Use Case Diagram Tool
Draw Use Case Diagrams Online with Easy-to-Use Tools and Templates
- Simple drag and drop interface and automatic drawing to draw use case diagrams faster
- Extensive UML diagram shape library and 1000s of prebuilt use case diagram templates to start quickly
- Video conferencing & live mouse tracking to collaborate in real-time with your team

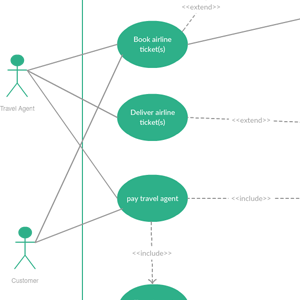
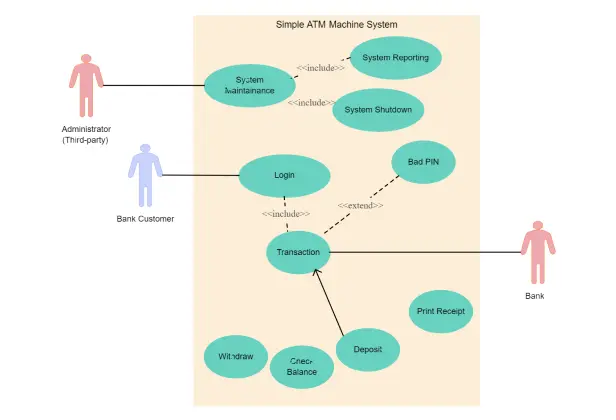
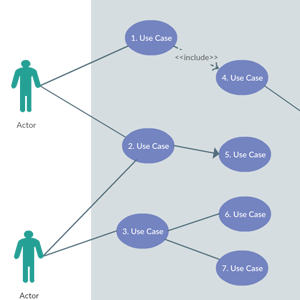
Use Case Templates




What Is a Use Case Diagram?
A use case diagram is a type of UML diagram that is used to describe the possible usage scenario that a system is developed for. In simpler words it depicts how a possible user would interact with the system. While it depicts what a system should do and which user of the system uses which functionality, it doesn’t address any realization details such as data structures, algorithms, etc.
Use case diagrams are applied during the analysis and design process as a way to describe the requirements of the customer and what the future system is for. Use case diagrams can also be used to document the functionality of an existing system and define which users are permitted to use which functionalities retrospectively.
A use case diagram specifies;
- The system
- The actors (those who interact with the system)
- The use cases (what the actors can do)
Advantages of Using a Use Case Diagram Software
Use Case diagrams are used to identify the primary elements and processes that form the system. They are also great storyboard tools for user meetings. They define the requirements of the system being modeled and hence are used to write test scripts for the modeled system. Check out the use case diagram tutorial for a detailed guide.
An online use case diagramming tool enhances the benefits you get from drawing a use case. If you edit it multiple times the final version will remain clean. You can easily share your diagram and verify the results. And you get access to it from anywhere in the world. The list goes on and on.
How to Draw a Use Case Diagram?
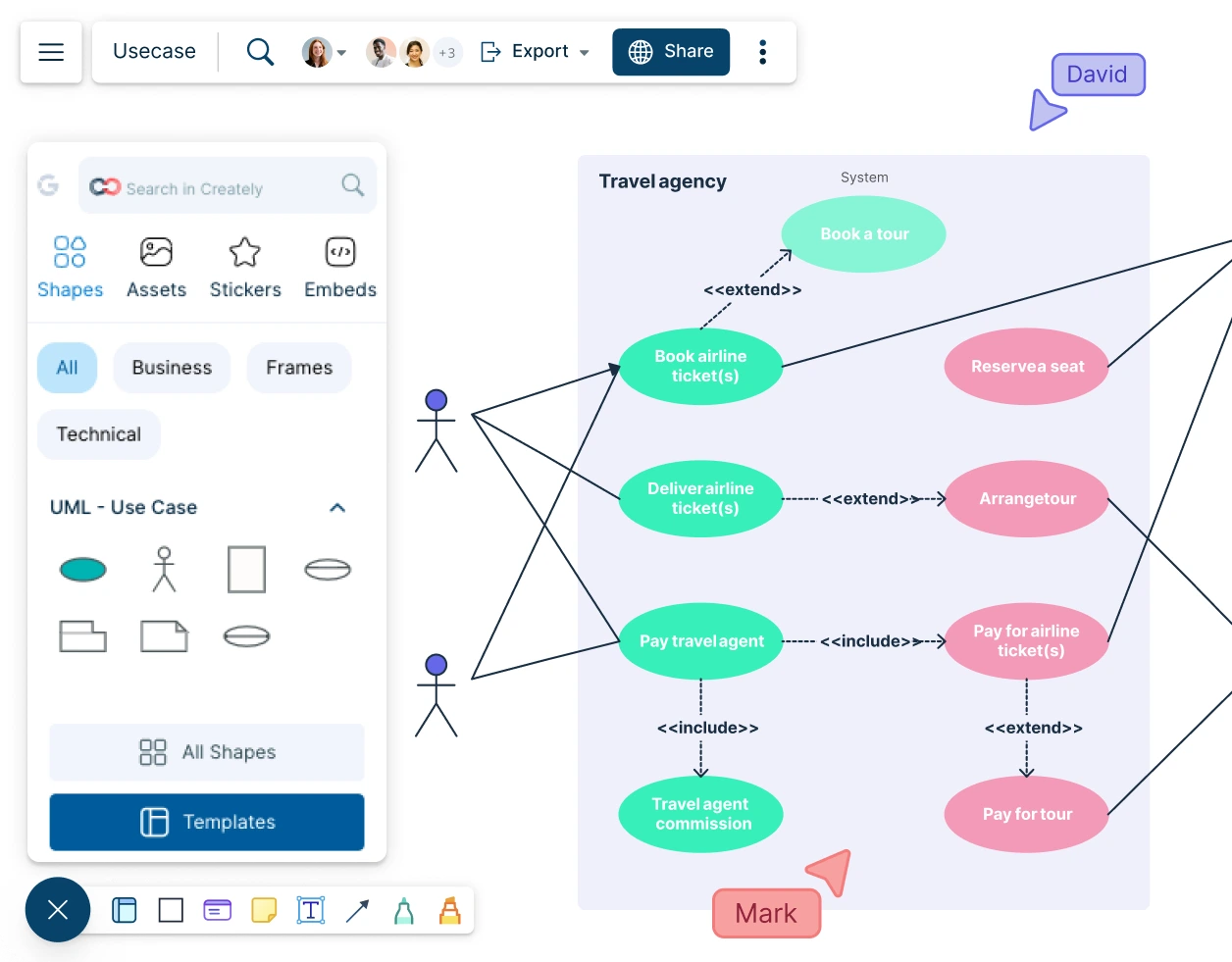
- You can start drawing the use case diagram with Creately’s use case diagram tool which comes with a simple drag and drop interface and intelligent use case diagram shapes that make drawing easier.
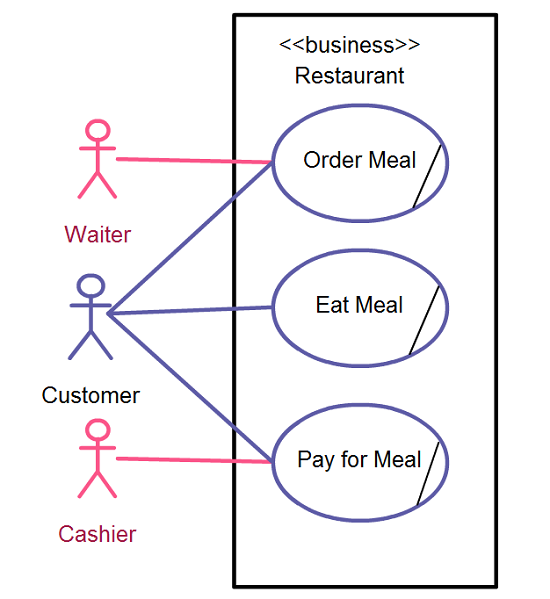
- Start by drawing the system boundary and giving a name to the system.
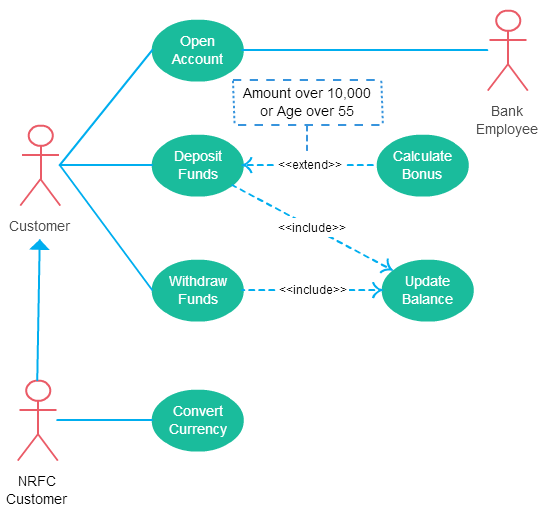
- Identify the actors and add them to the workspace, outside the system boundary. They are the external entities that interact with your system and can be a person, another system or an organization. In a banking system, the most obvious actor is the customer. Other actors can be bank employees or cashiers depending on the role you’re trying to show in the use case.
- Next, determine the use cases which are basically what the actors need from the system. For example, in a banking system, a customer will need to open accounts, deposit and withdraw funds, or request check books.
- Then identify the common functionalities that can be reused across the system. If two or more use cases share a common functionality, you can extract the common functions and add it to a separate use case.
- Check if it’s possible to generalize actors and use cases. If actors are associated with similar use cases while triggering a few use cases unique only to them, you can generalize the actor to show the inheritance of functions. You can do a similar thing for use cases as well.
- If you want to collaborate with others in your team or want to get the feedback from an external stakeholder, you can quickly share the Creately workspace with them and capture their feedback with contextual comments. With live mouse tracking and synced previews, you can quickly gather what changes they are making. You can also use in-app video chat to further streamline communication.