Block Diagram Maker
Block Diagram Creator to Design Better Functioning Systems
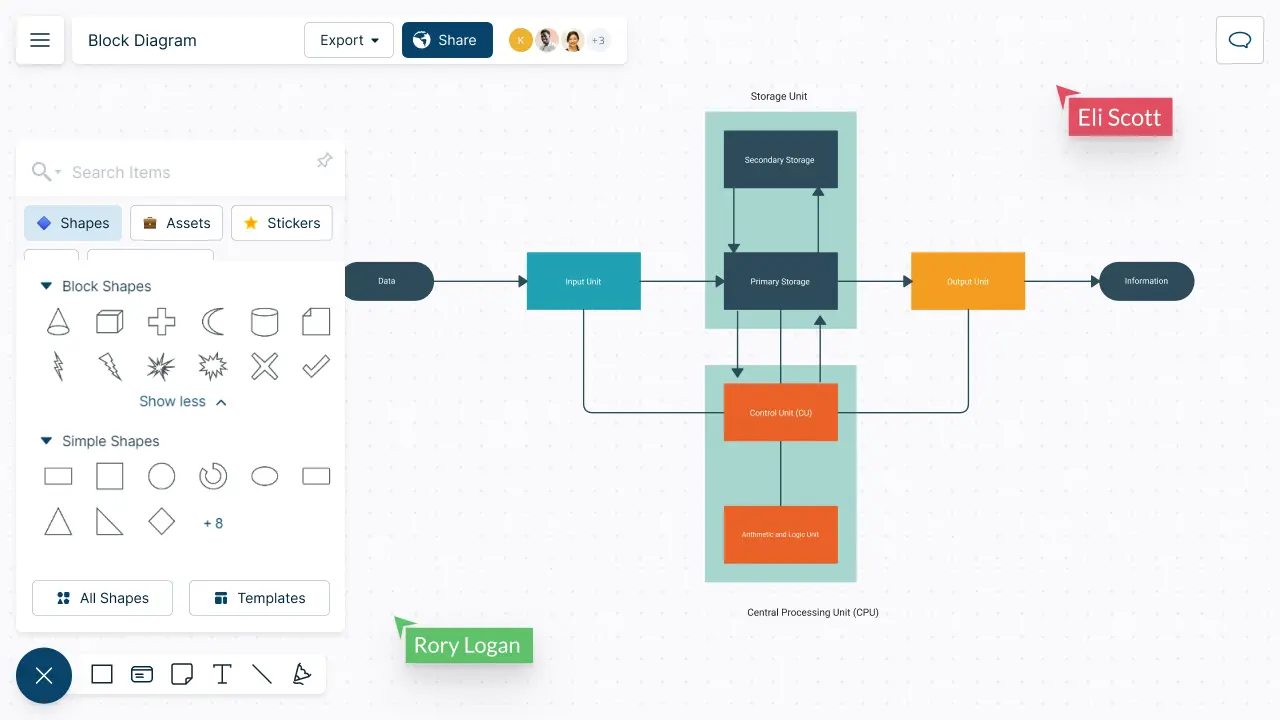
Collaborative block diagram maker to easily visualize systems and processes, and documentand analyze their functional blocks and relationships.
- Intuitive visual tools for complex system designing
- Real-time collaboration to work together with stakeholders
- Online block diagram templates and shapes to get a head start

How to make a Block Diagram?
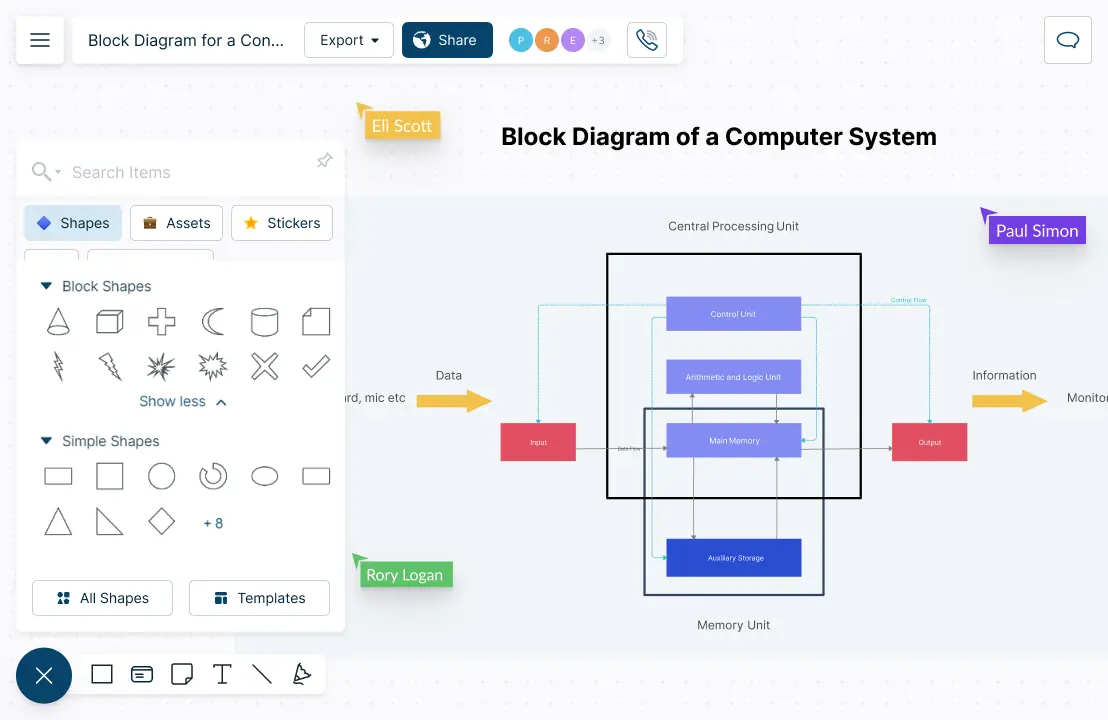
Turn Complex Systems into Easy-to-Understand Visuals

Simplify complicated function block diagrams simple visuals by breaking them down into blocks representing key components with with intuitive diagramming tools.
Create easy navigation flows to analyze how systems interact with advanced linking.
Tackle complex system overviews with industry-standard shapes & components.


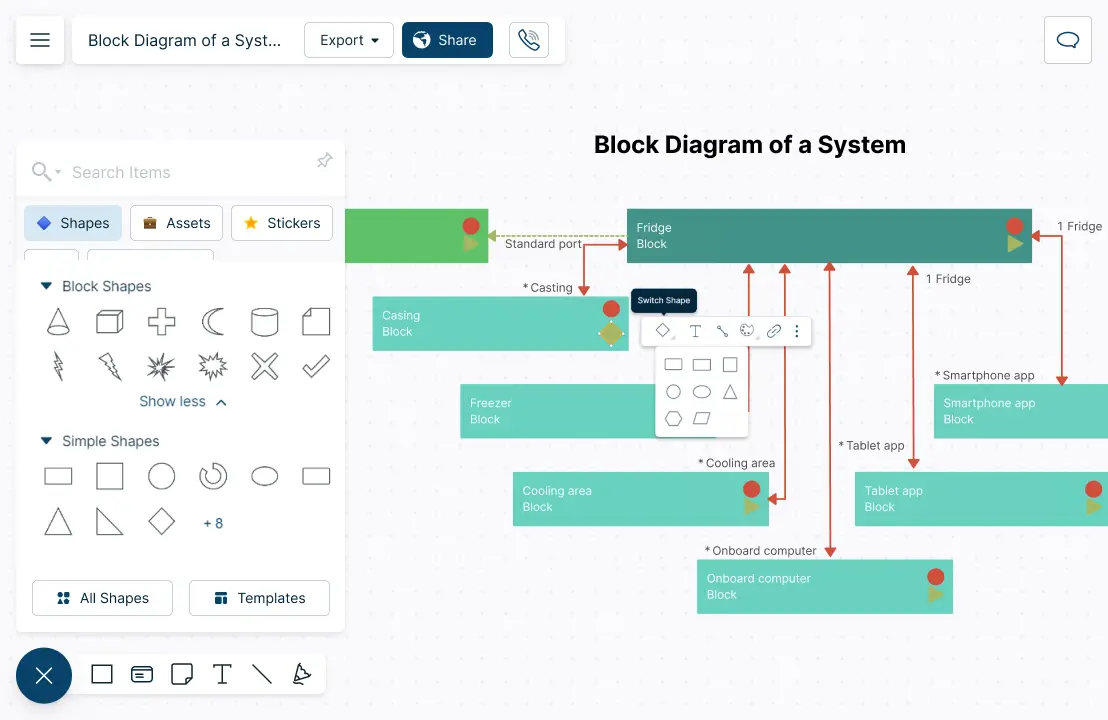
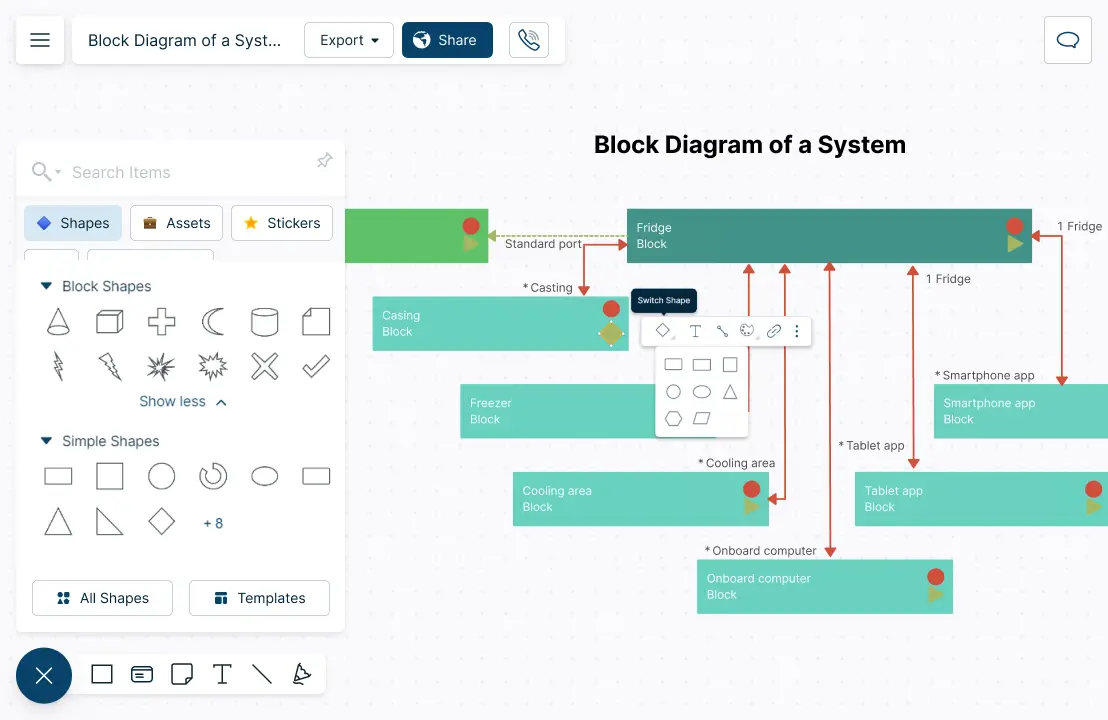
Easily Organize Your System Flow and Streamline Troubleshooting

Identify potential issues issues early in the design phase and streamline troubleshooting with detailed block diagrams made using Creately’s block diagram creator.
Create block diagrams in minutes using automatic drawing with Plus Create.
Instantly modify block diagrams with context aware shape switching.
Export you block diagram in different file formats, such as PDF, PNG or SVG
Block Diagram Software that Supports Seamless Collaboration

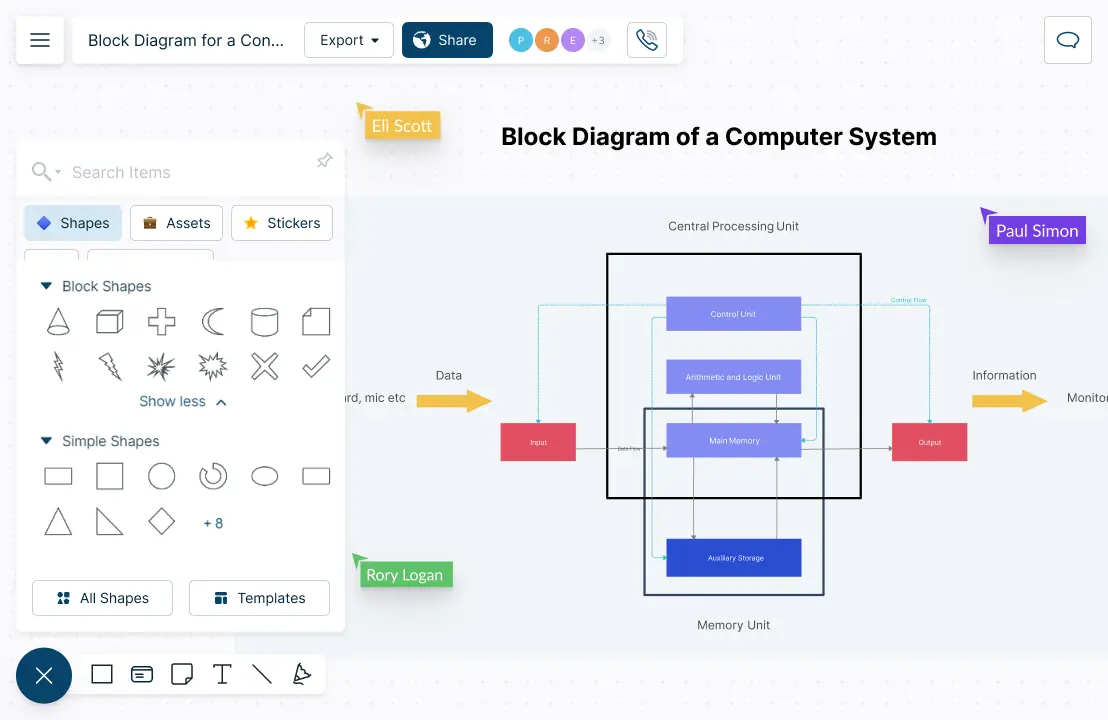
Work with multiple collaborators on creating block diagrams on a shared canvas.
Use functional block diagrams to explain complex systems to team members with a non-technical background with presentation mode and get instant feedback via comments.
Track changes stakeholders make to function block diagrams with full-version history.
Use block diagrams to train and educate team members on a system with and keep everyone in sync with workspace level status tracking.


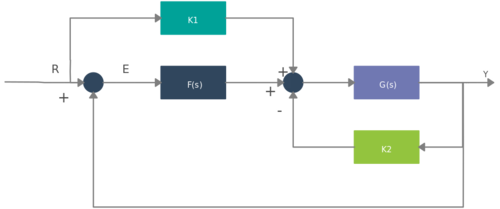
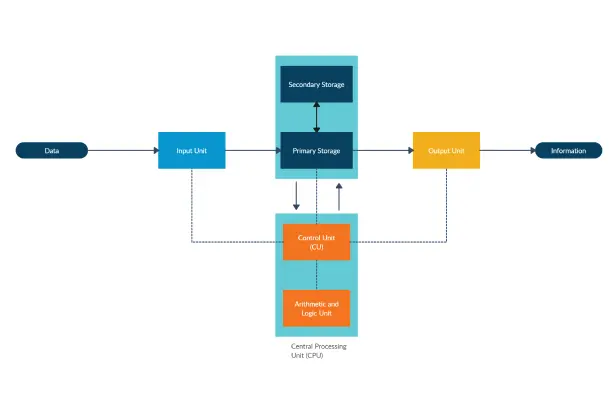
What is a Block Diagram?
How to Create a Block Diagram Collaboratively on Creately?
Create your Workspace
Begin by opening a Creately workspace. Add your team as collaborators to work together with them on the same workspace. You can use real-time mouse cursors and synced previews to easily track the changes other participants make in the workspace.
Gather Information
Collect all the necessary information about the system or process, including inputs, outputs, and the functions or processes that transform the inputs into outputs. As the team brainstorms, add the ideas using sticky notes on to the canvas.
Create a Rough Draft
Use Creately’s purpose built shapes, such as rectangles or circles, to represent the main components of the system or process. Use the Plus Create feature to easily connect shapes with arrows to indicate the flow of data.
Add Text and Annotations
Identify and label your inputs and outputs- this refers to the starting points of a process and the resultant action that occurs along the way.
Organize and Align Components
Use layout and alignment tools to arrange the components in a clear and organized way. Choose colors, fonts, and line styles that make the diagram easy to read and understand.
Review and Finalize
Review the block diagram for accuracy and completeness. Make any necessary changes and finalize the diagram. Share the diagram with others, such as team members, and receive feedback and suggestions for improvements with contextual comments right on the diagram itself.
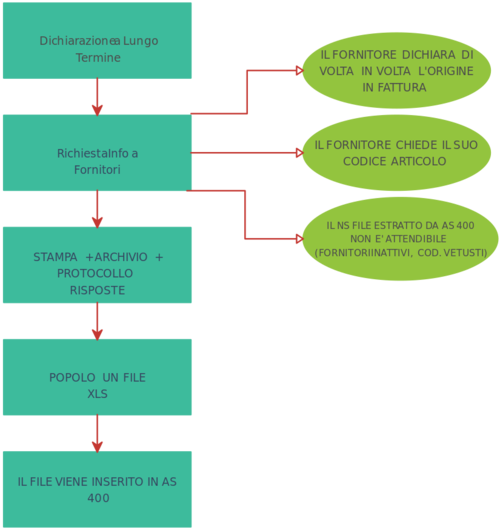
Easily Visualize Systems with Editable Templates
FAQs About Block Diagrams
What are best practices for making block diagrams?
- Identify the system which you want to illustrate. Before starting to draw the diagram, define its components, inputs and outputs.
- Include proper labels. Add labels to every block so that those are easily identified. Make sure you add symbols for each component of the system and indicate their flow with connected arrows.
- Clearly indicate the inputs and outputs. It is important to label inputs that activate blocks and outputs that end blocks.
- Accuracy. Collaborate with all relevant stakeholders to ensure that the information in the diagram is accurate.
How do you make a block diagram for free?
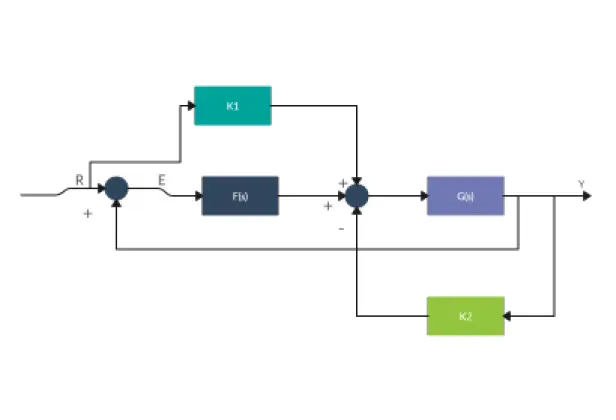
What is a Function Block Diagram?