Use Case Diagram Tool
Teken use case diagrammen online met eenvoudig te gebruiken tools en sjablonen
- Eenvoudige drag and drop interface en automatisch tekenen om sneller use case diagrammen te tekenen
- Uitgebreide UML diagram vormen bibliotheek en 1000s kant en klare use case diagram templates om snel te beginnen
- Video conferencing & live muis volgen om in real-time met je team samen te werke
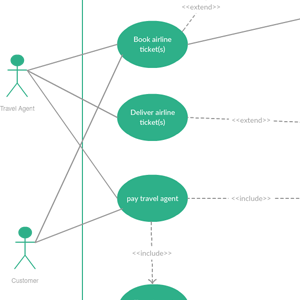
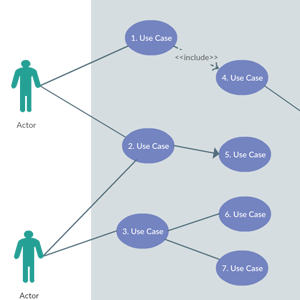
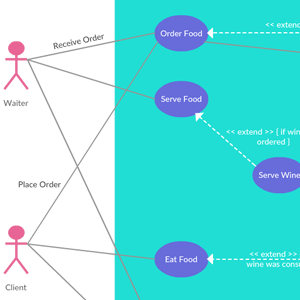
Use case templates
Wat is een use case diagram?
Een use case diagram is een soort UML diagram dat gebruikt wordt om het mogelijke gebruiksscenario te beschrijven waarvoor een systeem ontwikkeld wordt. Eenvoudiger gezegd geeft het weer hoe een mogelijke gebruiker met het systeem zou omgaan. Hoewel het afbeeldt wat een systeem moet doen en welke gebruiker van het systeem welke functionaliteit gebruikt, gaat het niet in op realiseringsdetails zoals gegevensstructuren, algoritmen, enz.
Use case diagrammen worden toegepast tijdens het analyse en ontwerp proces als een manier om de eisen van de klant te beschrijven en waar het toekomstige systeem voor dient. Use case diagrammen kunnen ook gebruikt worden om de functionaliteit van een bestaand systeem te documenteren en met terugwerkende kracht te bepalen welke gebruikers welke functies mogen gebruiken.
Een use case diagram specificeert;
- Het systeem
- De actoren (degenen die met het systeem interageren)
- De use cases (wat de actoren kunnen doen)
Voordelen van het gebruik van een Use Case Diagram Software
Use Case diagrammen worden gebruikt om de primaire elementen en processen te identificeren die het systeem vormen. Het zijn ook prima storyboard tools voor gebruikersvergaderingen. Ze bepalen de eisen van het gemodelleerde systeem en worden vandaar gebruikt om testscripts voor het gemodelleerde systeem te schrijven. Bekijk de use case diagram tutorial voor een gedetailleerde handleiding.
Een online tool voor use case diagrammen vergroot de voordelen die je krijgt van het tekenen van een use case. Als je het meerdere keren bewerkt blijft de uiteindelijke versie zuiver. Je kunt je diagram gemakkelijk delen en de resultaten verifiëren. En je krijgt er van overal ter wereld toegang toe. De lijst gaat maar door en door.
Hoe teken je een Use Case diagram?
- Je kunt beginnen met het tekenen van het use case diagram met Creately’s use case diagram tool, dat wordt geleverd met een eenvoudige drag and drop interface en intelligente use case diagram vormen die het tekenen vereenvoudigen.
- Begin met het tekenen van de systeemgrens en geef een naam aan het systeem.
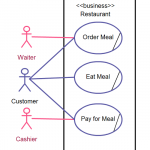
- Identificeer de actoren en voeg ze toe aan het werkveld, buiten de systeemgrens. Het zijn de externe entiteiten die met je systeem interageren en kunnen een persoon, een ander systeem of een organisatie zijn. In een banksysteem is de meest voor de hand liggende actor de klant. Andere actoren kunnen bankbedienden of kassiers zijn, afhankelijk van de rol die je in de use case wilt laten zien.
- Bepaal vervolgens de use cases, die in feite aangeven wat de actoren van het systeem nodig hebben. Bijvoorbeeld, in een banksysteem zal een klant rekeningen moeten openen, geld storten en opnemen, of chequeboekjes aanvragen.
- Stel dan de gemeenschappelijke functies vast die in het hele systeem hergebruikt kunnen worden. Als twee of meer use cases een gemeenschappelijke functie delen, kun je de gemeenschappelijke functies eruit halen en ze aan een aparte use case toevoegen.
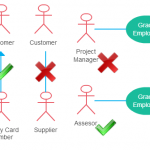
- Ga na of het mogelijk is om actoren en use cases te generaliseren. Als actoren geassocieerd zijn met gelijksoortige use cases terwijl ze een paar use cases triggeren die alleen voor hen uniek zijn, kun je de actor veralgemeniseren om de overerving van functies te tonen. Iets dergelijks kun je ook doen voor use cases.
- Als je met anderen in je team wilt samenwerken of de feedback van een externe stakeholder wilt krijgen, kun je snel de Creately werkruimte met hen delen en hun feedback vastleggen met contextueel commentaar. Met live muis tracking en gesynchroniseerde previews kun je snel opvangen welke veranderingen ze aanbrengen. Je kunt ook in-app video chat gebruiken om de communicatie verder te stroomlijnen.