílios Visuais. Ajudamos outras empresas a serem mais eficazes usando ferramentas visuais, e agora estamos iniciando uma série para compartilhar alguns insights. Nas próximas semanas vamos analisar como usamos Mapas de site, Fluxos de Usuários, Casos de Uso, Históricos de Usuários, Wireframes e muito mais para entregar um site/produto de software eficaz para seu cliente. Temos muito para cobrir, e informe-nos se você tiver mais ideias em blogs@creately.com
Mapas de Site
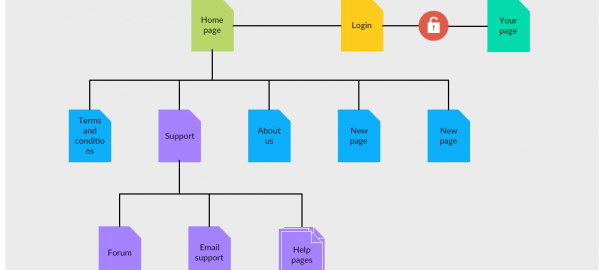
Ao dar início a um projeto é sempre importante estabelecer uma estrutura de conteúdo para o site. Enquanto alguns argumentam que o mapa do site é um artefato datado agora, já que os links de conteúdo acontecem de muitas maneiras, acreditamos que ele é realmente útil quando usado corretamente. É uma ótima ferramenta para ajudar a visualizar como o site está dividido, quais serão as páginas principais e onde na hierarquia de conteúdo elas pertencem. Nós realmente acreditamos que é uma ferramenta importante a ser usada em um projeto para trazer mais clareza e consenso.
Quando usar
- Ao criar um novo site: Utilize-o para identificar áreas de conteúdo amplas, subseções e uma estrutura conceptual para o site.
- Ao atualizar um site existente/redesign – Percorra o site e gere um mapa. Recomendamos ir contra os típicos ‘geradores de mapa do site‘, pois eles escolhem todos os links para criar a estrutura. Nem todos os links são feitos iguais! Ao documentar o que está no site agora, você pode começar a curar o conteúdo
Princípios orientadores
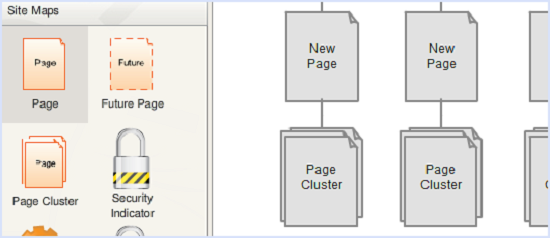
- O mapa do site é uma organização e uma ferramenta de planejamento. Normalmente não é o resultado final do site. Utilize-o não só para identificar as principais áreas do site, mas também tipos de páginas, modelos que as acompanham, páginas seguras/não seguras, etc.
- Chegue rapidamente a um acordo sobre a primeira versão do mapa do site e continue revisitando o projeto. Use-o como uma visão de alto nível para identificar o que foi concluído no projeto, que decisões de alto nível foram tomadas, etc.
Melhores Práticas para Mapas de Site
- Faça um Brainstorm primeiro.
A melhor maneira de fazer um mapa do site é na verdade NÃO começar com um mapa do site. Tente trabalhar em um mapa mental com seu cliente e equipe. Será uma estrutura natural para você capturar todas as ideias e depois começar a agrupá-las.
- Identifique as principais áreas de conteúdo e suas divisões de página.
Os cabeçalhos dos conteúdos e títulos de subseções, devem ser registrados até essa altura. Uma boa ideia seria salvá-los no próprio documento. Quanto mais cedo você conseguir fazer isso, mais claro será o entendimento do projeto por parte de seus clientes e equipes.
- Marque as páginas que incluem funcionalidades especiais.
Tem algumas páginas que precisam ser carregadas com segurança? Algumas com formulários? Algumas com conteúdo de vídeo? Marque-as no próprio mapa do site.
- Identifique as variações de design.
Algumas páginas do site/aplicativo podem ter diferentes temas ou elementos de design. Coloque cores diferentes para identificar facilmente grupos destas páginas.
- Mantenha-o ‘Vivo’
Reveja e revisite o mapa do site à medida que o seu entendimento do projeto muda. Novas páginas, estrutura alterada, novos nomes; fazer as simples atualizações para manter o documento atualizado garantirá que você terá menos confusão em sua equipe e clientes mais felizes.
- Uma vista de alto nível
Use o mapa do site como uma visão de alto nível para o projeto. Você pode ligar os fluxos de usuários, wireframes e outros documentos que você cria às páginas para acompanhar o progresso e fornecer uma visão unificada ao seu cliente e à sua equipe.
Então, como você usa mapas de sites em seus projetos?
@Chandika