Block Diagram Maker
Block Diagram Creator to Design Better Functioning Systems
Easily visualize systems and processes with a block diagram online, and document and analyze their functional blocks and relationships.
- Intuitive visual tools for complex system designing
- Real-time collaboration to work together with stakeholders
- Ready-to-use block diagram templates online and shape libraries

 Diagramming
Diagramming Visual Collaboration
Visual Collaboration Org Chart
Org Chart








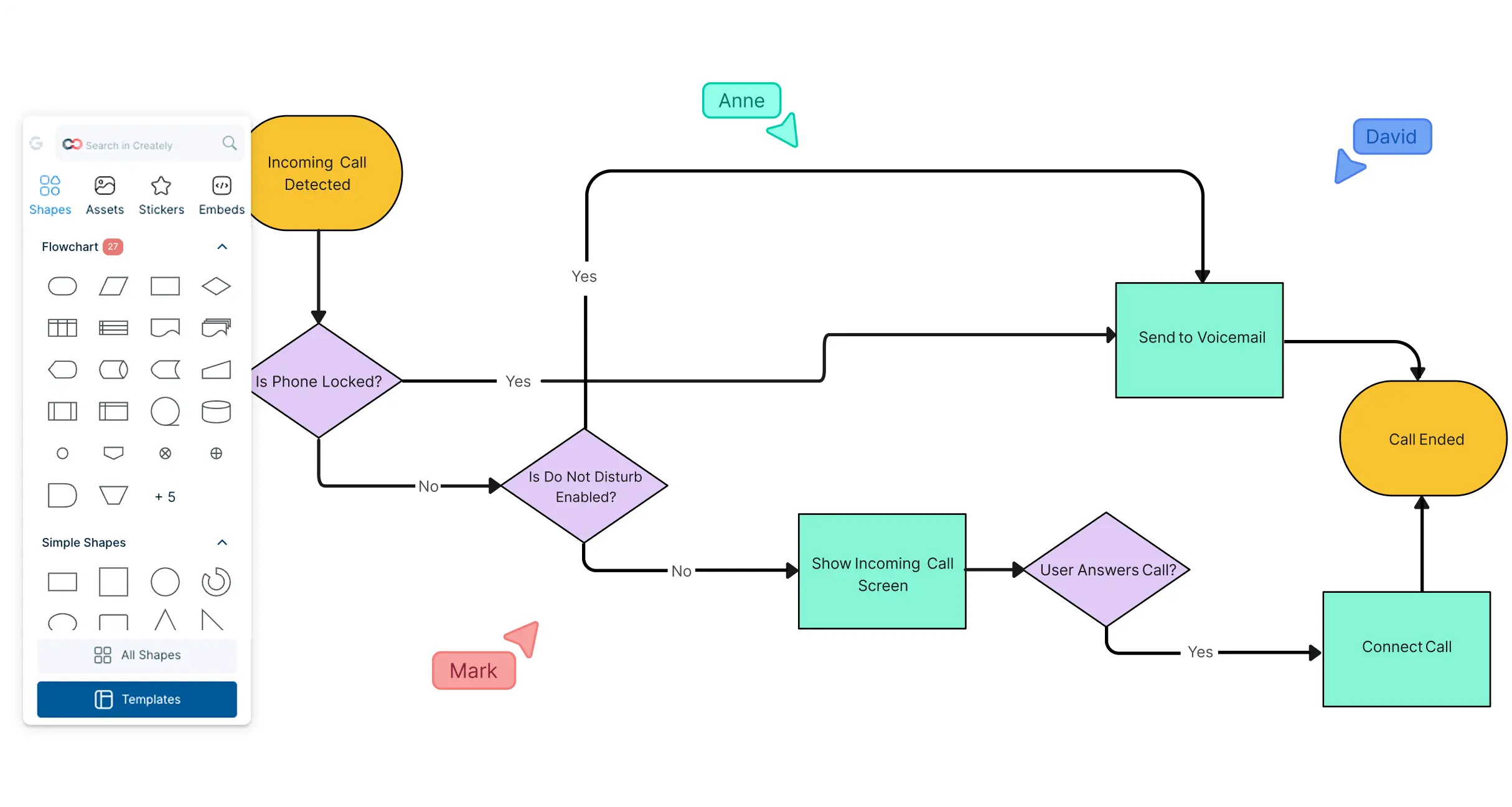
How to Make a Block Diagram?
Turn Complex Systems into Easy-to-Understand Visuals

Simplify complicated block diagrams by breaking them into functional blocks that represent key system components using intuitive diagramming tools.
Visualize system interactions and create easy navigation flows with advanced linking features for better analysis.
Handle complex system overviews effortlessly with industry-standard block diagram shapes and components available in the online block diagram maker.


Easily Organize System Flows and Streamline Troubleshooting with a Block Diagram Creator

Identify potential issues early in the design phase and streamline troubleshooting with detailed visuals made using Creately’s online block diagram maker.
Create block diagrams in minutes with automatic drawing powered by Plus Create, your built-in block diagram generator AI.
Instantly modify diagrams with context-aware shape switching for faster updates.
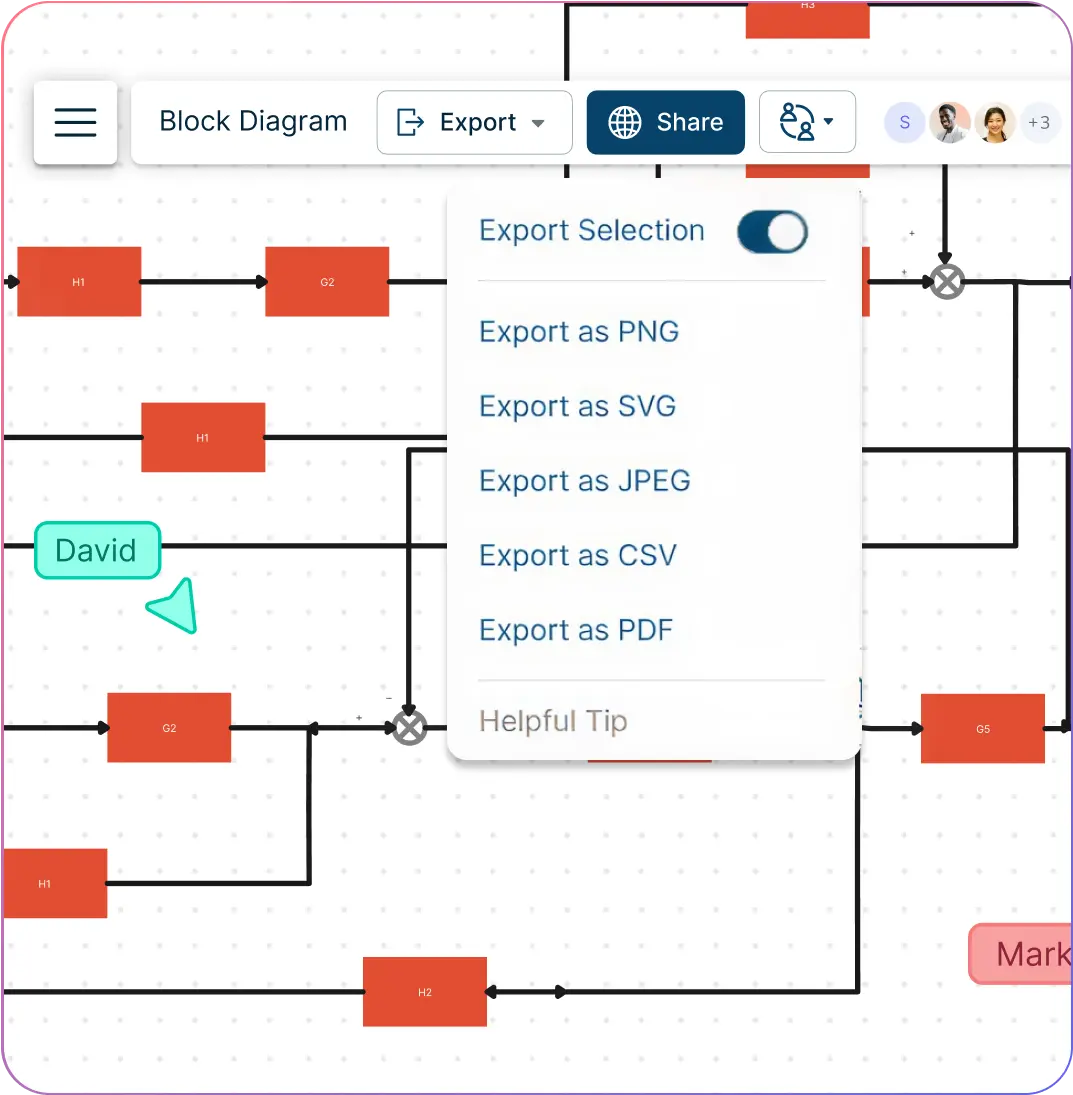
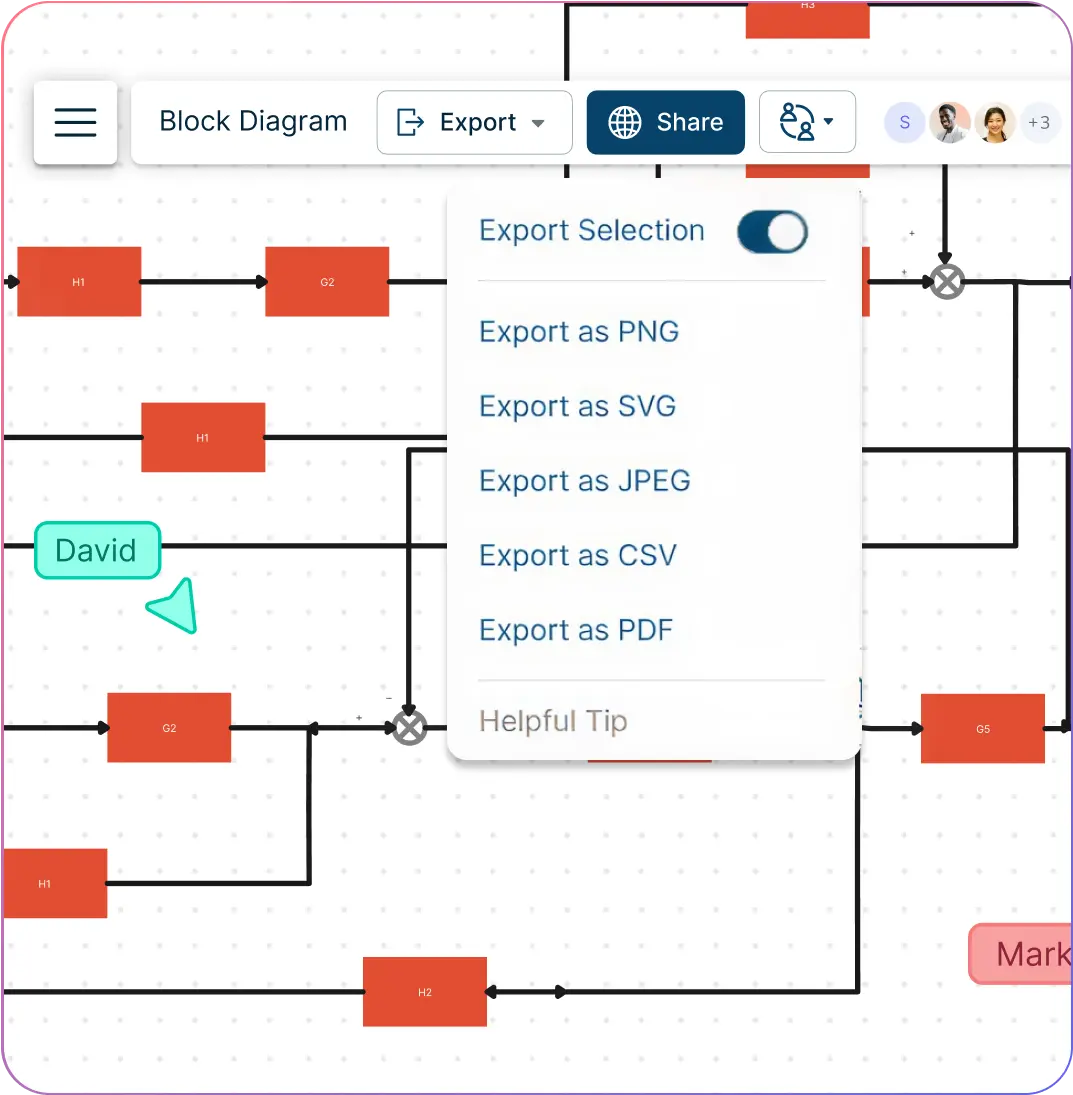
Export your block diagrams in multiple formats—PDF, PNG, or SVG—for easy sharing and documentation.
Block Diagram Software for Seamless Team Collaboration

Collaborate in real time on a shared canvas with multiple stakeholders using Creately’s block diagram software online.
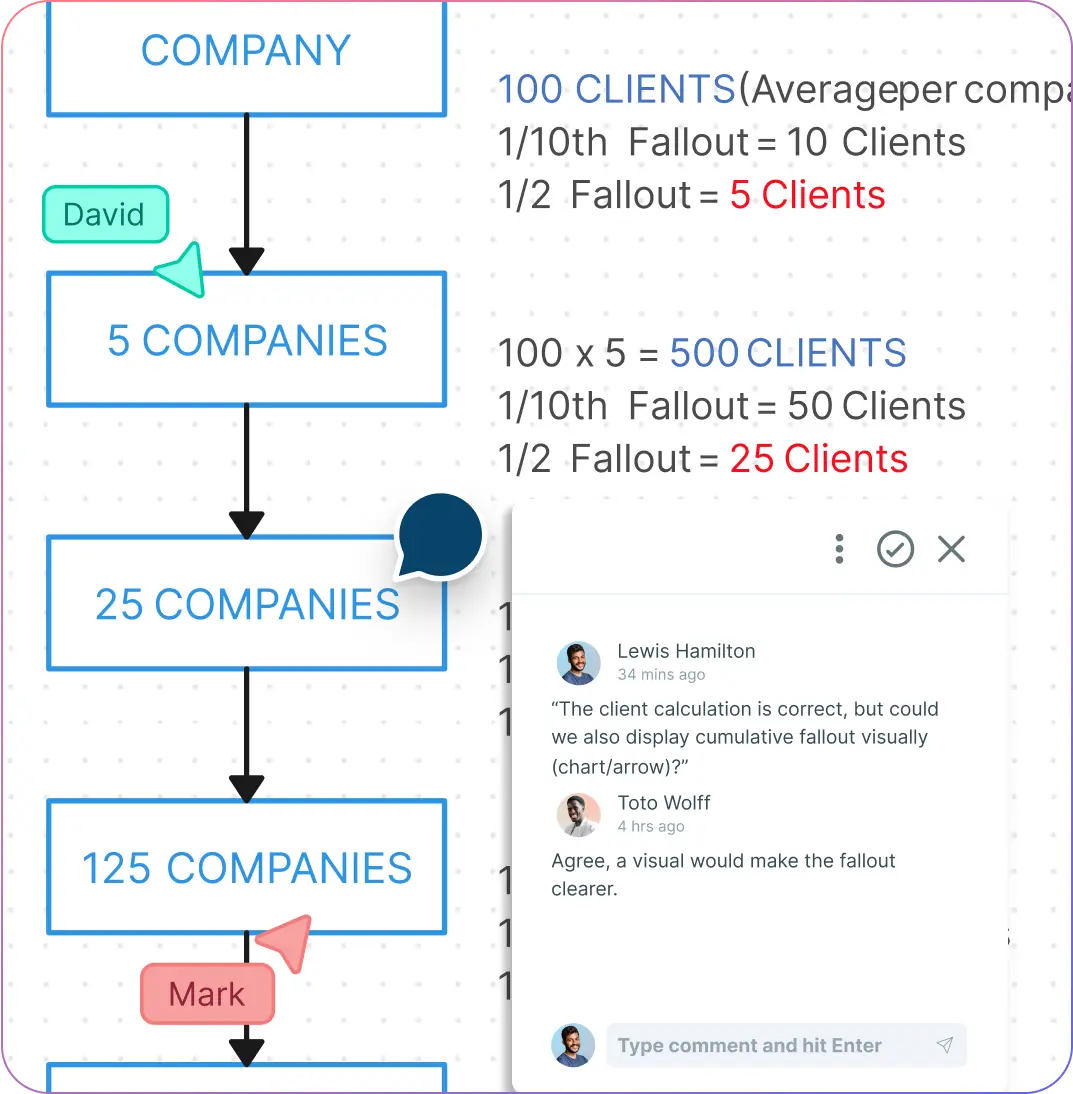
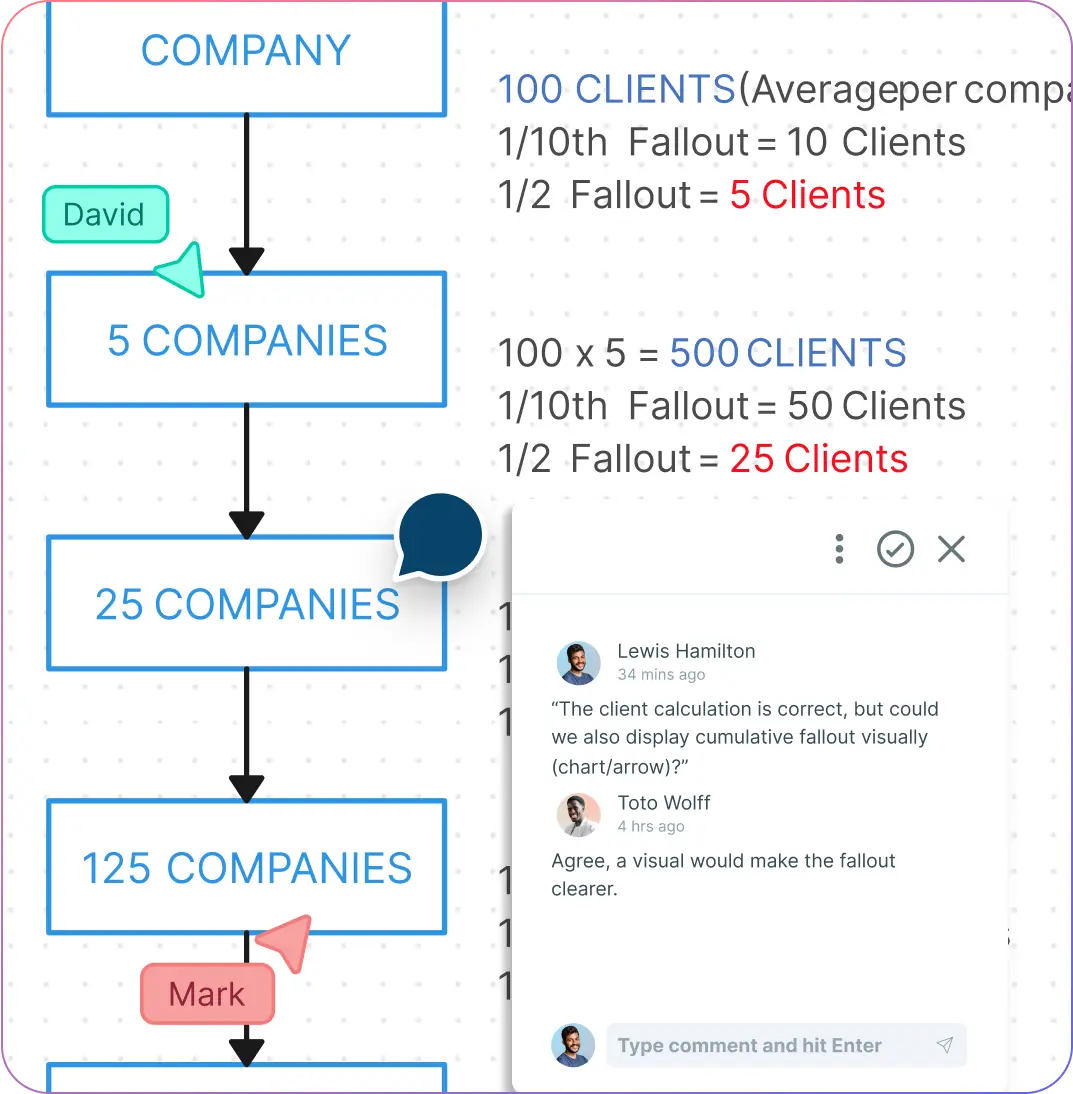
Explain complex systems clearly with functional block diagrams, presentation mode, and instant feedback through comments—perfect for both technical and non-technical team members.
Track every change with full version history, ensuring transparency when stakeholders update the block diagram generator workspace.
Train and onboard team members faster by using block diagram AI features and workspace-level status tracking to keep everyone in sync.

What Is a Block Diagram Maker?

How to Create a Block Diagram Using Creately’s Block Diagram Maker?
Launch Creately
Sign in and open a new workspace in Creately’s block diagram maker online. Invite your team to collaborate instantly with real-time cursors and synced previews.
Add Templates & Gather Ideas
Kickstart your design with ready-made block diagram templates. Use sticky notes or the notes panel to collect system inputs, outputs, and processes as your team brainstorms.
Build Your Diagram
Drag and drop functional block shapes onto the canvas. Use Plus Create for automatic connections and arrows, or leverage the AI-powered block diagram generator to speed things up
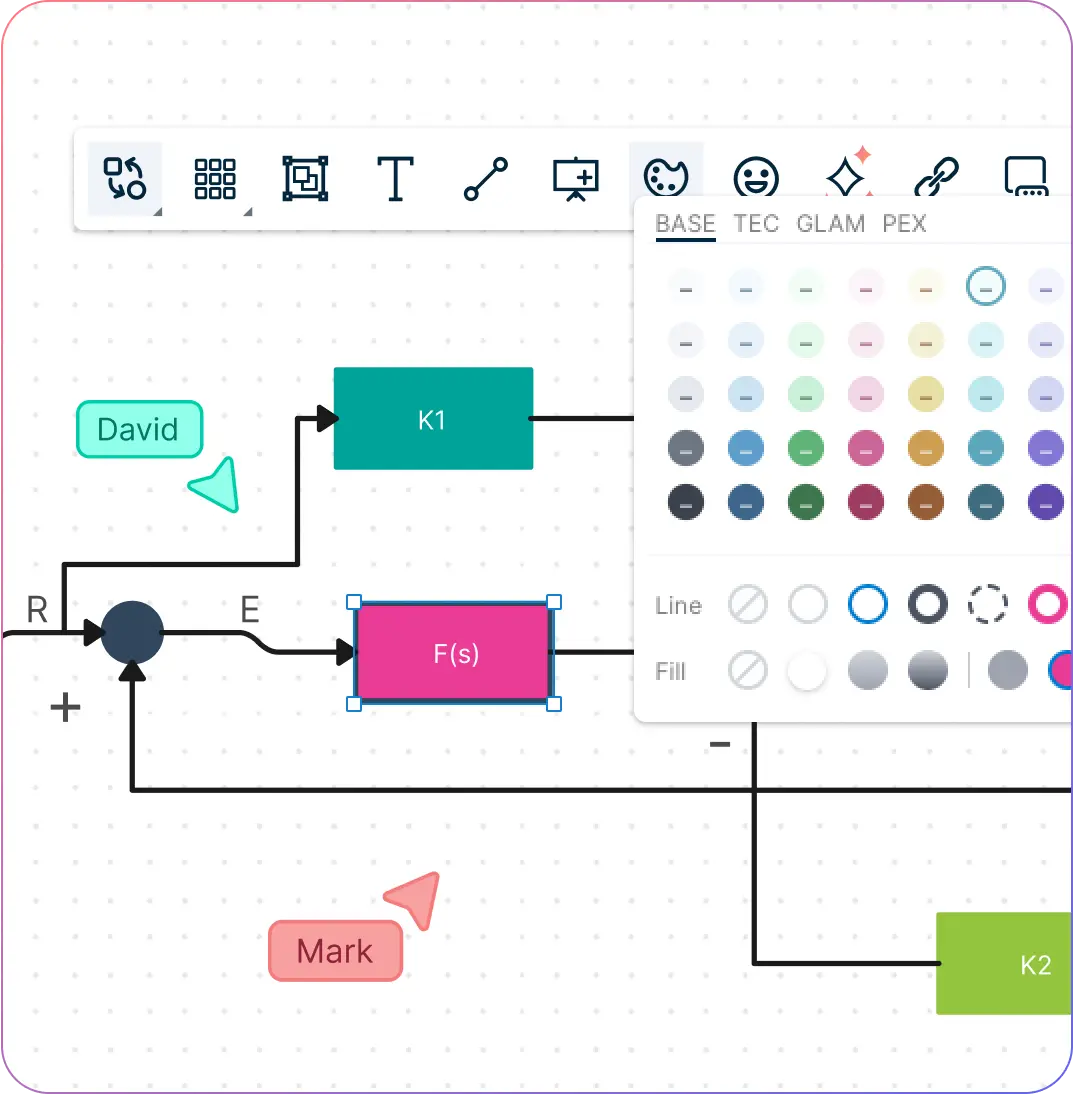
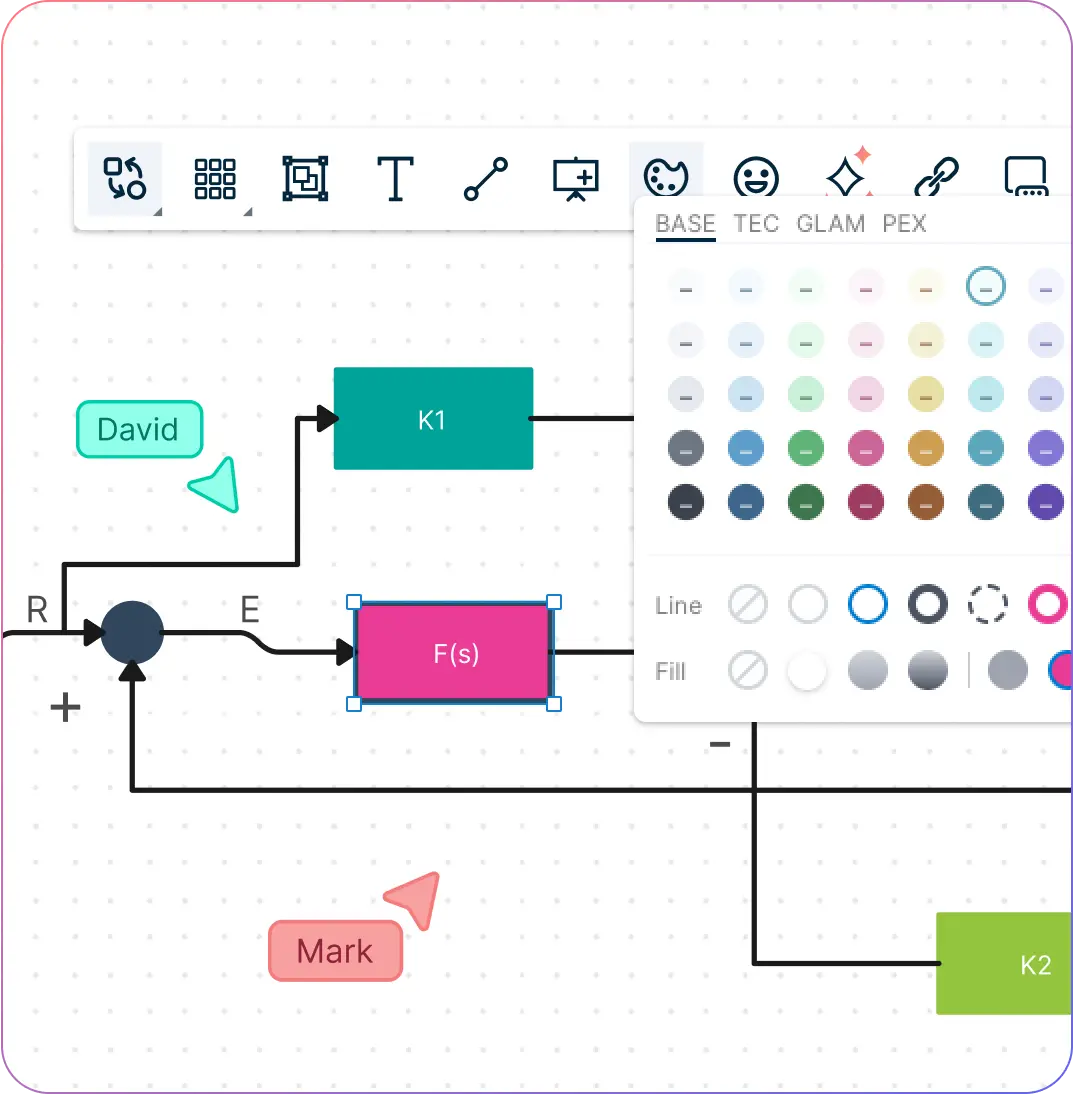
Customize & Organize
Align and group components neatly with smart layout tools. Highlight important sections with colors, annotations, and labels for clarity.
Review, Update & Share
Use version history to track changes, refine your diagram, and finalize it. Share with stakeholders, collect feedback via comments, or present directly from the canvas.
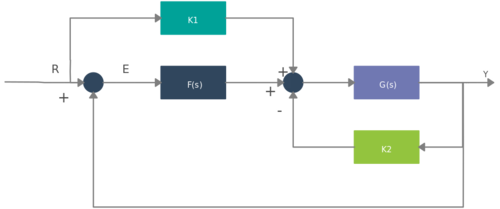
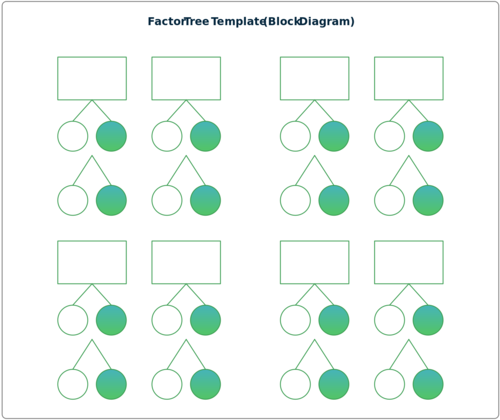
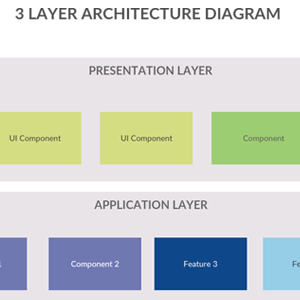
Create a Block DiagramEasily Visualize Systems with These Free Editable Block Diagram Templates
FAQs About Block Diagram Maker
What are the best practices for making block diagrams?
Does Creately offer free options to create block diagrams?
What is a Function Block Diagram?
What is the best block diagram maker?
What are the options for sharing my block diagram in Creately?
What are the advantages of a block diagram?
What are the fundamental symbols of a block diagram?
The core symbols of a block diagram include:
- Rectangles (blocks): Represent components, processes, or functions.
- Arrows: Show the direction of data or signal flow.
- Lines or connectors: Depict relationships between components.
- Circles or annotated blocks: Sometimes used for inputs, outputs, or decision points. Creately makes it simple to use these symbols through its drag-and-drop shape libraries, smart connectors, and context-aware features, ensuring your diagrams are clean, consistent, and professional.
What are block diagrams used for?