Дизайн-мышление стало мощной техникой для стимулирования инноваций. По сути, многие ведущие мировые бренды, например, Apple, HBO, Google, Samsung и многие другие, внедрили его как средство повышения инновационности своих продуктов.
В этом посте мы рассмотрим этапы процесса дизайн-мышления и его различные инструменты.
Что такое дизайн-мышление?
Дизайн-мышление — это системный подход к решению проблем. В центре этой системы находится клиент; она фокусируется на создании решений в виде продуктов или услуг, которые в перспективе принесут ему пользу.
В основном этот процесс включает в себя определение проблемы, выявление различных способов ее решения и проверку этих решений, позволяющую найти лучшее из них.
Процесс дизайн-мышления
Существует несколько этапов дизайн-мышления. Они перечислены ниже вместе с инструментами дизайн-мышления, которые вы можете использовать на каждом этапе. Шаблоны можно редактировать: просто откройте их в редакторе Creately и начните работу со своей командой.
Эмпатия
На этом этапе дизайн-мышления основная цель работы заключается в глубоком понимании человека или клиента, для которого вы разрабатываете продукт или услугу.
Поставьте себя на место клиентов и попытайтесь понять их реальные проблемы, их потребности и желания, их эмоции, чувства, мотивацию, проблемы и опыт. Это позволит вам получить ценную информацию, которая, в свою очередь, поможет разработать эффективное решение их проблемы.
Ниже перечислены некоторые из инструментов, которые вы можете использовать для получения информации о ваших клиентах и их проблемах:
- Личность клиента: Вы можете начать с интервью, опросов и личных бесед, чтобы собрать информацию о своих клиентах. Собранные таким образом данные можно преобразовать в профили клиентов, относящихся к различным сегментам. В конечном итоге эти профили могут помочь вам в принятии решения с точки зрения потребителя.
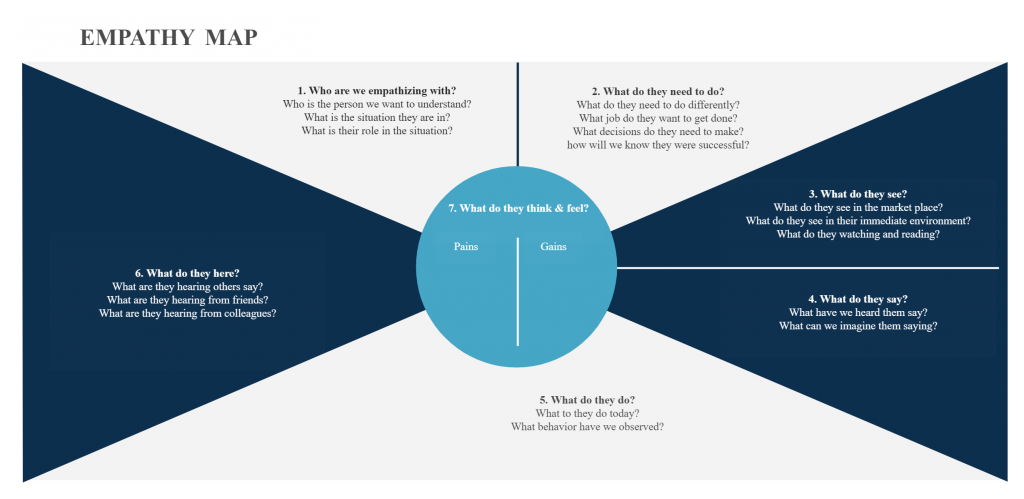
- Карта эмпатии: Этот инструмент поможет вам глубже понять поведение и отношение клиента, а точнее, что клиент говорит, думает, делает и чувствует. Это поможет вам установить взаимопонимание.

- Карта пользовательского опыта: Этот инструмент исследования клиента дает целостное представление о пользовательском опыте, выявляя ключевые точки соприкосновения при взаимодействии с вашей организацией.
Узнайте, как создавать профили клиентов, карты эмпатии и карты пользовательского опыта, а также как пользоваться другими методами исследования клиентов из нашей статьи о визуальных методах исследования потребителя.
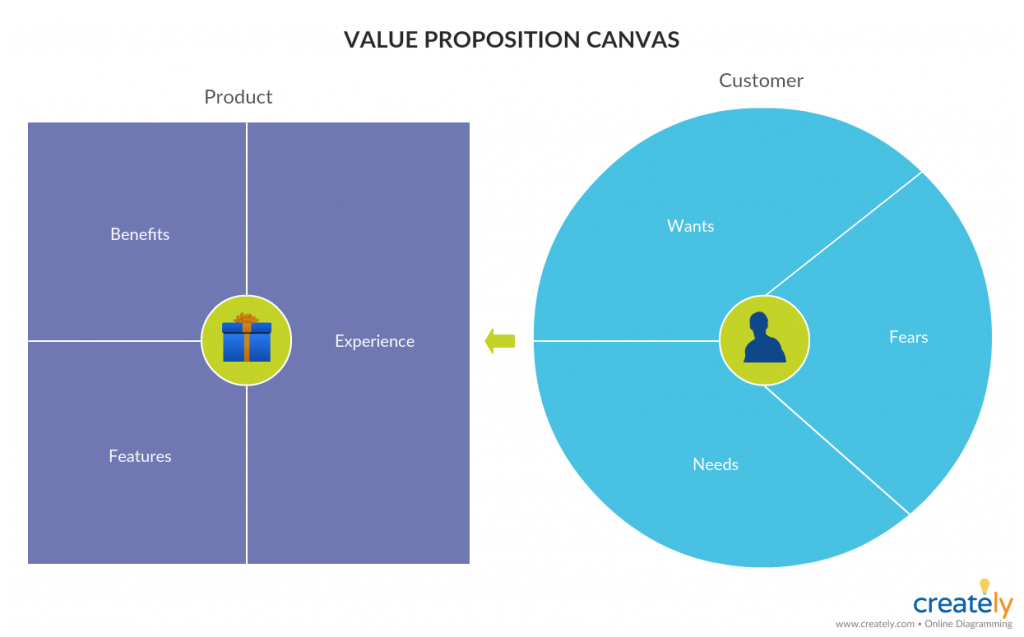
Лист ценностного предложения: Этот инструмент поможет вам понять своего клиента, работу, которую он выполняет, его проблемы и выгоды. Обратитесь к нашему визуальному руководству по запуску продукта, чтобы узнать, как использовать концепцию ценностного предложения.

Постановка проблемы
Теперь, когда вы собрали значительный объем информации о клиенте и его положении, вам необходимо правильно определить проблему, чтобы найти верное решение. Обобщите и проанализируйте эти данные, чтобы выявить основную проблему, для которой у вас есть решение.
Это поможет вам найти формулировку проблемы, которая позволит перейти к следующему шагу процесса дизайн-мышления.
Вот некоторые инструменты, которые вы можете использовать на этом этапе:
- Диаграмма сродства: это отличный инструмент для того, чтобы собрать в одном месте все данные, собранные на этапе эмпатии, и найти между ними связи и общие темы. Это упражнение позволит вам получить больше информации для формулирования проблемы.
- 5 причин: Этот метод обычно используется для определения потенциальной первопричины проблемы. Это поможет вам углубиться в проблему до тех пор, пока вы не найдете решение, которое действительно может оказать влияние на клиента.

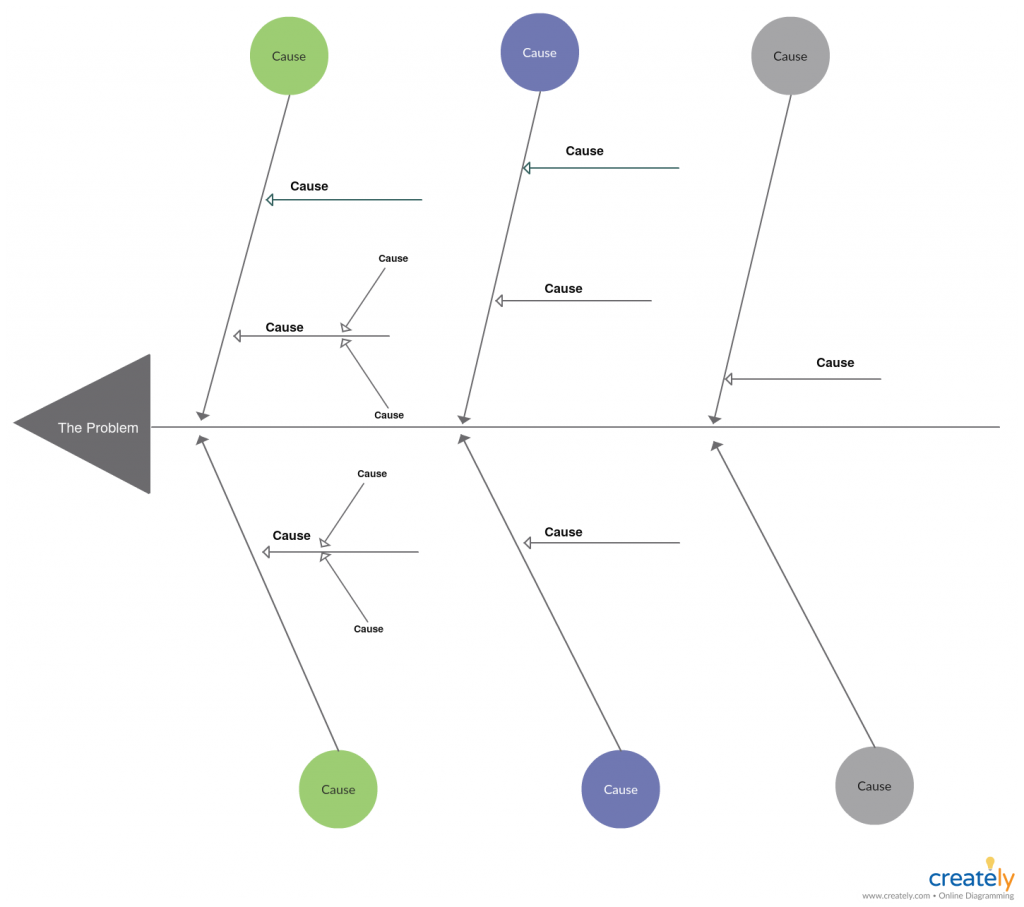
- Причинно-следственная диаграмма: Этот инструмент, также известный как диаграмма “рыбий скелет”, является отличным способом для создания четкого определения проблемы. Это помогает выявить основную причину, вызвавшую проблему, и придумать способ устранения проблемы, а не лечения симптомов.

Идеи
Поскольку теперь есть четкое представление о том, в чем заключается проблема, следующий шаг — найти ее правильное решение. На этом этапе вам предстоит использовать свое понимание клиента и его проблемы и генерировать идеи для формирования концепции вашего продукта или услуги.
Чтобы генерировать отличные идеи, вы можете собрать свою команду и использовать следующие инструменты мозгового штурма:
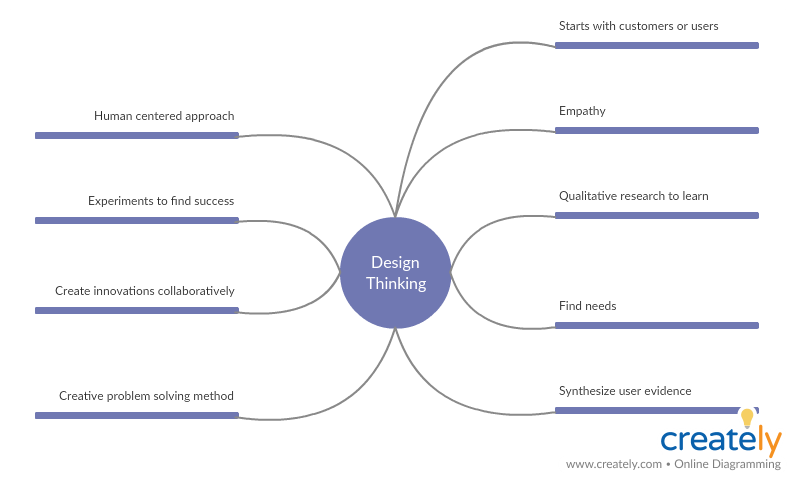
- Диаграммы связей: Эта техника составления диаграмм поможет вам зафиксировать свободный поток идей во время мозгового штурма и развить их. Ее можно использовать и для разбивки сложных проблем на более простые и поиска их решений, а также для анализа информации, собранной в ходе исследования.

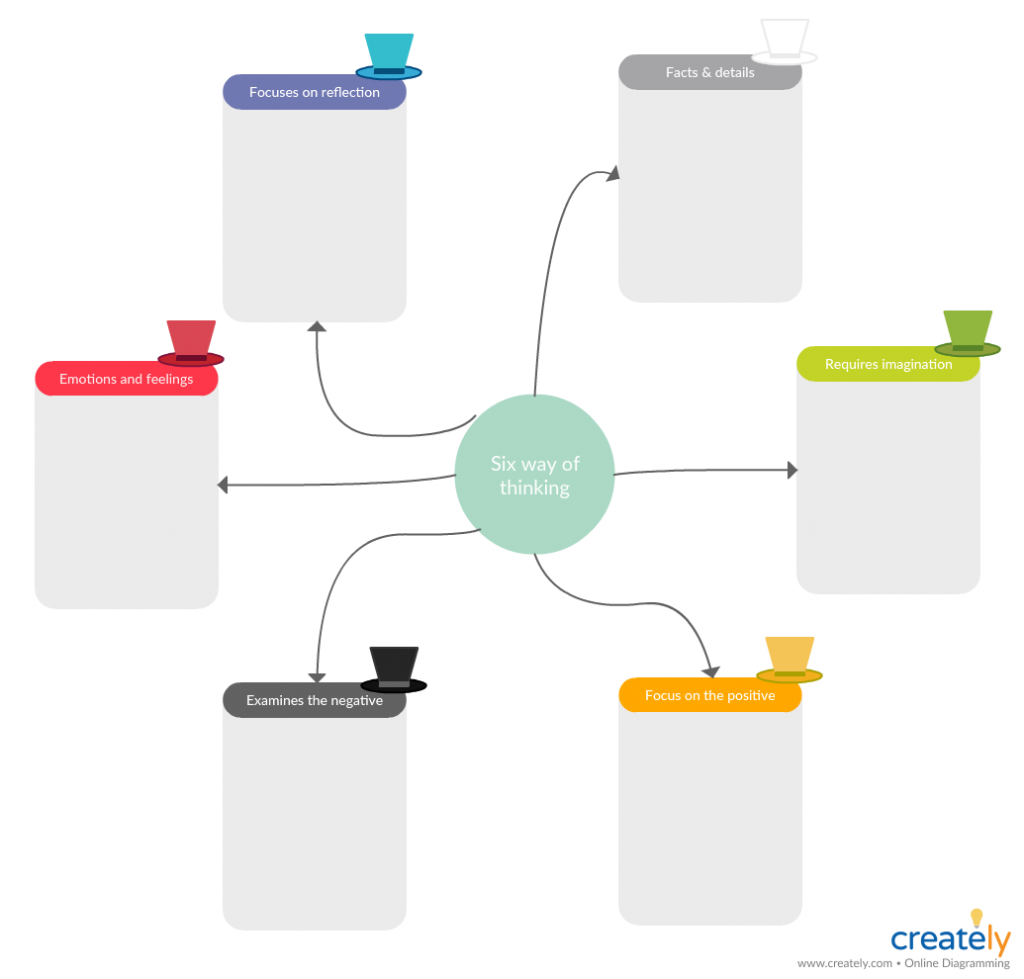
- Шесть шляп мышления: Это отличная техника, используемая во время группового мозгового штурма для удержания группы в фокусе внимания. Она позволяет всем участникам процесса взглянуть на одну и ту же ситуацию с разных (точнее, с шести) точек зрения. Вот как использовать метод шести шляп мышления.

Нужны другие методы мозгового штурма? Вот 7 визуальных методов мозгового штурма, которые помогут ускорить процесс дизайн-мышления.
Прототип
Это этап, на котором вы создаете недорогие прототипы продукта с низкой точностью, чтобы оценить эффективность решений, разработанных вами на предыдущем этапе.
Цель в том, чтобы из множества имеющихся в вашем распоряжении решений выбрать оптимальное. На основе результатов работы прототипа вы можете доработать, пересмотреть или отмести некоторые их них.
Это поможет вам составить представление об опыте реального потребителя при использовании конечного продукта. Этот прототип впоследствии может превратиться в бета-продукт или минимально жизнеспособный продукт.
Вот некоторые инструменты, которые вы можете использовать на этом этапе:
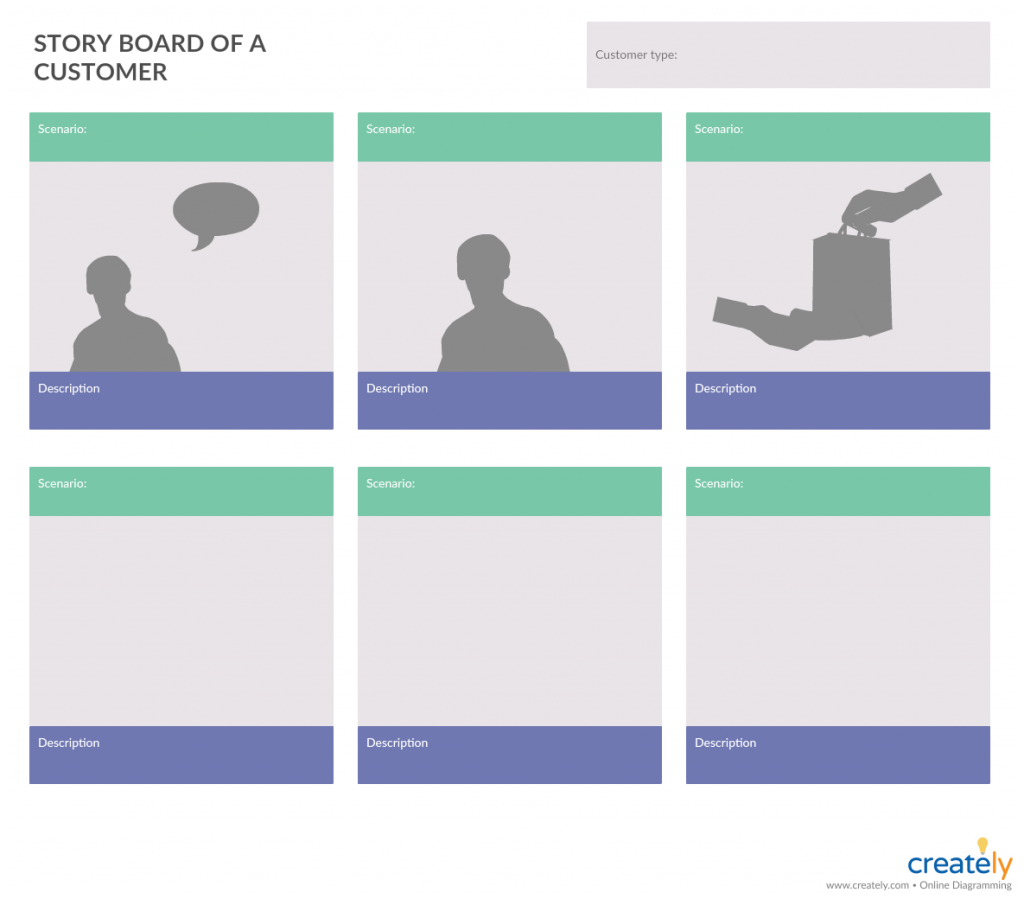
Раскадровка: Возможно, вам не понадобится материальный прототип для тестирования вашей идеи, вместо этого вы можете попросить своих тестировщиков использовать раскадровки, чтобы представить и эффективно оценить результаты. Раскадровки позволят вашей команде встать на место ваших клиентов и визуализировать их опыт работы с продуктом.

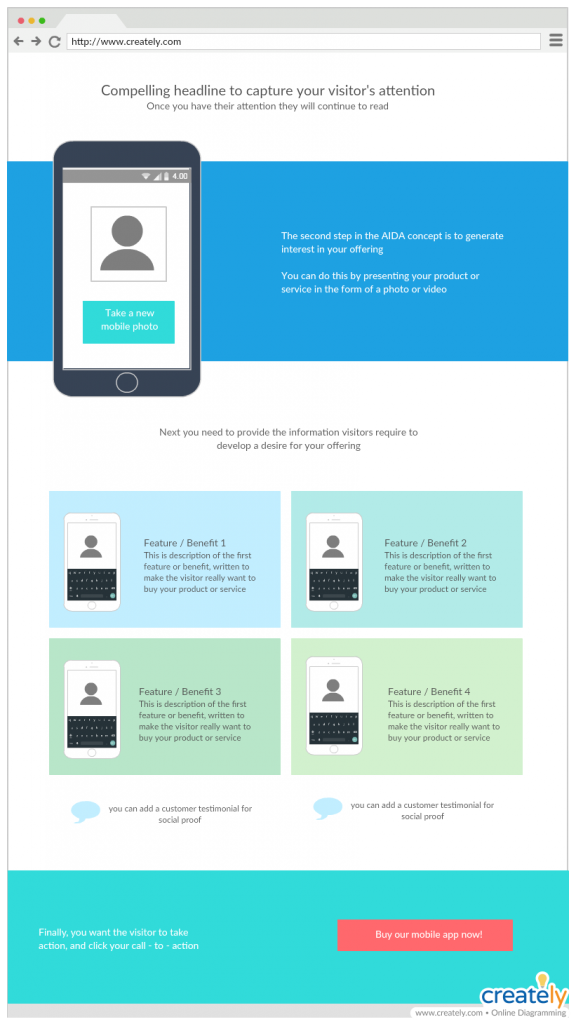
Макет пользовательского интерфейса: Макеты пользовательского интерфейса — это отличный способ протестировать раннюю версию вашего сайта или приложения до его разработки. С помощью макетов пользовательского интерфейса Creately вы сможете связывать страницы, благодаря чему можно свободно осуществлять навигацию по сайту или приложению, реконструируя реальный пользовательский опыт.

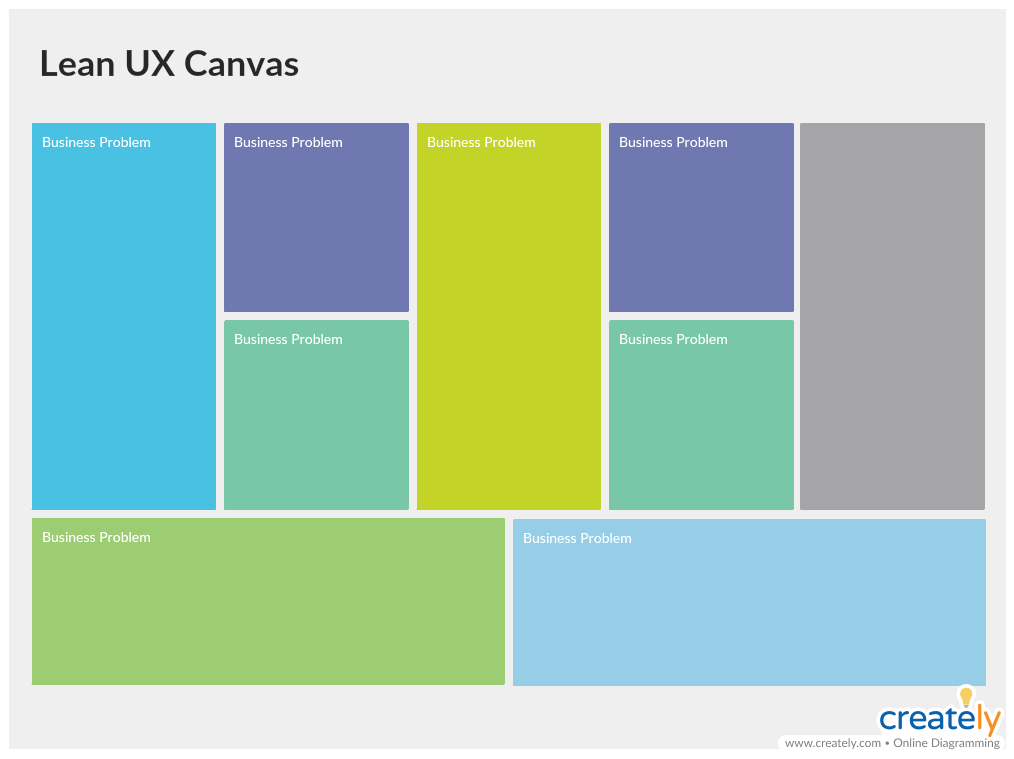
Lean UX: Этот инструмент позволяет разрабатывать и проверять гипотезы, основанные на предположениях на основе решений, которые было предложены на более ранних этапах процесса дизайн-мышления. С его помощью вы сможете быстро определить, какие идеи стоит совершенствовать дальше, а от каких лучше отказаться. Здесь можно прочитать статью о том, как использовать таблицу Lean UX.

Тестирование
На этом этапе вам необходимо протестировать созданный вами прототип на конечных пользователях. Приняв во внимание их отзывы, вы сможете внести изменения в продукт, чтобы еще больше улучшить его исходя из их потребностей.
Как бы вы использовали дизайн-мышление в своей команде?
Мы рассмотрели основные этапы дизайн-мышления, а также инструменты, которые вы можете использовать при внедрении дизайн-мышления в вашей компании.
Есть ли у вас опыт применения дизайн-мышления? Поделитесь своими идеями в комментариях под публикацией.