A maioria das pessoas assume que para construir um ótimo site, sua prioridade deve estar nos aspectos técnicos ou em ser bom no design. No entanto, nós discordamos.
Os grandes sites não são construídos por capricho. Eles são planejados e depois construídos (e frequentemente atualizados).
Por isso, este guia irá ajudá-lo a configurar o seu novo website para o sucesso, dando-lhe um plano sólido para começar. Você pode dar isso a um desenvolvedor/agência externa ou usá-lo como referência interna se sua própria equipe estiver trabalhando nisso. Independentemente de como você executar, o planejamento do site tornará tudo melhor.
Se você quiser um documento para preencher e depois apresentar, temos arquivos Word e Google Docs que podem ser baixados e incluem ótimos modelos do Creately.
Obtenha aqui os modelos de planejamento de websites;
Baixe o modelo do documento Word
Fase 1: Planejamento Pré-Site
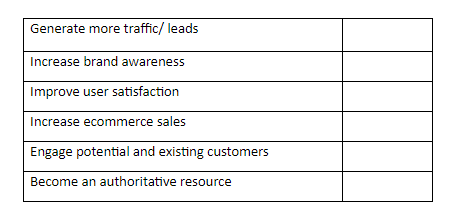
Determine os objetivos do seu site
Um objetivo comercial claro é o primeiro passo para a criação de um website de sucesso.
Quer seja para gerar mais leads ou vender o seu produto em mercados estrangeiros, uma vez que você sabe o que quer fazer com o seu site, todo o resto – desde o tipo de informação que você deve adicionar no seu site até ao seu design – será muito mais fácil de decidir.
Portanto, antes de mais nada, enumere os seus objetivos que se enquadram nas suas estratégias e capacidades de marketing em geral.
Analise os Websites dos seus principais concorrentes e as tendências do mercado
Uma vez lançado, o seu site não será o único por aí a vender ou promover o tipo de produto que você tem.
É por isso que você precisa ver o que já está lá fora e compará-los com o que você tem em mente.
- Veja também os sites dos seus concorrentes e outros sites da indústria. Eles não só o inspirarão, mas também lhe darão uma ideia do que deve e não deve incluir no seu website.
- Examine que tendências estão liderando o seu mercado no momento. Isto irá ajudá-lo a criar um website que seja relevante e útil para os seus potenciais clientes
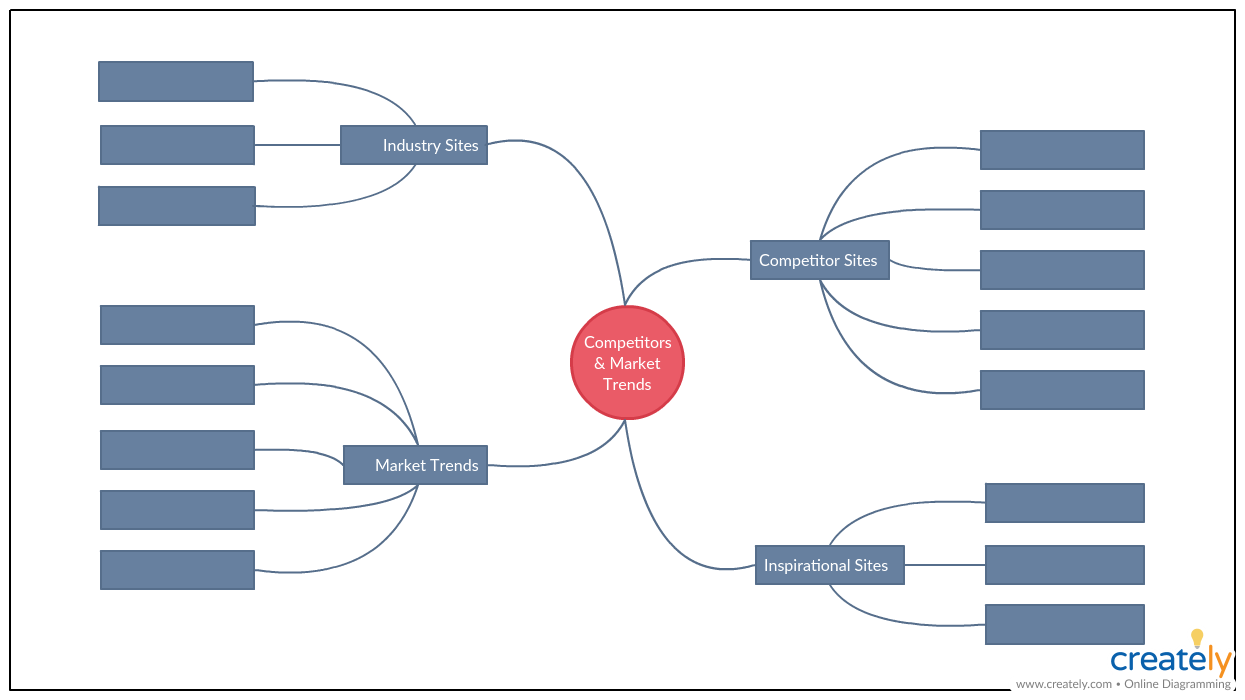
Use o seguinte mapa mental para organizar as informações que você coleta nos sites dos seus principais concorrentes e tendências de mercado. Compartilhe-o com a sua equipe e obtenha também as suas opiniões.
Trazer tudo isso para um único mapa mental dá a você a chance de identificar padrões e entender o espaço em um sentido diferente.

Fase 2: Arquitetura da Informação e Fluxos de Usuários
Organize a Informação com Arquitetura da Informação
Aqui é onde você considera o que o usuário espera ver e o conteúdo que você quer que os usuários associem a cada seção do site.
A arquitetura de informação ajuda a determinar a usabilidade do design do seu site – ou seja, se faz sentido como a informação no seu site é exibida e acessada.
Aprenda como criar corretamente uma arquitetura de informação do seu site em seis etapas aqui.
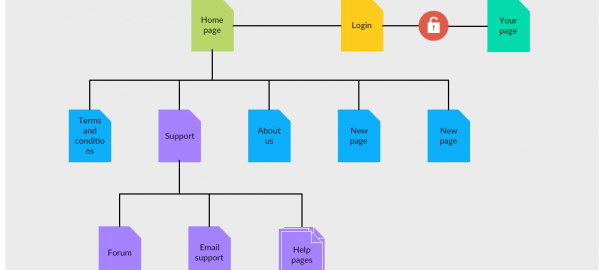
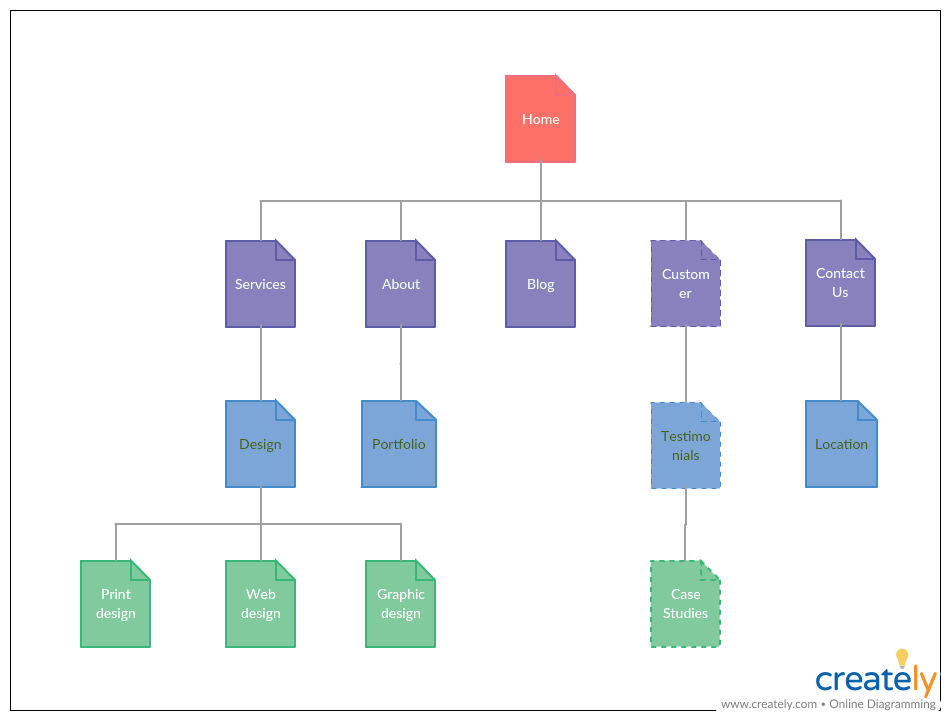
Defina a estrutura do seu site usando um sitemap
Quais são as páginas que você precisa exibir em seu site para o usuário? E em que hierarquia quer que sejam colocadas?
É aqui que um sitemap vem a calhar. Vai ajudá-lo a decidir que páginas quer e em que ordem devem ser organizadas
Isto pode funcionar como um ponto de referência que os seus designers e desenvolvedores podem usar para compreender as suas necessidades.
Use o seguinte modelo de sitemap para começar a usar o seu.

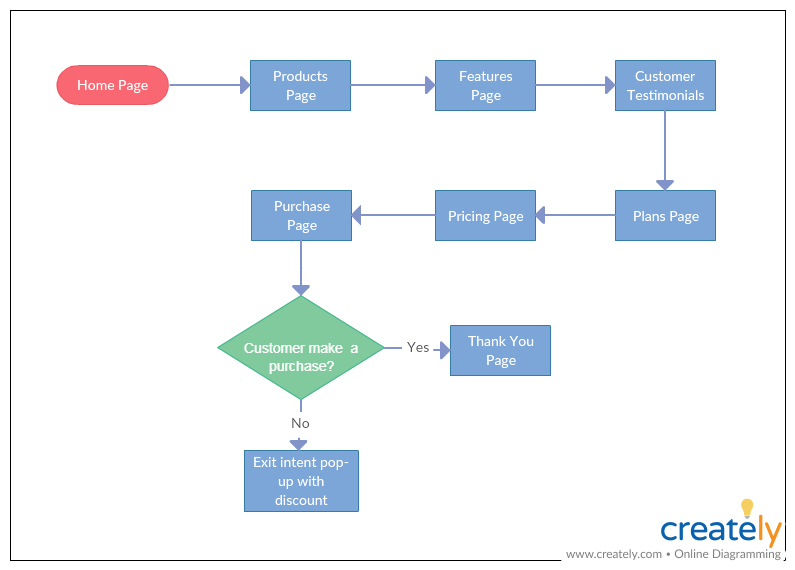
Identifique o Fluxo de Navegação do seu Visitante
Aqui é onde você escava os dados (que você encontrou ao criar a arquitetura de informação do seu site) sobre o comportamento de busca de informação do seu público e tenta descobrir um padrão nele.
Usando um fluxograma, você pode mapear e identificar todas as páginas e pontos de contato com os quais seu visitante ideal interagiria ao navegar pelo seu site. O fluxo de usuários é como você descobre o que precisa dar (na forma de frases, parágrafos ou imagens) ao seu visitante para evitar que ele saia do seu site.

Fase 3: Layouts de design e infra-estrutura do site
Identifique Cores, Elementos e Estilos-Chave com um Moodboard
Um moodboard pode ajudá-lo a criar um visual de site que combine com a personalidade da sua marca, que inclui a voz e o estilo da sua marca.
Um moodboard habitual do site deve cobrir
- paleta de cores
- estilo de fotografia ou ilustração
- fontes/ tipografia
- aproveitamento do espaço
- estilo de navegação

Se você está procurando por uma grande inspiração para o design do seu site, confira www.pages.xyz
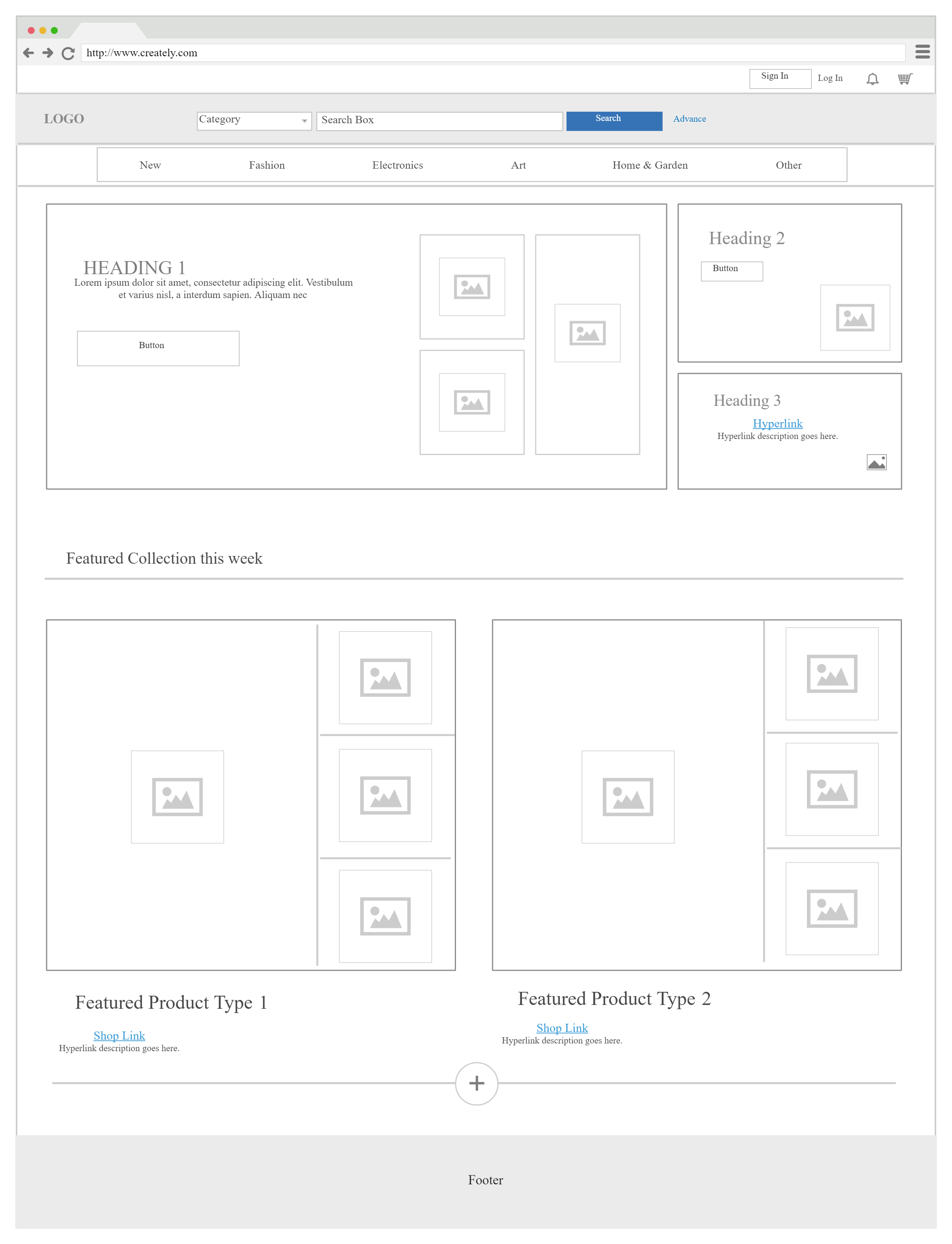
Organize elementos de página com wireframes
Os wireframes ajudam a definir a hierarquia do conteúdo no seu design. Ao referir-se à arquitetura de informação que você criou anteriormente, forme o layout das páginas do seu site com a ajuda de um wireframe.
Tenha em mente como você quer que os visitantes do seu site processem informações ao fazer isso.
É também o primeiro passo para descobrir como cada página do seu site está ligada uma à outra.
Dica: Comece com wireframes para telas menores e comece a subir. É a única maneira de criar um website com design ágil e sem complicações.

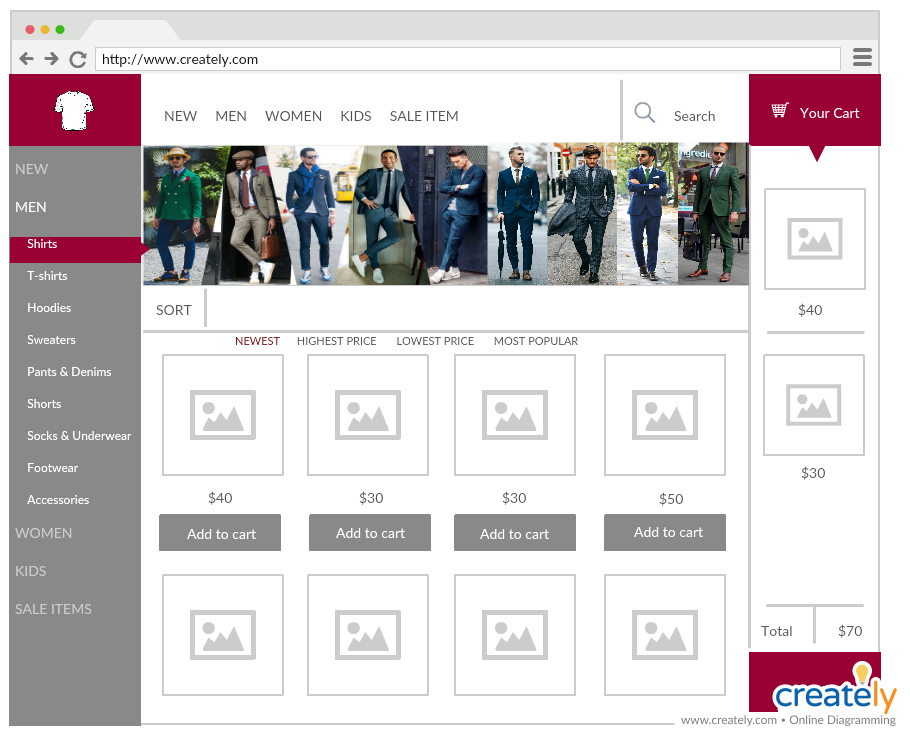
Finalize o Design com Maquetes UI
As maquetes de UI permitem que você identifique problemas com seu design final antes de lançar o site. Com ele, você pode dar corpo ao seu wireframe e visualizar o resultado final da tipografia, iconografia, temas de cores, layouts e navegação.

Fase 4: Promoção e Marketing
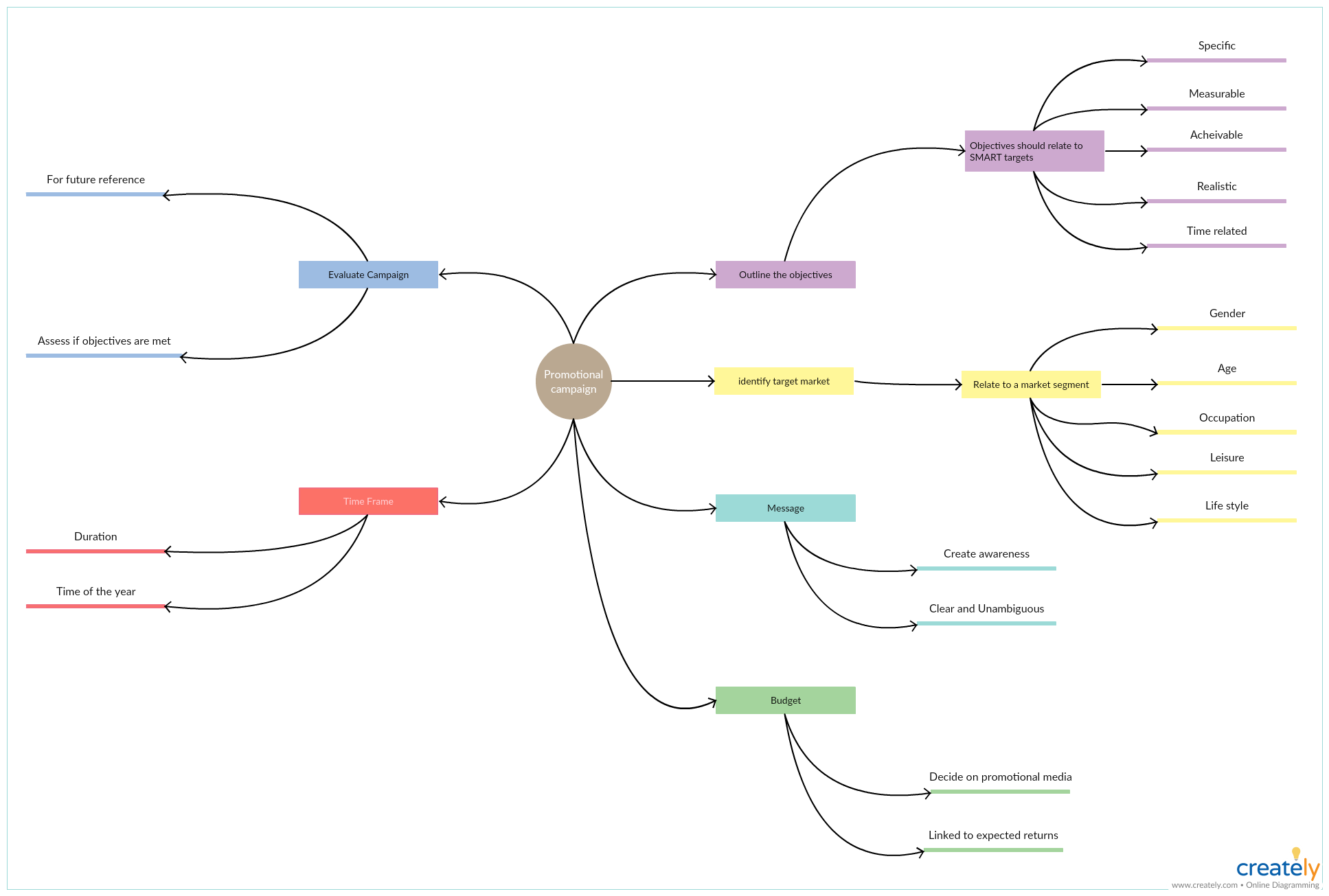
Faça um Brainstorm de ideias para promover o seu site
Uma vez que o site é lançado, você precisa atrair visitantes para ele. É aqui que entra a promoção do site e envolve muitas tarefas como a otimização de motores de busca (SEO), marketing nas redes sociais, publicidade direcionada, etc.
Reúna a sua equipe de marketing e faça um brainstorming sobre diferentes formas de comercializar e promover o seu novo website. Um mapa mental pode ajudá-lo a organizar todas as suas ideias e a elaborar uma estratégia de marketing adequada.

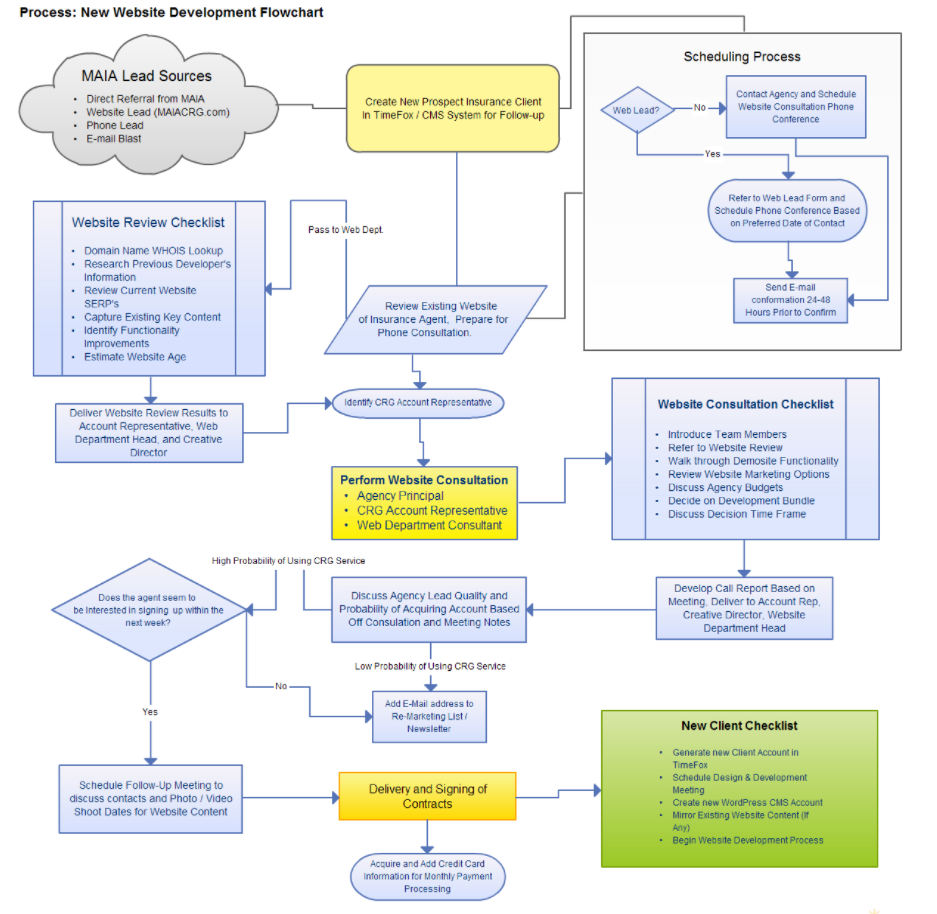
Fluxograma de Desenvolvimento de Site

Pronto para planejar seu site?
Nós cobrimos o planejamento de um website em 8 passos fáceis sob 4 etapas diferentes de planejamento de website. Use o nosso modelo de planejamento do website para começar imediatamente.
Gostaria de acrescentar algo ao nosso guia de planejamento de websites? Informe-nos na seção de comentários abaixo.
E se você estiver pronto para a próxima etapa do seu plano de marketing, aqui está um guia útil para o planejamento de aplicativos móveis.
Quer aumentar o tráfego no seu site? Aqui estão 7 passos fáceis para aumentar o tráfego no seu site.