The era of text is dying, online as well as offline. Taking over its place is visual content.
Text-based content will always play an integral part in marketing, but to set yourself apart and to attract and retain the attention of your audience, visual content must play a pivotal role in all your efforts.
The following list includes all types of visual content that you can use in your blog post to make them more engaging and valuable.
- Images
- Videos
- Diagrams
- Infographics
- Pictographics
- Screenshots
- Gifs/ Memes/ Comics
- Presentations
1. Images
Original Images or Legal Images
Images or graphics of your own let you personalize your content, but in case you are unable to produce them, you can use images available online. Just make sure that you are legally allowed to use them.
From Visually.
Add Text on Images
Adding text to images make them more compelling. For example, take featured images; inserting your post headline into it will make it more clickable when you share it across social media.
Stencil and Design Wizard are great tools you can use to customize your images. When adding text, remember to
- Consider your brand image and your audience when selecting your font
- Use images with darker backgrounds and minimal elements that will allow the text (in a lighter color) to be highlighted; these get quick attention from social media users
Clear Images that Load Quickly
Select high-quality images and, make sure that they are properly optimized to load faster (within 3 seconds). This means you need to keep the image quality high, and the file size low. This will also ensure that your images are responsive – loads faster across all devices.
Remember to go with landscape images that are not wider than the width of your blog content.
Add Images to Break up Text
Split up big blocks of text with compelling and contextually relevant images to increase the time your reader spends on your post.
Ideally, it is recommended to add an image for every 150 words. But avoid going overboard, and be mindful of the type of post you write.
2. Videos
Viewers retain 95% of the message when they watch it in a video while only 10% of it when conveyed in text. Next to images, videos could be your best alternative for text.
Directly Embed Your Video in Your Post
Rather than adding a link or a hyperlink to a video, embedding a video in your blog post helps make it more dynamic and increase viewership.
Don’t Aim to Cover the Entire Blog Post in Your Video
The video you embed doesn’t have to cover all the information you discuss in your post; it can cover just one point of it. For example, if your blog post is about SEO, you can add a video that gives tips on how to use SEO tools.
Link the Video to an Image
If the video is slowing down the loading of the page, link it to an image of it.
Create Your Own Video
Writing a how-to guide? A tutorial? Grab a camera and make your very own video to increase your post’s credibility and originality.
Give Context to the Video
If you are adding a video to your blog post, let your reader know what he can expect in it with a brief description.
Customize Your Video
Make sure to adjust the width of the video you embed so it doesn’t exceed the width of your blog content column.
3. Diagrams
Diagrams are a great way to simplify complex data or information to your audience.
Choose the Ideal Diagram Type
There are many diagram types that you can use to visualize all kinds of data. But it’s important that you choose the correct type of diagram to represent a particular set of data.
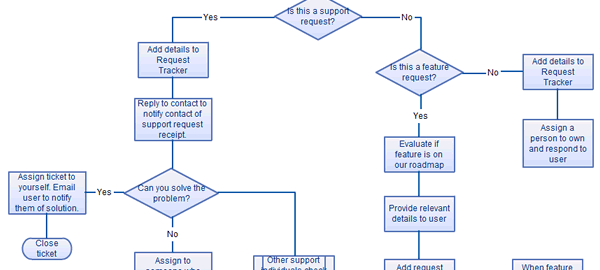
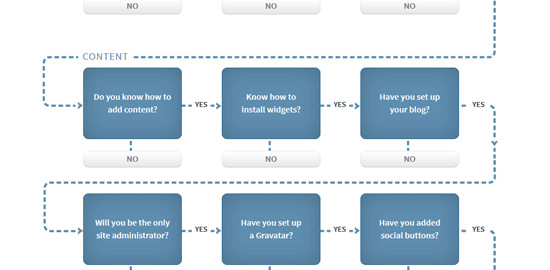
- Map processes with flowcharts
- Visualize relationships within concepts with concept maps
- Illustrate various structures with org charts/ family trees/ wireframes etc.
- Highlight comparisons, differences or similarities with charts and graphs
- Organize and analyze ideas with mind maps
Make Them Visually Appealing
Add colors to highlight your data further. As an example, you can color code your mind maps to highlight each different aspect of an idea. This helps digest data faster.
Read more:
4 Easy Ways to Make Your Diagrams Look Awesome
4. Infographics
Infographics combine graphic and text together and present information in a visually appealing and easily digestible way.
Read More:
Why Infographics is a “Must-have” Marketing Tool
4 Simple Infographic Tips to Get Your Audience Hooked in Seconds
Make It Easy to View
Make sure the smallest font size of your infographic can be seen without difficulty. Plus give it a sensible length, for anything too long will lose your readers who also need to read through the rest of your blog post.
Free Your Infographic of Clutter
Avoid adding too much text and graphics that do not help reinforce the facts. And remember to keep whitespace to increase readability, and not to use more than 5 colors and 3 font styles.
Provide a Brief Introduction
Like with videos, give a brief introduction to your infographic that indicates what to be found on it.
Make It Shareable
Remember to add an embed code below your infographic, so your readers can share it on their sites or blogs.
5. Screenshots
Next to video, screenshots are the best way to elucidate instructions and educate your readers.
Capture What You Need
If you capture too little of your screenshot, your readers won’t have much context to understand what’s on it and if you capture too much, it would still make it difficult for her to make sense of it. Capture the necessary section of the interface and…
Annotate Your Screenshots
When necessary, you should add annotations to your screenshots to help your readers quickly understand how they should proceed.
Keep Their Original Size
Resizing your screenshots will run the risk of distorting them. If it’s unavoidable, scale your screenshots as little as possible.
6. Gifs/ Memes/ Comics
Gifs and memes have become vastly popular among online users, especially in social media. And for instructional content, comics are one of the most useful tactics available out there. They impart information in a fun, fast and memorable way.
Keep It Professional
Consider the topic, writing style, and your audience before you add gifs or memes to your blog post. If your audience is made up of an academic community or your topic touches a sensitive subject, a meme gif or a comic won’t be appropriate.
Make Sure They are Relevant
Make sure they support your point at the same time they help retain the attention of your audience.
7. Presentations
Much like a video, you can add a presentation to discuss an aspect of the topic you are writing about. Or you can make a presentation out of an overview of your post and add it at the end of the post.
More Resources:
How Not To Ruin Your Business Presentation
Add Visuals
Presentations that are accompanied by visual aids have been proven 43% more effective. Add high-quality visuals, and make sure they are contextually relevant and reinforce your points.
Less Text and Larger Fonts
Keep the text to a minimum (use bullet points as much as you can), and use a larger font while keeping white space sensibly.
Use SlideShare
Upload your presentation via SlideShare and then share it on your post. You can link to your post on one of your slides, and link to your SlideShare presentation from the post.
Want to Add More Types of Visual Content to This List?
Visual content is winning the marketing game right now. Make use of these visual content types – wisely and correctly – and drive more engagement on your blog posts.
Can you think of some more visual content types to add to this list? Mention in the comment section below.
Join over thousands of organizations that use Creately to brainstorm, plan, analyze, and execute their projects successfully.
Get started here










I like how you mentioned screenshots as one of visual contents you can use for educating readers of your blog posts.