As your system designs grow more complex, your sequence diagrams can quickly become cluttered with repeated interactions and overlapping lifelines. If you’ve ever found yourself redrawing the same sequences across multiple diagrams or struggling to keep everything consistent, you’re not alone. That’s where the interaction occurrence in UML 2 comes in, a powerful tool that helps you simplify, reuse, and organize complex interactions effortlessly. In this guide, we’ll explore what an interaction occurrence is, how it works, and why it’s essential for creating scalable, easy-to-maintain UML models.
What Is an Interaction Occurrence in UML 2?
In UML 2, an interaction occurrence represents a reference to another sequence diagram. It’s a sequence diagram parameter which is used when a particular interaction is repeated or shared across multiple diagrams; instead of recreating the same sequence, you simply reference it.
This modular approach improves diagram clarity, reusability, and maintainability, key principles in effective system design.
The general syntax for an interaction occurrence is as follows:
sequence diagram name[(arguments)] [: return value]
For example:
Retrieve Borrower Credit Report(ssn) : borrowerCreditReportProcess Credit Card(name, number, expirationDate, amount : 100)
In the first example, the diagram Retrieve Borrower Credit Report is called with the parameter ssn and returns borrowerCreditReport.
In the second, the Process Credit Card diagram is invoked with multiple parameters, but no return value is defined.
Why Use Interaction Occurrences in Sequence Diagrams
The use of interaction occurrences offers several advantages:
- Reduces duplication: Avoids redrawing repeated sequences.
- Improves modularity: Each diagram handles a single function.
- Simplifies complex systems: Makes large systems more understandable.
- Enhances reusability: Common interactions can be referenced multiple times across diagrams.
- Ensures consistency: Any change to a referenced sequence updates across all diagrams.
By using interaction occurrences, you make your UML sequence diagrams cleaner, smarter, and easier to maintain.
How to Reference Another Sequence Diagram Using Interaction Occurrences
To represent an interaction occurrence, UML 2 uses a frame notation with the keyword ref inside the frame’s name box. Inside the content area, you include the name of the referenced sequence diagram and any parameters being passed.
Steps to create an interaction occurrence in a sequence diagram:
Step 1. Identify the Reusable Sequence
Start by locating the sequence that repeats across multiple diagrams. This is the interaction you’ll reference using an interaction occurrence to avoid duplication.
Step 2. Draw a Frame Labeled with “ref”
Create a rectangular frame and label it with the keyword ref in the name box. This frame represents the referenced sequence diagram within your current diagram.
Step 3. Add the Sequence Diagram Name and Parameters
Inside the frame, write the name of the referenced sequence diagram along with any input parameters or return values. This defines what data is passed between diagrams.
Step 4. Match the Lifelines Between Diagrams
Ensure that the lifelines in the referenced diagram align with those in the parent diagram. This maintains consistency and accurately reflects object interactions.
This approach allows one sequence diagram to call another, similar to how a function is called in programming. You can also try Creately’s Sequence Diagram Tool to create and visualize your interaction occurrences effortlessly, making complex UML modeling much easier.
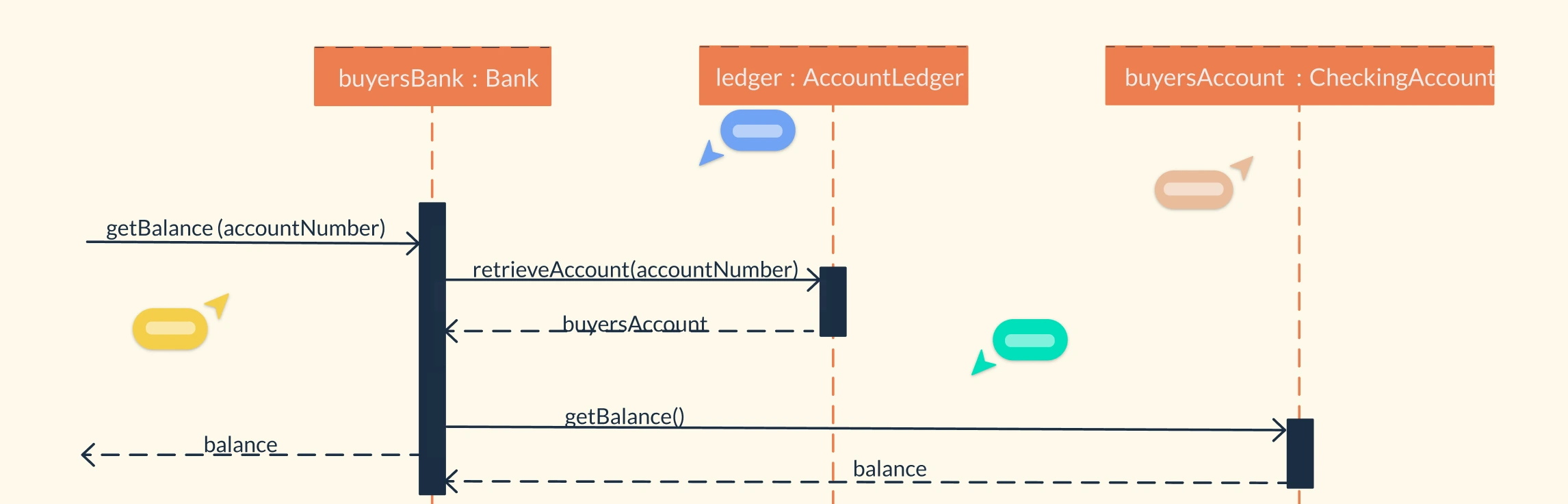
Interaction Occurrence Referencing “Balance Lookup” Example
Consider a banking system where a customer initiates a cash withdrawal. The sequence begins with the customer sending a message to the teller object. The teller then sends a message to theirBank, which references another sequence diagram — Balance Lookup — using an interaction occurrence.
The Balance Lookup diagram accepts accountNumber as a parameter and returns the balance. Once the system verifies that the balance is greater than the withdrawal amount, it calls another referenced diagram — Debit Account — passing accountNumber and amount as parameters.
In this case:
- The theirBank lifeline is hidden by the interaction occurrence since it is already referenced in the Balance Lookup sequence.
- Lifelines not included in the reference remain visible and continue as normal.
This modular structure simplifies modeling and enhances readability in complex systems.
Notation and Syntax Example
When defining an interaction occurrence that returns a value, the format follows this pattern:
Diagram Type Diagram Name [(Parameter Type : Parameter Name)] : [: Return Value Type]
Example:
SD Balance Lookup(Integer : accountNumber) : Real
In this case, the Balance Lookup sequence uses accountNumber as an input parameter and returns a Real type value, the account balance. The returned object inherits the name of the sequence diagram.
Mastering interaction occurrences helps you move beyond the basics of sequence diagrams and into more advanced, scalable UML modeling. They enable modular design, better readability, and seamless interaction referencing, all essential for complex system visualization.
You can try Creately’s Sequence Diagram Tool to model and visualize your own interaction occurrences easily.