Android Mockups Online
Create Stunning Android App Mockups Online in Minutes
Create and collaborate in real-time on your Android mockups. Generate superior, user-friendly UIs optimized to deliver the best browsing experience.
Collaborate in real time on Android mockups with your team and clients
Access comprehensive shape libraries for fast mockups
Design unlimited screens and mockups on an infinite canvas

 Diagramming
Diagramming Visual Collaboration
Visual Collaboration Org Chart
Org Chart








Easy-to-Use Visual Tools for Conceptualizing Android Mockups

Design app interfaces with drag-and-drop tools for Android mockups.
Use pre-made Android mockup templates and wireframes to test and validate ideas.
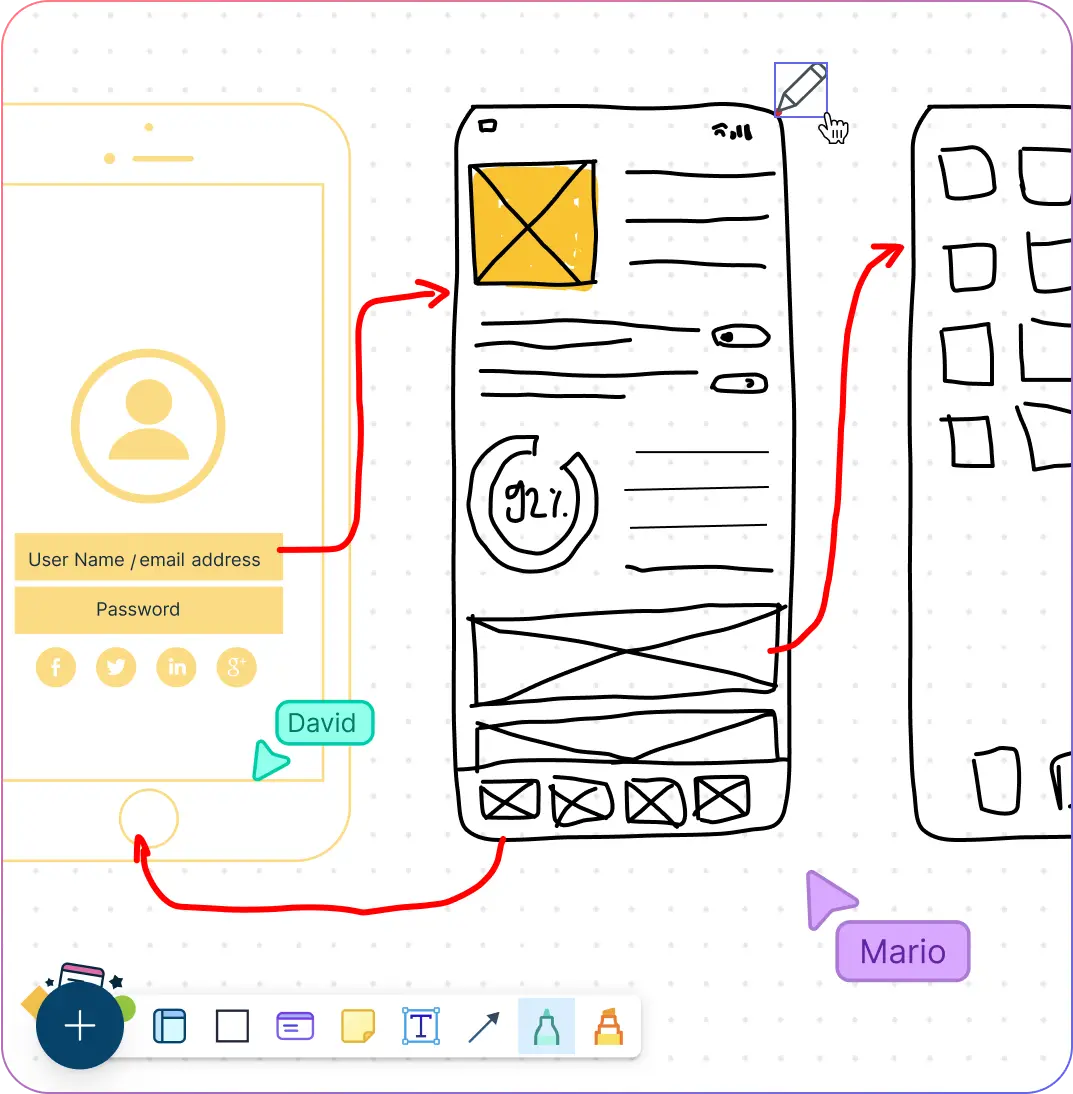
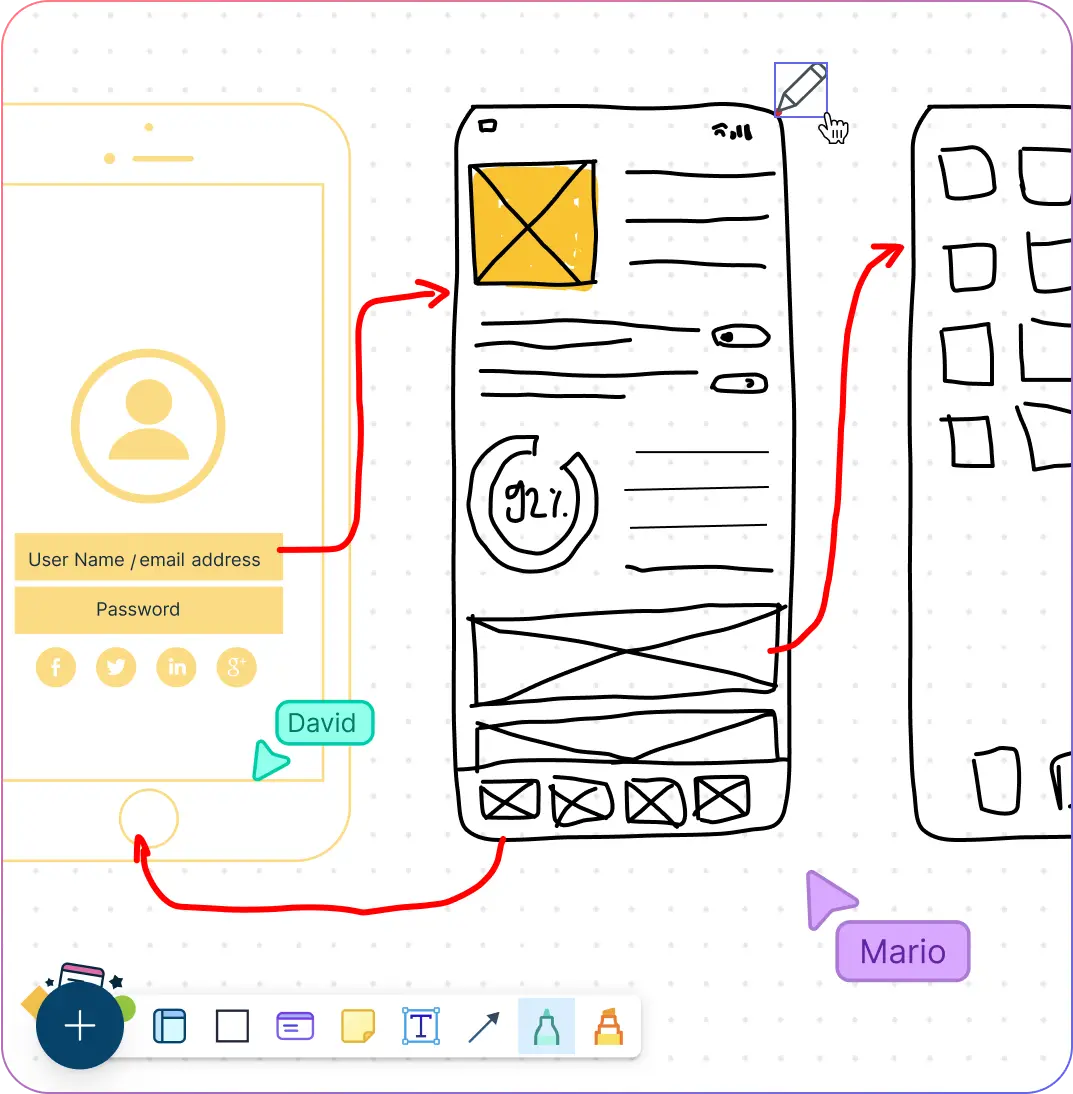
Quickly brainstorm UI concepts with freehand drawing and annotation tools.
Access shape libraries, icons, and images, including Google search, for polished mockups.
Produce high-fidelity app mockups effortlessly with advanced formatting features.


Work Anywhere with Your Team and Clients

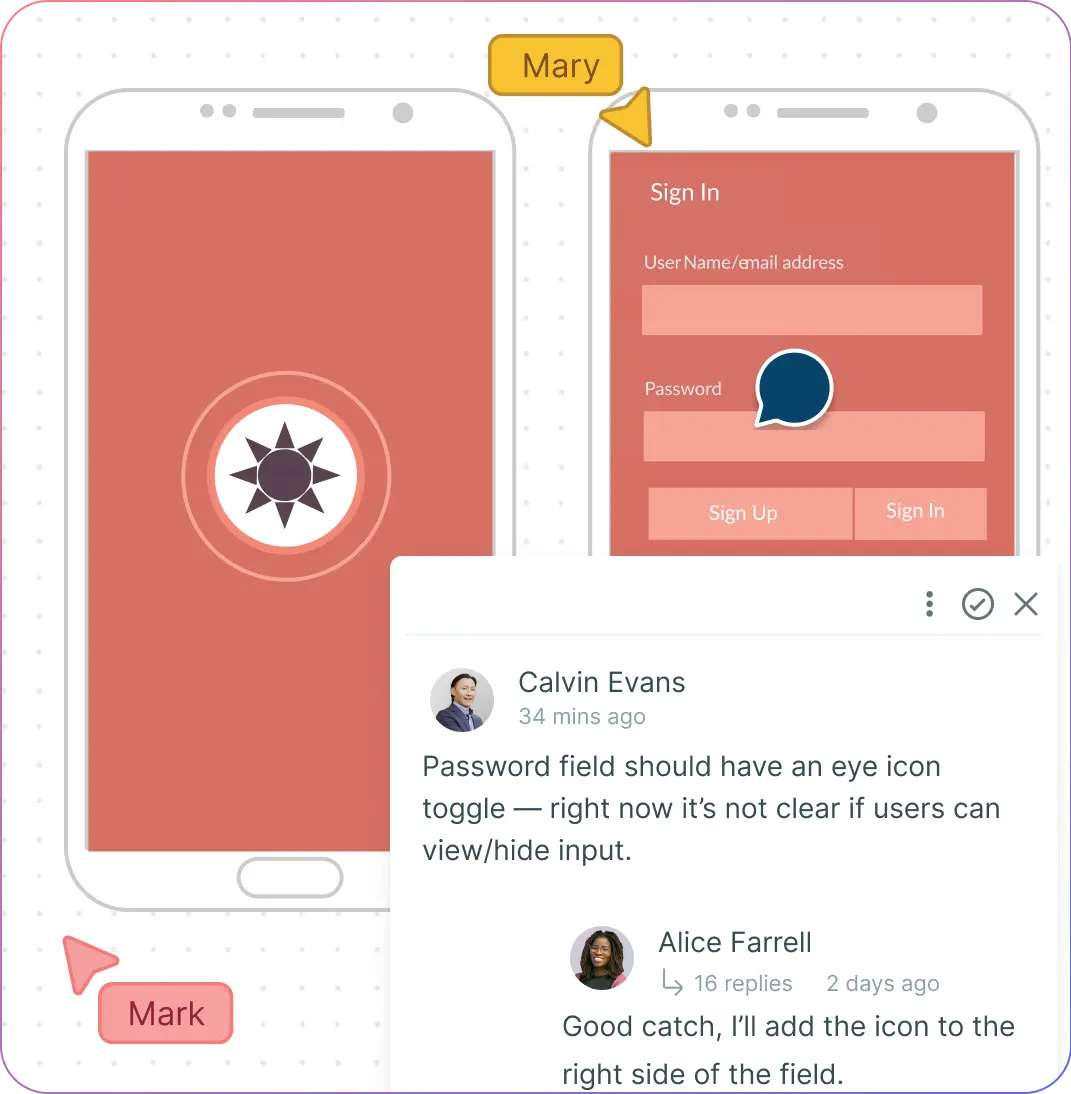
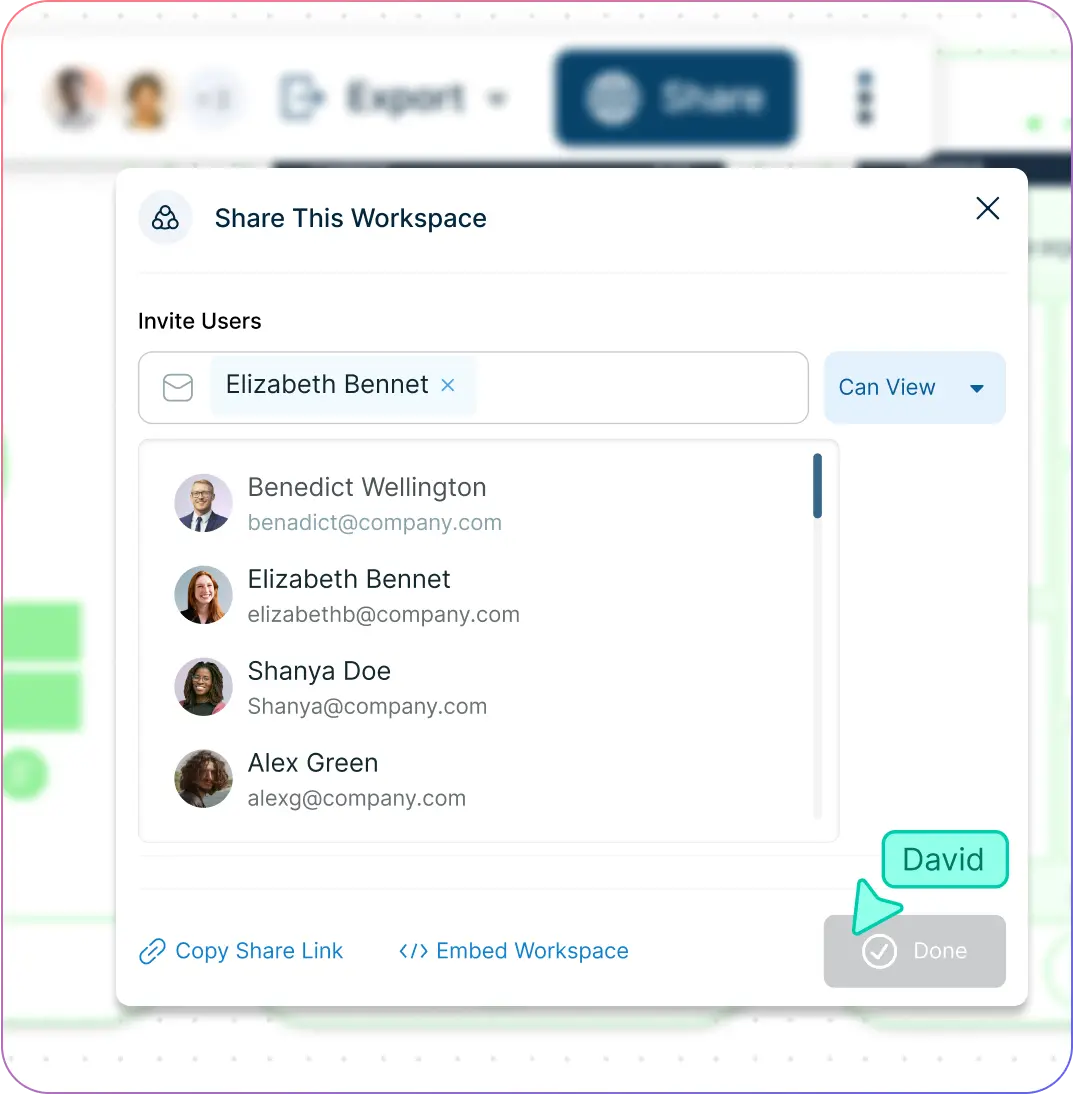
Collaborate in real time with unlimited participants using live cursors on a shared canvas.
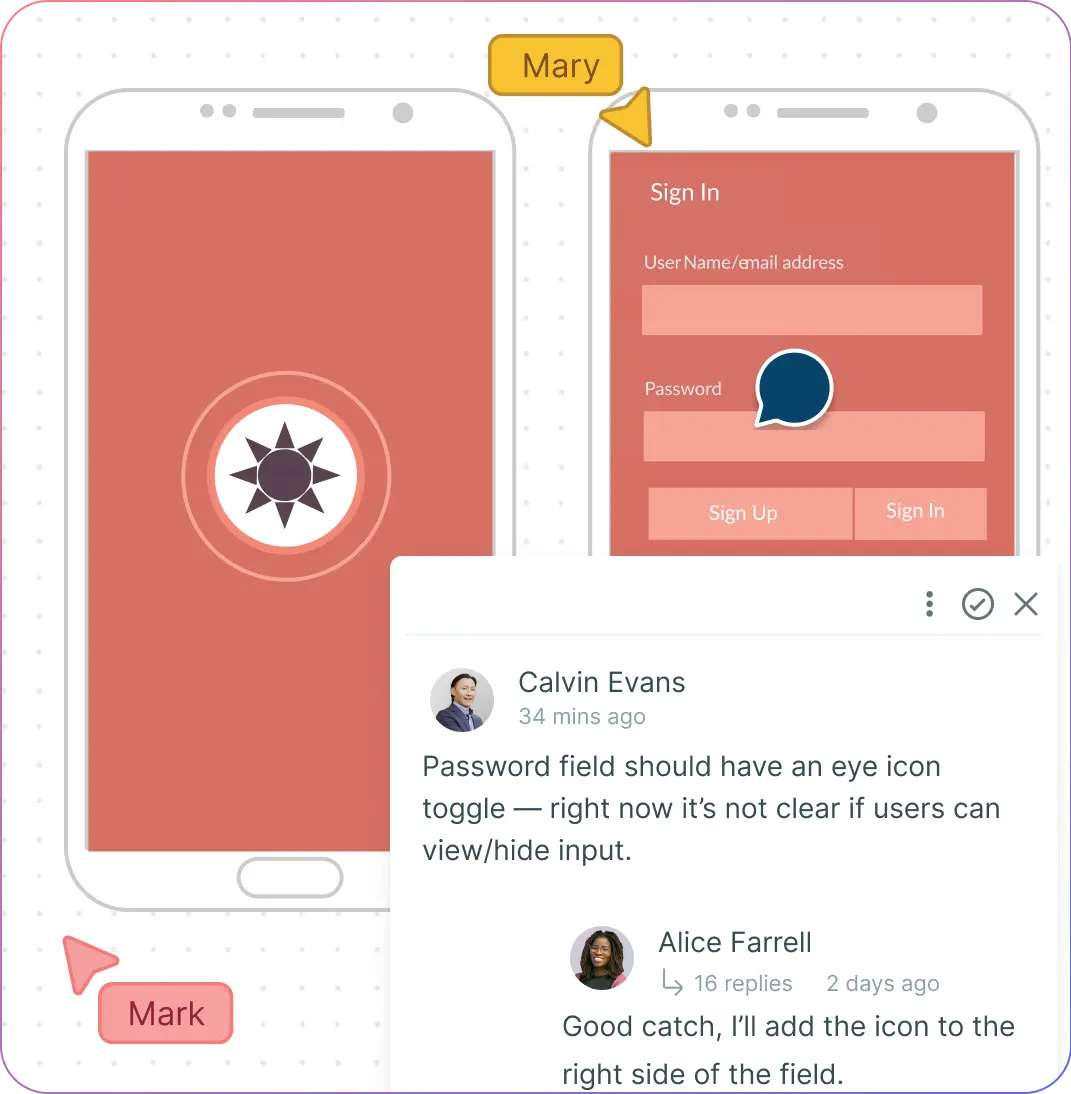
Comment, discuss, and give feedback directly on your Android mockups with @mentions for instant responses.
Track every version with full history; branch from previous iterations anytime.
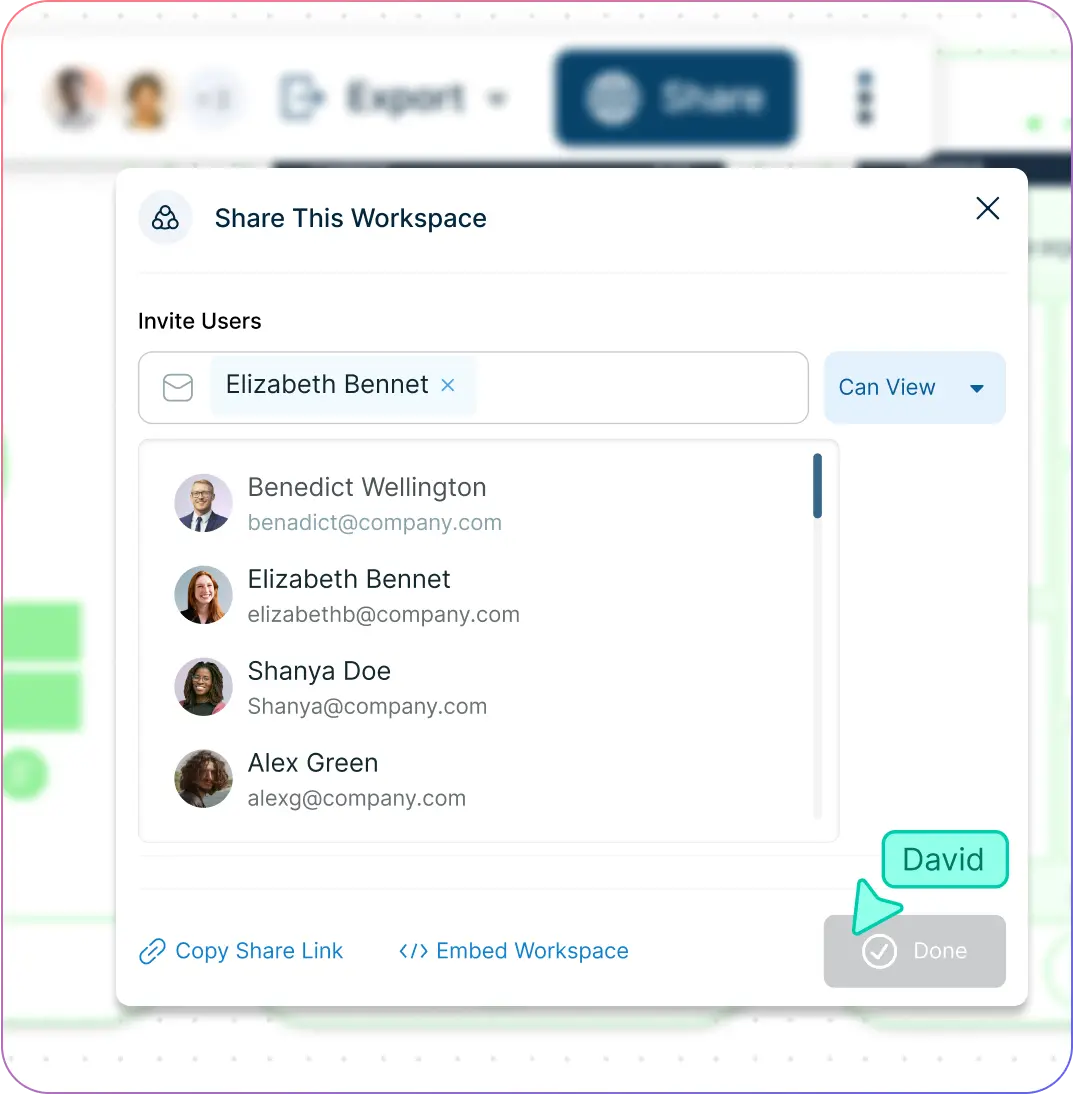
Share Android mockups via email, link, or embed them in websites or intranets for seamless collaboration.
Build Interactive Android Wireframes and Prototypes

Link shapes to create navigational flows and test menus or app interactions.
Add notes, codes, links, and metadata to Android mockups for richer prototypes.
Use frames on the infinite canvas to organize screens and create client-ready presentation flows.
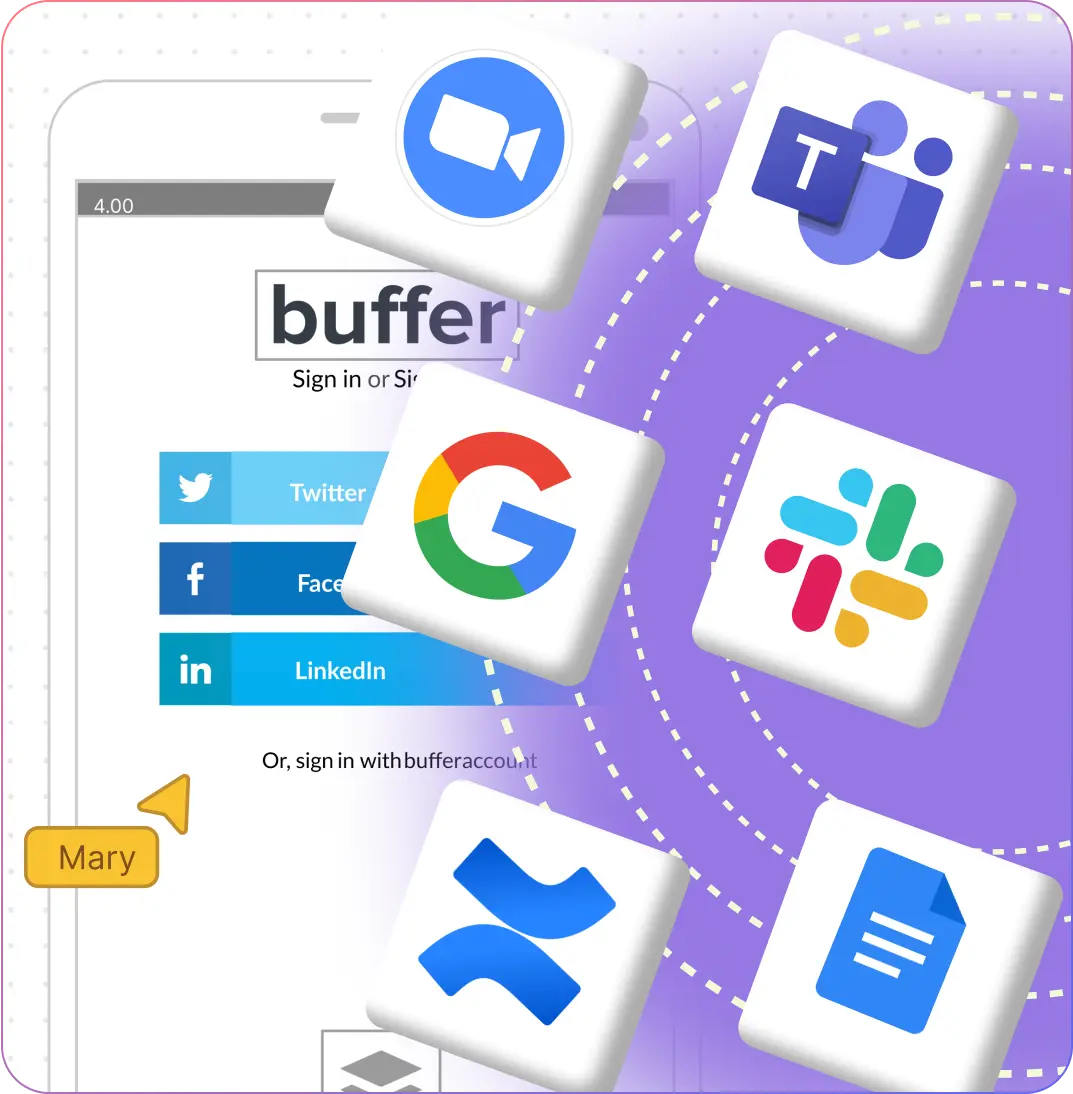
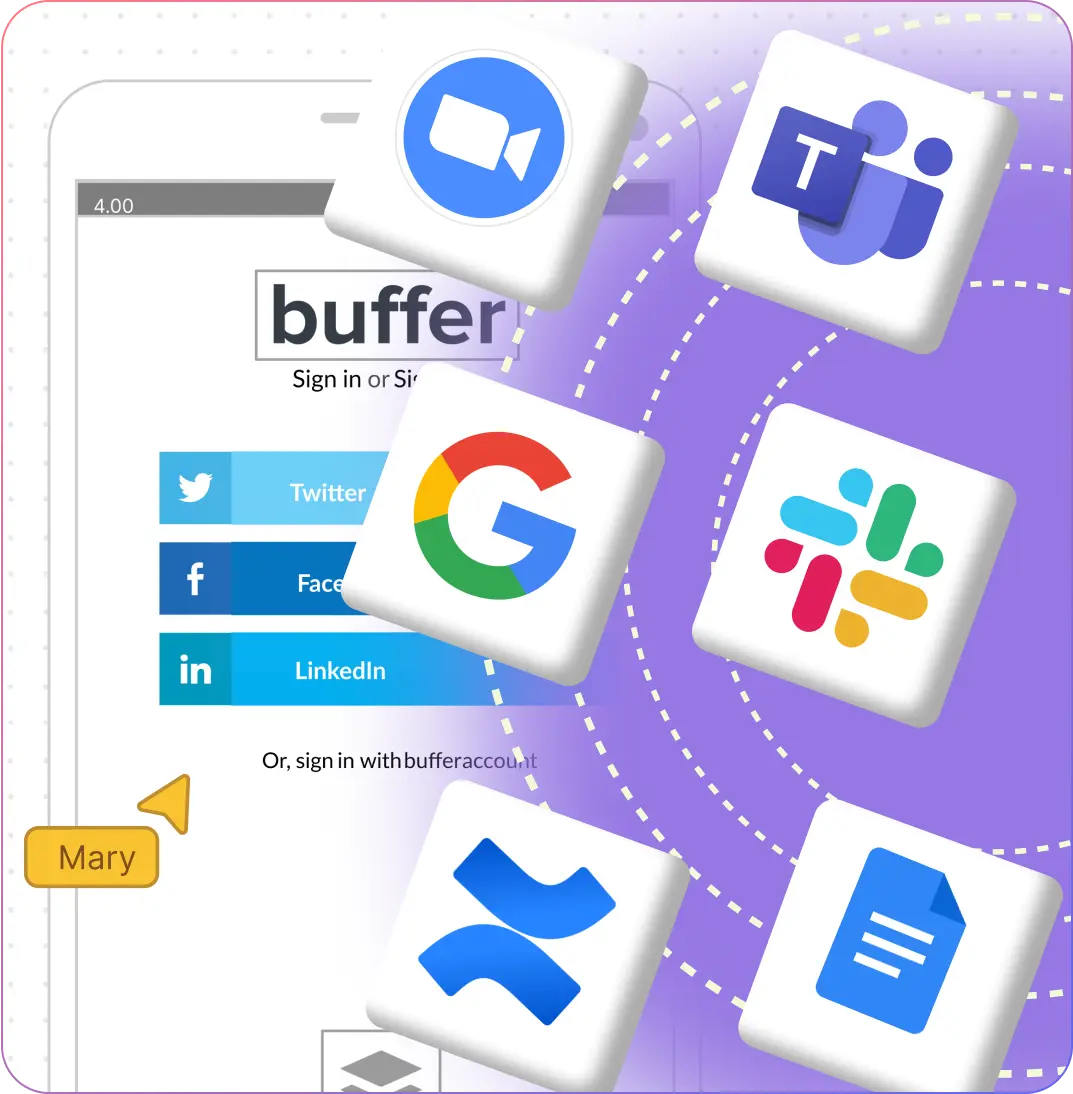
Integrate with tools like GitHub, Slack, Google Workspace, and Confluence via Creately plugins.


Streamline Large Android App Development Projects

Import research, designs, multimedia, and external links to provide context for Android mockups.
Set multiple access and role levels for sharing, reviewing, and editing mockups with stakeholders.
Use the infinite canvas to manage thousands of items and test multiple app scenarios side by side.
Embed documents and assets with in-app previews to centralize all project resources.
Organize information and assets in custom databases with advanced data linking capabilities.
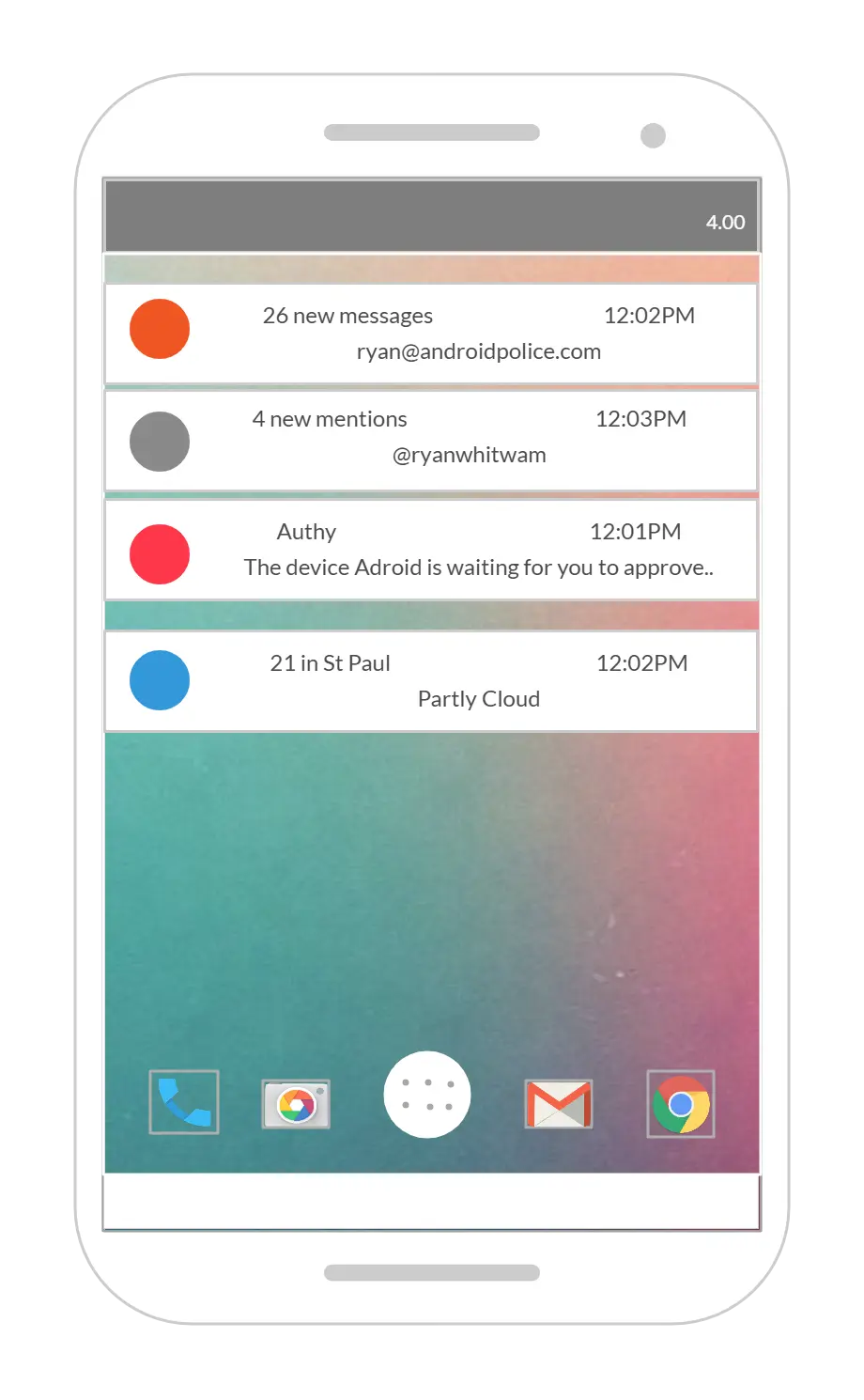
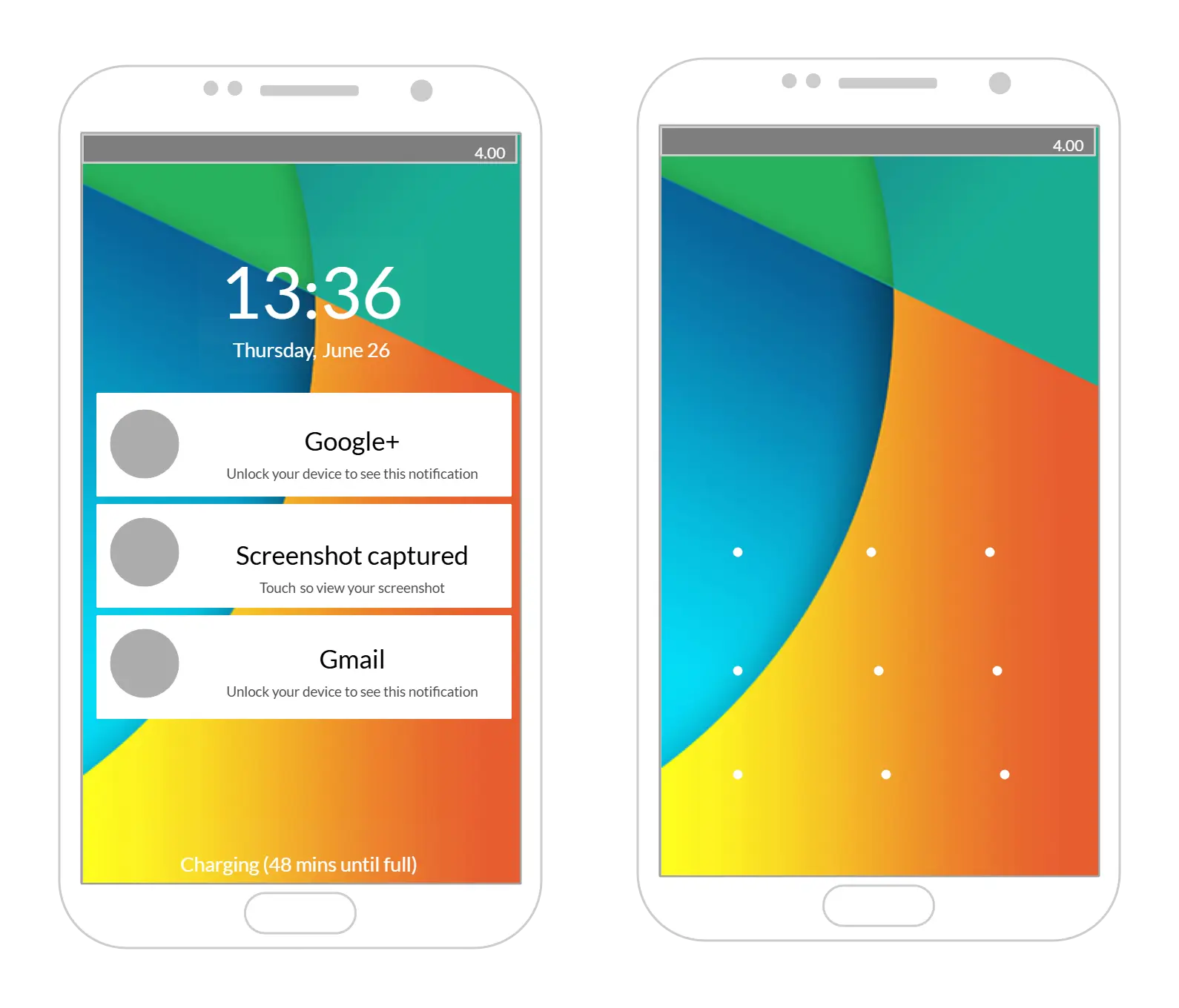
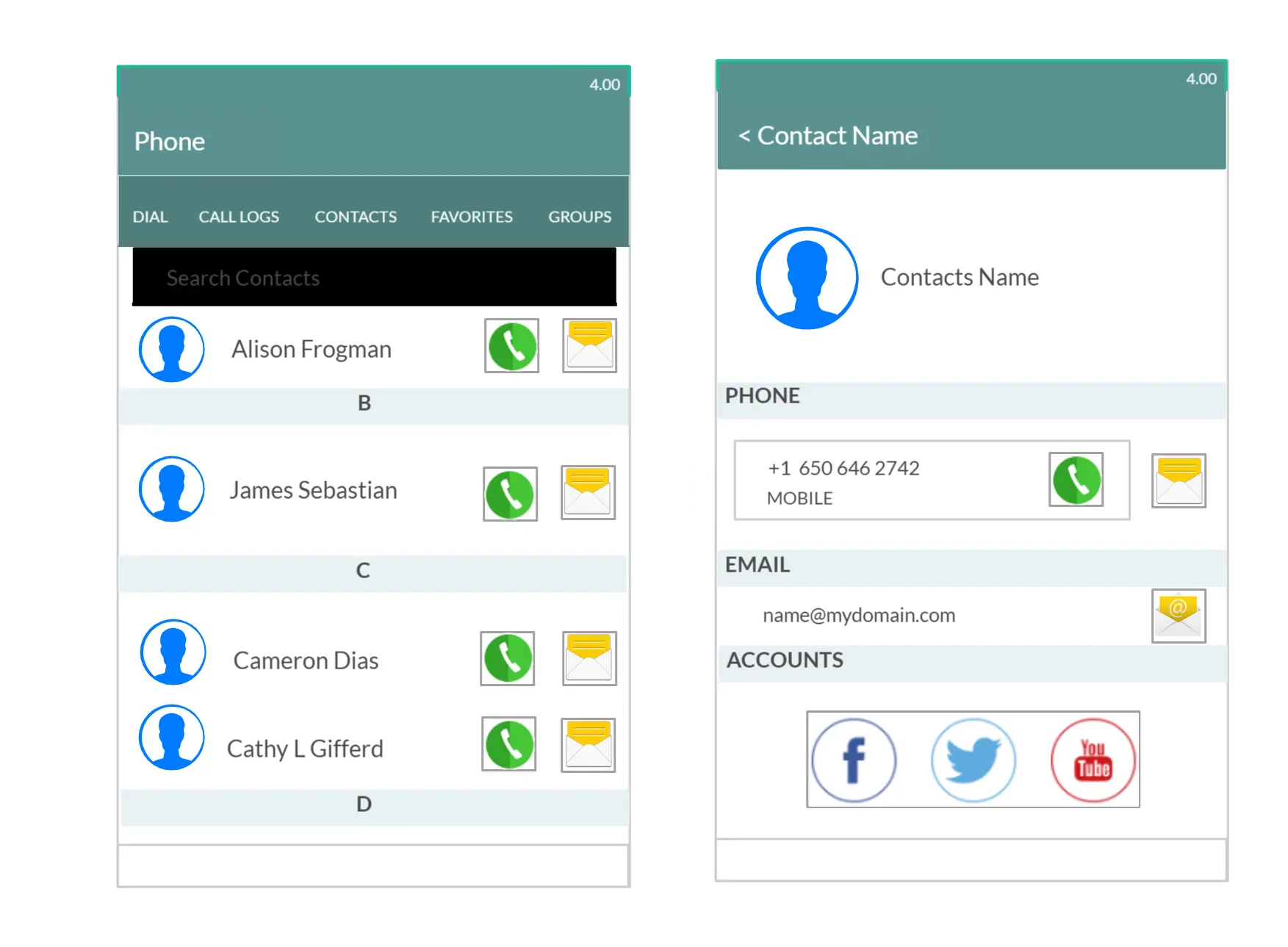
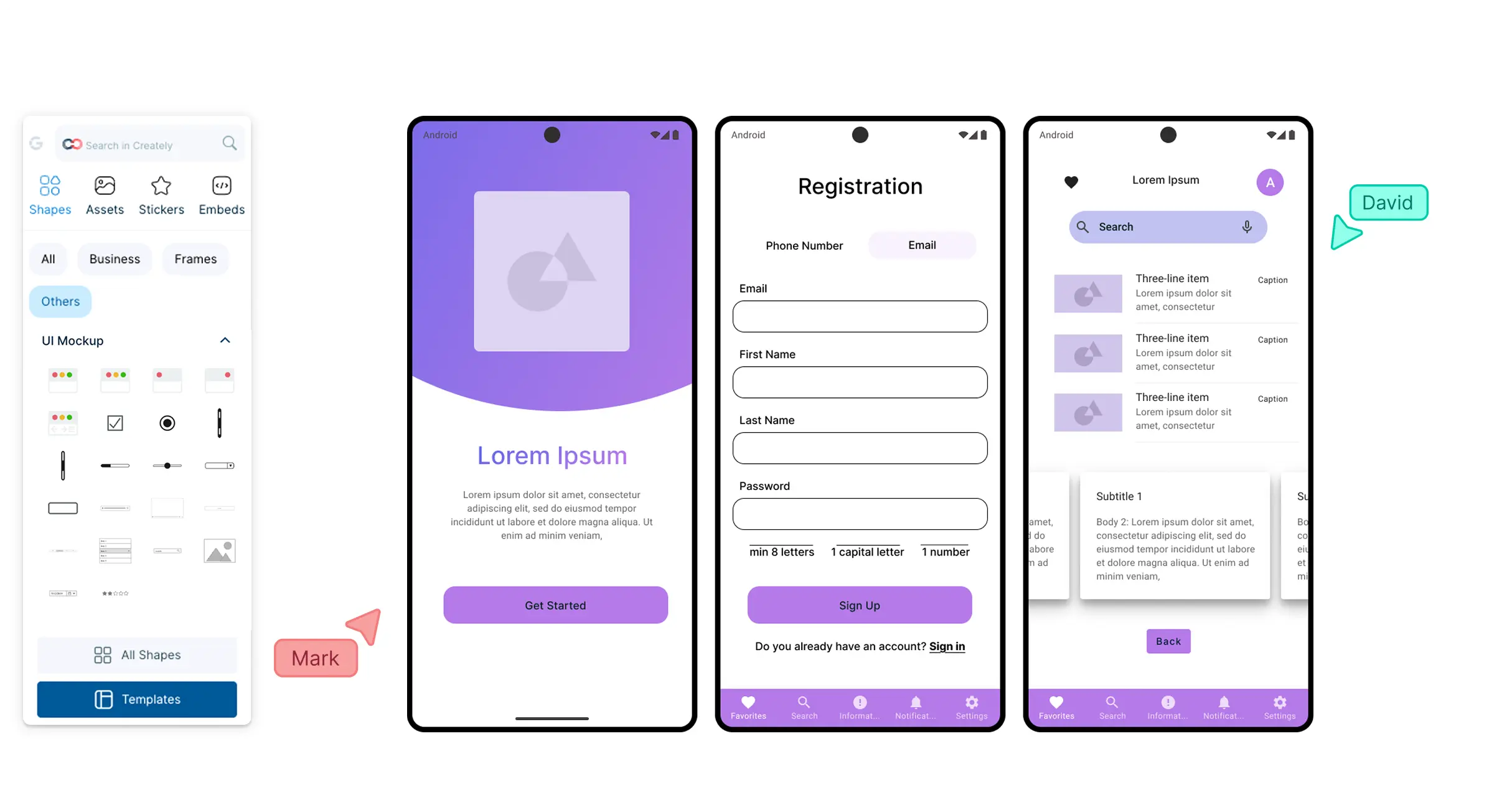
What Is an Android Mockup?

How to Create an Android Mockup Online?
Launch Creately
Sign in to Creately and open your workspace. Invite your team or clients to collaborate in real time.
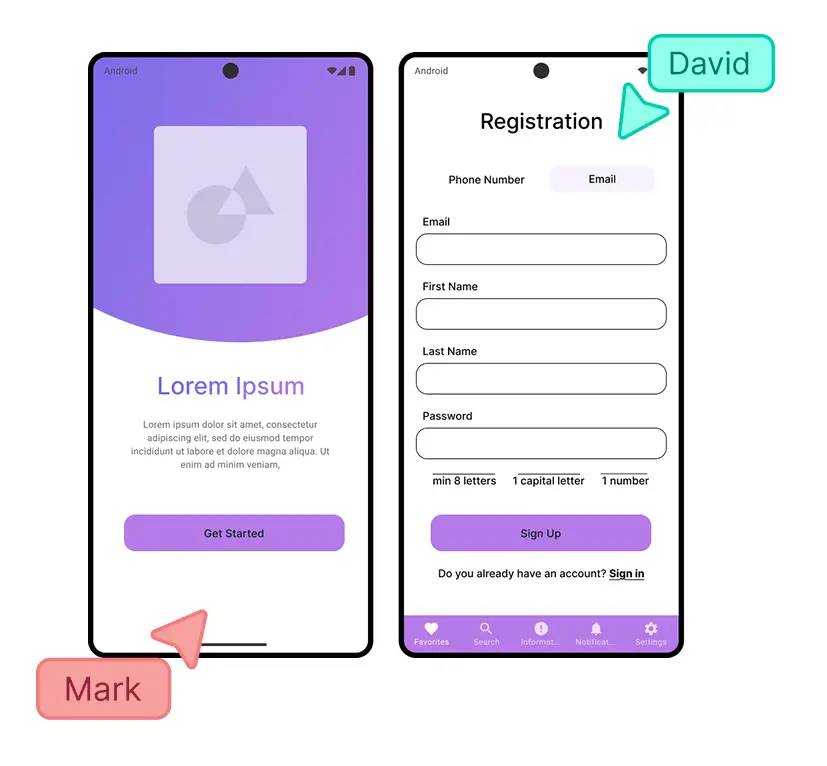
Start with a Wireframe
Sketch your app idea using freehand drawing or use wireframe elements from the shape library to outline layouts.
Customize Your Android Mockup
Use the Android mockup shape library or choose a pre-made template. Add colors, typography, icons, and images from your device or Creately’s Google image search.
Add Notes and Collaboration
Attach notes, links, and resources to each element. Collaborate with team members via comments, @mentions, or sticky notes for instant feedback.
Review, Share, and Export
Link mockups to create flows, test interactions, and export as PNG, JPEG, PDF, or SVG. Embed your mockups securely or share via link with stakeholders.
Create an Android MockupQuickly Visualize Your Design Concepts with Android App Mockup Templates
FAQs About Android App Mockups
What are the benefits of using an Android app mockup?
How can I share my Android app mockup online?
How can I add visual elements to my Android app mockup in Creately?
How can I customize my Android app mockup in Creately?
Can I collaborate with my team while designing Android mockups?
Can I create interactive prototypes from my Android mockups?
Which export options are available for Android mockups in Creately?
What is the best tool for creating Android app mockups?
Is Creately free to use for creating Android mockups?