Benutzerflussdiagramme sind für die Beherrschung der Benutzererfahrung unerlässlich. Sie ermöglichen es Ihnen zu verstehen, wie Nutzer mit Ihrer App oder Website interagieren, welche Schritte sie unternehmen, um eine Aufgabe zu erledigen oder ein Ziel auf Ihrer Website zu erreichen. Auf diese Weise können Sie den Nutzern ein besseres Nutzererlebnis bieten und ihre Bedürfnisse effizienter erfüllen.
In diesem Leitfaden werfen wir einen Blick auf die wichtige Rolle, die Benutzerflussdiagramme im UX-Design spielen, wie man ein Benutzerflussdiagramm erstellt und welche Best Practices man dabei beachten sollte. Wir haben auch einige praktische Vorlagen für Sie, die Sie während des gesamten Prozesses der Gestaltung Ihres Benutzerflusses verwenden können.
Was ist ein Benutzerflussdiagramm?
Ein Benutzerfluss kann auf viele Arten interpretiert werden. Sie kann als eine Übersicht betrachtet werden, die beschreibt, wo Benutzer in Ihrem Produkt navigieren können. Es kann auch die tatsächliche Qualität und Erfahrung des Weges bedeuten, den die Nutzer zur Erledigung einer Aufgabe nehmen.
Oder es kann die tatsächliche Abfolge von Schritten bedeuten, die der Benutzer zur Erledigung einer Aufgabe durchführt. Flussdiagramme können nützlich sein, um die Wege zu visualisieren, die Benutzer bei der Nutzung Ihrer Lösung (z. B. Website oder App) nehmen.
Solche Werkzeuge, die dabei helfen, die Schritte der Interaktion zwischen Benutzeraktionen und Programmschnittstellen visuell nachzuvollziehen, werden als benutzer Flussdiagramme oder Benutzerflusskarten.
Sie helfen bei der Ausarbeitung des logischen Pfades, den ein Benutzer bei der Interaktion mit dem System einschlagen sollte, und sie stellen die Beziehungen zwischen der Funktionalität des Systems, den möglichen Benutzeraktionen und den damit verbundenen Konsequenzen dar.
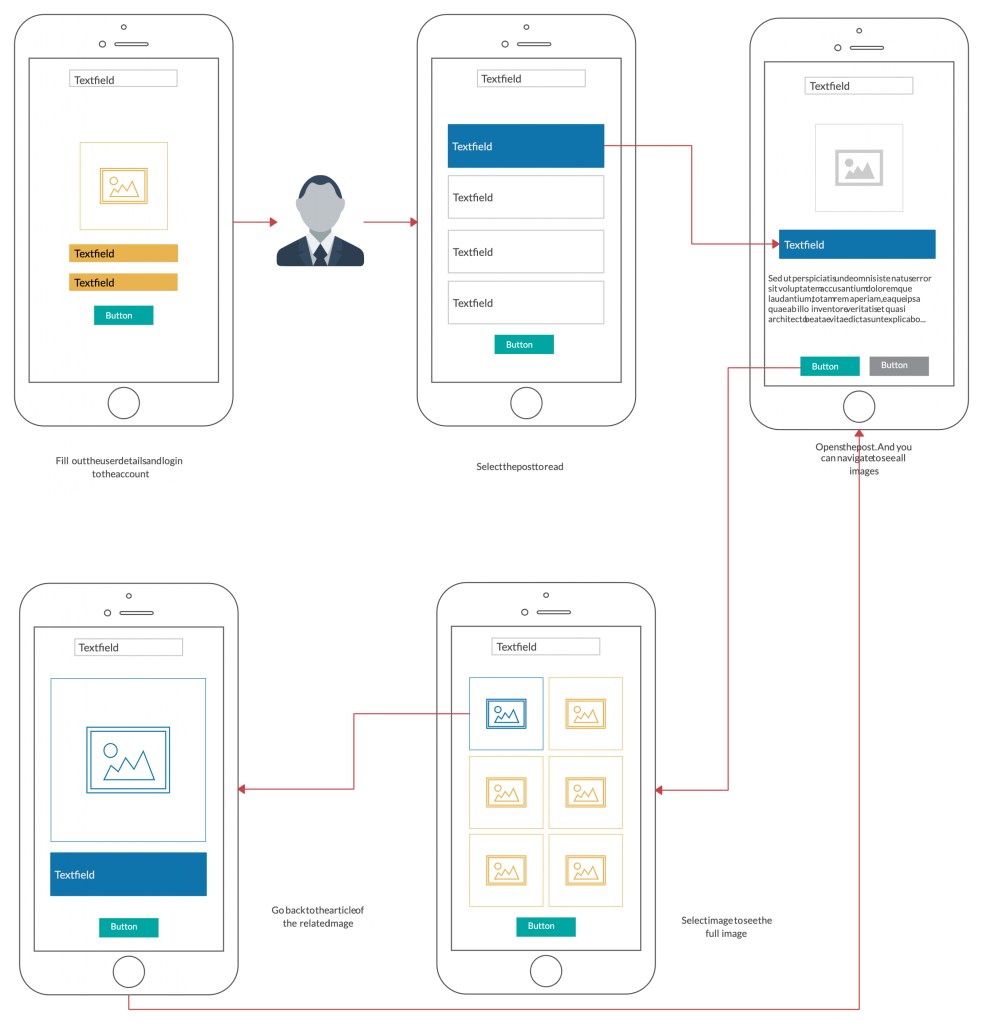
Je nachdem, in welchem Stadium des Entwurfsprozesses Sie sich befinden, können Benutzerflussdiagramme unterschiedlich aussehen. Wenn Sie die Wireframes für Ihre App oder Website bereits erstellt haben, können Sie diese zur Erstellung Ihres Flussdiagramms verwenden. Solche Wireframe-Flussdiagramme werden als Wireflows bezeichnet.
Benutzerflussdiagramme werden auch als Interaktionsfluss-, Aktivitätsfluss-, Benutzerschnittstellenfluss-, Navigationsfluss- oder Aufgabenflussdiagramme bezeichnet.
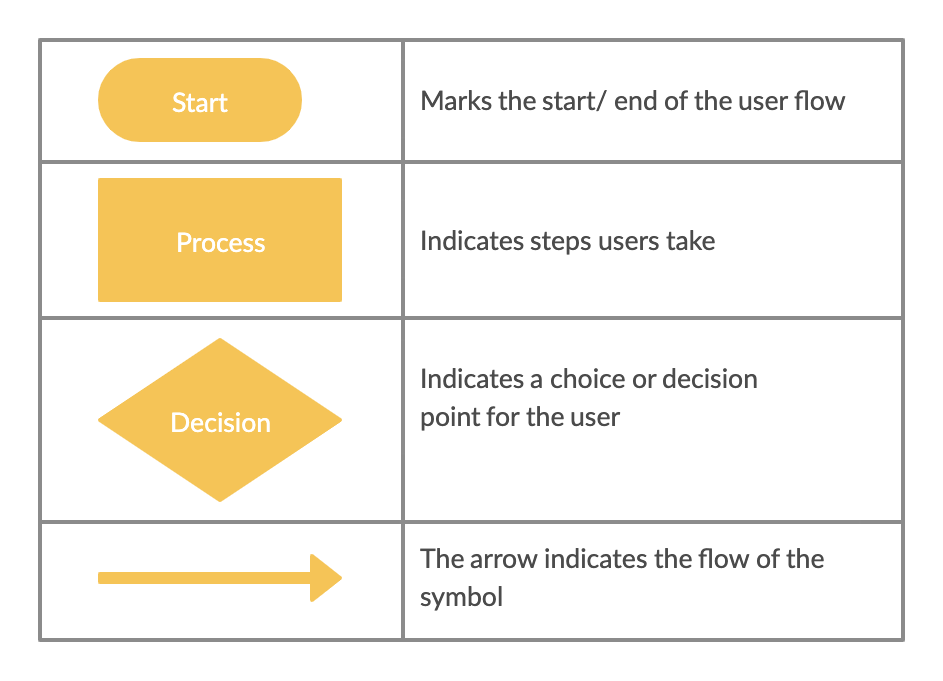
Die Symbole des Benutzerflussdiagramms lauten wie folgt

In dieser Ressource finden Sie weitere Flussdiagrammsymbole, die bei der Erstellung von Benutzerflussdiagrammen nützlich sein können.
Die Bedeutung eines Benutzerflussdiagramms
- Benutzerflussdiagramme sind sehr nützlich, wenn Sie Ihre Entwürfe anhand der Ziele Ihrer Benutzer verstehen wollen.
- Sie können verwendet werden, um den beabsichtigten Fluss der Benutzer zu kommunizieren, während sie durch die Seiten Ihrer Website oder durch die Aktionen in Ihrer App navigieren
- Ingenieure, Designer und Architekten können sie nutzen, um die Komplexität, den Umfang und die Pfade des Entwurfs eines Systems zu verstehen und Lücken, Abhängigkeiten und Mängel darin zu erkennen.
Wie man ein Benutzerflussdiagramm erstellt
Lassen Sie uns nun kurz besprechen, wie man ein Benutzerflussdiagramm erstellt.
Schritt 1: Customer Journey verstehen
Ein Benutzerfluss basiert auf dem, was der Benutzer tut – daher ist es für die Erstellung eines effektiven Benutzerflussdiagramms entscheidend zu verstehen, wer der Benutzer ist, seine Motivationen, Bedürfnisse und sein Verhalten.
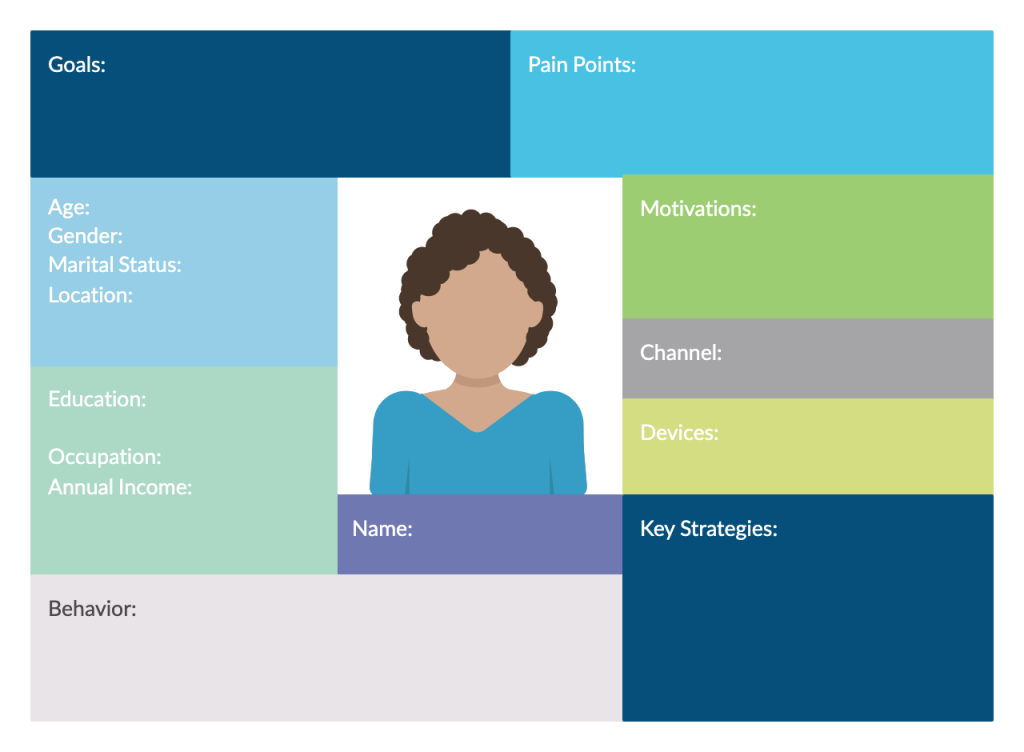
Es mag wie ein zusätzlicher Schritt erscheinen, aber die Durchführung einer angemessenen Nutzerforschung und der Entwurf von Nutzer-Personas wird Ihnen helfen, einen reibungsloseren Nutzerfluss zu schaffen.
Wir haben bereits in einem früheren Beitrag darüber berichtet, wie man User Personas erstellt. Hier erfahren Sie, wie Sie in wenigen Schritten eine Buyer Persona erstellen können. Wenn Sie mit dem Verfahren bereits vertraut sind, finden Sie hier eine Vorlage, mit der Sie beginnen können.

Sobald Sie das Kundenprofil erstellt haben, sind Sie dem Verständnis Ihrer User Journey einen Schritt näher gekommen.
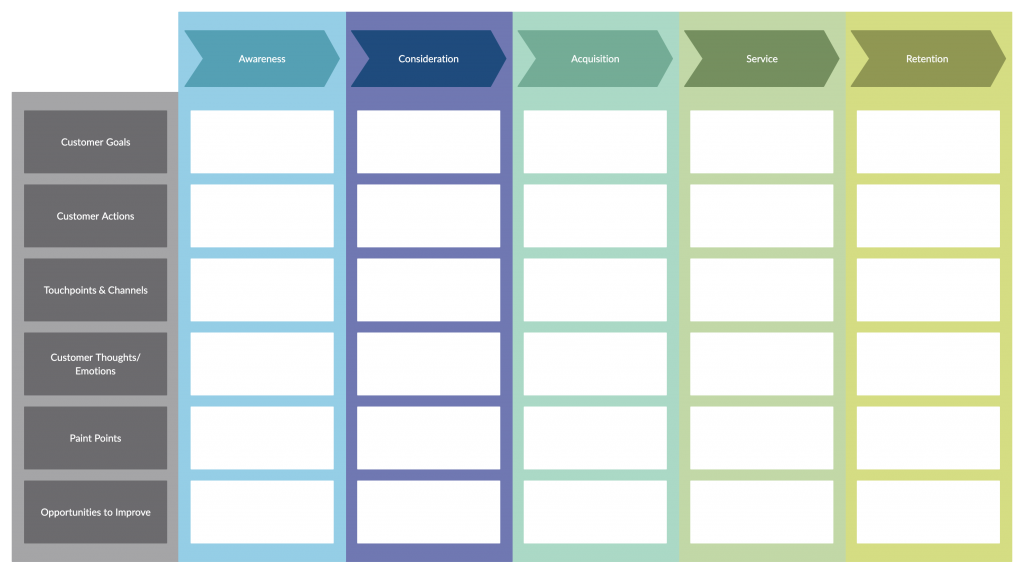
Hier können Sie eine Customer Journey Map verwenden, um genau zu analysieren, was Ihre Kunden tun, fühlen und erwarten, wenn sie mit Ihrem Unternehmen interagieren (d. h. Ihre Website besuchen), die verschiedenen Berührungspunkte und Schmerzpunkte.

Wir haben auch den Prozess der Erstellung einer Customer Journey Map in 6 einfachen Schritten beschrieben. Probieren Sie es aus.
Der restliche Schritt der Erstellung eines Benutzerflusses wird einfacher, wenn Sie die Reise Ihrer Benutzer kennen.
Identifizieren Sie Ihre Ziele und die Ziele Ihrer Benutzer
Der nächste Schritt besteht darin, sich ein Bild über die Ziele Ihres Unternehmens und die Ihrer Nutzer zu machen.
Vielleicht kennen Sie bereits die Ziele Ihres Unternehmens, z. B. die Steigerung der Konversionsrate auf Ihrer Website, die Förderung des Verkaufs Ihres Produkts usw. Das ist in der Regel das Endergebnis der Handlungen, die Sie von Ihren Nutzern erwarten.
Zu den Zielen Ihrer Nutzer hingegen gehören die Wünsche und Bedürfnisse, die sie befriedigen wollen. Und verschiedene Nutzer können auch unterschiedliche Ziele verfolgen. Hier werden Ihnen die User Personas und die Customer Journey Maps, die Sie zuvor erstellt haben, helfen, herauszufinden, was sie sind.
Identifizieren Sie, woher Ihre Benutzer kommen
Wenn Sie eine Website entwerfen, möchten Sie vielleicht wissen, woher Ihre Kunden kommen, oder mit anderen Worten, was die Einstiegspunkte sind. Dazu gehören in der Regel,
- Direkter Verkehr
- Organische Suche
- Soziale Medien
- Bezahlte Werbung
- Verweisende Websites
- Presse- oder Nachrichtenartikel
Sie können Google Analytics verwenden, um die Prozentsätze für diese Einstiegspunkte zu ermitteln. Sie können auch auf unterschiedliches Nutzerverhalten hinweisen.
Ein direkter Besucher würde beispielsweise nach Ihrem Markennamen suchen, während ein Besucher der organischen Suche zunächst das gewünschte Produkt googeln würde, bevor er Sie als geeigneten Verkäufer entdeckt.
Und es ist wichtig, diese verschiedenen Nutzerströme auf der Grundlage der verschiedenen Einstiegspunkte abzubilden. Das ist der Schlüssel zur Entwicklung einer besseren Erfahrung für die Nutzer.
Identifizieren Sie die Informationen, die der Besucher benötigt
Um den bestmöglichen Benutzerfluss zu gestalten, müssen Sie sich in die Lage Ihrer Kunden versetzen.
Das bedeutet, dass man ihre Bedürfnisse und Beweggründe auswendig kennen muss. Sie müssen also wissen, welche Probleme sie haben, welche Zweifel, welches Zögern, welche Fragen sie zu dem Produkt haben und welche Antworten sie suchen.
Da Sie Ihre Buyer Personas und die Journey Map bereits erstellt haben, ist dieser Schritt einfacher zu erledigen.
Visualisieren Sie Ihre Benutzerströme
Inzwischen wissen Sie, für welche Benutzer Sie den Benutzerfluss erstellen, welche Ziele sie verfolgen und woher sie kommen. Der nächste Schritt ist die Erstellung des Benutzerflusses.
Überlegen Sie, was Ihre Nutzer tun, bevor und nachdem sie eine bestimmte Seite Ihrer Website besuchen. Was sehen sie, welche Maßnahmen ergreifen sie, um ihr Ziel zu erreichen. So können Sie feststellen, welche Seiten Sie erstellen müssen, welche Informationen/Inhalte Sie bereitstellen müssen und wie diese miteinander verbunden sein sollten.
Achten Sie auf den Beginn und das Ende einer jeden Aufgabe. Dies kann sich je nach den Zielen der verschiedenen Nutzer ändern.
Sobald Sie die notwendigen Informationen herausgefiltert haben, visualisieren Sie sie mit einem Benutzerflussdiagramm.

Prototyp für Ihren Fluss
Sie können Low-Fidelity-Prototypen(Wireframes oder UI-Mockups) verwenden, um den im vorherigen Schritt skizzierten Benutzerfluss zu testen. Der Prototyp hilft, den Ablauf detaillierter zu gestalten und den Fluss zwischen Benutzeraktionen und Inhalten zu verstehen.
Außerdem können Sie so überprüfen, ob Ihr Produkt Ihren Zielen und denen Ihrer Nutzer entspricht.
Überprüfen, verfeinern und testen
Sie können Ihre Benutzerflussdiagramme mit den Beteiligten teilen und besprechen, wo Anpassungen vorgenommen werden müssen.
Und wenn ein High-Fidelity-Prototyp fertig ist, können Sie ihn auch mit echten Benutzern testen.
Auf diese Weise können Sie Daten zu jedem Schritt des Benutzerflusses sammeln und verstehen, wie Ihre Benutzer durch Ihr Produkt navigieren. Sie können dann Bereiche mit Verbesserungsbedarf ermitteln und Lösungen anwenden, bevor Sie das Endprodukt freigeben.
Bewährte Praktiken, die zu beachten sind
Halten Sie sich an die nachstehenden bewährten Verfahren, um sicherzustellen, dass die von Ihnen erstellten Benutzerflussdiagramme Ihnen tatsächlich helfen.
- Geben Sie Ihrem Benutzerflussdiagramm immer einen Namen, der seinen Zweck beschreibt. Dies wird jedem, der sich darauf bezieht, helfen, die Grundlage zu verstehen.
- Bleiben Sie beim Zeichnen des Flussdiagramms in einer Richtung. Da das Schaubild eine Geschichte abbildet, lässt es sich besser lesen und verstehen, wenn die Karte in eine Richtung fließt.
- Begrenzen Sie die Anzahl der Entscheidungspunkte, um die Übersichtlichkeit zu erhöhen.
- Stellen Sie sicher, dass der Umfang des Benutzerflussdiagramms eine einzelne Aufgabe oder ein einzelnes Ziel Ihres Benutzers abdeckt. Wenn der Benutzerfluss nur die Hälfte der Aufgabe abdeckt oder die Schritte so gestaltet sind, dass sie mehr als ein Benutzerziel abdecken, wird er seinen Zweck nicht erfüllen.
- Achten Sie darauf, nur die notwendigen Informationen hinzuzufügen und vermeiden Sie alle anderen Details, die Ihnen nicht dabei helfen, den Ablauf und die Aktionen des Nutzers zu beschreiben.
- Verwenden Sie ein digitales Flussdiagramm-Tool wie Creately, um den Prozess zu beschleunigen. Außerdem können Sie so den Beitrag anderer einholen und Ihre Arbeit an einem Ort und in der Cloud speichern, so dass Sie von überall aus darauf zugreifen und daran arbeiten können. Außerdem hilft es Ihnen, mit seiner unendlichen Leinwandfläche Platz zu sparen, denn sonst könnte es mehrere Wände Ihres Konferenzraums einnehmen!
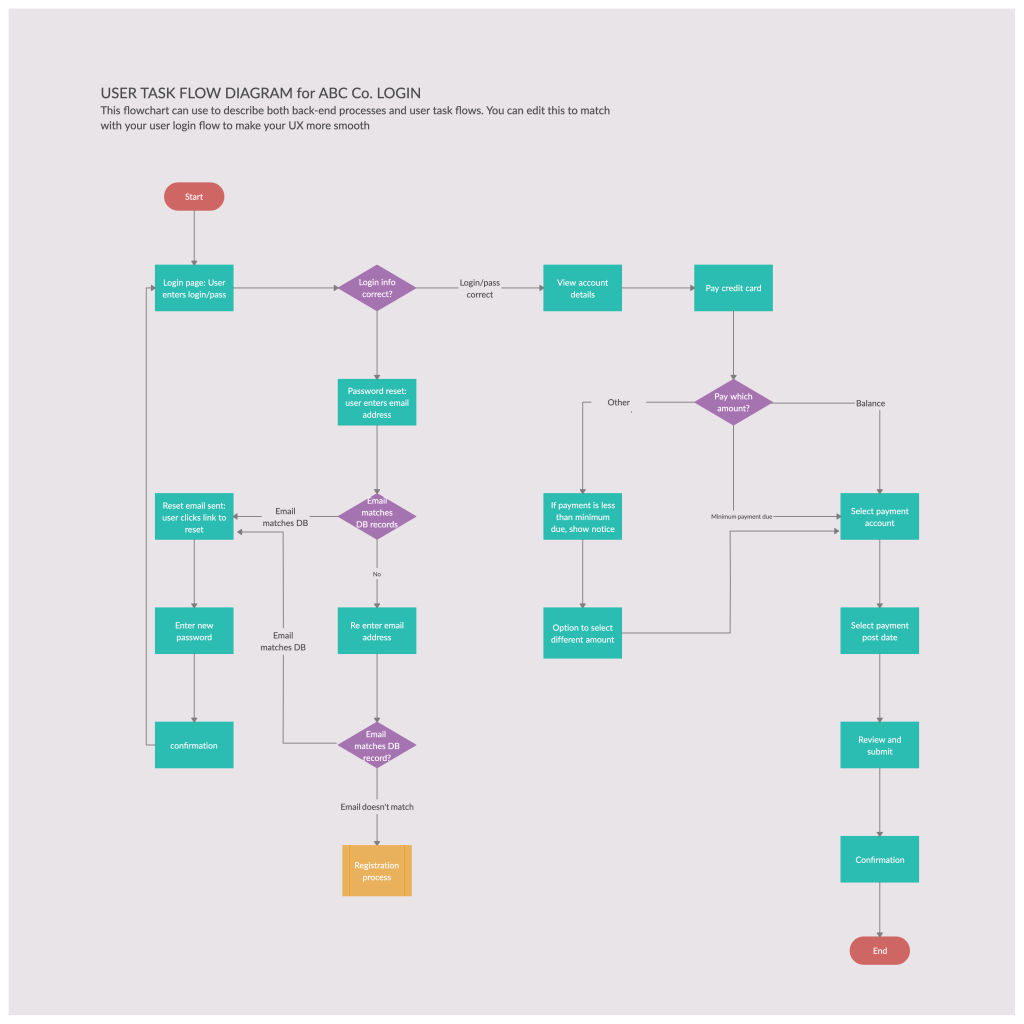
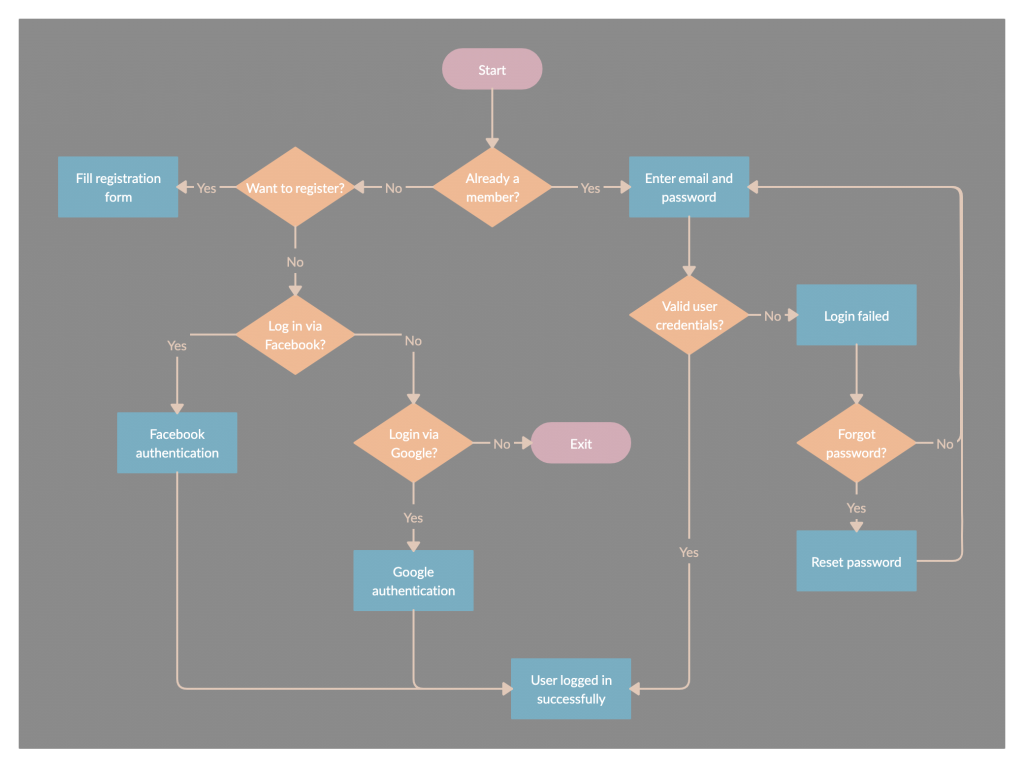
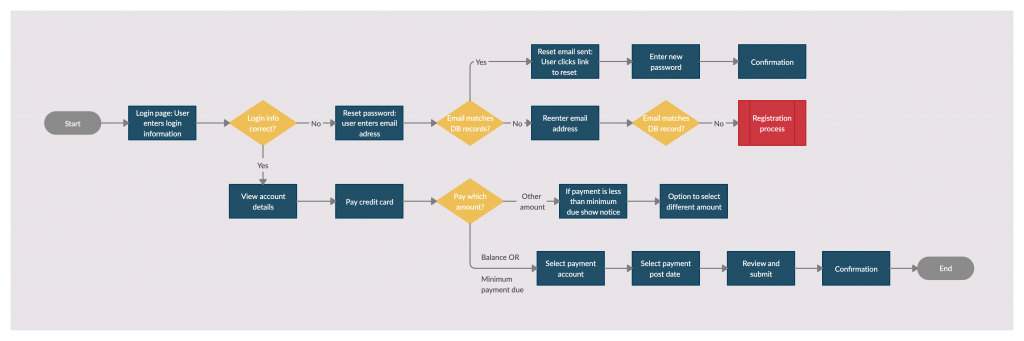
Vorlagen für Benutzerflussdiagramme



Sind Sie bereit, Ihr eigenes Benutzerflussdiagramm zu erstellen?
Benutzerströme sind ein mächtiges Werkzeug im Werkzeugkasten eines Designers. Sie erleichtern den Designern den Blick auf das große Ganze – welche Seiten sie erstellen müssen und wie sie miteinander verbunden werden sollten. Wir haben so ziemlich alles abgedeckt, was Sie zur Erstellung eines Benutzerflussdiagramms wissen müssen – einschließlich Vorlagen, mit denen Sie sofort beginnen können.
Nun würden wir gerne Ihre Meinung zu Benutzerflussdiagrammen erfahren? Tippen Sie einfach in den Kommentarbereich unten.