Repetitive processes are a core part of most software systems, from multiple login attempts to repeated data validations. Sequence diagram loops make these interactions easy to understand and communicate. By visually representing repeated actions, developers and stakeholders can quickly grasp system behavior, avoid errors, and streamline workflow design. Whether you’re designing an ATM, an online exam platform, or an e-commerce system, understanding how to model loops in sequence diagrams is a game-changer.
What Is a Sequence Diagram Loop?
A sequence diagram loop in UML represents a repeated interaction between objects within a system. It shows how a specific sequence of messages or operations continues to execute until a certain condition is met. In other words, a sequence diagram loop visually models iteration, whether it’s a system retrying a request, validating multiple data entries, or processing items in a collection.
In UML sequence diagram loops, the repetition is shown using a loop fragment, which is one of several combined fragments introduced in UML 2.x. These fragments help model different control structures such as loops, alternatives (alt), and optional paths (opt). The loop fragment encloses the section of messages that need to repeat and includes a guard condition that determines when the loop continues or stops.
A typical UML loop fragment is labeled as loop [condition], where the condition specifies the logic for iteration. For example:
- Iteration loops repeat a fixed number of times (e.g.,
[i < 5]) - While loops continue while a condition is true (e.g.,
[while hasNext()]) - For each loop, iterate over a collection or list
- Until loops execute until a certain event occurs
These structures make UML sequence diagram loops highly effective for visualizing repetitive processes in software systems, helping teams understand recurring behavior in complex workflows with clarity and precision. Using a Sequence Diagram Tool makes it easy to draw and manage these loops, helping developers and stakeholders visualize repetitive interactions clearly.
How to Show a Loop in a Sequence Diagram
Showing a sequence diagram loop is straightforward once you understand the combined-fragment syntax and where to place the repeating messages. Below is a step-by-step, copy-ready guide you can drop into your documentation or use when building diagrams.
Step 1: Identify the repeating action
- Find the exact set of messages or interactions that will repeat (e.g., “validate input”, “retry request”, “process next item in list”).
- Keep the loop’s scope focused; only enclose messages that actually repeat.
Step 2: Add a loop combined fragment
- Draw a combined fragment around the lifelines and messages that repeat.
- In UML 2.x, this fragment type is labeled loop. This is the standard way to express repetition in a sequence diagram.
Step 3: Define the loop condition
- Add the guard expression in square brackets after the
looplabel:loop [condition]. - Examples:
loop [i < 5],loop [while hasNext()],loop [for each item in items],loop [until success]. - Use concise, readable conditions. If the condition is complex, document it in a note attached to the fragment.
Step 4: Include lifelines and messages inside the loop
- Place the lifelines (actors/components) and the messages that belong to the repeated behavior inside the fragment box.
- Messages outside the box are executed once; messages inside repeat per the guard.
Step 5: Annotate iteration details
- If useful, add small notes or labels indicating iteration variables (e.g., i), iteration count ranges, or collection names (items).
- This improves readability for developers and stakeholders.
Quick UML Syntax Tips
- Fragment header:
loop [condition] - Alternative fragments:
alt, Optional fragment:opt, use these when mixing repetition with conditional flows. - Nesting: Loops can be nested inside
alt/optfragments or containaltfragments, but keep nesting shallow to avoid confusion.
Why Use Loops in a Sequence Diagram?
Loops in a sequence diagram are essential for modeling repetitive system interactions, such as multiple login attempts, retry mechanisms, or repeated data validation steps. By visually representing these recurring actions, loops make it clear how a system handles repetition and ensures consistency in behavior.
Clarifies behavior in recurring processes: Stakeholders and developers can quickly understand which actions repeat and under what conditions.
Enhances communication: Loops make it easier to explain the system’s repetitive flows, improving collaboration between technical and non-technical teams.
Simplifies complex workflows: Instead of duplicating messages or steps, a loop condenses repetitive sequences into a single, easy-to-read fragment.
When showing a loop in sequence diagrams, using the loop combined fragment not only streamlines your diagram but also emphasizes the repetitive logic clearly, making the system’s behavior more predictable and easier to maintain.
Editable Sequence Diagram Loop Templates
Explore these free ready-to-use sequence diagram templates that include loop interactions, perfect for modeling repetitive processes in different systems:
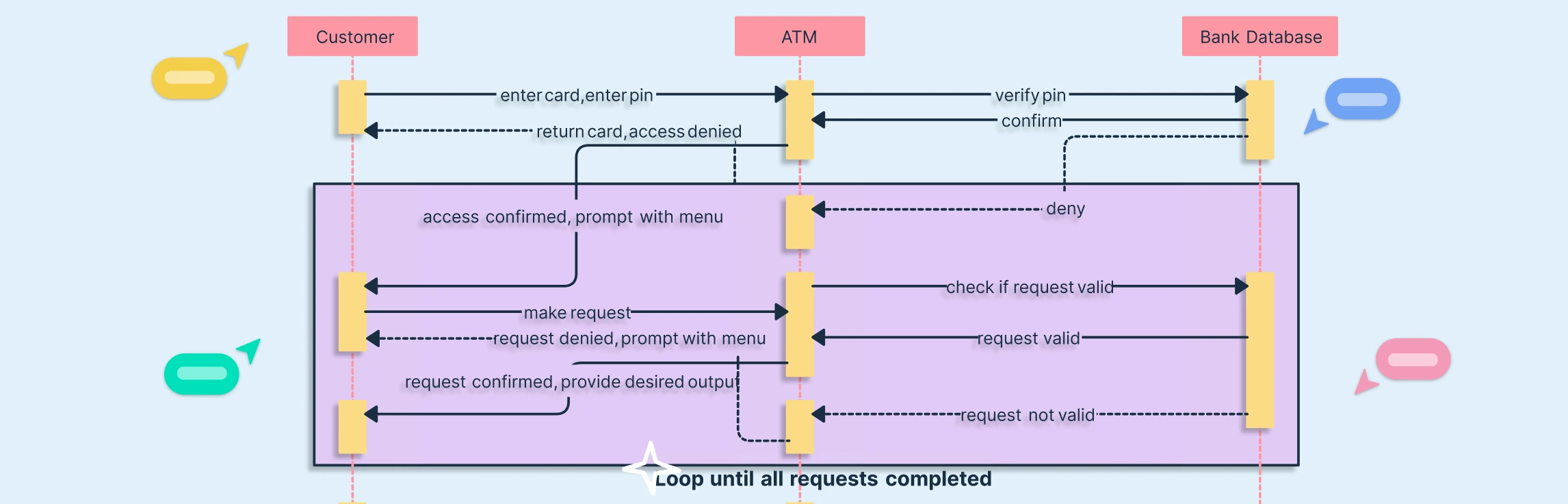
1. ATM Sequence Diagram
Visualize the interactions in an ATM system, including repeated PIN verification, balance checks, and transaction retries. This template makes it easy to represent loops for failed attempts and automated error handling.
2. Online Examination Sequence Diagram Template
Capture the flow of online exams, including repeated question validation, answer submission, and feedback loops. Perfect for modeling the logic behind multiple attempts and timed quizzes.
3. Student Registration System
Model the student registration process, including repeated form validation, data entry corrections, and confirmation loops. This template helps ensure clarity in recurring system actions.
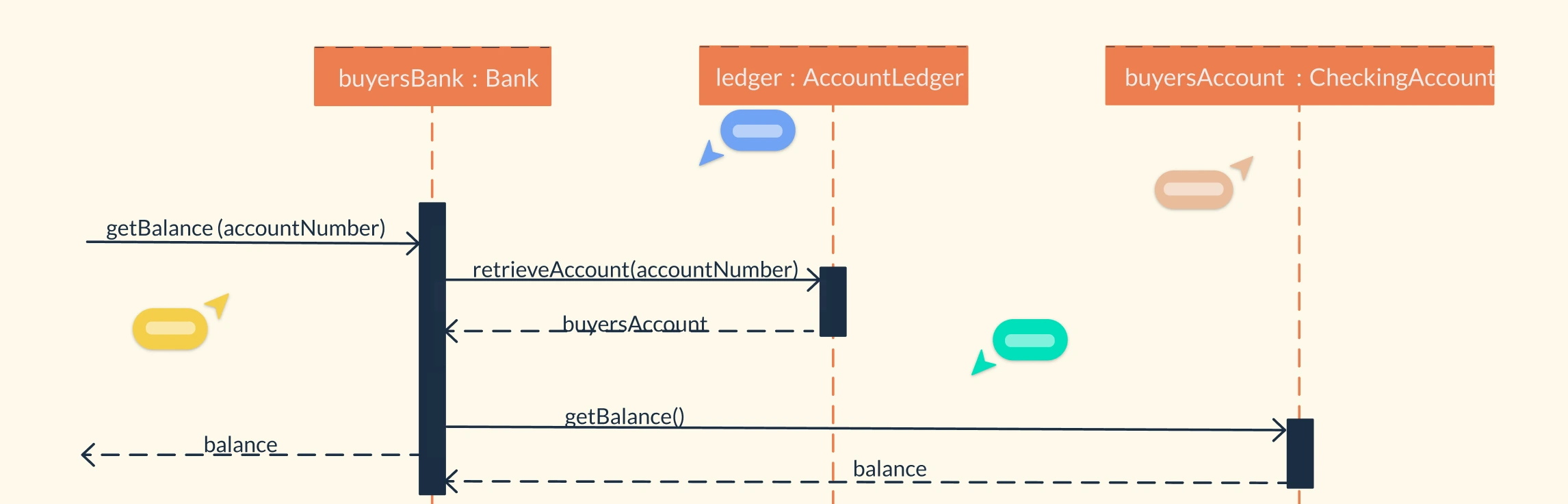
4. Online Banking System
Represent repeated login attempts, fund transfer validations, and error handling in an online banking environment. Loops in this template highlight how the system manages retries and secure transactions.
5. Point of Sale (POS) System
Illustrate the POS workflow, including repeated order confirmations, payment retries, and inventory checks. This template simplifies complex, recurring interactions in retail systems.
6. Online Shopping System
Showcase loops in the e-commerce checkout process, including repeated validation of cart items, payment processing, and error handling. Ideal for visualizing user-system interactions in shopping applications.
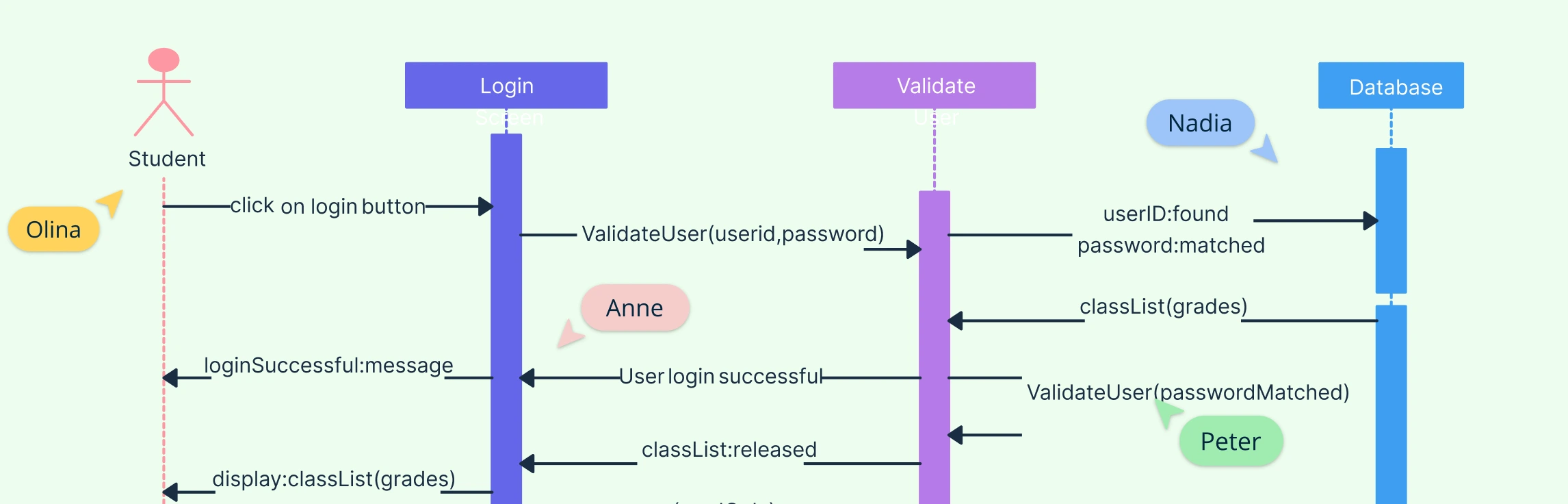
7. Student Login Sequence Diagram Example
Highlight multiple login attempts, authentication checks, and error messages in a student portal. This template makes it easy to model repetitive login behaviors and system responses.
Loops simplify complex workflows and make your sequence diagrams more intuitive. Ready to create your own sequence diagrams with clear, visual loops? Try Creately’s Sequence Diagram Tool and start designing professional, easy-to-understand diagrams in minutes!
FAQs About the Sequence Diagram Loop
Can sequence diagram loops include multiple interactions?
How do I define the loop condition in a sequence diagram loop?
[attempts < 3] or [not success]. This ensures the loop only executes under defined circumstances.